22 How To Use Php In Javascript
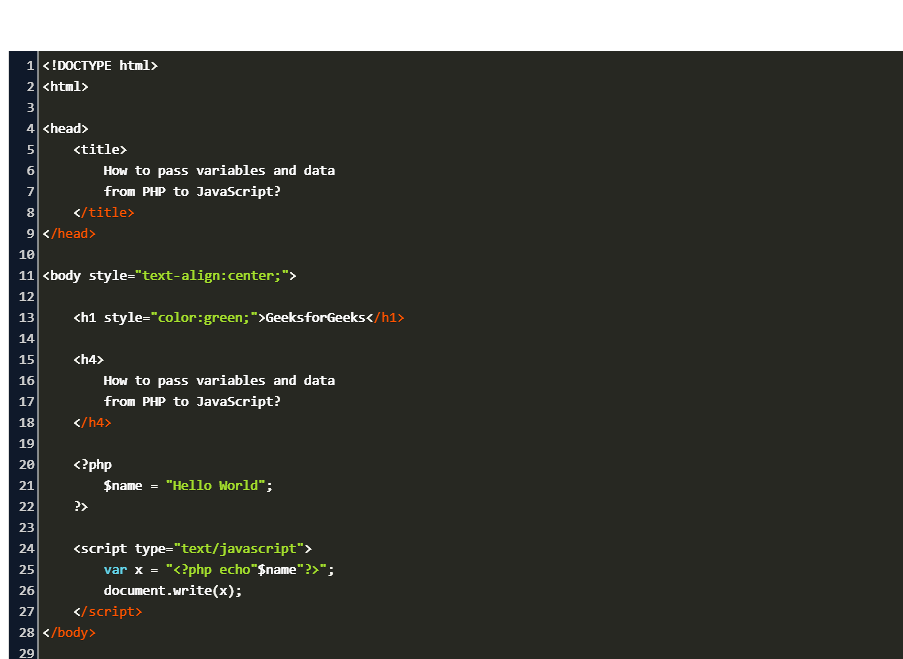
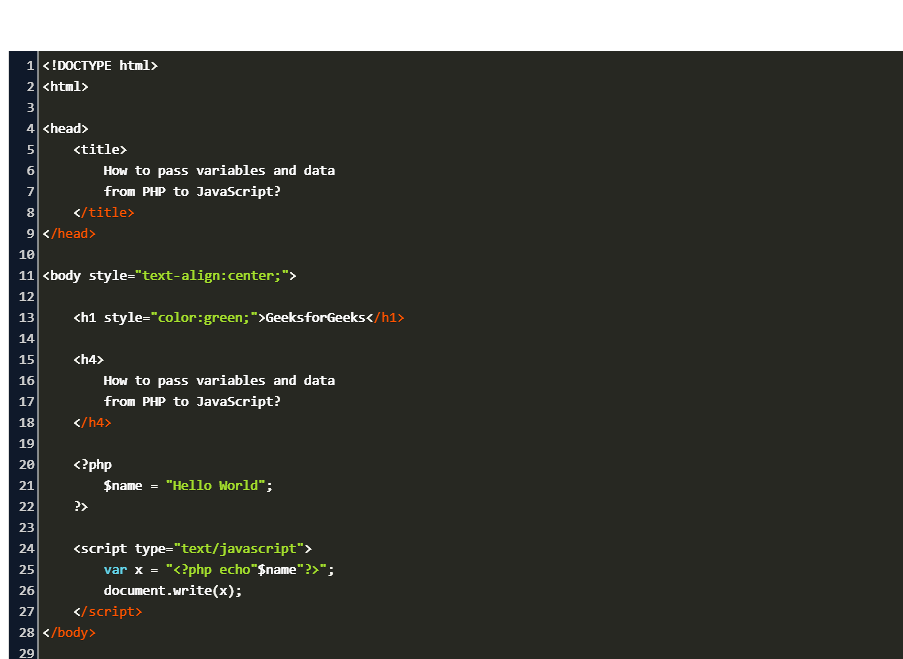
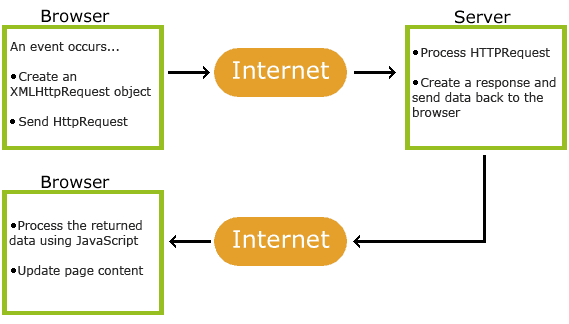
In the second method, we can simply access the PHP value direct in the JavaScript variable. You only need to initialize the variable in javascript and access the PHP value with all open and close PHP tag inside the Single Quotation mark ("). Let's see how we can pass the PHP variable to JavaScript. Pass PHP variables in JavaScript or jQuery PHP is a server-side language, and JavaScript is primarily a client-side language. Whenever you want to visit a page, the browser sends a request to the server, which then processes the request and generates some output by running the PHP code. The output or generated webpage is then sent back to you.
