30 How To Use Try Catch Javascript
Example #1. Try block successful execution. Here, we have defined three functions to be executed corresponding to three blocks i.e. try, catch and finally. In try-catch statements, we will be calling respective functions from respective blocks. The error-prone code situation here is the programmer may call the non-existent function, which is ... Simple Example of Try Catch Finally in JavaScript. The try statement has a try block, which inside we can have one or more statements. The {} are used to open and close the block they must be used even for a single statement. After the end of the try block, the catch clause or finally clause must be used, which we can have three forms for the ...
 Javascript 06 Error Handling Programmer Sought
Javascript 06 Error Handling Programmer Sought
Whether this makes things cleaner than using a try/catch block is up to you. Maybe it is for certain scenarios, however, I have learned ton-module--divider--3FQV3"> Show Comments Keep reading about JavaScript

How to use try catch javascript. JavaScript try…catch. A try…catch is a commonly used statement in various programming languages. Basically, it is used to handle the error-prone part of the code. It initially tests the code for all possible errors it may contain, then it implements actions to tackle those errors (if occur). Using Fetch The Fetch API provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. It also provides a global fetch () method that provides an easy, logical way to fetch resources asynchronously across the network. Variable Scope in Catch Block ~ JavaScript. August 02, 2019 ∙ ⏳ 3 min. Variable scope and hoisting are notorious in JavaScript land. Both newbies and seasoned programmers have difficulties to wrap their head around these when they encounter certain quirks. A few weeks ago, Kyle Simpson tweeted below code snippet with TIL caption.
Error handling in JavaScript uses the keywords: try, catch, finally, and throw.💻 Code: https://codepen.io/beaucarnes/pen/rwBmWE?editors=0012🔗 https://javas... Try and Catch Block: The try statement allows you to check whether a specific block of code contains an error or not. The catch statement allows you to display the error if any are found in the try block. try { Try Block to check for errors. } catch (err) { Catch Block to display errors. The try { }statement lets you to test a code for possible errors. Place the code within the opening and closing braces. When any error occurs, it will be passed on to the catch statement. The catch()statement lets you handle the error.
Here is sample JavaScript logic. Here you can handle exceptions using Try, Catch and Throw. JavaScript Code < SCRIPT LANGUAGE = "JavaScript" TYPE = "text / javascript" > function getMonthName(monthNumber) {// JavaScript arrays begin with 0, not 1, so // subtract 1. monthNumber = monthNumber - 1 // Create an array and fill it with 12 ... We use " try, catch, throw, and finally statements " in JavaScript Exception handling, The try statement allows you to check for errors in a block of code. You can create custom errors with the throw statement. After try and catch, the " finally " statement allows you to run code regardless of the output. You can nest one or more try statements. If an inner try statement does not have a catch -block, the enclosing try statement's catch -block is used instead. You can also use the try statement to handle JavaScript exceptions. See the JavaScript Guide for more information on JavaScript exceptions.
