35 Calling Rest Api From Javascript Jquery
I need for my app to consume a rest api service and since I will call it from javascript/jquery i need to expose it to the end user. That's your first mistake. As Pinoniq pointed out in his answer, it's not possible to secure client side code. However, you can add your own server to the mix. Have your client side code use JavaScript / jQuery to ... Hi, I have requirement to call external rest API(which is not exposed on internet https) which is deployed on our network. I need to pass crm form input data (json format) to this external service and it will return response in json format.
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
In the context of REST APIs, "to interact" means to make a request to the API and to get a response back. So, how can we make requests to a REST API using JavaScript? There are a few ways to do it. Make HTTP requests with vanilla JavaScript

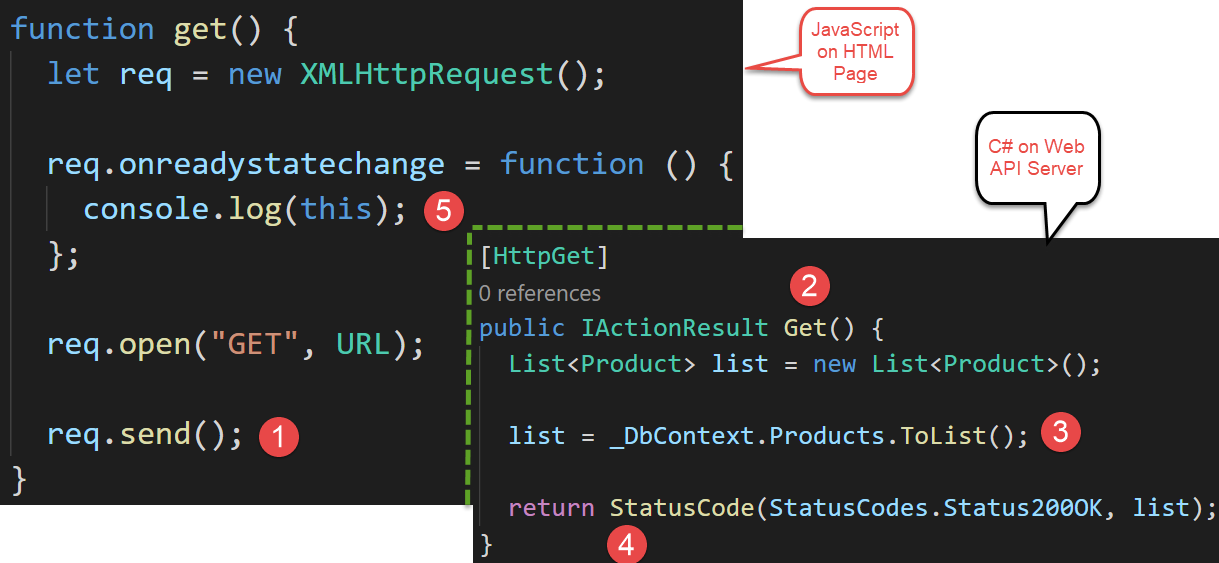
Calling rest api from javascript jquery. The most Popular way to call a REST API from JavaScript is with the XMLHttpRequest (XHR) object. You can perform data communication from a URL of the Web API without having to do a full page refresh. Other methods for calling APIS in JavaScript are Fetch API and Promise. Call Web API GET method from JavaScript Now I can access the URI to get my results. Again, I need to pass in my API Key in the header. I'm going to do the subsequent call in a new function called getResults(). The response from this call will be a JSON object, and in this code snippet below, I am seeing if it contains a list of log entries or a list of statistics. Dec 14, 2014 - Free yourself from the chains of jQuery by embracing and understanding the modern Web API and discovering various directed libraries to help you fill in the gaps.
