29 Arcgis Javascript Api 4 5
Introducing ArcGIS API 4 for JavaScript: Turn Awesome Maps into Awesome Apps [Rubalcava, Rene] on Amazon . *FREE* shipping on qualifying offers. Introducing ArcGIS API 4 for JavaScript: Turn Awesome Maps into Awesome Apps ... 4.5 out of 5 stars. 4.5 out of 5. 3 global ratings. 5 star 51% 4 star 49% 3 star 0% (0%) 0% ... Since: ArcGIS API for JavaScript 4.5. Provides the logic for the Sketch widget. SketchViewModel simplifies the process of adding and updating graphics on a MapView or a SceneView. SketchViewModel is intended to be used with Graphics. Known Limitations.

Since: ArcGIS API for JavaScript 4.5. Emits an event on the instance. This method should only be used when creating subclasses of this class. Parameters: type String. The name of the event. event Object. The event payload. hasEventListener (type) inherited.
Arcgis javascript api 4 5. 7/12/2017 · Looks to me like the issue here is the version of the API you're using. 4.4 doesn't support autocasting renderers and symbols (that is, creating a renderer without using the constructor) - that functionality was added in 4.5. So, if you're using 4.4, you'll need to pull in UniqueValueRenderer and SimpeLineSymbol and use them as classes. Jul 06, 2021 - The mapping platform for your organizations · A complete professional GIS Since: ArcGIS API for JavaScript 4.5. Emits an event on the instance. This method should only be used when creating subclasses of this class. Parameters: type String. The name of the event. event Object. optional. The event payload. Returns: Type Description; Boolean: true if a listener was notified:
Version 4.15 of the ArcGIS API for JavaScript uses ArcGIS Arcade 1.9 (since 4.15), Dojo 1.14.2 (since 4.11), dgrid version 1.2.1 (since 4.5), and dstore version 1.1.2 (since 4.5). From Dojo 5 we use @dojo/framework version 5.0.4 (since 4.12). Previous Releases 2 weeks ago - Documentation site for ArcGIS API for JavaScript on ArcGIS for Developers. Nov 17, 2020 - The ArcGIS API for JavaScript 4.x works with supported versions of ArcGIS Enterprise - see Product Life Cycle document. Note that for example, ArcGIS 10.2.2 was retired on July 1, 2019. Non-supported versions might still work to different degrees, but are not being tested (or supported) with ...
1 week ago - Documentation site for ArcGIS API for JavaScript on ArcGIS for Developers. Since: ArcGIS API for JavaScript 4.5. Emits an event on the instance. This method should only be used when creating subclasses of this class. Parameters: type String. The name of the event. event Object. The event payload. focus Since: ArcGIS API for JavaScript 4.6. In VSCode, go to Extensions, search for arcgis api for javascript and press the install button. Check out the list of code snippets that we added there. In your app, type in the prefix of the code snippet you want to add and press Tab . That should create the code snippet with the placeholders just like in the animated gif above.
1 week ago - Documentation site for ArcGIS API for JavaScript on ArcGIS for Developers. Explore in the sandbox Open in CodePen View live. The CSVLayer allows you to add features from a comma-separated values text file (.csv) or delimited text file (.txt) that include latitude and longitude information. The file is referenced as a hosted file on the web. Because of this, the file must be publicly accessible. The file needs to include at least one pair of coordinate fields as these ... Since: ArcGIS API for JavaScript 4.6. when () may be leveraged once an instance of the class is created. This method takes two input parameters: a callback function and an errback function. The callback executes when the instance of the class loads. The errback executes if the instance of the class fails to load.