 How To Use An Api With Php Amp Curl Php Api Tutorial
How To Use An Api With Php Amp Curl Php Api Tutorial
Feb 26, 2020 - php.js is a JavaScript library, enables you perform high-level operations like converting a string to time or retrieving a specific date format, in JavaScript.

How to use php in javascript. Published on 18-Jan-2018 08:24:09. Related Questions & Answers; How to pass JavaScript Variables with AJAX calls? This will result in a string value in JavaScript which you may need to convert for use in your scripts. If the PHP value is numeric, you don't need to include the quotes. ... There are some conditions under which strings that are valid in PHP may generate errors in JavaScript when output using ... Passing PHP Arrays to JavaScript is very easy by using JavaScript Object Notation (JSON). Method 1: Using json_encode () function: The json_encode () function is used to return the JSON representation of a value or array. The function can take both single dimensional and multidimensional arrays.
Nov 11, 2016 - It's not a bad practice ONLY if it's used for javascript code initialisation, (in my WordPress themes, I initialize my javascript objects with php functions like site_url() because it's the only way to handle that (maybe we could use an ajax request to get a json, and so... but it's a pain ... JavaScript runs on the client after it has received data from the server (like a webpage). PHP runs on the server before it sends the data. So there are two ways with interacting with JavaScript with php. Like above, you can generate javascript with php in the same fashion you generate HTML with php. PHP and JavaScript together refer to the idea that you use Node.js as a complement to the PHP. For instance, PHP can create complex logic, dealing with databases or other high-load tasks. For instance, PHP can create complex logic, dealing with databases or other high-load tasks.
PHP is a Server side language and JavaScript client side and they don't really know a lot about each other. You would need a Server sided JavaScript Interpreter (like Aptanas Jaxer). Maybe what you actually want to do is to use an Ajax like Architecture (JavaScript function calls PHP script asynchronously and does something with the result). Client-Side HTML & CSS: Use the PHP script to create an HTML page to show the products, CSS for the styling. Client-Side Javascript: Finally, use Javascript to add dynamic elements to the HTML page. For example, what happens when the user clicks on a product. The PHP variable needs to be defined before the JS one. 2. The JS variable needs to be defined before you actually use it anywhere. This seems obvious, but if you forget this fact and try to put this declaration into the footer of your site and then use it in the content, you'll find it doesn't work!
PHP runs on the server. It reads your .php files, runs PHP that it finds, sends HTML to the browser, and exits. There is no "spooky action at a distance" that allows you to run PHP code from within the Javascript code. Unsure what you are trying to accomplish. You could use Ajax to send some data to your PHP server. How to trigger or call the javascript function from PHP PHP considers every HTML element as strings inside the echo command. So, we will trigger the javascript function calls inside the echo command. Let us illustrate a simple function call from PHP, Mar 13, 2017 - Just to make it clear, I do not mean that you can run PHP code on the client side. You cannot include a PHP statement within a JS function and hope it will re-evaluate every time the JS function runs. However, if you include your JavaScript within a <script> block on a PHP page, you can use PHP ...
Nov 04, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Dec 28, 2013 - You could use http://phpjs / ... to javascript, but if it's just echos, and the script is in a php file, you could do something like this: ... don't worry about the shifty-looking use of double-quotes, PHP will render that before the browser sees it. as for using ajax, the easiest way is to use a library, ...
Nov 29, 2009 - I have a web application built in eclipse with JavaScript (jsp and jspf files) that I need to do some server stuff on the client side with Java and can’t get to the Java functions so I was going to try and use PHP to do it on the client side. Just some file manipulation… Both PHP and JavaScript make use of brackets of different types, including curly, round, and square brackets. In both PHP and JavaScript, variables can be of any type, they can change type, and you can check the type by calling a language-specific operator - typeof in JS and gettype in PHP. In both languages, arrays start with "0". Remember, the PHP code is executed first at the server level. The PHP code creates HTML, JavaScript and CSS to be used by the browser. If you need to use a scripting language, such as PHP, once the page has been loaded into the browser, then you must either refresh the page or use Ajax to request more processing at the server side.
