20 Calendar In Javascript Date Picker
A JavaScript component for choosing date ranges, dates and times. ... Originally created for reports at Improvely, the Date Range Picker can be attached to any webpage element to pop up two calendars for selecting dates, times, or predefined ranges like "Last 30 Days". Definition and Usage. The <input type="date"> defines a date picker. The resulting value includes the year, month, and day. Tip: Always add the <label> tag for best accessibility practices!
 How To Invoke Date Picker From Date Input In Javascript
How To Invoke Date Picker From Date Input In Javascript
date picker in javascript. Ask Question Asked 9 years, 4 months ago. Active 3 years, 4 months ago. Viewed 49k times 2 I am getting no date picker in my web page but in fiddle it is coming, what i am missing? ... thanks T.J for your answer but i am still getting no date picker, i added your code but same problem, ...

Calendar in javascript date picker. Simple Datepicker Calendar In Vanilla JavaScript - Datepicker.js A simple, lightweight, configurable date picker that works with the input field and is written in pure JavaScript/CSS. See also: The datepicker is tied to a standard form input field. Focus on the input (click, or use the tab key) to open an interactive calendar in a small overlay. Choose a date, click elsewhere on the page (blur the input), or hit the Esc key to close. If a date is chosen, feedback is shown as the input's value. Feb 06, 2019 - I found a really fantastic little ... for calendar days etc). I've taken this code, modified it a little, to conform to Google's JavaScript Style Guide and provided it below as a nice base you can copy and paste, and then customize by playing with the styles etc. There are several large JavaScript libraries which include date pickers, for example ...
The jsuites calendar is a lightweigh, full responsive javascript calendar date and datetime picker with easy integration. There are many javascript calendar widgets(or date pickers) out there - so I decided to make another one. Yes, I have a really bad case of 'Not-Invented-Here' syndrome... JavaScript Calendar Date Picker control makes it easy to fill out the date/time fields for the website users by selecting the date and time from a popup calendar. Save development time and optimize user experience without the use of pop-up windows with this intuitive, easy to use cross-browser client-side date input control.
Type - JavaScript date object. ... By default, the datepicker will not put date numbers on calendar days that fall outside the current month. They will be empty squares. Sometimes you want to see those preceding and trailing days. This is the option for you. const picker = datepicker('.some-input', ... 1/1/2019 · For more information about the jSuites Javascript calendar, date & datetime picker responsive plugin. Parameter. Description. validRange. Disable dates out of the range. @array [Initial date, Final date] startingDay. Starting in a specific day, default: Sunday. @int 0 … Nov 10, 2019 - Date format for alternative field. ... If true, then clicking on selected cell will remove selection. ... If true, then one can navigate through calendar by keyboard.
If needed, you can put the calendar ... a range of dates with the start date on the first calendar and the end date on the second one. You can also add a time picker in the 12- or 24-hour format. Adjustable JavaScript calendar for time management... NOTE: months in a JavaScript Date object are zero-indexed. Meaning, new Date (2016, 3, 20) is 20 April, 2016. To stay consistent with this, whenever an integer is used in reference to a month, pickadate treats it as zero-indexed. Dates as strings are still parsed as expected. Download the date picker js file. Copy the css used for the demo into a css file. Create an HTML document. Include the javascript file and css file in it. Create input elements and give id's to it. For example create three input elements and give value for its id's like input1, input2, input3. Before the closing body tag include this javascript ...
13/7/2018 · Mobile browser will also likely have a different UI (e.g. if you expand the calendar by default on iOS it might take up the entire screen). So I recommend that you either leave the default calendar behavior to the browser, or use some third-party datetime pickers. – Chuanqi Sun Jul 14 '18 at 4:02 Vanilla JS Datepicker is a well-designed, fully responsive, highly customizable, framework-agnostic date and date range picker component written in vanilla JavaScript. More Features: 3 modes: modal, inline or permanent. Custom Workday and Month Names. Allows you to add custom events to dates. Allows you to disable weekends and specific dates. Overview The JavaScript DatePicker (Calendar Picker) is a lightweight and mobile-friendly control that allows end users to enter or select a date value. It has month, year, and decade view options to quickly navigate to the desired date. It supports minimum dates, maximum dates, and disabled dates to restrict the date selection.