In the current scenario the front end application is being built in java. Now I have to make a wrapper that will call the Sharepoint API's from the front end page events (e..g button click) and will update the data in SharePoint. Hi i have created a javascript file where i make a call to rest api and get data. I want to return the data to the calling function from html page but the way the call works, i am not been able to. HTML: Calling Google News RESTful Web Service with JavaScript / jQuery. This guide walks you through writing a simple javascript/jquery to calling rest web service. When we call Google News API and web service with the help of javascript and jquery then we will get the JSON response given below. "description": "The number of people killed in China by ...
Below is JavaScript for the getPeople button click handler. We use $.ajax () to call our person API. It is important to set contentType to application/json or our API won't be reached. We put the names of the people returned in a pipe delimited list into the getPeopleResult textbox if the API call is successful. The OpenWeatherMap API provides the complete weather information for any location on Earth including over 200,000 cities. This API provides the response in JSON format. To make your API call, first create your Free Account in their website and get your API KEY. Then use this KEY to make API calls with jQuery AJAX. Examples of how to do common event, element, ajax and utility operations with plain javascript.
But when i call rest api from server side code and if using Postman Agent,it works fine, only problem when i call from java script or jQuery,Pls help to resolve this problem. Note:Rest api and call rest api on same machine Regards and Thanks Aravind The Fetch API provides a fetch () method defined on window Object.The Fetch API default is using GET method to consume rest api. The fetch method has only one mandatory parameter is URL.The simple GET call using fetch () method. fetch (url) .then (function () { // success response data }) .catch (function () { //server returns any errors }); As you may know, there are a lot of options to call API from JavaScript. Some of them are XMLHttpRequest, jQuery, fetch and so one. I am going to talk about the fetch method here because it looks cleaner in our code. Using fetch is very simple.
if you set a json value in the data property of the ajax call ... doesnt jQuery encode the key value pairs for you in the url, in case of a GET request that is ? - Aukhan Feb 19 '16 at 11:03 Add a comment | Oct 04, 2018 - Learn how to consume RESTful web service using jQuery. jQuery is the most popular JavaScript library used worldwide for client-side validate, calling ajax. Aug 15, 2012 - You should also change the content-type to application/javascript. For example: http://localhost:8080/restws/json/product/get?callback=process should output: ... In your JavaScript, you will need to tell jQuery to use JSONP. To do this, you need to append ?callback=? to the URL.
Nov 17, 2011 - Skip to main content · Contents · Exit focus mode · Share · Twitter · LinkedIn · Facebook · Email · Table of contents · How to consume RESTful Services using jQuery and/or Javascript May 07, 2020 - JavaScript has great modules and methods to make HTTP requests that can be used to send or receive data from a server side resource. In this article, we are going to look at a few popular ways to make HTTP requests in JavaScript. AjaxAjax is the traditional way to make In my last article (CODE Magazine, November/December 2015), I showed you how to manipulate data in an HTML table using only JavaScript and jQuery.There were no post-backs, so the data didn't go anywhere. In this article, you'll use the same HTML and jQuery, but add calls to a Web API to retrieve and modify product data.
Dec 01, 2011 - Accessing your API through cURL is cool, but there is nothing like a real application to put your API to the test. So the source code (available for download at the end of this post) includes a simple jQuery client to manage your wine cellar. Here is the jQuery code involved in calling the services: How to call rest api from javascript? consuming rest services using javascript. ... Calling WCF REST Service using JQuery Ajax not working. Calling wcf rest service using $.ajax funtion. Call rest service in universal app. How to call rest service from angularjs with basic authentication. Open Visual Studio 2017 and select "File" -> "New" -> "Project.". In the Template Project Window, select Visual C# >ASP.NET Web Application and then select "Web API.". Change the name of the project to "MyWebAPI" and click the "OK" button (see Figures 1 and 2). Figure 1: Creating a new Web API Project. Figure 2 ...