PHP provides a method to set the cookie using the setCookie() method. Here, we can set the data or variable in PHP cookie and retrieve it from JavaScript using document.cookie. Steps to Run the program: Install local server like XAMPP server into your system. Save the file in htdocs folder using the name geeks.php; Start Apache server. when your page first loads the PHP code first run and set the complete layout of your webpage. after the page layout, it set the JavaScript load up. now JavaScript directly interacts with DOM and can manipulate the layout but PHP can't it needs to refresh the page. PHP is the most used server-side language on the web today, easily beating its competition with nearly 80% of websites using it. W3Techs server-side programming languages. While PHP is very popular, JavaScript is near-ubiquitous on websites, with 97% of websites using it. W3Techs client-side programming languages.
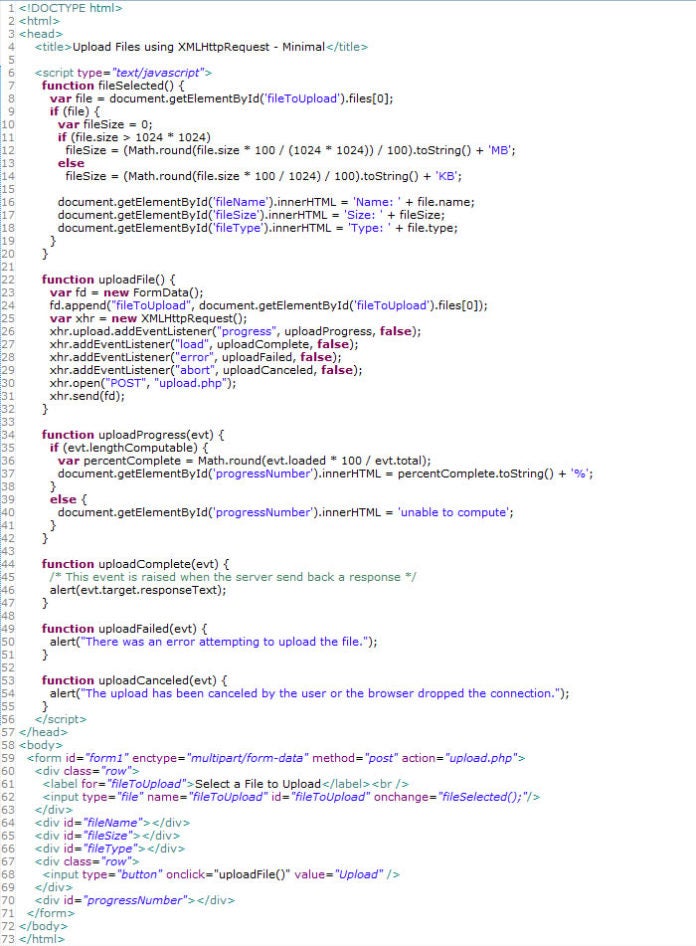
JavaScript. Create uploadFile () function which calls on the Upload button click. Read files of a file element. If a file is selected then create an object of FormData otherwise, alert "Please select a file" message. Append files [0] to 'file' key in formData. To send AJAX request create an object of XMLHttpRequest. The ability to reference a PHP script inside your external JavaScript can be very useful! It means your JavaScript now has access to once exclusive information on the server side, whether it's the server time, the visitor's IP address, a list of all the files within a certain directory, or ... May 27, 2016 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Sep 28, 2013 - There is no button involve for the displaying of confirmation message...It will just pass by in if else and then it will prompt up if the user wants to continue the saving if one of the box is already full if not he/she will press the cancel... NOTE: I'm only a beginner for PHP and Javascript.. The common ways to call a PHP script with Javascript are: Use AJAX to call a PHP script. Use the Fetch API to call a PHP script. Redirect the current page to a PHP script. Submit a hidden HTML form - An old school method. Finally, an unorthodox method - Dynamically create a script tag that points to a PHP script. But just how are these done? Mar 13, 2017 - Or you can continue to http://www.ampzone /blog/how-you-can-use-php-within-javascript at your own risk. For detailed information about the problems that we found, visit Google's Safe Browsing diagnostic page for this site. For more information about how to protect yourself from harmful software ...
First, check if the input field is empty (str.length == 0). If it is, clear the content of the txtHint placeholder and exit the function. However, if the input field is not empty, do the following: Create an XMLHttpRequest object. Create the function to be executed when the server response is ready. Using json_encode() function, PHP array can be converted to JavScript array and accessible in JavaScript. Single Dimensional Indexed Array The following example converts numerically indexed PHP array to JavaScript array. This is a common error to include PHP code in JavaScript and expecting the PHP code to use JavaScript results. Actually PHP is processed by the server before the page is loaded and the JavaScript code is processed after the page has been loaded. There is no mean to the PHP code to use directly ...