Choosing dates using a date picker or calendar has been one of the most commonly followed design trends across a plethora of websites. Whether you are allowing users to schedule appointments, book a vacation, or schedule a rental online, here are 15 Javascript Libraries For Picking Date & Time that will improve user experience while also ensuring you have the precise date and time specified. Apr 01, 2021 - A Date/Time picker is a UI component that makes it easier to help visitors to quickly select dates, times and/or date ranges on the booking, schedule, event calendar web apps. ... In this post you will find the 10 best Date/Time Picker plugins implemented in jQuery and Pure (Vanilla) JavaScript. Working with CalendarXP's calendar and date picker products, there is almost nothing messy in your webpage. Although it's a javascript solution it's designed so well that you don't even have to know anything about javascript in order to use it. All you need is to place the calendar tag to wherever you want it to appear.
Javascript calendar. Hello everyone, What I'm still trying to do is make a yearly calendar. Not so much the FormRouter "Date Picker" as everyone recommends and which I already have and works great. I am wanting to create a work schedule, broken down to months. I started with this code: this.getField("Month").value = util.printd("mmmm", new Date()); Cut & Paste Popup date picker Credit: Denis Gritcyuk Description: Make it easy for your visitors to fill out the date/time field(s) of your form, by selecting this info from a popup calendar. 20/1/2020 · Open the javascript calendar picker: calendar.close(ignoreEvents); Close the calendar @param int ignoreEvents - Do no execute onclose event: calendar.getValue(); Get the current selected date: calendar.setValue(newValue); Set a new value for the javascript calendar and time picker @param mixed newValue - New date should be set as YYYY-MM-DD HH ...
This is detailed java script code that can use for Calendar or date picker or popup calendar. In the code given below there are three files... 1: calendar.html: Html file that shows a calendar control on the web page and a textbox that shows selected date from the date picker. 2: calendar.js: Java script code file that contains all the java script code that has used in calendar. A simple jQuery datepicker plugin <input> elements of type="date" create input fields that let the user enter a date, either with a textbox that validates the input or a special date picker interface. The resulting value includes the year, month, and day, but not the time. The time and datetime-local input types support time and date+time input.
Redirecting to https://getdatepicker /4/ The free JavaScripts listed on this page allow you to embed either a calendar onto your web page, insert a pop-up calendar, or include a date picker control or date selector on your site. Date selection scripts automatically fills a text form field based on the visitor's selection of a date or range of dates from a calendar control. JavaScript Calendar Date Picker control makes it easy to fill out the date/time fields for the website users by selecting the date and time from a popup calendar. Save development time and optimize user experience without the use of pop-up windows with this intuitive, easy to use cross-browser client-side date input control.
Jan 01, 2021 - Type - JavaScript date object. ... By default, the datepicker will not put date numbers on calendar days that fall outside the current month. They will be empty squares. Sometimes you want to see those preceding and trailing days. This is the option for you. const picker = datepicker('.some-input', ... Category: Date & Time , Javascript | August 19, 2021 ... A customizable, nice-looking datetime range picker with pre-defined date ranges. ... A responsive, customizable, and feature-rich Date & Time picker component for Bulma framework. ... An easy-to-use solar (Jalali) calendar popup for picking ... 17. dhtmlxCalendar is a lightweight cross-browser JavaScript calendar which can be configured either as a popup date picker or a flat calendar. It's a fully customizable and easy to use script.
10. FoxRunSoftware DatePicker. This is one of the top plugins on GitHub for jQuery datepickers. It's simply titled "DatePicker" but to distinguish it from the rest it's the plugin designed by FoxRunSoftware. It comes with a clean interface, and by default, it uses a 3-month GUI window for date selection. Use the date picker on an existing form field, custom input or use it on Mobiscroll form fields. You can also embed it directly into your page. When linked to an input, the component will be shown on focus or when someone clicks on the field. Alternatively, you can leave the input editable and show the component only on a button click. 5. Get the chosen day. 6. Prase the value to a date string. 7. Set the min/max dates. If max < min or min > max then the one out there day will likely be immediate. Simple Date Picker in HTML, Modern Calendar Date Picker In Vanilla JavaScript, Custom Date Picker in HTML, calendar picker js Plugin/Github.
An elegant calendar and datepicker plugin for Vuejs. Model Config 🎉. Introduced in v2.0.0. The model-config prop is used to provide information about the date bound to v-date-picker.For example, if the date you provide is stored in a database as a string, this string value can be bound to v-date-picker directly, without any extra conversion logic required by your application. As with bootstrap’s own plugins, datepicker provides a data-api that can be used to instantiate datepickers without the need for custom javascript. For most datepickers, simply set data-provide="datepicker" on the element you want to initialize, and it will be intialized lazily, in true bootstrap ... Responsive Datepicker built with the latest Bootstrap 5. A plugin that adds date picker functionality without custom JS code. It supports internationalization, different formats & customization options.