This wikiHow will teach you how to use the try/catch code in Javascript. "Try" stands for the code you want to attempt to complete while "catch" is the code that runs through if there is an error found. For example, the "catch" could be showing "Username cannot contain special characters (!?*)" when a user tries to enter special characters into the username field. As you've seen, handling errors in Javascript and Typescript is quite easy and avoids a complete crash of your application. The special handling of returning results in the "try"- and "catch"-blocks is good to know when using the "finally"-block, but shouldn't be abused to avoid implementing your code in an anti-pattern style. To call code that does not use try-catch much (like jQuery) 'unprofessional' seems silly. To be honest, I think that it's especially new Javascript programmers coming from Java that tend to over-use language features like try-catch. - Stijn de Witt May 25 '15 at 20:31
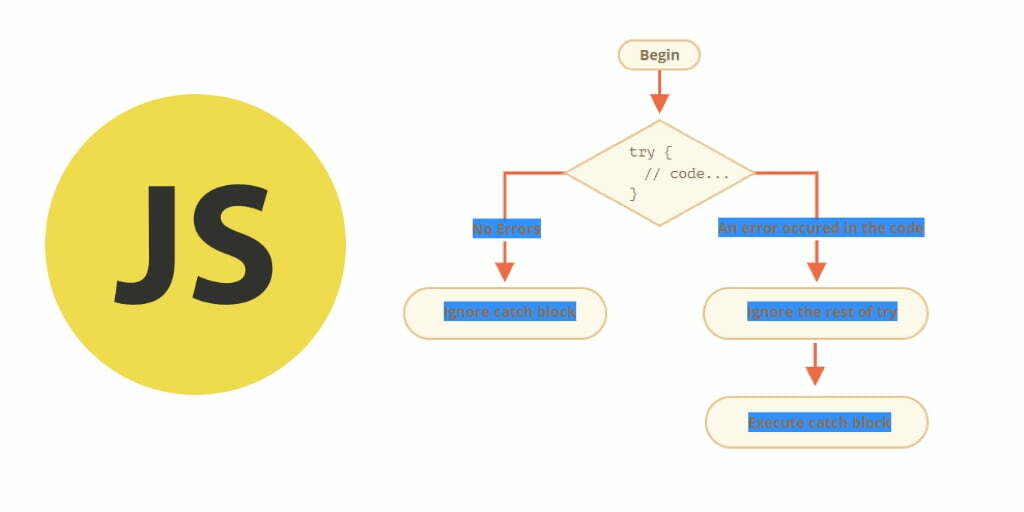
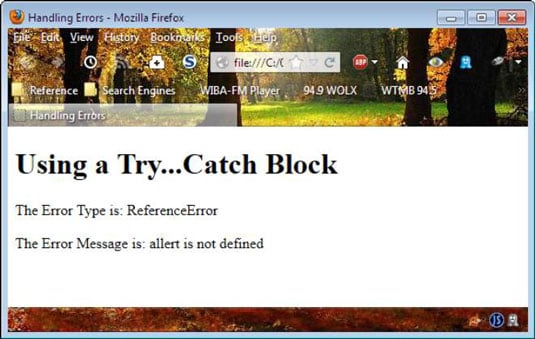
How to use try catch javascript.. Handling Errors In Javascript With Try Catch And Finally Introduction To Error Handling In Angular 7 Part 1 Angular Code language: JavaScript (javascript) In this statement, you place the code that may cause errors in the try block and the code that handles the error in the catch block. If an error occurs, JavaScript terminates the code execution and jumps to the catch block. JavaScript catches adddlert as an error, and executes the catch code to handle it. JavaScript try and catch The try statement allows you to define a block of code to be tested for errors while it is being executed. The catch statement allows you to define a block of code to be executed, if an error occurs in the try block.
The try catch statement marks a block of statements to try and specifies a response should an exception be thrown. We can declare try block with a catch or finally and nested try block in JavaScript without any complaints from JavaScript Engine. Here's a simple example where I use try throw catch and finally in one code block: In our try block, we're going to ask the user to type 'hello' into a popup window. If they do, we jump straight to our finally block and thank them for playing. The try/catch/finally statement handles some or all of the errors that may occur in a block of code, while still running code. Errors can be coding errors made by the programmer, errors due to wrong input, and other unforeseeable things. The try statement allows you to define a block of code to be tested for errors while it is being executed.
30/12/2020 · A try / catch block is basically used to handle errors in JavaScript. You use this when you don't want an error in your script to break your code. While this might look like something you can easily do with an if statement, try/catch gives you a lot of benefits beyond what an if/else statement can do, some of which you will see below. try{ //... }catch(e){ //... } A try statement lets you test a block of code … Caveat: you can nest try... catch statements!catch and finally clauses are, in theory, both optional - though you need at least one of them. However, if you don't have a catch, any errors will be thrown up to the next catching scope (either the catch higher up, or the window if that doesn't exist). So… good rule of thumb, always have the ... JavaScript try and catch The try statement allows you to define a block of code to be tested for errors while it is being executed. The catch statement allows you to define a block of code to be...
