20 How Can I Force Clients To Refresh Javascript Files
Auto Refresh The Page Using window.location.href. The window.location property has href property, The window.location.href returns the URL of the current page. We can also use location.href property to reload and refresh the page. We can target another page as well to reload if you want the current page then set the href self-property. JavaScript Location.reload() method provides means to reload the page at current URL. The syntax is the following: object.reload(forcedReload);, where forceReload is an optional parameter. To simply reload the page, you can input window.location as object. Optional parameters force reload is a boolean value, which if set
 Use Javascript Code From An External Library Outsystems
Use Javascript Code From An External Library Outsystems
How can I force clients to refresh JavaScript files? Javascript Web Development Front End Technology To force clients to refresh JavaScript files, you need to edit the script's src attribute link. Add the following to the script's src link −

How can i force clients to refresh javascript files. The problem is, in most cases, easy to solve - do a force reload (hard reload, forced reload - it's all the same thing) and if needed empty local cache. In Chrome, you can do a hard reload by opening the console (F12 key) and then right-clicking on the reload button to get a menu with additional reload options. The JavaScript reload () method loads the page from the cache, by default. False is the default parameter. If you don't specify, it will result in the same way as window.location.reload (false); There is also another way to reload the page using the timeRefresh command. You can specify how frequently to refresh the page, and it will be loaded ... How to force flush client's CSS cache and avoid file renaming (styles.css-> styles-v2.css). There is one logical way but it doesn't work in Magento, because it checks file existing (by the way this method works for JS files), see below:
I have pdf files that i keep udating and need to be able to force ie9 to reload. That's more likely to be a problem on the host side, e.g. an intermediate cache. The most reliable thing to do would be to rename the file's versions uniquely and open them on that basis. --- How do I force JavaScript to refresh cache? To refresh the cache, use Ctrl + F5. You can also do a hard refresh using Shift + Ctrl + F5. Apple users replace Ctrl with Cmd. Linux just needs F5. The cache can also be cleared manually through the Control Panel or Preferences Menu (Internet Settings/Options, "Clear Browsing History/Website Data"). Stack Overflow is the largest, most trusted online community for developers to learn, share their programming knowledge, and build their careers.
Jan 29, 2021 - This tutorial will walk through the various ways to force browsers to flush and reload cached Javascript CSS files. Examples included. Jun 04, 2015 - There's no shortage of content at Laracasts. In fact, you could watch nonstop for days upon days, and still not see everything · Nine out of ten doctors recommend Laracasts over competing brands. Come inside, see for yourself, and massively level up your development skills in the process Jun 01, 2016 - Q: How can we force web clients to refresh or load latest version javascript files from the web server. This is the problem most of the web developers facing after deploying their newer versions of javascript files. We normally ask the customer to hit Ctrl + F5 to ensure that all the latest ...
The easiest way for you is to use some kind of versioning, so that the browser automatically downloads the new, refreshed version of your JS. To reload cached CSS/JS files follow these methods. You can achieve something very easily, just put a random number at the end of your JS file. For example you can take something from the cache like so: 32 How Can I Force Clients To Refresh Javascript Files. Written By Leah J Stevenson Tuesday, August 10, 2021 Add Comment. Edit. Jan 08, 2020 - We're currently working in a private beta, so we're still making fairly rapid changes, although obviously we'll slow down the process as usage increases. That said, one of the problems we encountered was that after the introduction of the new JavaScript file update, the client browser still ...
Q: How can we force web clients to refresh or load latest version javascript files from the web server. This is the problem most of the web developers facing after deploying their newer versions of javascript files. We normally ask the customer to hit Ctrl + F5 to ensure that all the latest javascript files loaded from server not from the cache. Often, hitting F5 will force a refresh of the files -- meaning the client will disregard the expiration date and ask the web server if the file has been modified. That's why your example works. Your best approach is to not test using F5, and perhaps test using site navigation. Nov 21, 2013 - Actually I'm not sure whether you can force the client to refresh this type of files. But when changing the file name you will force the browser to get the newest version. ... Not the answer you're looking for? Browse other questions tagged javascript browser or ask your own question.
Jan 09, 2019 - Hi, I am hoping there is a 'simple' answer for this as I have seen a few complicated answers. Long story short, I have a Web AppBuilder app that I built through the Developer edition (2.1) and it is hosted on my website. After it is posted and loaded, if I update certain aspects of the app ... Dec 08, 2016 - Hi, I am hoping there is a 'simple' answer for this as I have seen a few complicated answers. Long story short, I have a Web AppBuilder app that I built Hi, I have added in the head tag of all the pages in my application. This works for all pages but in one page its not working. After analyzing i found that the page which creates problem contains a link which on clicking will prompt the user a file Dialogue to download a zip file, once when the user clicked the link to download then the automatic refresh is not working.