PHP is a server scripting language, and a powerful tool for making dynamic and interactive Web pages. PHP is a widely-used, free, and efficient alternative to competitors such as Microsoft's ASP. Start learning PHP now » 5 days ago - Is not fair to compare PHP vs JavaScript, as they both have different purposes for web-site development. PHP is a server-side scripting language while JavaScript is a client-side scripting language. In fact, the most dynamic website is created when we use functions of both these languages together. Actually, I want to get the inner text of clicked button store it in a variable and pass the value to a php variable. Everything is fine but the problem comes during passing the javascript value to php variable. If I assign a custom value to the variable then the value will be passed but the value of the inner text of the button is not passing.
JavaScript is the client side and PHP is the server side script language. The way to pass a JavaScript variable to PHP is through a request. Method 1: This example uses form element and GET/POST method to pass JavaScript variables to PHP. The form of contents can be accessed through the GET and POST actions in PHP. Convert the request into an object, using the PHP function json_decode (). Access the database, and fill an array with the requested data. Add the array to an object, and return the object as JSON using the json_encode () function. The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content.
JavaScript is one of the 3 languages all web developers must learn: 1. HTML to define the content of web pages. 2. CSS to specify the layout of web pages. 3. JavaScript to program the behavior of web pages. This tutorial covers every version of JavaScript: The Original JavaScript ES1 ES2 ES3 (1997-1999) Aug 30, 2014 - It goes to contact_us_action.php which is the php handling the form. I want it to just stay on the same page. That is contactus.php ... In that case you need to echo the JavaScript on the final page as currently (as suggested above) the page is redirecting before the JavaScript is seen by the user. Jul 31, 2021 - JavaScript is the client side scripting language and PHP is the server side scripting language. JavaScript is used as client side to check and verify client details and PHP is server side used to interact with database. In PHP, HTML is used as a string in the code.
 Javascript Access Php Variables In Jquery Pakainfo
Javascript Access Php Variables In Jquery Pakainfo
 How To Call A Php Function From Javascript
How To Call A Php Function From Javascript
 Uniter Home Demo Run Php In Javascript Execute Php In Real
Uniter Home Demo Run Php In Javascript Execute Php In Real
 How To Use The Wordsapi Api With Python Php Ruby
How To Use The Wordsapi Api With Python Php Ruby
 100 Off Ultimate Php Css And Sass Enhance Your Javascript
100 Off Ultimate Php Css And Sass Enhance Your Javascript
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
Create Your Own Search Engine Using Php Jquery And Mysql
 Use Php Variable As Javascript Function Parameters Stack
Use Php Variable As Javascript Function Parameters Stack
 Php Vs Javascript Development Trends In 2021
Php Vs Javascript Development Trends In 2021
 Use Javascript Variable In Php By Chayon Shaah Web Developer Bengali
Use Javascript Variable In Php By Chayon Shaah Web Developer Bengali
Free Online Html To Script Converter Convert Html To Php
 How To Use Html5 Javascript And Php To Create An Image
How To Use Html5 Javascript And Php To Create An Image
How To Use Json Encode Function To Pass Php Array To
 How To Detect The Country Of A Visitor In Php Or Javascript
How To Detect The Country Of A Visitor In Php Or Javascript
 How To Pop An Alert Message Box Using Php Geeksforgeeks
How To Pop An Alert Message Box Using Php Geeksforgeeks
 Execute Php From Javascript Stack Overflow
Execute Php From Javascript Stack Overflow
 How To Use Php In Javascript Example Php Code In
How To Use Php In Javascript Example Php Code In
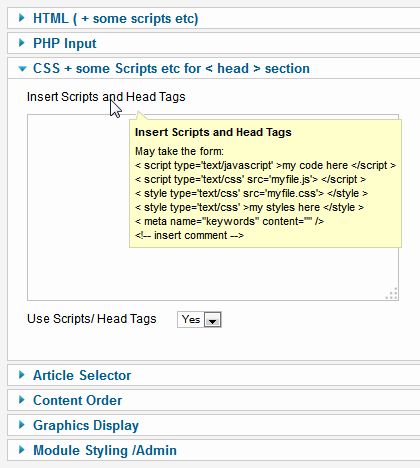
 How To Use Custom Js Css Php To Selected Joomla Pages
How To Use Custom Js Css Php To Selected Joomla Pages
 Send Data To Javascript From Php Code Example
Send Data To Javascript From Php Code Example
 Calling A Javascript Function From Php Ex 3
Calling A Javascript Function From Php Ex 3

0 Response to "22 How To Use Php In Javascript"
Post a Comment