23 Codecademy Javascript Control Flow
Brief video going over Conditionals and Control Flow from Codecademy Java course.Fan funding goes towards buying the equipment necessary to deliver 4k videos... Control flow. Control flow allows you to direct the flow of code depending on the conditions which are given. Here are the main operators used in comparison evaluations. Comparison operators < Less than. > Greater than. >= Greater than or equal to.
 Learn Javascript Tutorials For Beginners Intermediate And
Learn Javascript Tutorials For Beginners Intermediate And
The logical operator not is written in JavaScript like this: !. It makes true expressions false, and vice-versa.!true; // => false!false; // => true Review. Well done! That last one was particularly tricky. In this lesson you: Reviewed control flow syntax. Learned about the switch statement

Codecademy javascript control flow. JavaScript supports a compact set of statements, specifically control flow statements, that you can use to incorporate a great deal of interactivity in your application. This chapter provides an overview of these statements. The JavaScript reference contains exhaustive details about the statements in this chapter. Controlling the flow of our programs. JavaScript lets us control what blocks of code to execute using if statements, if - else statements, if - else if - else statements, ternary operators, and switch statements. You'll be writing your code in flow-control.js. Make sure to run the tests using learn. Welcome back todays video will cover Javascripts if /else/ if else statements! You will see how these can be very useful for checking code and we will get a ...
%3E Click here for the answer to Conditionals & Control Flow. Check all the solutions to Codecademy Python Answers! Abit confused while doing codecademy (Conditionals & Control Flow) So I'm currently getting the below on one of my lines but not sure why. File "python", bool_three = (40 <= 10) not (40 >= 10) ^ SyntaxError: invalid syntax. Am I missing something obvious? Thanks in advance. JavaScript Control Flow Codecademy. steijnb. Sep 2nd, 2015. 222 . Never . Not a member of Pastebin yet? Sign Up, it unlocks many cool features! JavaScript 4.60 KB . raw download clone embed print report. Codecademy More on control flow in JS: 1 / 14: var isEven = function ...
Codecademy Ruby course: Control Flow know-how. Ask Question Asked 5 years, 9 months ago. Active 10 months ago. Viewed 643 times ... In the first section titled "What you'll be building" Codecademy gives you the exact example (the answer) to the final problem in the section. This is always true and may help in the future. Copy permalink. sonnynomnom Update magic8.py. Latest commit c072490 on Jan 20 History. 2 contributors. Users who have contributed to this file. 32 lines (28 sloc) 750 Bytes. Support our Community: https://www.patreon /CodingTutorials360Control Flow CodeCademy Introduction to JavaScript Learn JavaScript #JS #JavaScriptLooking f...
Flow Control allows the execution of code only under certain conditions. In Ruby, we used if statements, if/else statements, if/elsif/else statements, ternary operators, and case statements to control what code runs when. JavaScript has similar methods to control what blocks of code to execute: if statements, if/else statements, if/else if/else ... Codecademy is an online platform that provides a tutorial for all users from refresher and intermediate to experienced. It helps you to learn the JavaScript programming language. This is a paid tutorial, so you can't access it freely. Hence before getting started with JavaScript, you are required to create an account under its domain. JavaScript Control Flow if/else. if/else statements are how programs process yes/no questions programmatically. If the first condition evaluates to true, then the program will run the first block of code. Otherwise, it will run the else block.
About semicolon in your code on this exercise: I guessed you have inserted a semicolon probably due to this situation like another user: JavaScript is a cross-platform, object-oriented scripting language. It is a small and lightweight language. Inside a host environment ( a web browser), JavaScript can be connected to the objects of its environment to provide programmatic control over them. JavaScript contains a standard library of objects, such as Array, Date, and Math, and a ... CodeCademy JS - Control Flow & Functions. In this blog post, I will talk about what I think about JavaScript so far and what I learned about control flow and functions. JavaScript. Like I mentioned in my first post, I do have some coding basics in Ruby and Python. I never got into JavaScript because the syntax are more complex and coding is ...
Brief video going over Python course Conditionals and Control flow from CodeCademy.Fan funding goes towards buying the equipment necessary to deliver 4k vide... I welcome you all to another Js video in my series, to day we will be learning about Js 3 logical operators! Theses operators aren't like normal operators fo... In this lesson, we'll cover JavaScript's control flow—sometimes know as flow control.But if you're cool, you'll call it control flow.. Codecademy Interlude. It's once again time to run through the Codecademy lessons. Finish everything in the Control Flow section before you show your face around here again! See you soon.
Control flow is the order in which statements are executed in a program. The default control flow is for statements to be read and executed in order from left-to-right, top-to-bottom in a program file. Control structures such as conditionals (if statements and the like) alter control flow by only executing blocks of code if certain conditions ... Controlling the flow of our programs. JavaScript lets us control what blocks of code to execute using if statements, if - else statements, if - else if - else statements, ternary operators, and switch statements. You'll be writing your code in flow-control.js. Make sure to run the tests using learn. Inside the switch statement, add three cases:. The first case checks for the value 'first place'. If the expression's value matches the value of the case then console.log() the string 'You get the gold medal!'; The second case checks for the value 'second place'. If the expression's value matches the value of the case then console.log() the string 'You get the silver medal!'