Here's an HttpFilter that can do that for you. This filter intercepts any ASPX hit and then it automatically appends the last modification date time of javascript and css files inside the emitted html. It does so without storing the whole generated html in memory nor doing any string operation because that will cause high memory and CPU ... You could also have your webserver set the no-cache directive on the.js files. Thats a simple solution that requires no modification of existing code. On the downside though, it forces the clients to always check that the currently cached version of the js is the current one whenever a page references it. I have a situation where after making changes to client side code such as css files and JavaScript code, I have to have customers manually go into clearing the browsing history so my updates will w...
Dec 04, 2014 - How can I force the client browser to re-fetch JS / CSS files? I've noticed that when I add to existing .CSS files, the updates are only applied if the user refreshes the page. (In other words, sim... Aug 04, 2018 - Hi, new js, java code changes introduced for existing login functionality. When I did a recent deployment to production, a user already loaded the web page with old version of clientlibs. As user does not have latest js code, login failed until he hit page refresh. Nov 08, 2011 - I want to clear only JavaScript files from my web browsers (Firefox and Chrome). I am doing JavaScript debugging, and it's annoying that my JS just won't get updated whenever I change my JS files. ...
The browser will view a file name of style.css as different from a file name of style.css?v=1.1, so it will generally force the browser to update the CSS. So, each time you update your CSS on the server, you can incrementally update your version number. When the user accesses the URL, it will take the cached.js and.css files. That is the reason those new changes will not appear to the user. The user either has to clear the browser cookie & reload the page or else he or she has to do a hard refresh of the page by pressing Ctrl+F5. Is there a way to force the clients of a webpage to reload the cache (i.e. images, javascript, etc) after a server has been pushed an update to the code base? We get a lot of help desk calls asking why certain functionality no longer works. A simple hard refresh fixes the problems as it downloads the newly updated javascript file.
2 weeks ago - The location.reload() method reloads the current URL, like the Refresh button. Forcing browsers to update cached files Luckily, there is a simple way to automatically notify browsers when you've made changes to your files by passing a URL parameter. Using the ver tag parameter, we can increment the version number each time we want to force users to download the new files. Simply add the following bit of markup: The JavaScript reload page method loads the page from the cache by default. If the forceGet property is set to true, the page is reloaded from the server. The JS reload page method does not have a return value. Using location.reload() The JavaScript refresh page function can reload the current resource. In most cases, a page is selected to be ...
Jan 16, 2016 - I have noticed that some browsers (in particular, Firefox and Opera) are very zealous in using cached copies of .css and .js files, even between browser sessions. This leads to a problem when you u... And i dont think it is really necessary to use socket.io if you want to notify the user their client code is out of date. you can define your version in both html meta tag and js file,if mismatch, show a popup and tell the user to refresh. Yeah, it is very easy to fix - just clear browser cache or reload JavaScript and CSS files (press CTRL+F5). But I want user to avoid this annoying action moreover not all users are so familiar with PC to know this trick. My friend Mykhailo found nice solution for this.
This will be an easy task for newbies. The refresh page event will fire when the user will click the button. Along with, I am using PHP to print date in Hour:Minute: Second AM/PM format to show that the page has reloaded. #1 Use reload() method to refresh page in JavaScript. The first one is simple by using the reload() method of JavaScript. If the files/folders do exist on the web portal, please right click the parent folder and select 'Force Refresh'. It will force the windows client to get the latest folder listing from the cloud. 27. We are actively developing a website using .Net and MVC and our testers are having fits trying to get the latest stuff to test. Every time we modify the style sheet or external javascript files, testers need to do a hard refresh (ctrl+F5 in IE) in order to see the latest stuff.
When I deploy build to UAT,then it should force the client side to update Javascript and Css files. I used bundling to load css and javascripts. If I use BundleTable.EnableOptimizations = false; then the application's css and javascript works, but till the user need to clear the browser cache. The common practice nowadays is to generate a content hash code as part of the file name to force the browser especially IE to reload the javascript files or css files. For example, vendor.a7561fb0e9a071baadb9.js main.b746e3eb72875af2caa9.js. It is generally the job for the build tools such as webpack. Oct 17, 2019 - Sometimes modifications to existing .js and .css files are not reflected for users visiting your website. This occurs because those files have been cached in the user’s browser from a previous visit and the cached version is served instead of the most recent version.