Learn how to properly handle errors in your JavaScript apps using the try/catch/finally construct as well as the throw statement. The try-catch statement should be used any time you want to hide errors from the user, or any time you want to produce custom errors for your users' benefit. If you haven't figured it out yet, when you execute a try-catch statement, the browser's usual error handling mechanism will be disabled. TL;DR Wrap any code that could potentially produce errors in a try catch block to handle any thrown errors and avoid stopping the execution of your code. How to use the "try…catch" statement. Code that is run in the try block will first run. if any errors or exceptions are thrown, the catch block will "catch" them so they can be handled.
25/1/2021 · Using “try…catch” Let’s explore a real-life use case of try...catch. As we already know, JavaScript supports the JSON.parse(str) method to read JSON-encoded values. Usually it’s used to decode data received over the network, from the server or another source. We receive it and call JSON.parse like this: try/catch statements in JavaScript let you do this. try/catch will attempt to run a block of code and take a specified action if an error is met, rather than the default action (which usually halts code execution).
 What Exceptions Cannot Be Caught By Try Catch By Bytefish
What Exceptions Cannot Be Caught By Try Catch By Bytefish
 Javascript Intermediate 8 Javascript Exception Handling
Javascript Intermediate 8 Javascript Exception Handling
 Multiple Api Calls Javascript Try Catch And Async Await Code
Multiple Api Calls Javascript Try Catch And Async Await Code
 What Exceptions Cannot Be Caught By Try Catch By Bytefish
What Exceptions Cannot Be Caught By Try Catch By Bytefish
 Javascript Try Catch Code Example
Javascript Try Catch Code Example
 Javascript Error Handling Try Catch Throw Finally In Hindi Part19
Javascript Error Handling Try Catch Throw Finally In Hindi Part19
 A Better Way To Use Fetch Api In Javascript Get My Parking Blog
A Better Way To Use Fetch Api In Javascript Get My Parking Blog
