21 How To Call Controller Method From Javascript In Mvc
This is a beginner article which will help you to use JavaScript and jQuery library in Asp.Net MVC project. Calling JavaScript Function from Razor View. Assume, you have a list of employee displayed in HTML table and you want to call a javascript function on click of the employee name column. I have a Bootstrap navtab panel that when the tabs are clicked, based on which tab is clicked it runs an MVC C# function in my controller. I actually need this to happen on a button click. SO the user enters a date into the datepicker, clicks submit, and then based on which tab is selected, a function will be run.
 Returning Javascript From Action Method In Asp Net Mvc Tech
Returning Javascript From Action Method In Asp Net Mvc Tech
I want to write the javascript to call the below function in controller. public void Run(UserProgram userProgram) { SaveAndCompile(userProgram); } Can anyone provide me the javascript to call the function.

How to call controller method from javascript in mvc. I will appreciate your advice of how to call a ASP.NET MVC controller action from a javascript function in related view. Particularly I am trying do do this from a recursive timer function like this: script type="text/javascript"> function ShowTime() { var dt = new Date(); get() and post()Â methods are called the shorthand methods since they actually use the Jquery ajax() method behind the scenes.We will see how to use the ajax() method in a later post. By using these methods we can easily make the asynchronous calls to our action methods ,pass and fetch the data from action methods. FacebookTwitterLinkedInHow to Call JavaScript function from the Controller using C# If the JS function you need to call doesn't return any value, you can just render the function using JavaScript ActionResult: public ActionResult MyAction() { return JavaScript("window.alert('Hello World');"); } In case you have to return a value from JS function, the only solution here is... » read more
$.post () method The syntax and use of the post method is just like the get method. Here instead of using the get keyword, use the post keyword and all the other things are the same. Calling Controller Action without parameter. 24/7/2012 · Here is an example. Example of your Controller Method [HttpPost] // can be HttpGet public ActionResult Test(string id) { bool isValid = yourcheckmethod(); //.. check var obj = new { valid = isValid }; return Json(obj); } and this would be your javascript function. How to call a controller method from Javascript. Ask Question Asked 9 years, 2 months ago. ... I now want to delete the movie from the database as well, so what is the best way to call the controller method from the Javascript? asp asp -mvc-3. Share. Improve this question ... Browse other questions tagged asp asp -mvc-3 or ...
With this library in place, a <script> reference pointing to the controller itself generates a jQuery based JavaScript API with methods for calling controller actions. This API enables passing JSON objects from the client to the server, taking advantage of ASP.NET MVC's argument model binding. Perhaps an illustration is in order. View - Renders the model into a form suitable for interaction, typically a user interface element. MVC is often seen in web applications, where the view is the HTML page and the code which gathers dynamic data for the page. Controller - Processes and responds to events, typically user actions, and invokes changes on the model and perhaps the view. .NET method calls. JavaScript method calls from C# when the return type has circular references. Size limits on JavaScript interop calls. This section only applies to Blazor Server apps. In Blazor WebAssembly, the framework doesn't impose a limit on the size of JavaScript (JS) interop inputs and outputs.
JavaScript Method to call Spring MVC controller method through ajax. I would like to call spring mvc method when ever onUnload. alert ("Before Ajax..!"); @RequestMapping (value="myMealPlan", method=RequestMethod.GET) System.out.println ("Bye method called..!"); In java-script alert ()'s are calling properly but coming to spring MVC controller ... How to call a method from MVC controller in javascript of MVC view Page.. I have controller like this [HttpGet] public ActionResult SalesReportDetails() {try ... How to call a simple method from controller in MVC. Javascript not working in MVC razor page (AJAX is probably causing this) Submit button not calling the method in MVC 5. only allows a controller to pass a session value to the rendered javascript. there are only 3 ways to pass a value from javascript to a controller: 1) put the value in a hidden field and perform a postback. 2) build a url with the value (as a query string or route) and set the src or an image or iframe to the url. 3) use ajax.