Apr 09, 2020 - ArcGIS API for JavaScript Version Product Overview ... Select the version of your product. 4.20 4.19 4.18 4.17 4.16 4.15 4.14 4.13 4.12 4.11 4.10 4.9 4.8 4.7 4.6 4.5 4.4 4.3 4.2 4.1 4.0 3.37 3.36 3.35 3.34 3.33 3.32 3.30 3.29 3.28 3.27 3.0-3.26 2.x 1.x A comprehensive guide to all breaking changes for the ArcGIS API for JavaScript, ordered by release version. This guide is helpful for people upgrading versions of the API in their app (s). Scroll down to find the current version of the API in use, then follow the changes up to the latest version, and make the relevant updates. ArcGIS Web API JavaScript API 4.9 API Reference ArcGIS API for JavaScript Home Guide API Reference Sample Code Support. esri Basemap Camera Color config geometry Graphic Ground kernel Map pointCloudRenderers PopupTemplate renderers request symbols Viewpoint WebMap WebScene. esri/core ...
Minified version of the ArcGIS API for JavaScript. Contribute to Esri/arcgis-js-api development by creating an account on GitHub. Since: ArcGIS API for JavaScript 4.6. when () may be leveraged once an instance of the class is created. This method takes two input parameters: a callback function and an errback function. The callback executes when the instance of the class loads. The errback executes if the instance of the class fails to load. Since: ArcGIS API for JavaScript 4.5. This closes the popup when the View camera or Viewpoint changes. Default Value: false. autoOpenEnabled Boolean. Since: ArcGIS API for JavaScript 4.10. This property indicates to the Popup that it needs to allow or disallow the click event propagation.
10/02/2017 Upgraded to ArcGIS API for JavaScript 4.5 (release) 09/20/2017 Upgraded to ArcGIS API for JavaScript 4.5 (pre-release) 07/05/2017 Upgraded to ArcGIS API for JavaScript 4.4 (release) 07/05/2017 Upgraded to ArcGIS API for JavaScript 4.4 (release) 06/23/2017 Began KaneGIS2014x migration to KaneGIS4 based on new 4.3 API Graphics are an essential component of the ArcGIS API for JavaScript. You can use them to display locations on a map with simple symbols or for displaying the results of a Query or other task. The more comfortable you are with working with graphics, the more fluent you will become in working with geometries, layers, tasks, and Popups. Since: ArcGIS API for JavaScript 4.7. The name of the class. The declared class name is formatted as esri.folder.className. id String. The unique ID assigned to the widget when the widget is created. If not set by the developer, it will default to the container ID, or if that is not present then it will be automatically generated.
To create a custom tile layer, you must call createSubclass() on BaseTileLayer.BaseTileLayer is a class designed specifically for creating custom tile layers, such as the BlendLayer created in this sample. When creating a BlendLayer we define a property called multiplyLayers, which is an array of tile layers that will be blended together. 1 Solution. 11-01-2017 05:33 AM. Since there is no such thing as view.reresh or layer refresh or any other method I can find to force a referesh you will have to use a workaround like view.goto. The best way to do this is to get the current view center and add 1 to the X or Y and use view goto with that new point coordinates. Jun 26, 2019 - This article shares some of the handiest features in the ArcGIS API for JavaScript that you can use right away.
The ArcGIS API for JavaScript 4.x works with supported versions of ArcGIS Server - see Product Life Cycle document. Note that for example, ArcGIS 10.0 was retired on Jan 1, 2016. Non-supported version might still work to some extent, but are not being tested (or supported) with the API. Version 4.5 of the ArcGIS API for JavaScript adds some key capabilities and several smaller (but sweet) enhancements that will come in handy. Here are the highlights in 4.5 (as well as 3.22); a full overview detailing new features can be found in the release notes.. Fast feature layers: Interact with more than a million features Description. (Added at v1.0) Allows you to work with a cached map service resource exposed by the ArcGIS Server REST API. A cached service accesses tiles from a cache instead of dynamically rendering images. For dynamic map services, see DynamicMapServiceLayer.
