30 How To Write Javascript In Html
Here's a very simple demonstration of how to include an external JavaScript file into an HTML page. ... For this class you are not expected to write any actual JavaScript code. Lucky for you, many of people have already written lots of JavaScript and even allow you to use it for free. When we are writing a JavaScript code and want to write on the HTML, we can use document.write () function, it accepts a simple string, variable, concatenated string, combinations of the multiple variables and print on the HTML document.

As for your question on having the code run after the user clicks the table cell, you can do this. Create the table outside of the script tags normally with HTML, but use the onclick feature in the table cells tag, referencing a javascript function you can create in the script tags.

How to write javascript in html. 1 week ago - <html> <head> <title>Write ... original document content.</p> </body> </html> ... The text you write is parsed into the document's structure model. In the example above, the h1 element becomes a node in the document. Writing to a document that has already loaded without ... HTML - JavaScript. A script is a small piece of program that can add interactivity to your website. For example, a script could generate a pop-up alert box message, or provide a dropdown menu. This script could be written using JavaScript or VBScript. You can write various small functions, called event handlers using any of the scripting ... Once the JavaScript file is created, we need to create a simple HTML document. To include our JavaScript file in the HTML document, we have to use the script tag <script type = "text/javascript" src = "function.js"> and in the "src" attribute we have to provide the path to our JavaScript file where it is stored.
A JavaScript function is defined with the function keyword, followed by a name, followed by parentheses (). Function names can contain letters, digits, underscores, and dollar signs (same rules as variables). The parentheses may include parameter names separated by commas: (parameter1, parameter2,...) Color Converter Google Maps Animated ... Dropdowns Slideshow Side Navigation HTML Includes Color Palettes Code Coloring ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript Tutorial W3.CSS Tutorial Bootstrap Tutorial SQL ... Definition and Usage The write () method writes HTML expressions or JavaScript code to a document. The write () method is mostly used for testing: If it is used after an HTML document is fully loaded, it will delete all existing HTML.
Linking of JavaScript file to HTML is very simple. Just need to place only one line which is really very simple to write. You have to use <script> tag with "SRC" Attribute to do that. You can see it in below code snippet. 1. Link Direct JS File. Note: Replace the "myscripts.js" file name with your JS file name. 2. Jun 06, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Sep 08, 2020 - An html document is made up of html elements, html element attributes, comments, special characters and doctype. If you like to add presentational features to an html document you can attach css to an html document, to add dynamic user experience (e.g. popup, alert message, animations etc.) ...
JavaScript Create Element. Creating DOM elements using js, adding text to the new element and appending the child to the Html body is not a hard task, it can be done in just a couple of lines of code. Let's see in the next example: var div = document.createElement ('div'); //creating element div.textContent = "Hello, World"; //adding text on ... The <script> tag's type attribute indicates the format and the type of script that follows. In this case, type="text/javascript" means the script is regular text (just like HTML) and that it's written in JavaScript. If you're using HTML5, life is even simpler. You can skip the type attribute entirely: Instead of embedding html into javascript, you could make a bunch of predefined javascript functions and then use them outside of the script tags. For example, here's how to display a picture while still using the javascript functions.
Jul 30, 2017 - Generally, JavaScript code can go inside of the document <head> section in order to keep them contained and out of the main content of your HTML document. However, if your script needs to run at a certain point within a page’s layout — like when using document.write to generate content ... Giraffe Academy is rebranding! I've decided to re-focus the brand of this channel to highlight myself as a developer and teacher! The newly minted Mike Dane ... JavaScript in HTML - Learn how to include or embed javascript in your web page, handle basic mouse events, and see some basic example scripts.
To use JavaScript from an external file source, you need to write all your JavaScript source code in a simple text file with the extension ".js" and then include that file as shown above. For example, you can keep the following content in filename.js file and then you can use sayHello function in your HTML file after including the filename.js file. To write a JavaScript, you need a web browser and either a text editor or an HTML editor. Once you have the software in place, you can begin writing JavaScript code. To add JavaScript code to an HTML file, create or open an HTML file with your text/HTML editor. The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content.
Display JavaScript variable using document.write () method The document.write () method allows you to replace the entire content of HTML <body> tag with HTML and JavaScript expressions that you want to be displayed inside the <body> tag. Suppose you have the following HTML element: <body> <h1>Hello World</h1> <p>Greetings</p> </body> There are many ways to write html with JavaScript. document.write is only useful when you want to write to page before it has actually loaded. If you use document.write () after the page has loaded (at onload event) it will create new page and overwrite the old content. Also it doesn't work with XML, that includes XHTML. Learn how to add JavaScript to HTML easily with examples. JavaScript in HTML allows you to link javascript to HTML. Become Pro Web Developer Today. Get 34% discount on Web development course today. ... The first is by writing JavaScript code within <script> tags. The other is by including it via an external file. The latter one will be covered ...
1 week ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Jun 16, 2016 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert ().
HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... JS HOME JS Introduction JS Where To JS Output JS Statements JS Syntax JS Comments JS Variables JS Let JS Const JS Operators JS Arithmetic JS Assignment JS Data Types JS Functions JS ... By using this property, supported ... and the page is instantly updated and reflowed to show the new content. ... This will change... ... This will change... ... element with id="test". Here use the HTML DOM to get the element with id="test". A JavaScript changes the content ... This lesson covered several concepts in JavaScript and forms. HTML forms can be several elements long with several options when you dynamically create and remove elements. The JavaScript function can be hundreds of lines of code. However, it's best to start practicing with a handful of form elements, write some JavaScript code and expand your ...
Tags: best ways to write javascript code for html file, how to write javascript code, javascript, write javascript code Read more articles Previous Post Top 10 Questions And Answers for PHP Interview Tip: To check if a JavaScript file is part of JavaScript project, just open the file in VS Code and run the JavaScript: Go to Project Configuration command. This command opens the jsconfig.json that references the JavaScript file. A notification is shown if the file is not part of any jsconfig.json project. We'll discuss two ways of using JavaScript to write text into the HTML document itself: The innerHTML property. The document.write () method. Let's start with the innerHTML property. In the ...
To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use. Users can easily add JavaScript to HTML pages using an embedding code. In order to add JavaScript code into the HTML pages, use the <script>…..</script> tag of the HTML that gets wrapped around JavaScript code while inside the HTML program. JavaScript is one of the 3 languages all web developers must learn: 1. HTML to define the content of web pages. 2. CSS to specify the layout of web pages. 3. JavaScript to program the behavior of web pages. This tutorial covers every version of JavaScript: The Original JavaScript ES1 ES2 ES3 (1997-1999)
If you want to keep JavaScript code in a separate file and use it in HTML whenever it's needed. Create another file and save it by.js extension and write JavaScript code within.js file. Use this JavaScript file in HTML document by <script> element. And src attribute this specifies the path (file address). Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Where to put JavaScript in an HTML Document ? JavaScript in body or head: Scripts can be placed inside the body or the head section of an HTML page or inside both head and body. JavaScript in head: A JavaScript function is placed inside the head section of an HTML page and the function is invoked when a button is clicked.