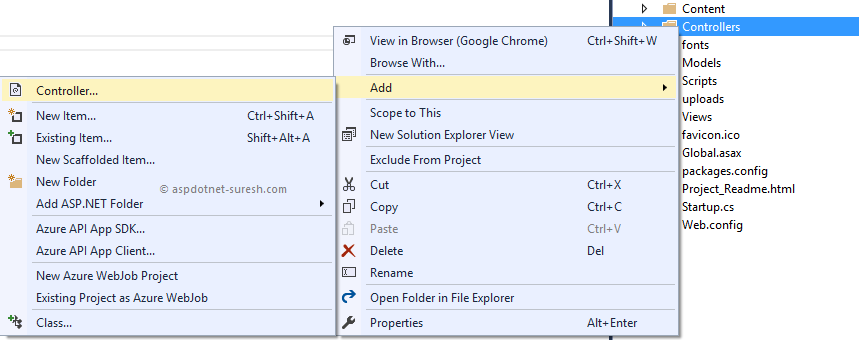
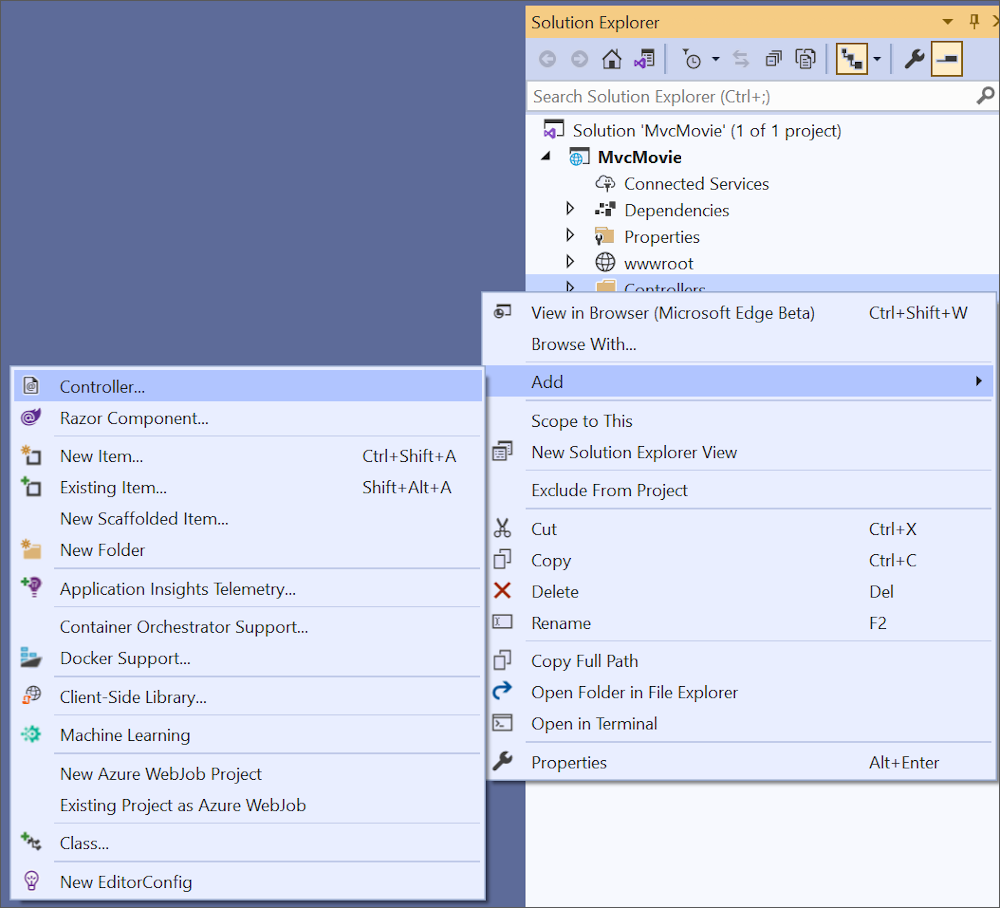
Some times when you don’t define contentType to $.ajax call, it will not call any type of controller method, so you have to be sure when you are passing JSON type object data to controller you have to define contentType as below. <script type="text/javascript"> contentType: 'application/json; charset=utf-8', <script> Posting data to an MVC controller with jQuery. The easiest way to post data from a view to a controller action is by adding a form and submit button and letting most of the hard stuff happen automatically. Unfortunately this doesn't really work in cases where data needs to be submitted by a javascript function, in these situations the best ... The Web API Project. In order to add a Web API Controller you will need to Right Click the Controllers folder in the Solution Explorer and click on Add and then Controller. Now from the Add Scaffold window, choose the Web API 2 Controller - Empty option as shown below. Then give it a suitable name and click OK.