How can I force my core 2.2 web site to refresh cached js files [Answered] RSS 4 replies Last post Jul 24, 2019 02:38 PM by mgebhard
 Embedding Your Javascript Into A Sharepoint Page David Lozzi
Embedding Your Javascript Into A Sharepoint Page David Lozzi
 How Can We Force Clients To Refresh Javascript Files
How Can We Force Clients To Refresh Javascript Files
 Force Refreshing Only Javascript Files In Firefox And Chrome
Force Refreshing Only Javascript Files In Firefox And Chrome
 Reloading Single Page Applications After Deploying By Jorge
Reloading Single Page Applications After Deploying By Jorge

 Check Perforce Project Status Pycharm
Check Perforce Project Status Pycharm

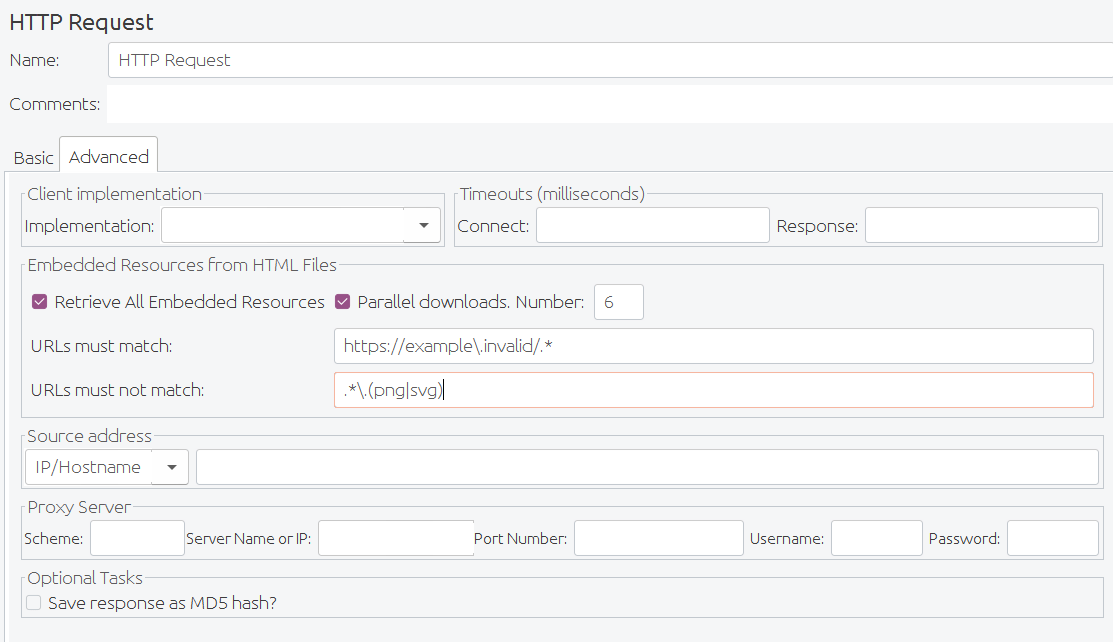
 Apache Jmeter User S Manual Component Reference
Apache Jmeter User S Manual Component Reference
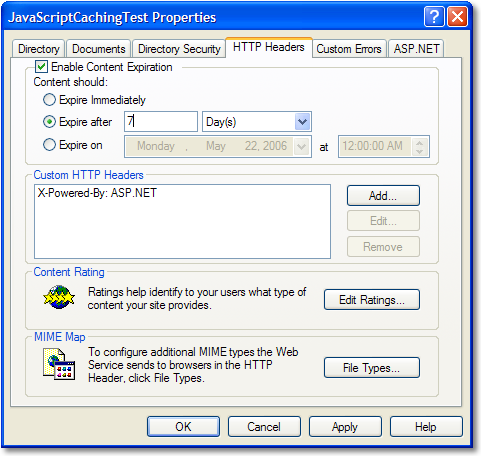
 Forcing An Update Of A Cached Javascript File In Iis Scott
Forcing An Update Of A Cached Javascript File In Iis Scott
 Getting Started With Aem Sites Chapter 3 Client Side
Getting Started With Aem Sites Chapter 3 Client Side
Cache Busting Force Clients To Refresh Static Files After
 Client Side Libraries And Front End Workflow Adobe
Client Side Libraries And Front End Workflow Adobe
 How To Do Hard Refresh In Chrome Firefox Edge And Mac S
How To Do Hard Refresh In Chrome Firefox Edge And Mac S
 Javascript File Not Updating No Matter What I Do Stack Overflow
Javascript File Not Updating No Matter What I Do Stack Overflow
 How To Force Reload Any Cached Css File Local Remote Or On
How To Force Reload Any Cached Css File Local Remote Or On
 Expo Client Hot Reload Doesn T Register Saved Changes
Expo Client Hot Reload Doesn T Register Saved Changes
 Client Side Libraries And Front End Workflow Adobe
Client Side Libraries And Front End Workflow Adobe
 How To Force The Browser To Reload Cached Css And Javascript
How To Force The Browser To Reload Cached Css And Javascript
Github Un33k Django Freshly Forces Clients To Reload
0 Response to "20 How Can I Force Clients To Refresh Javascript Files"
Post a Comment