With jQuery Calendar and Date Pickers it is quite simple to add cool calendar features to nearly any website. jQuery is a cross-browser JavaScript library designed to simplify the client-side scripting of HTML. It was released in January 2006 at BarCamp NYC by John Resig. Features. Written in 100% JavaScript, no installation process needed on the client side. Support all major browsers on Windows, MacOS, Linux and Solaris. Calendar look is extremely customizable and can be switched among different themes. Lightweight and high-performance, main engine is only around 23KB in size. Simple popup calendar / date picker script using Javascript that enables the users to select date fields in the web forms from the pop up window. Features. Can be attached to the text field easily. Previous and next options to navigate to next month. This javascript date picker script prints the date in dd-mm-yyyy format. Simple and easily ...
Javascript date range picker - lightweight, no jQuery. Date Range Picker can be attached to input element to pop up one or more calendars for selecting dates. The simplest way is letting the user simply type the date in. This always works if the proper validation is provided. Can be used together with the calendar datepicker. Dropdown to choose each value: date, month, year. Date format (optional) - If you don't specify date format, the default date format will be "dd-MM-yyyy". Other valid date formats for My Date Time Picker are: ddMMyyyy,MMddyyyy,ddMMMyyyy,MMMddyyyy. Show time in calendar? (optional) [true or false] - Specify "true" if you would like to let user to pick a time. Default value is "false".
 Input Type Date Gt Html Hypertext Markup Language Mdn
Input Type Date Gt Html Hypertext Markup Language Mdn
Jsdatepick A Simple Free Javascript Date Picker Web
 Datepicker Ui Controls Webix Docs
Datepicker Ui Controls Webix Docs
 Flat Style Javascript Date Picker Flatpickr Css Script
Flat Style Javascript Date Picker Flatpickr Css Script
 Angular Date Picker Bootstrap 4 Amp Material Design Examples
Angular Date Picker Bootstrap 4 Amp Material Design Examples
 Datepicker In Javascript Code With Example Lightpick Codehim
Datepicker In Javascript Code With Example Lightpick Codehim
Github Twipped Kalendae A Javascript Date Picker That Just
 Input Type Date Gt Html Hypertext Markup Language Mdn
Input Type Date Gt Html Hypertext Markup Language Mdn
 Styling A Native Date Input Into A Custom No Library
Styling A Native Date Input Into A Custom No Library
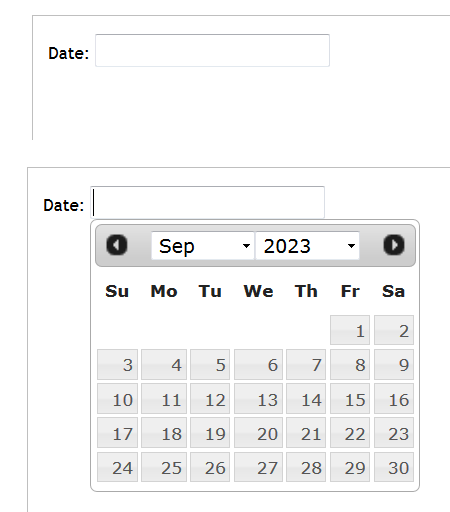
 How To Show Calendar Popup When Input Type Date Is On
How To Show Calendar Popup When Input Type Date Is On
 Tiny Event Calendar Amp Date Picker In Javascript
Tiny Event Calendar Amp Date Picker In Javascript
 Tutorial Add A Date Picker To A Bootstrap Form Formden Com
Tutorial Add A Date Picker To A Bootstrap Form Formden Com
 React 17 Datepicker Tutorial With React Datepicker Examples
React 17 Datepicker Tutorial With React Datepicker Examples
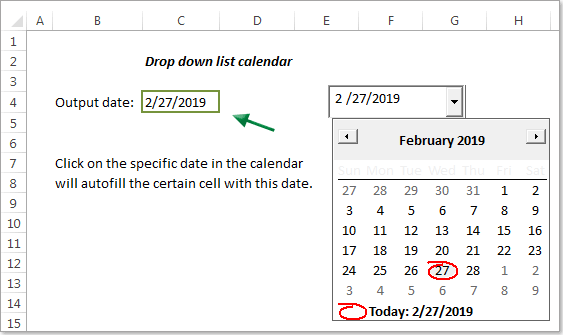
 How To Create A Drop Down List Calendar Date Picker In Excel
How To Create A Drop Down List Calendar Date Picker In Excel
 How To Build A Custom Datepicker With React Logrocket Blog
How To Build A Custom Datepicker With React Logrocket Blog
Best Free Javascript Date Picker


0 Response to "20 Calendar In Javascript Date Picker"
Post a Comment