23/7/2016 · The Controller’s Action method will be called from View with the help of Ajax.BeginForm extension method which allows to call Controller’s Action method using JavaScript in ASP.Net MVC Razor. TAGs: ASP.Net, JavaScript, AJAX, MVC MVC Razor : Different way of getting @Html.TextBox value from view to controller October 9th, 2013 State Management in ASP.NET MVC - ViewData, ViewBag and TempData in MVC 17/3/2019 · With all the GET request we pass the URL which is compulsory, however it can take the following overloads. .get ( url [, data ] [, success (data, textStatus, jqXHR) ] [, dataType ] ).done/.fail. Now, let's try to use GET in MVC application. GET call to Controller's Method that will return string data.
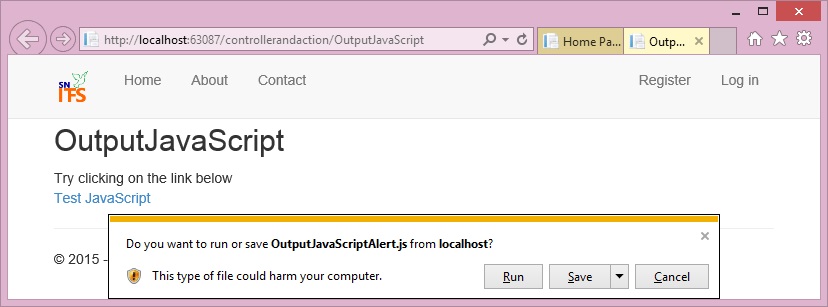
How to call controller methods from view in MVC 3 Hi, How can I call a controller method from a view on button click. I have been trying like below, but. I'll cover the following topics in the code samples below: ASP.NET, Class, Enumerable, IsValid, Update, Range, View Model Views, Public String, and Public Class. am doing a project where javascript files are in one folder and mvc controller in other path. I have button in controller view. When I click on that button i would like to call one of javascript file event from view controller. Is that possible within the same project? What I have tried: i dont have any idea about it. When the link “Test JavaScript” is clicked, it calls the OutputJavaScriptAlert action method of the controller. CONTROLLER CODE. public JavaScriptResult OutputJavaScriptAlert() { string a = "alert('this is alert')"; return JavaScript(a); } This action method returns JavaScript content that we get it in the new window or to download as displayed in the above picture (depending on the browser).
Create a new MVC controller with name ProductsController.cs and edit it as below. This controller contains two functions (HttpPost and HttpGet methods), which will be called from MVC View using JQuery AJAX requests. Controllers > ProductsController.cs: 28/10/2011 · You want to insert some data , that means it is a post method.The correct way is to call ajax post for this. <script language="javascript">. var url= '@Url.Action ("Methodname", "controllername")'; function Insert … The following figure describes a jQuery AJAX call in ASP.Net MVC. The URL for the jQuery AJAX call is set to the Controller's action method i.e. /Home/AjaxMethod. The value of the TextBox is passed as parameter and the returned response is displayed using JavaScript Alert Message Box. @model jQuery_AJAX_MVC.Models.PersonModel. @ {. Layout = null;
The Controller method will be called from View using the jQuery POST method. Download Download Free Files API In this article I will explain with an example, how to call Controller method from View using jQuery without using AJAX in ASP.Net MVC 5 Razor. The Controller method will be called from View using the jQuery POST method. There is no direct way to call JavaScript function from Controller as Controller is on Server side while View is on Client side and once the View is rendered in Browser, there is no communication between them. Confirmation message box in controller in asp MVC using javascript NEERAJ SRIVASTAVA Java Script , MVC In this article, we will learn how to call confirmation message box from server side in MVC.Here we call the YES and NO method in confir...
Select the MVC 5 Controller - Empty option, and call this controller SwearJar. Now that we have our controller, we just need to create an Index view to house our client-side markup and JavaScript. Inside the Views folder, Right-click on the SwearJar folder. Select Add -> View and make the Index view. Because we will encapsulate Blazor component in an iframe in the MVC app we want a way to call the Calculate method from the MVC app. Also we can provide a callback function to get the result. ASP.NET MVC Application. This is where our already existing application is. In the solution create a new ASP.NET Core Web Application project. The Controller's Action method will be called from View with the help of Ajax.BeginForm extension method which allows to call Controller's Action method using JavaScript in ASP.Net MVC Razor. Note: For beginners in ASP.Net MVC, please refer my article ASP.Net MVC Hello World Tutorial with Sample Program example.