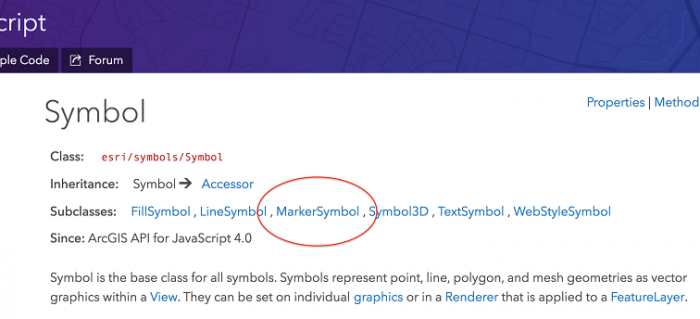
In the 4.5 release of the ArcGIS API for JavaScript, autocasting support was expanded to all renderers, symbols, and symbol layers.This means that symbols and renderers can be created programmatically without importing their modules. All you need to do is create a simple object, specify the symbol type, and set the desired properties; then the API will autocast the object to its proper class. Since: ArcGIS API for JavaScript 4.7. Fires right after a user clicks on the view. In contrast to the click event, the immediate-click event is emitted as soon as the user clicks on the view, and is not inhibited by a double-click event. This event is useful for interactive experiences that require feedback without delay. Jul 06, 2021 - Build mapping apps for the web with ArcGIS API for JavaScript.
The dynamic layer joins ancestry data from a table in a dynamic workspace to a map service layer. Select elements are provided to the user, allowing him/her to dynamically change the renderer based on different ancestry variables and classification methods. To generate a renderer using the Smart Mapping creator methods, you must first create a ... Feb 06, 2019 - Widgets can be easily placed in ... Listing 4 or offset from the edge. Relative placement of UI elements helps accommodate multiple screen resolutions. ... You can use API widgets as-is or style them using CSS to change specific aspects of the widget such as button color as shown in Listing 5... 6/3/2019 · Python ArcGIS API for JavaScript ArcGIS Runtime SDKs ArcGIS API for Python ArcObjects SDK ArcGIS Pro SDK Developers - General ArcGIS API for Silverlight (Retired) ArcGIS API for Flex (Retired) ArcGIS REST API ArcGIS for Windows Mobile (Retired) All Developers Communities
Dec 15, 2017 - In the ArcGIS API 4 for JavaScript, there are a handful of fundamental concepts that make up how the API is built. If you get familiar with these core concepts, it will greatly benefit you when working with the API. ... Chapter 5. Scenes Jan 05, 2021 - Get the SDK that lets you build location-aware apps for the Web. Integrate a wide range of mapping and GIS capabilities online or offline, including editing, geocoding, routing, 2D, 3D, and data visualization. Graphics are an essential component of the ArcGIS API for JavaScript. You can use them to display locations on a map with simple symbols or for displaying the results of a Query or other task. The more comfortable you are with working with graphics, the more fluent you will become in working with geometries , layers , tasks , and Popups .
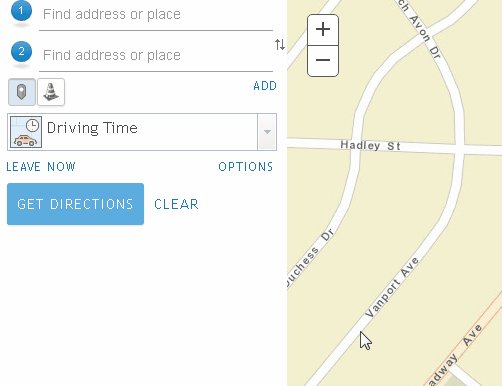
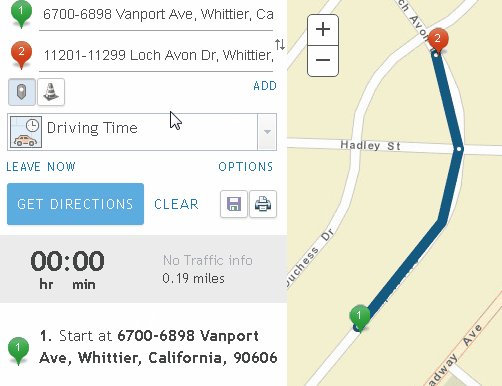
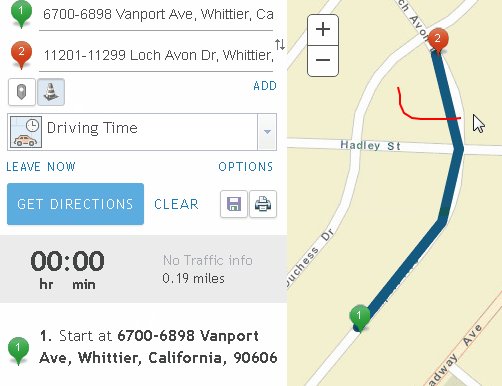
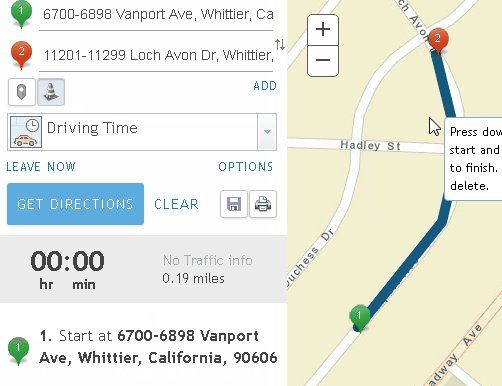