Dec 19, 2011 - Use xhReq.onload and use the callbacks. ... @Andrey: nothing, as far as you realize you're stopping execution of everything until the response from the server returns. Nothing exceptionally bad, but maybe not exactly adequate for some uses. ... Also, if the server actually never responds for some reason, the rest ... Call the web API with JavaScript. In this section, you'll add an HTML page containing forms for creating and managing to-do items. Event handlers are attached to elements on the page. The event handlers result in HTTP requests to the web API's action methods. The Fetch API's fetch function initiates each HTTP request. The success callback is passed the returned data, which is typically a JavaScript object or array as defined by the JSON structure and parsed using the · $.parseJSON() method. It is also passed the text status of the response. As of jQuery 1.5, the success callback function receives a "jqXHR" ...
Apr 25, 2021 - Beginner's guide to consuming endpoints via Frontend Javascript. Call Web API using Jquery AJAX Creating Controller and View You can create a new controller and view for displaying the data returned by Web API. For Now I used Index Method of Home Controller to call Web API just created. Step 1 Open Views => Home => Index.cshtml Step 2 Lets remove unnecessady HTML codes. Step 3 Add Reference to Jquery. Inside the head section, we include another jQuery code to call our ASP.NET WebAPI Service. Thus, when the document is ready, we want to pass an anonymous function, as given below-. Instead of finding in DOM every time, we will use this variable ulEmployees. Now, let's associate a click event handler to this and Get All Employees button, as ...
For calling the Web API with jQuery an JavaScript In the Solution Explorer, expand the Home Folder and double-click on the Index.cshtml. And write this code. Thanks for contributing an answer to Salesforce Stack Exchange! Please be sure to answer the question.Provide details and share your research! But avoid …. Asking for help, clarification, or responding to other answers. These class attributes help jQuery to reference the HTML elements and update the text with the values from the id and content properties of the JSON received from the REST service. Run the client To run the client, you'll need to serve it from a web server to your browser.
To use the REST capabilities that are built into SharePoint, you construct a RESTful HTTP request, using the OData standard, which corresponds to the client object model API you want to use. Each SharePoint entity is exposed at an endpoint on the SharePoint site that you are targeting, and its metadata is represented in either XML or JSON format. Aug 21, 2015 - Camilo Reyes shows us how far vanilla Ajax has come and suggests that jQuery may be an unnecessary dependency when communicating with your app's back-end. Due to browser security restrictions, most "Ajax" requests are subject to the same origin policy; the request can not successfully retrieve data from a different domain, subdomain, port, or protocol. If a request with jQuery.get() returns an error code, it will fail silently unless the script has also called ...
Working with REST API or JQuery comes handy while working with SharePoint Apps or creating Custom Forms which involves Client Side Code. Scenario Let's take a basic scenario, where we have a list "Projects" with columns - Name (Single Line of Text). Description (Multiple Lines of Text) and Start Date (Date and Time). Mar 31, 2019 - Sure sure, in some later posts we'll come to the fetch API as well. But first, baby steps 💪 · edit: The second post is here: Making AJAX calls using jQuery ... Senior JavaScript/TypeScript engineer with more than 10 years experience and a great love for detail. Oct 06, 2013 - How to consume RESTful Service using jQuery in 2 simple steps
If a REST API handles the application/json content type, it is possible to write a web client as a Business Server Page, performing all the API calls, all the interaction and presentation tasks on the client with JavaScript. The BSP environment only serves as a container for - as viewed from server-side - "static" ressources like HTML ... Text version of the videohttp://csharp-video-tutorials.blogspot /2016/09/call-aspnet-web-api-from-jquery.htmlHealthy diet is very important both for the b... For example, using XMLHttpRequest, jQuery AJAX and AngularJS AJAX. In order to create a simple REST API that might actually be used in practice, we are going to use WordPress API namely the username_exists () function that allow us to check if the username exist in a WordPress database and return true if the username exists or false otherwise.
Sep 02, 2012 - Are you fascinated by dynamic data? Do you go green with envy when you see tweets pulled magically into websites? Trust me, I’ve been there. Using JavaScript's Fetch with a REST API. If you are at all familiar with modern JavaScript, you have probably heard of, or used, Fetch; a function that allows you to make asynchronous HTTP requests. It leverages ES6 promises to make it easy to define asynchronous behavior. Fetch and promises can be tricky to work with and understand ... Easy way to calling asp core web api using javaScript or jQuery with proper and short example for beginners.-----...