 Asp Net Mvc Calling Function In Controller From Js Errors
Asp Net Mvc Calling Function In Controller From Js Errors
 Ajax Call Controller Method From Javascript In Asp Net Core Mvc
Ajax Call Controller Method From Javascript In Asp Net Core Mvc
 Asp Net Mvc Calling Function In Controller From Js Errors
Asp Net Mvc Calling Function In Controller From Js Errors
 Asp Net Mvc Redirect To Another View Or Controller Action
Asp Net Mvc Redirect To Another View Or Controller Action
 Calling Javascript Function When Dynamically Created
Calling Javascript Function When Dynamically Created
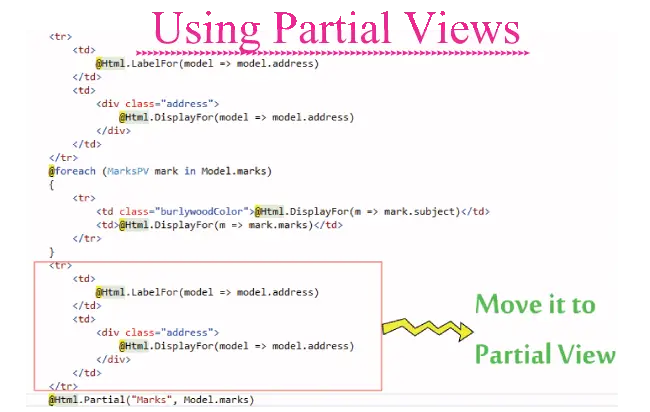
 Integrate Action Methods Into Asp Net Mvc Partial Views
Integrate Action Methods Into Asp Net Mvc Partial Views
 Exposing Multiple Ways To Call Partial Views In Asp Net Mvc
Exposing Multiple Ways To Call Partial Views In Asp Net Mvc
 Part 2 Add A Controller To An Asp Net Core Mvc App
Part 2 Add A Controller To An Asp Net Core Mvc App
 Post Form Data To Controller In Asp Net Mvc Using Ajax Dotnetxp
Post Form Data To Controller In Asp Net Mvc Using Ajax Dotnetxp
 Using Ajax Helpers With Razor Partial Views Pluralsight
Using Ajax Helpers With Razor Partial Views Pluralsight
 How To Use Ajax And Jquery In Spring Web Mvc Jsp
How To Use Ajax And Jquery In Spring Web Mvc Jsp
 Asp Net Mvc And Angular Calling Controller Method From
Asp Net Mvc And Angular Calling Controller Method From
How To Call Controller Method From View On Button Click
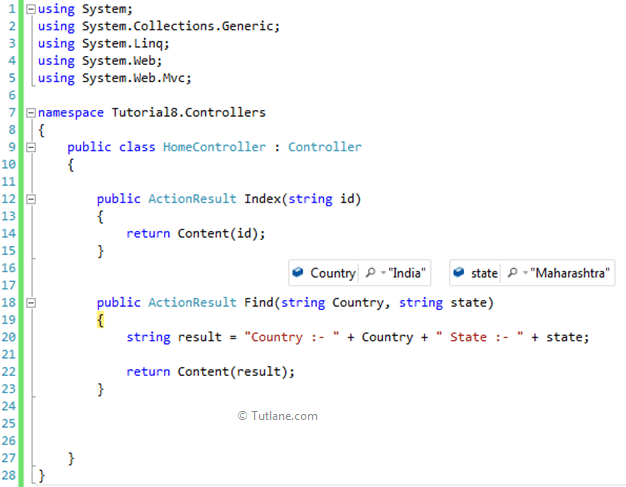
 Url Routing In Asp Net Mvc Example With Multiple Parameters
Url Routing In Asp Net Mvc Example With Multiple Parameters
 Asp Net Mvc 7 Call Method On Controller From Javascript
Asp Net Mvc 7 Call Method On Controller From Javascript
 Call Action Method On Button Click Asp Net Mvc Stack Overflow
Call Action Method On Button Click Asp Net Mvc Stack Overflow
 Accessing Your Model S Data From A Controller Microsoft Docs
Accessing Your Model S Data From A Controller Microsoft Docs
 Calling A C Function With Jquery Ajax In Asp Net Mvc
Calling A C Function With Jquery Ajax In Asp Net Mvc
 Asp Net Call Controller From Another Controller Code Example
Asp Net Call Controller From Another Controller Code Example

0 Response to "21 How To Call Controller Method From Javascript In Mvc"
Post a Comment