 Hackerrank Day 3 Try Catch And Finally 10 Days Of
Hackerrank Day 3 Try Catch And Finally 10 Days Of
 Finally In Javascript How Does Finally Works In Javascript
Finally In Javascript How Does Finally Works In Javascript
 Can I Catch Warnings In Try Catch Block In Javascript Code
Can I Catch Warnings In Try Catch Block In Javascript Code
Error Handling With Try Catch In Javascript Coded Creatures
 Javascript Try Catch Statement Tuts Make
Javascript Try Catch Statement Tuts Make
 Exception Handling In Javascript
Exception Handling In Javascript
 Things You Need To Know Type Of Values In Javascript Try
Things You Need To Know Type Of Values In Javascript Try
 How To Catch Errors In Javascript Dummies
How To Catch Errors In Javascript Dummies
 Javascript Try Catch Throw New Error The Djrp
Javascript Try Catch Throw New Error The Djrp
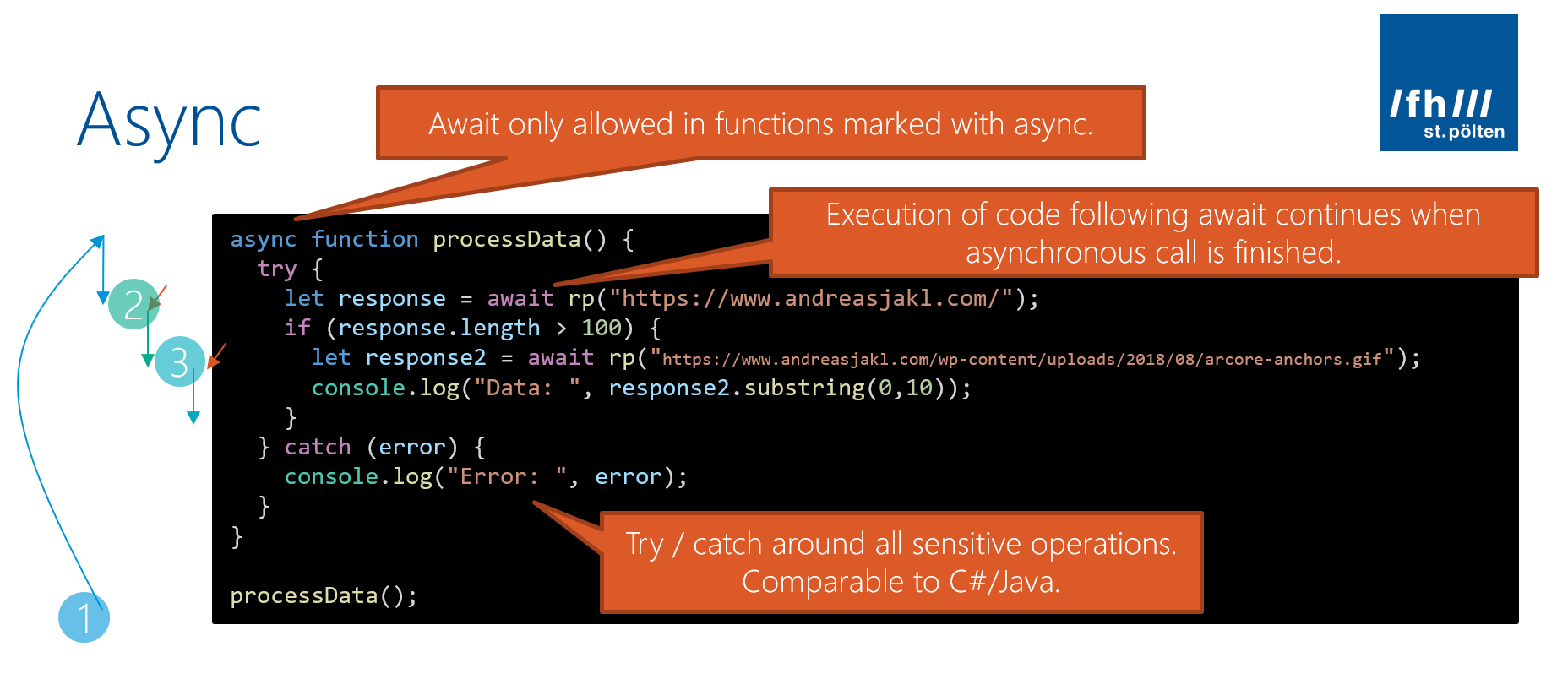
 Asynchronous Javascript With Promises Amp Async Await In
Asynchronous Javascript With Promises Amp Async Await In
 Handling Javascript Errors In React With Error Boundaries
Handling Javascript Errors In React With Error Boundaries
 Asynchronous Javascript With Promises Amp Async Await In
Asynchronous Javascript With Promises Amp Async Await In
 Don T Use Try Catch In Javascript
Don T Use Try Catch In Javascript
 Learn How To Handle Javascript Errors With Try Throw Catch
Learn How To Handle Javascript Errors With Try Throw Catch
 Async Await Not Working With Then And Catch Stack Overflow
Async Await Not Working With Then And Catch Stack Overflow
 Asynchronous Adventures In Javascript Async Await By
Asynchronous Adventures In Javascript Async Await By
 Exceptions In Js Try Catch Finally In Js
Exceptions In Js Try Catch Finally In Js
 James Q Quick On Twitter This Try Catch Javascript Snippet
James Q Quick On Twitter This Try Catch Javascript Snippet
 Don T Use Try Catch In Javascript
Don T Use Try Catch In Javascript
 Don T Use Try Catch In Javascript
Don T Use Try Catch In Javascript

0 Response to "30 How To Use Try Catch Javascript"
Post a Comment