Feb 24, 2014 - This article gives you instructions on how to use ajax call to REST service in Kentico CMS. Dec 19, 2017 - No matter what technology or framework you use for your frontend app there near invariably comes a point where you have to ask a grown-up language for help. Maybe this is a REST api, maybe just a…
 How To Use Ajax And Jquery In Spring Web Mvc Jsp
How To Use Ajax And Jquery In Spring Web Mvc Jsp

 Call Rest Api Using Jquery Ajax In Spring Boot Dzone Java
Call Rest Api Using Jquery Ajax In Spring Boot Dzone Java
 How To Call Rest Api By Using Jquery Ajax In Spring Boot
How To Call Rest Api By Using Jquery Ajax In Spring Boot
 Calling Rest Api From Javascript Jquery Tuts Make
Calling Rest Api From Javascript Jquery Tuts Make
 How Ajax Works Difference Between Angular Js And Jquery
How Ajax Works Difference Between Angular Js And Jquery
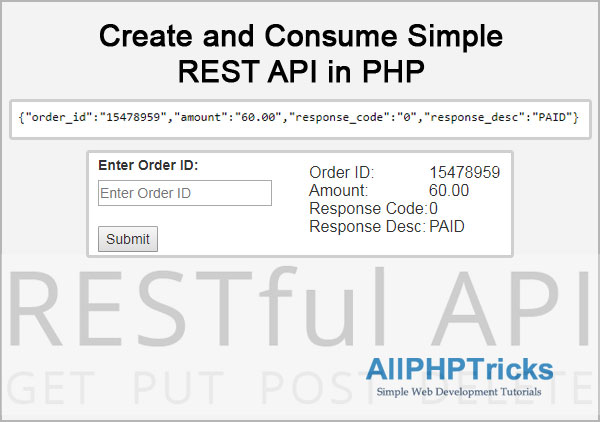
 Create And Consume Simple Rest Api In Php All Php Tricks
Create And Consume Simple Rest Api In Php All Php Tricks
 Building Ajax Request And Caching The Response With Url
Building Ajax Request And Caching The Response With Url
 Cross Domain Rest Calls Using Cors Mulesoft Blog
Cross Domain Rest Calls Using Cors Mulesoft Blog
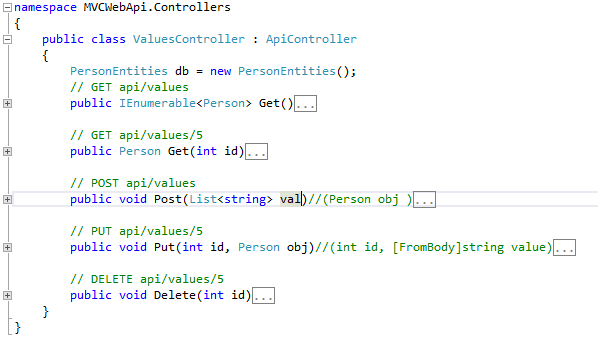
