30 Currying Sum Function Javascript
3/2/2019 · Currying is a technique of evaluating a function with multiple arguments, into sequence of function with single/multiple argument. In above problem, we simply turn up add(2,3) into add(2)(3). You can dig into currying from this article. Variants of add(2)(3) problem. Few variations in this currying problem may also be seen floating around August 4, 2020. Currying is the pattern of functions that immediately evaluate and return other functions. This is made possible by the fact that Javascript functions are expressions that can return other functions. Curried functions are constructed by chaining closures by defining and immediately returning their inner functions simultaneously.
 Lecture 2 2 Currying Higher Order Functions Coursera
Lecture 2 2 Currying Higher Order Functions Coursera
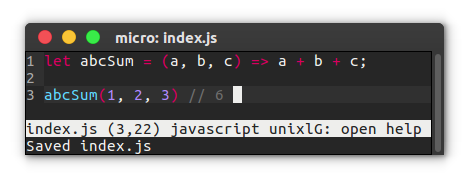
Currying is a very important but often misunderstood concept in JavaScript. It allows you to convert a function callable as sum (a, b, c) to a function callable as sum (a) (b) (c). In this article, we learned what currying is and how to use it properly, with some real-world examples.
Currying sum function javascript. Currying sum function javascript. Currying, It's used not only in JavaScript, but in other languages as well. function sum ( a , b ) { return a + b ; } let curriedSum = _ . curry ( sum ) ; // using By definition, currying should convert sum(a, b, c) into sum(a)(b)(c). But most implementations of currying in JavaScript are advanced, as described ... Currying is the technique of evaluating a function with multiple arguments, into evaluating a sequence of functions with single argument. That is partial application. In other words, currying refers a process of breaking down a function that takes n arguments into n functions that each take single argument. That is, we turn function sum. sum (1 ... Currying is a technique of evaluating function with multiple arguments, into sequence of functions with single argument.In other words, when a function, instead of taking all arguments at one time, takes the first one and return a new function that takes the second one and returns a new function which takes the third one, and so forth, until all arguments have been fulfilled.
Currying in JavaScript is a concept of functional programming in which we can pass functions as arguments (callbacks) and return functions without any side effects (Changes to program states). Functional Programming in Javascript - Currying Currying is an advanced technique of working with functions. It's used not only in JavaScript, but in other languages as well. Currying is a transformation of functions that translates a function from callable as f (a, b, c) into callable as f (a) (b) (c). 8/7/2020 · Currying transforms a function with multiple arguments into a sequence/series of functions each taking a single argument. Example: function sum(a, b, c) { return a + b + c; } sum(1,2,3); // 6
14/4/2021 · 1. You could override the valueOf of the inner function and sum the arguments ( reference) function sum (...a) { function inner (...b) { a.push (...b) return inner; } inner.valueOf = () => a.reduce ( (c, d) => c + d, 0) return inner } console.log ( +sum (1, 2) ) console.log ( +sum (1, 3) (2) ) console.log ( +sum (1, 2, 3) (4, 5) (6) ) Currying is the process of transforming a function that takes multiple arguments into a sequence of functions that each have only a single parameter. Partial application is different in that it takes an arguement, applies it partially and returns a new function without the passed parameter. Currying helps we avoid passing the same variable again and again. It helps to create a higher order function. Currying transforms a function with multiple arguments into a sequence/series of functions each taking a single argument. Example: function sum(a, b, c) { return a + b + c; } sum (1,2,3); // 6.
Currying is an incredibly useful technique from functional JavaScript. It allows you to generate a library of small, easily configured functions that behave consistently, are quick to use, and that... What currying means. Take the following simple sum function as an example. It takes three numeric arguments and returns the sum. One function with all arguments in one level. We c an achieve the ... It is called carrying. However, it is used not only in JavaScript but also in other programming languages. Generally, it is a transformation of functions.So, it translates a function from callable like f (a, b, c) to f (a) (b) (c) . A function can’t be called by currying. What it does is merely transforming.
10/1/2021 · Currying is an advanced technique of working with functions. It’s used not only in JavaScript, but in other languages as well. Currying is a transformation of functions that translates a function from callable as f(a, b, c) into callable as f(a)(b)(c). Currying doesn’t call a function. … It's used not only in JavaScript but in other languages as well. Currying is a process in functional programming in which we can transform a function with multiple arguments into a sequence of nesting functions. It returns a new function that expects the next argument inline. 25/4/2020 · 2 Responses to sum (a) (b) (c) () javascript currying. Currying is a technique where multiple arguments are passed one by one. Say when we pass parameters x,y,z to function a fun. Fun (x) should return a function and this function should accept y. Fun (y) should return a function and this function should accept z.