Documentation site for ArcGIS API for JavaScript on ArcGIS for Developers. Oct 01, 2018 - As of September 2017 (version 4.5) you can enable basic sketching in your apps using the API’s sketch tools (SketchViewModel). Version 4.9 introduces the ability to edit polyline and polygon geometries by adding new vertices or deleting existing vertices. As an enhancement exclusive to the ... • ArcGIS API for JavaScript (4.5): 2D and 3D (virtual globe, local scene) Mapping API A list with general information aboug the two APIs can be found in Appendix B. Additionally, the following JavaScript libraries have been used to create UI components:
Jan 05, 2021 - You can also download the ArcGIS API for JavaScript 4.18 single archive with all samples. Explore over 200 samples showing the full range of capabilities of the ArcGIS API for JavaScript · See the best of what the ArcGIS API for JavaScript can do Nov 17, 2020 - Explore over 200 samples showing the full range of capabilities of the ArcGIS API for JavaScript · See the best of what the ArcGIS API for JavaScript can do
Jan 05, 2021 - You can also download the ArcGIS API for JavaScript 4.18 single archive with all samples. 9/12/2020 · In ArcGIS API for JavaScript 4.x, pop-ups can display content from feature attributes using a mouse hover instead of a mouse click. Procedure The following instructions describe how to display pop-ups with a mouse hover instead of a mouse click using ArcGIS API for JavaScript. Since: ArcGIS API for JavaScript 4.6. when () may be leveraged once an instance of the class is created. This method takes two input parameters: a callback function and an errback function. The callback executes when the instance of the class loads. The errback executes if the instance of the class fails to load.
Since: ArcGIS API for JavaScript 4.3 The BasemapGallery widget displays a collection images representing basemaps from ArcGIS or a user-defined set of map or image services. When a new basemap is selected from the BasemapGallery, the map's basemap layers are removed and replaced with the basemap layers of the associated basemap selected in ... Esri Support - Product Details : ArcGIS API for JavaScript 4.20 Product Life Cycle and Issues Addressed Web APIs Native Runtime SDKs ArcGIS Engine Desktop SDKs Scripting and Automation AppBuilders for ArcGIS (Developer Edition) ArcGIS API for JavaScript. ArcGIS API for JavaScript Calcite Design System. 4.5.
Jan 05, 2021 - You can also download and install the SDK which includes the Guide, API reference, Sample Code, and documentation. The SDK available for download is a snapshot of the help from the release date of the ArcGIS API for JavaScript version 4.18 and will not include any sample updates, documentation ... May 05, 2021 - Version 4.15 of the ArcGIS API for JavaScript uses ArcGIS Arcade 1.9 (since 4.15), Dojo 1.14.2 (since 4.11), dgrid version 1.2.1 (since 4.5), and dstore version 1.1.2 (since 4.5). From Dojo 5 we use @dojo/framework version 5.0.4 (since 4.12). Utility Network is now on ArcGIS JavaScript API 4.20 Just like we did with ArcGIS Runtime 100.6 in late 2019, we have been working ever since to bring the capabilities of the utility network to the JavaScript API.