 Mvc Using Web Api And Jquery To Get Or Post Data Codeproject
Mvc Using Web Api And Jquery To Get Or Post Data Codeproject
 How To Use Javascript For Wp Rest Api Ajax Wp Tips
How To Use Javascript For Wp Rest Api Ajax Wp Tips
 Calling External Api In Custom Task Ui Of Workflow In Cloud
Calling External Api In Custom Task Ui Of Workflow In Cloud
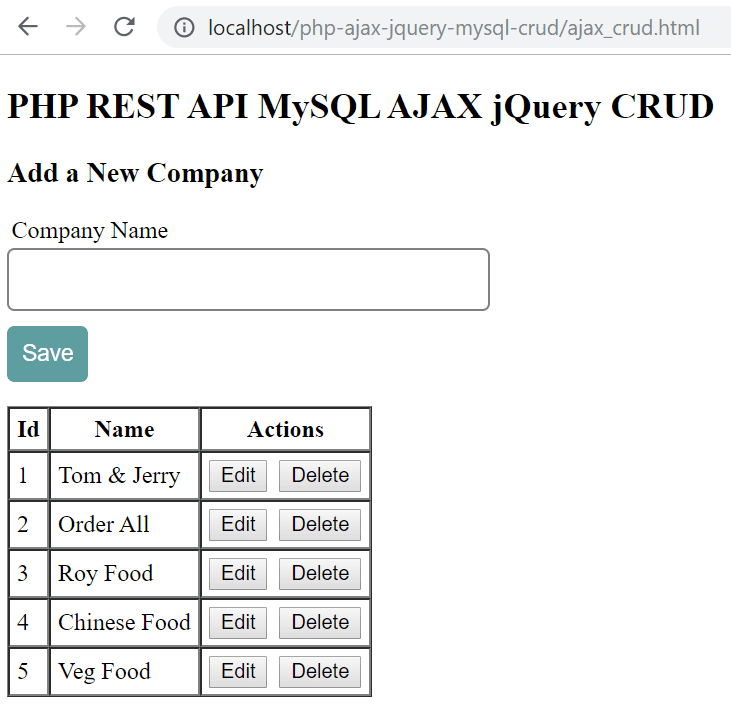
 Php Rest Api Ajax Jquery Crud Example Roy Tutorials
Php Rest Api Ajax Jquery Crud Example Roy Tutorials
 Creating A Simple Rest Api In Php Shareurcodes
Creating A Simple Rest Api In Php Shareurcodes
 How To Return Ajax Response From Asynchronous Javascript Call
How To Return Ajax Response From Asynchronous Javascript Call
 Jquery App Tutorial With The Dreamfactory Rest Api
Jquery App Tutorial With The Dreamfactory Rest Api
 Using Process Cloud Service Rest Api Part 2 A Team Chronicles
Using Process Cloud Service Rest Api Part 2 A Team Chronicles
 Spring Hateoas Rest Api Jquery Ajax Post Get Example
Spring Hateoas Rest Api Jquery Ajax Post Get Example
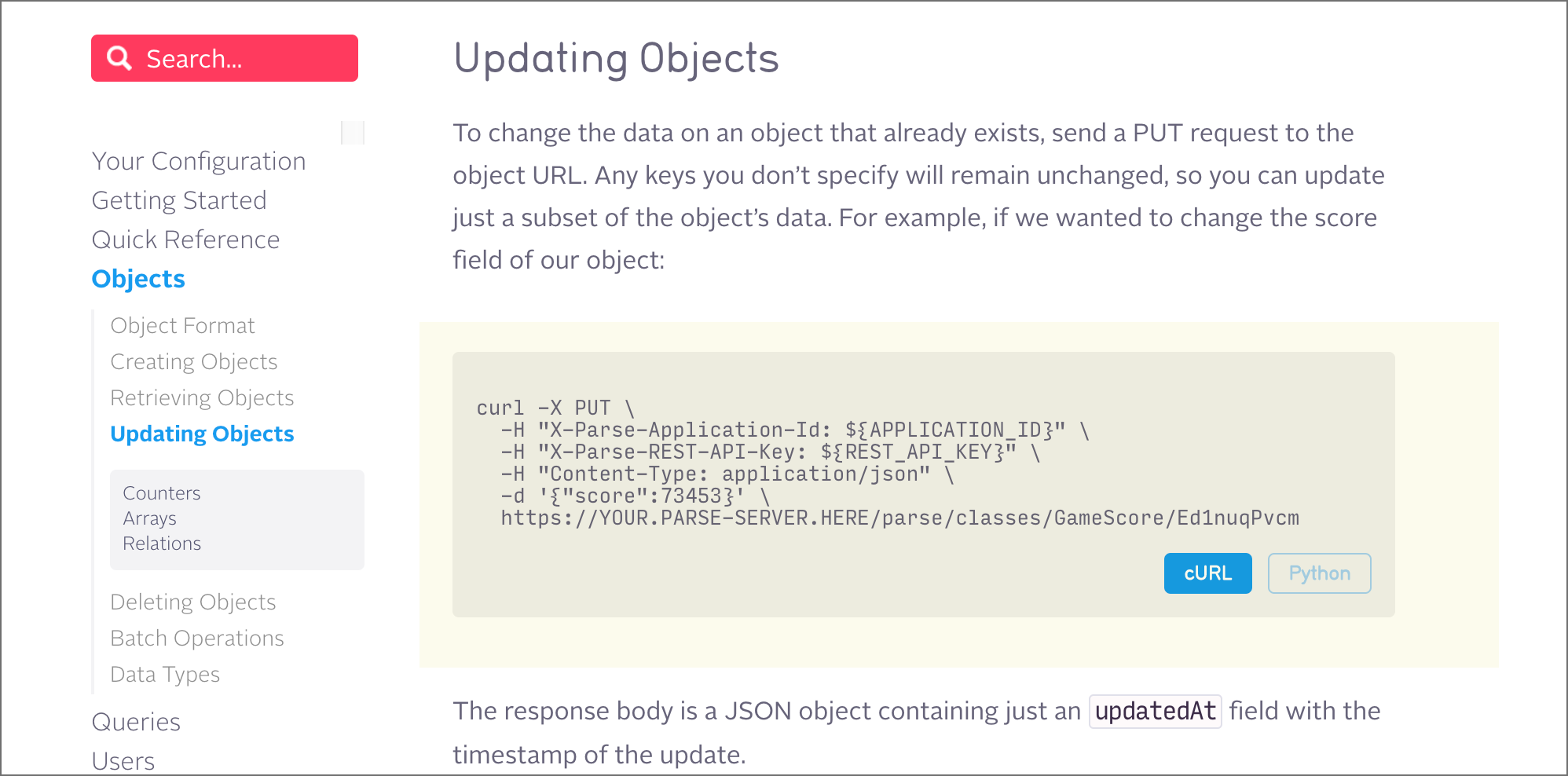
 Step 4 Request Example Api Reference Tutorial
Step 4 Request Example Api Reference Tutorial
 From Poll To Push Transform Apis Using Amazon Api Gateway
From Poll To Push Transform Apis Using Amazon Api Gateway