Python codecademy - Conditionals & Control Flow. Close. 1. Posted by 5 years ago. Archived. ... So I know html,css, and javascript. About javascript what I know is how to manipulate dom, and now I'm working for a better understanding of REST Apis, to fetch data and response from server. Codecademy | Learn Python 3. Contribute to Codecademy/learn-python development by creating an account on GitHub. In this section of the tutorial, we will discuss JavaScript Flow Control and its uses which is important to instruct the program to execute a code only under certain conditions. In JavaScript, a user can input and perform calculations and tasks and give the output using some decision-making capabilities which comes in the form of decision-making statements and loops in JavaScript.
Codecademy is the easiest way to learn how to code. It's interactive, fun, and you can do it with your friends. Skip to Content. Learn. Conditional Statements. What are Conditional Statements? In life, we make decisions based on circumstances. Think of an everyday decision as mundane as falling asleep — if we are tired, we go to bed ... Control Flow. Control flow is the order in which statements are executed in a program. The default control flow is for statements to be read and executed in order from left-to-right, top-to-bottom in a program file. Control structures such as conditionals ( if statements and the like) alter control flow by only executing blocks of code if ...
 Control Flow 2 10 Javascript Codecademy Forums
Control Flow 2 10 Javascript Codecademy Forums
 Github Sasigit7 Codingtraineeshipprojects This Repo Is
Github Sasigit7 Codingtraineeshipprojects This Repo Is
 Codecademy Vs Lynda Comparison Raccoonadvice
Codecademy Vs Lynda Comparison Raccoonadvice
 Codecademy Teacher Learns To Code
Codecademy Teacher Learns To Code
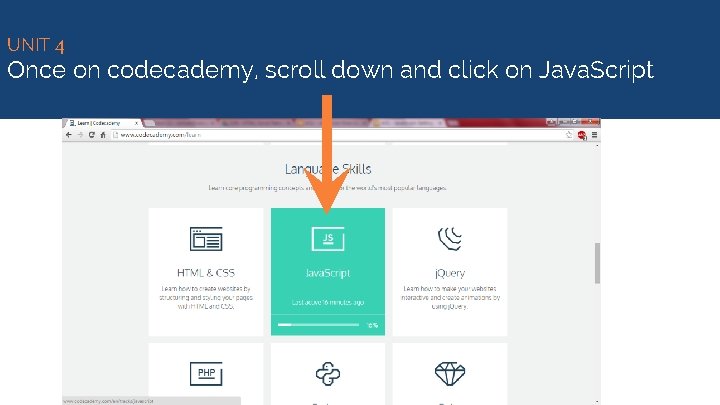
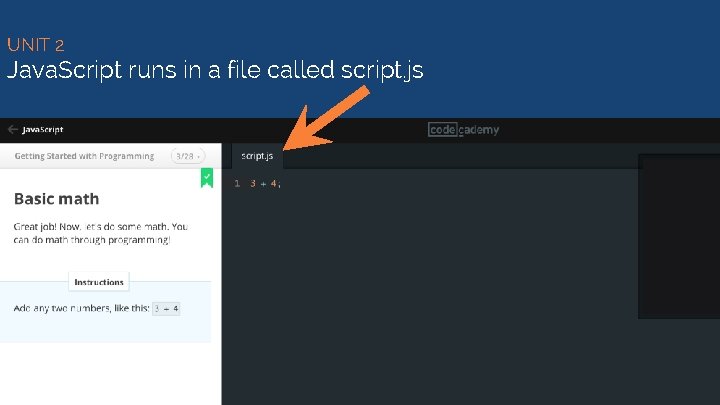
 How To Effectively Use Codecademy In The Classroom
How To Effectively Use Codecademy In The Classroom
 Learn Python With Codecademy Conditionals And Control Flow
Learn Python With Codecademy Conditionals And Control Flow
 Codecademy Assignment 2018 Cctp 506 Fundamentals Of Technology
Codecademy Assignment 2018 Cctp 506 Fundamentals Of Technology
 4 09 Java Script More On Control Flow
4 09 Java Script More On Control Flow
 Control Flow Codecademy Introduction To Javascript Learn Javascript
Control Flow Codecademy Introduction To Javascript Learn Javascript
 Codecademy Java Script Lessons Finished Laritanner
Codecademy Java Script Lessons Finished Laritanner
 4 09 Java Script More On Control Flow
4 09 Java Script More On Control Flow
 6 I D Please Javascript Codecademy Forums
6 I D Please Javascript Codecademy Forums
 Codecademy Python Me Conditionals Amp Control Flow Scriptpy 93
Codecademy Python Me Conditionals Amp Control Flow Scriptpy 93
 How To Effectively Use Codecademy In The Classroom Ppt
How To Effectively Use Codecademy In The Classroom Ppt
 Erik Halberg Erikhalberg Twitter
Erik Halberg Erikhalberg Twitter
 Control Flow 2 10 Javascript Codecademy Forums
Control Flow 2 10 Javascript Codecademy Forums
 6 Interactive Platform To Learn Python Free Amp Fast Python
6 Interactive Platform To Learn Python Free Amp Fast Python




0 Response to "23 Codecademy Javascript Control Flow"
Post a Comment