JavaScript currying tutorial defines the currying transformations and demonstrates it in practical examples. Currying is a transformation of a function with multiple arguments into a sequence of nested functions with a single argument. 19/4/2020 · This is a quite famous Javascript interview question with several complex variations. Goal is to return the sum of all arguments with a sequence of function calls. This concept of calling a sequence of functions is called as Currying. I was asked this question in Walmart/Makemytrip interview for Front end engineer role. Currying. Currying a function is the process of taking a single function of multiple arguments and decomposing it into a sequence of functions that each take a single argument. Let us take the following simple example: //An Arrow function taking in arguments x & y and returning the sum const sum = (x, y) => { return x + y; }; //Output -> 5 ...
What is Function Currying in JavaScript and When to Use It Currying is a way of building functions in a way that it is possible to call them with arguments one by one, instead of all of them at once. It will allow us to create new functions, which have some arguments already remembered. Currying in JavaScript Last updated: October 16, 2017 Currying is a fundamental tool in functional programming, a programming pattern that tries to minimize the number of changes to a program's state (known as side effects) by using immutable data and pure (no side effects) functions. Currying is a technique of evaluating function with multiple arguments, into sequence of function with single argument. In other words, when a function, instead of taking all arguments at one time, takes the first one and return a new function that takes the second one and returns a new function which takes the third one, and so forth, until ...
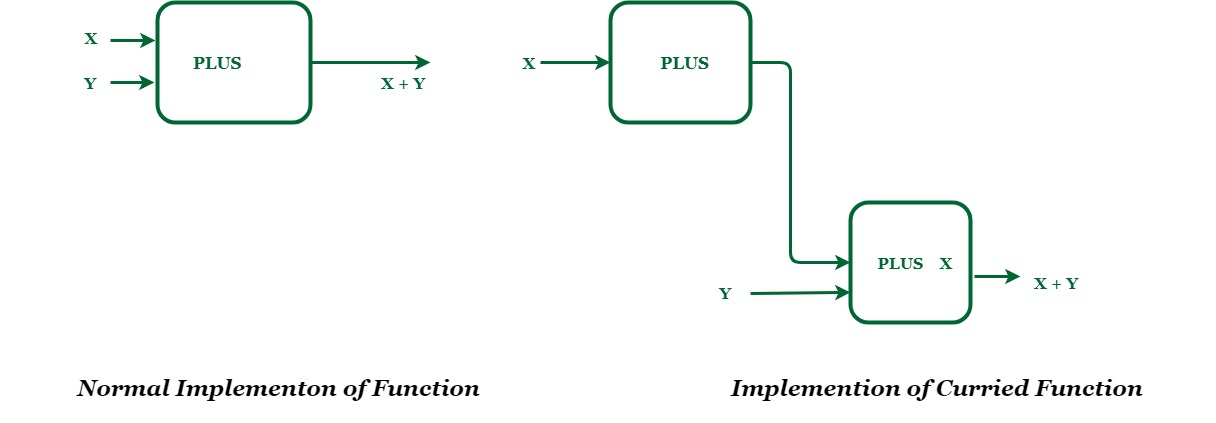
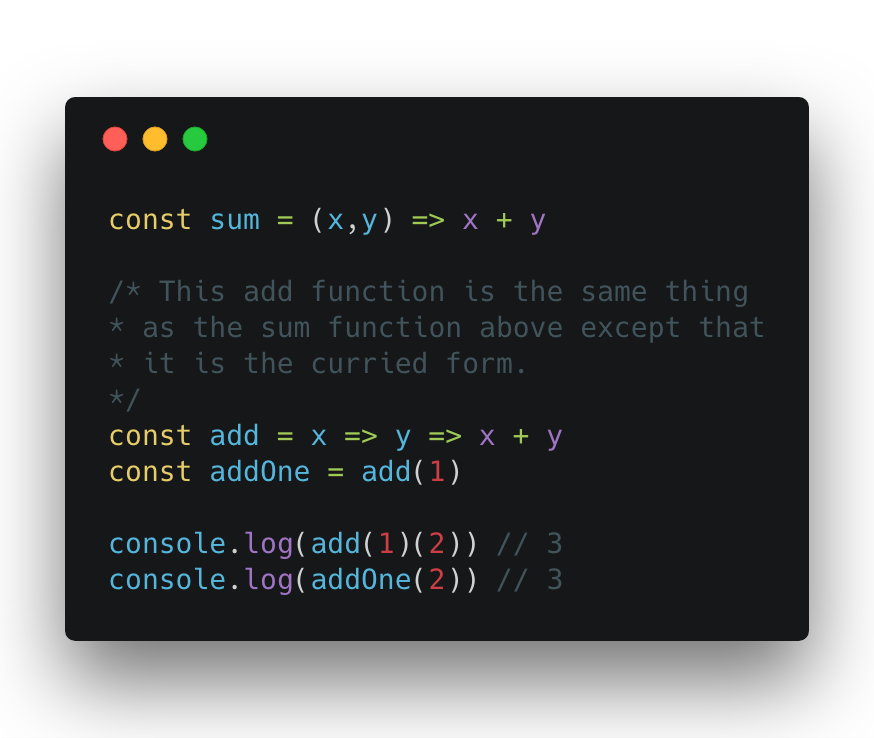
Currying is a process in functional programming in which we can transform a function with multiple arguments into a sequence of nesting functions. It returns a new function that expects the next argument inline. Currying is a mathematical concept that involves splitting up a function that takes multiple arguments (params) into a sequence of functions that each take an individual argument. It is most commonly used in Functional programming languages like Haskell, but JavaScript gets to join in on the fun too since it supports higher-order functions. Let's see how it work in Javascript. // A normal js function const sum = (a, b) => a + b sum(1, 2) // 3 // Curried version of the sum function above const curriedSum = a => b => a + b curriedSum(1)(2) // 3 The curriedSum function above return a function instead of final result.