Afterwards, you can add HTML using both myWindow.document.write(); or myWindow.document.body.innerHTML = "HTML"; What I will recommend is that first you create a new html file with any name. In this example I am using . newFile.html. And make sure to add all content in that file such as bootstrap cdn or jquery, means all the links and scripts. An HTML element must have an Id. We access the HTML element by using the id (to access an HTML element using Id, we use an HTML DOM method getElementbyId ()). Then, we write the text to the HTML element by using an HTML DOM property innerHTML.
 How To Write Text Onto Your Html5 Canvas
How To Write Text Onto Your Html5 Canvas
 Javascript Functions Concept To Ease Your Web Development
Javascript Functions Concept To Ease Your Web Development
 For Loop In Javascript Learn How For Loop Works In Javascript
For Loop In Javascript Learn How For Loop Works In Javascript
 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint
 Javascript Tutorial Document Write
Javascript Tutorial Document Write
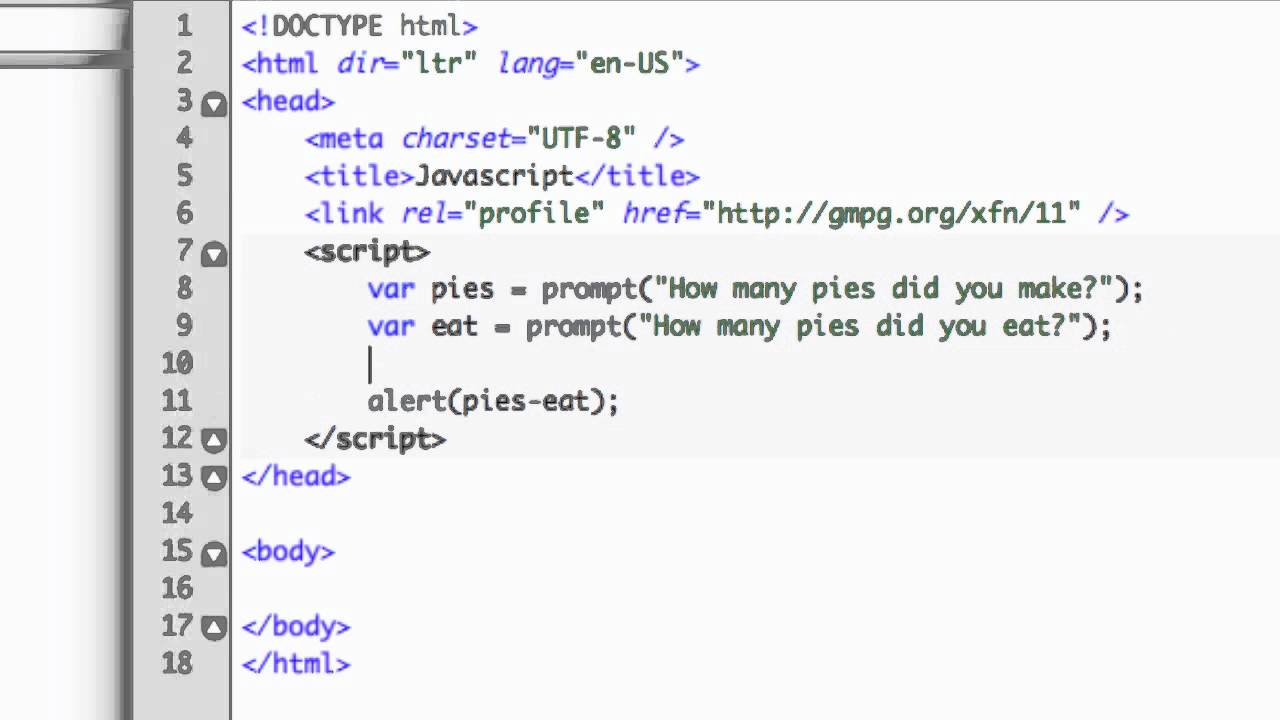
 Javascript Prompt How Does Prompt Pop Up Work In Javascript
Javascript Prompt How Does Prompt Pop Up Work In Javascript
 Javascript How To Sum Two Numbers Code Example
Javascript How To Sum Two Numbers Code Example
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Script Gt Tag Is Not Working I Am Trying To Run Javascript
Script Gt Tag Is Not Working I Am Trying To Run Javascript
 Javascript Interview Questions
Javascript Interview Questions
 Javascript Functions Javascript Tutorial
Javascript Functions Javascript Tutorial
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
Adding The First Javascript Code Snippet Google Surveys Help
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint
 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint
How To Use Javascript In Html Page It Training And
Write Html Javascript Codes In A Beautiful Box In A Blogger
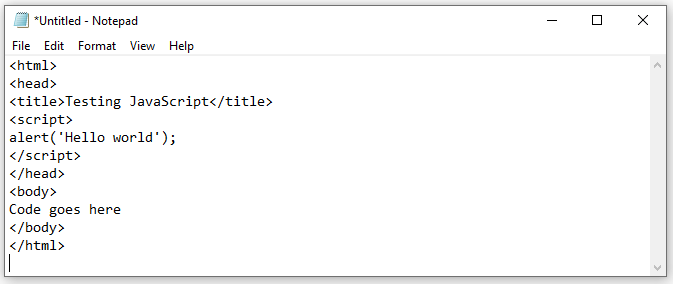
 How To Write Javascript Program Dot Net Tutorials
How To Write Javascript Program Dot Net Tutorials
 How To Run Javascript Program In Notepad
How To Run Javascript Program In Notepad
 Javascript Websocket Example Code Javascript Teaching
Javascript Websocket Example Code Javascript Teaching
 How To Add Javascript To Your Website Using Html With Pictures
How To Add Javascript To Your Website Using Html With Pictures
 Use Javascript Function In Window Application C
Use Javascript Function In Window Application C
 How To Add Embed Code To A Page
How To Add Embed Code To A Page
Lightswitch Help Website Gt Blog Writing Javascript In
 How To Write A Javascript Code To Input Your Name
How To Write A Javascript Code To Input Your Name
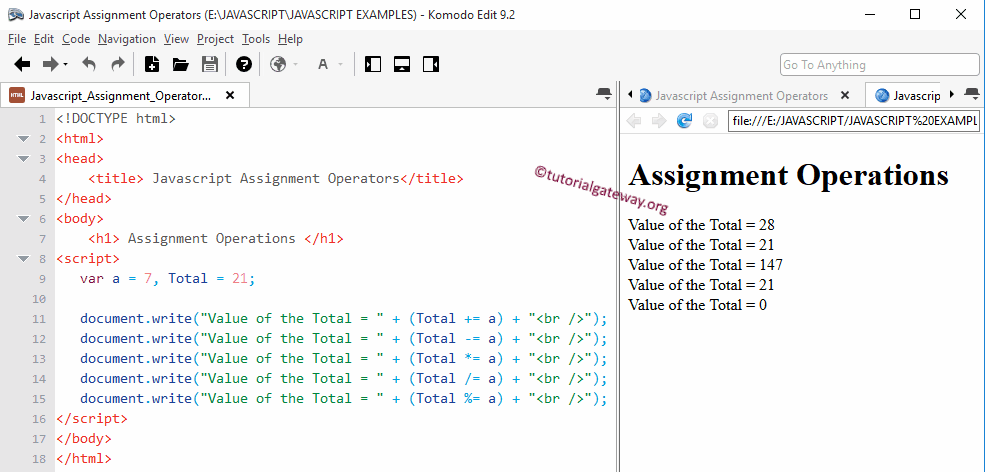
 Javascript Assignment Operators
Javascript Assignment Operators


0 Response to "30 How To Write Javascript In Html"
Post a Comment