Jan 05, 2021 - The FeatureTable widget no longer uses the layer's maxRecordCount to determine pagination size. It automatically defaults to 50 records unless the layer contains less than this. If so, it will take this count and set the pagination to it.
 What S New In Version 3 11 Guide Arcgis Api For
What S New In Version 3 11 Guide Arcgis Api For
Featurelayer Api Reference Arcgis Api For Javascript 4 10
 What S New In Version 3 4 Guide Arcgis Api For Javascript
What S New In Version 3 4 Guide Arcgis Api For Javascript
 Arcgis Api For Javascript Samples
Arcgis Api For Javascript Samples
 Arcgis Api For Javascript 4 12解读 Layer 编程小渣渣的进阶
Arcgis Api For Javascript 4 12解读 Layer 编程小渣渣的进阶
 What S New In Version 3 6 Guide Arcgis Api For Javascript
What S New In Version 3 6 Guide Arcgis Api For Javascript
 Geocortex Essentials 4 12 Improved Integration With Arcgis
Geocortex Essentials 4 12 Improved Integration With Arcgis
 Getting Started With Arcgis Api For Javascript Ppt Download
Getting Started With Arcgis Api For Javascript Ppt Download
 Arcgis Api For Javascript Web Optimizer Guide Arcgis Api
Arcgis Api For Javascript Web Optimizer Guide Arcgis Api
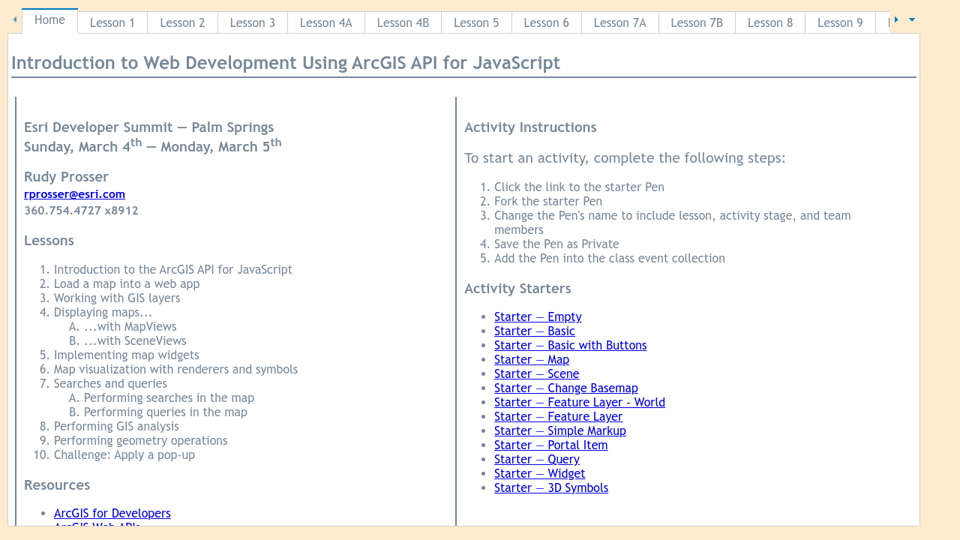
 Iweb Starter And Solution Pens V1 2
Iweb Starter And Solution Pens V1 2
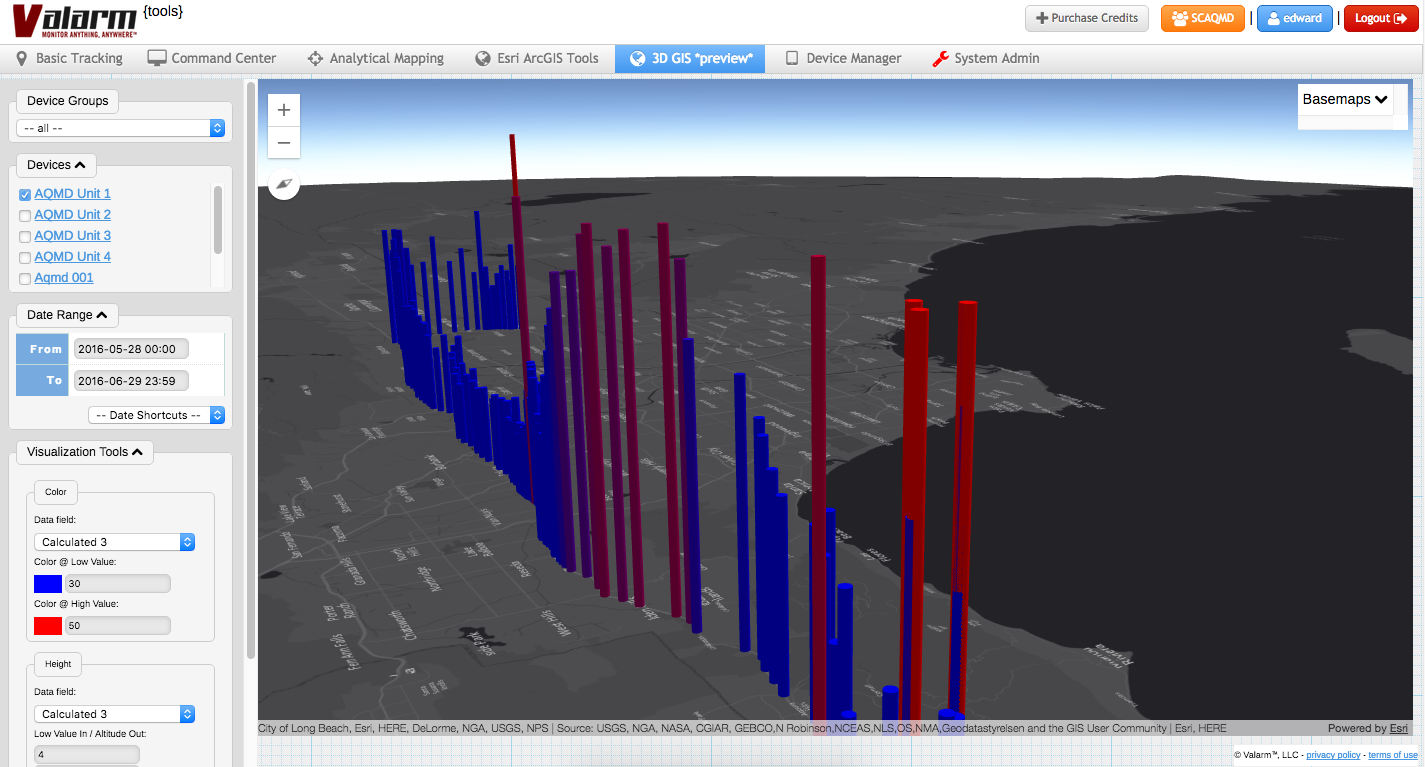
 Tools Valarm Net Esri 3d Maps With Arcgis Your
Tools Valarm Net Esri 3d Maps With Arcgis Your
 What S New In Version 3 16 Guide Arcgis Api For
What S New In Version 3 16 Guide Arcgis Api For
 Arcgis Javascript 4 X Review Geomarvel
Arcgis Javascript 4 X Review Geomarvel
 Arcgis Api For Javascript Web Optimizer Guide Arcgis Api
Arcgis Api For Javascript Web Optimizer Guide Arcgis Api
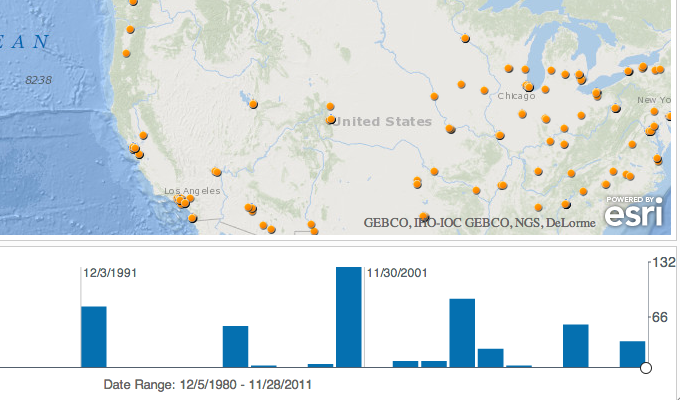
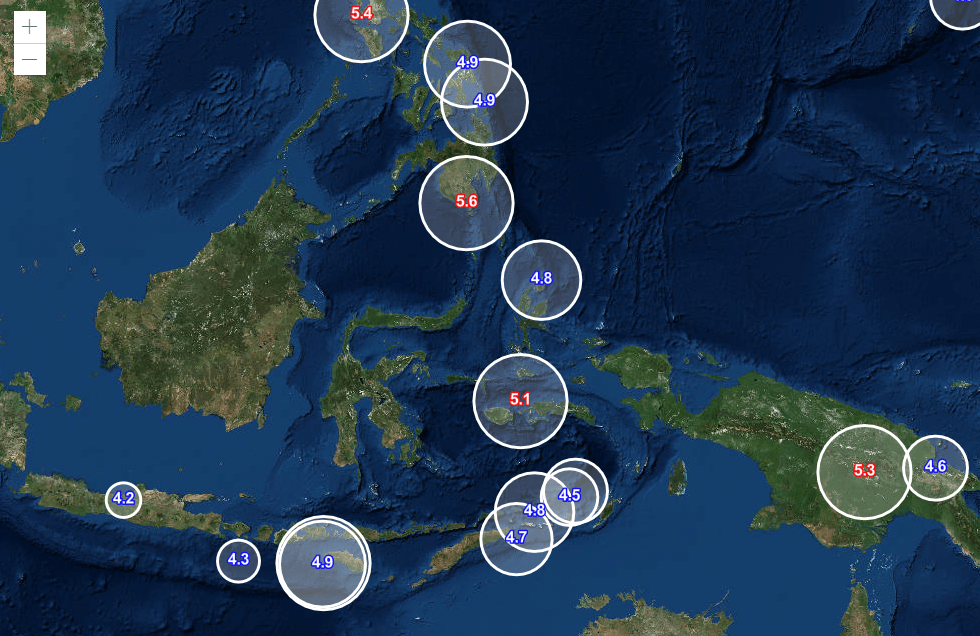
 Esri Javascript Api Examples 15 High Tech Webmaps And
Esri Javascript Api Examples 15 High Tech Webmaps And
 Introduction To Labeling In 2d With Arcgis Javascript Api 4 8
Introduction To Labeling In 2d With Arcgis Javascript Api 4 8
 Arcgis Api For Javascript Reviews 2021 Details Pricing
Arcgis Api For Javascript Reviews 2021 Details Pricing
 Arcgis Javascript Api Build A Web Layer Based Map
Arcgis Javascript Api Build A Web Layer Based Map
 Learn Gis Programming With Arcgis For Javascript Api 4 X And
Learn Gis Programming With Arcgis For Javascript Api 4 X And
 What S New In Version 3 20 Guide Arcgis Api For
What S New In Version 3 20 Guide Arcgis Api For
Cesium Vs Arcgis Api For Javascript
 Arcgis 10 4 Issues Addressed List Manualzz
Arcgis 10 4 Issues Addressed List Manualzz
 Arcgis Api For Javascript Reviews 2021 Details Pricing
Arcgis Api For Javascript Reviews 2021 Details Pricing
 Arcgis Api For Javascript Samples
Arcgis Api For Javascript Samples
 Getting Started With The Arcgis Api For Javascript Esri
Getting Started With The Arcgis Api For Javascript Esri
 Release Notes For 4 12 Arcgis Api For Javascript 4 12
Release Notes For 4 12 Arcgis Api For Javascript 4 12

0 Response to "29 Arcgis Javascript Api 4 5"
Post a Comment