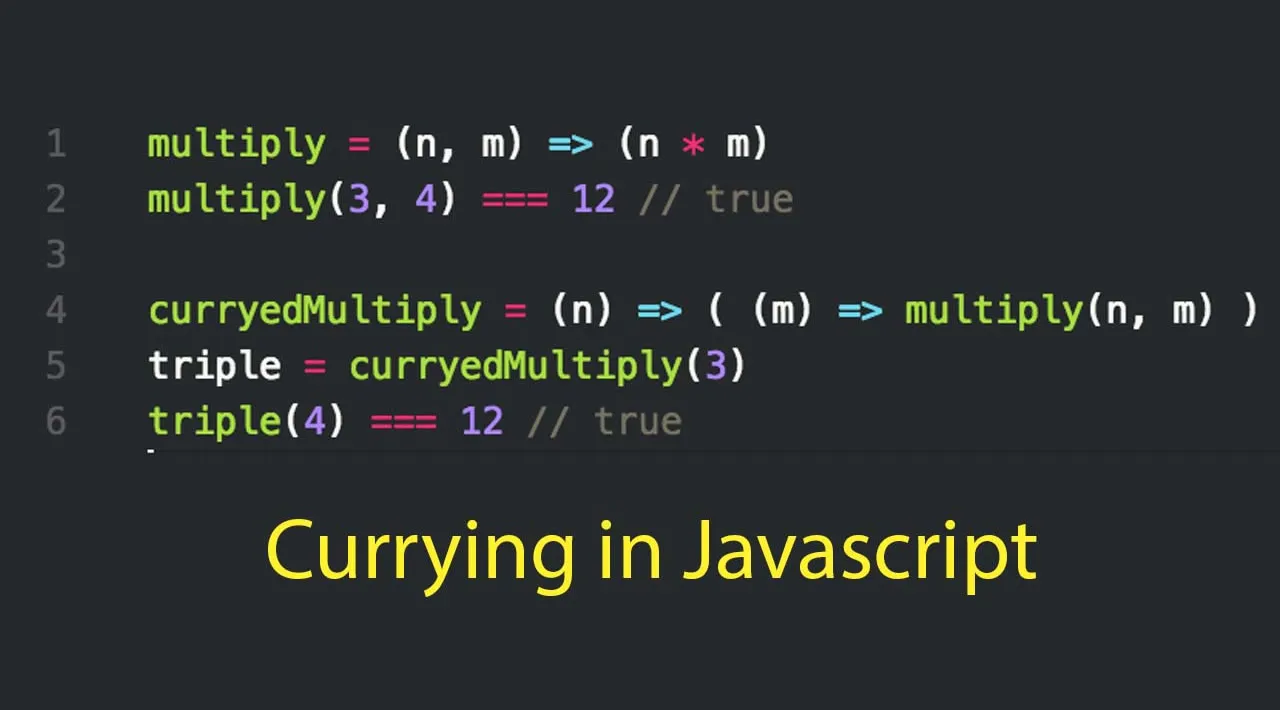
Curry functions are higher order functions which takes a function as input and returns a function that accepts arguments of the input function and either invokes that function returning its result... The + casts the result of sum() to number. In that case JavaScript calls the.valueOf method of an object. Since I'm returning anonymous function, this helps to convert it to primitive type. As you can see, I overwrote the native.valueOf with my own. Currying Function In Javascript A currying function is a function that takes multiple arguments and turns it into a sequence of functions having only one argument at a time. let us see how it is done. So first let us consider the basic multiplication of 3 arguments.