 Using Ajax And Rest Apis In Net 5
Using Ajax And Rest Apis In Net 5
Rest Api For Employees With Jquery Client
 How To Display Dynamic Contents Into A Page Using Rest Api In
How To Display Dynamic Contents Into A Page Using Rest Api In
 Using A Rest Api With Jquery And Json Sap Blogs
Using A Rest Api With Jquery And Json Sap Blogs
 Blazor Tutorial Call Rest Api Crud Methods Ep10
Blazor Tutorial Call Rest Api Crud Methods Ep10
 Spring Hateoas Rest Api Jquery Ajax Post Get Example
Spring Hateoas Rest Api Jquery Ajax Post Get Example
 Update People Picker Group Field Using Rest Api And Jquery In
Update People Picker Group Field Using Rest Api And Jquery In
 Jquery Best Practice Draft Field Best Practices Cast
Jquery Best Practice Draft Field Best Practices Cast
Github Jpillora Jquery Rest A Jquery Plugin For Easy
How To Pull Data From Servicenow In Sharepoint 2013 Using
 All Possible Ways Of Making An Api Call In Javascript By
All Possible Ways Of Making An Api Call In Javascript By
 Chapter 7 Consuming A Rest Api Using An Api From Inside
Chapter 7 Consuming A Rest Api Using An Api From Inside
 Migrate Sharepoint Javascript Customizations To Sharepoint
Migrate Sharepoint Javascript Customizations To Sharepoint
0 Response to "35 Calling Rest Api From Javascript Jquery"
Post a Comment