 Scala Function Tutorial Types Of Functions In Scala Dataflair
Scala Function Tutorial Types Of Functions In Scala Dataflair
 Functional Programming And Curry Cooking In Javascript
Functional Programming And Curry Cooking In Javascript
 Functional Programming In Javascript Functionaljavascript
Functional Programming In Javascript Functionaljavascript
 Currying In Javascript Explaining Currying With Examples
Currying In Javascript Explaining Currying With Examples

![]() Functional Programming In Javascript Currying Code4developers
Functional Programming In Javascript Currying Code4developers

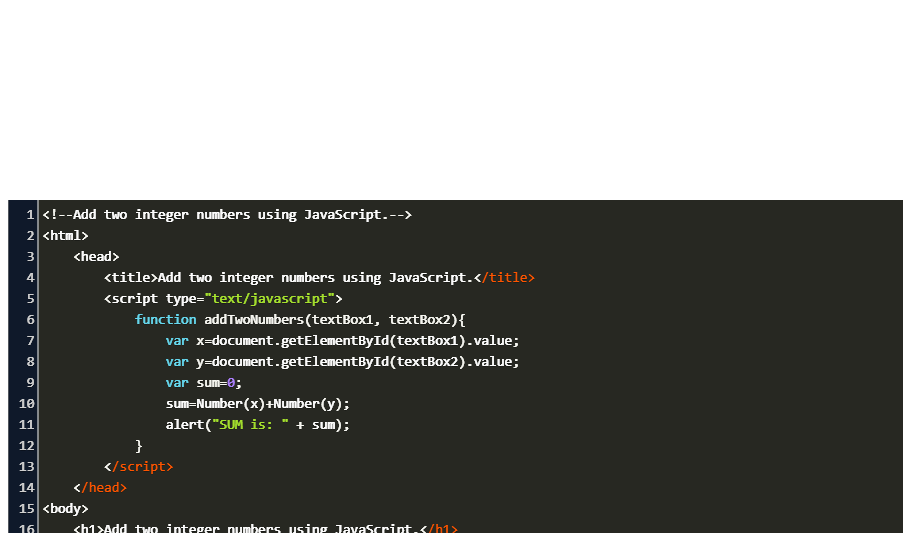
 How Add Two Number In Javascript Code Example
How Add Two Number In Javascript Code Example
 Intro To Functional Programming Javascript Paradigms Toptal
Intro To Functional Programming Javascript Paradigms Toptal
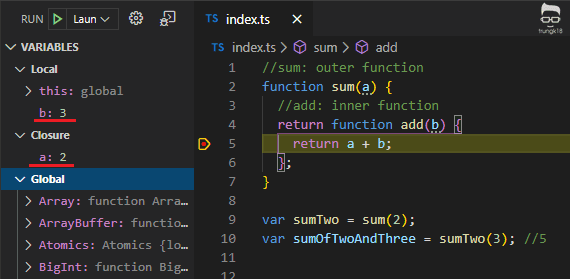
 What Is Javascript Closure Trung Vo Javascript And More
What Is Javascript Closure Trung Vo Javascript And More
 Part 7 Javascript Functions Currying By Mahendra
Part 7 Javascript Functions Currying By Mahendra
 Higher Order Functions And Currying Geeksforgeeks
Higher Order Functions And Currying Geeksforgeeks
 How To Curry A Function In Js First Let Me Briefly Explain
How To Curry A Function In Js First Let Me Briefly Explain
 Take You To Understand The Currying Of Javascript Functions
Take You To Understand The Currying Of Javascript Functions
 What Is Currying In Javascript
What Is Currying In Javascript
 Currying In Javascript Currying Is A Process In Functional
Currying In Javascript Currying Is A Process In Functional
 A Closer Look At Javascript Closures Higher Order Functions
A Closer Look At Javascript Closures Higher Order Functions
Github Azz Es Function Partial Curry Partial Application
 Add 1 2 3 N In Javascript Sum 1 2 3 4 Currying
Add 1 2 3 N In Javascript Sum 1 2 3 4 Currying
 Js Function Currying With Bind By Sadique Quraishi
Js Function Currying With Bind By Sadique Quraishi
 Blog Javascript Currying Tudip
Blog Javascript Currying Tudip
 What Is Currying In Javascript Dev Community
What Is Currying In Javascript Dev Community
 Currying In Javascript Top Interview Questions Solved
Currying In Javascript Top Interview Questions Solved
 Currying In Javascript Cracking The Frontend Interview
Currying In Javascript Cracking The Frontend Interview
 What Is Currying In Javascript Dev Community
What Is Currying In Javascript Dev Community
 What Is Currying In Javascript Is And How To Use It
What Is Currying In Javascript Is And How To Use It



0 Response to "30 Currying Sum Function Javascript"
Post a Comment