33 Html To Pdf Javascript Code
DEMO BY CODEX WORLD: Convert HTML to PDF using JavaScript. Click to Generate PDF Convert HTML to PDF. What is Lorem Ipsum? Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make ... Convert HTML to PDF using Javascript Feel free to use this web service to create PDF's from just Javascript and HTML. You can use the platform for either commercial or personal use.
 Html To Pdf Javascript Export Html Css To Pdf Using Javascript
Html To Pdf Javascript Export Html Css To Pdf Using Javascript
VB Sample JavaScript code for using PDFTron SDK to directly convert HTML pages to PDF by using 'pdftron.PDF.HTML2PDF'. The HTML2PDF converter supports conversion from a string or URL and offers many options to control page size and formatting. Learn more about our JavaScript PDF Library and PDF Conversion Library.

Html to pdf javascript code. Add the following table in your HTML page. I will demonstrate how to generate PDF file of your HTML page with CSS using JavaScript and J query. Add the style of this HTML page. Add the "Print" button in this page, above the form tag. Add the following script in HTML page for converting it to pdf. Add other two scripts for converting the document. Export HTML to MS Word Document. The example code converts the HTML content to a Microsoft Word document and it can be saved as a .doc file. JavaScript Code: The Export2Word() function converts HTML content to word or export specific part of a web page with images, and download as Doc file (.doc). element - Required. Specify the element ID to ... HTML to PDF demo app. Our demo app contains a lengthy styled table and four buttons to export the table as a PDF. The app is built with basic HTML, CSS and vanilla JavaScript, but you could easily create the same output using your UI framework or library of choice. Each export button generates the PDF using a different approach.
The process is as follows : The HTML node tree you want to transform into a PDF is first transformed into a canvas using html2canvas (line 4); Then, an empty PDF structure is created using an A4 format.By the way, we tell jsPDF to use mm as the unit for the next operations (line 5); Almost finished, we turn the canvas into a PNG image using canvas.toDataURL('image/png') (line 6). Read Tutorial and Download source code from CodexWorld - https://www.codexworld /convert-html-to-pdf-using-javascript-jspdf/HTML to PDF with JavaScrip... 8/11/2019 · Find the source code below:-<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>javascript convert html to pdf source code by DotNetTec</title> <!-- jQuery library --> <script src="js/jquery.min.js"></script> <!-- jsPDF library --> <script src="js/jsPDF/dist/jspdf.min.js"></script> <script> /* * Generate 2 pages PDF document */ function generatePDF() { var doc = new jsPDF(); doc.text(20, 20, 'Hello world!'); doc.text(20, 30, 'This is client-side Javascript …
jsPDF JavaScript library supports different forms of input to create a PDF. For example, it uses dompurify dependency to create PDF from HTML. The jsPDF is the best JavaScript library to create PDF on the client side. We have seen jsPDF example already for converting HTML source into PDF. In the dynamic web application, server-side content is utilized to convert HTML to PDF and produce PDF records utilizing PHP. If you want a client-side solution to generate PDF documents, JavaScript is the easiest way to convert HTML to PDF. There are various JavaScript library is available for generating PDF from HTML. Generating PDF file format in client-side JavaScript is now trivial with a great library we have probably heard of. The library allows you to select the DOM (Document Object Model) elements that you wish to publish as PDF content. Exporting generic HTML/CSS to PDF has been an open question without a definitive answer for quite a long time.
How to embed PDF viewer in HTML¶ Another way of adding a PDF file to your HTML document is using the <iframe> tag. It allows setting your preferred width and height as well. To have the code, follow these simple steps: To specify the web address of your PDF file, set the source. Both of the mentioned properties can be specified by "px", "cm ... 4/6/2021 · Custom jQuery to convert HTML to PDF You have to write a custom jquery code according to the following steps – First of all, apply the click event on an HTML button with id #btn. Here #btn – It is the id of the PDF converter button. 25/2/2021 · The following example shows how to use the jsPDF library to convert HTML to PDF and generate PDF file from HTML content using JavaScript. Retrieve the HTML content from the specific element by ID or class. Convert HTML content of the specific part of the web page and generate PDF. Save and download the HTML content as a PDF file. HTML Code: < div id = "content" > <!-- HTML contnet goes here --> </ div > < div id = "elementH" > </ div > JavaScript Code:
Javascript is one of the highest-paying programming languages and has very advanced programming features. This is a simple JavaScript function to convert HTML to PDF or to print or save HTML page as PDF. You can run this code in an online HTML editor for testing. For more of such content, stay tuned. Check this out http://www.techumber /2015/04/html-to-pdf-conversion-using-javascript.html. Basically you need to use html2canvas and jspdf to make it work. First you will convert your dom to image and then you will use jspdf to create pdf with the images. EDIT: A short note on how it work. We will use two libraries to make this job done. Explanation: When the Export Button is clicked, the Export JavaScript function gets called. Inside the Export function, the HTML Table is converted into a HTML5 Canvas using html2canvas plugin and then the HTML5 Canvas will be exported to PDF using the pdfmake plugin.
Browser-Based HTML-to-PDF Libraries As you normally write HTML, CSS, and JavaScript for web browsers, browser-based libraries are the easiest for web developers to use. You submit an HTML document or URL and you get a PDF back. We'd recommend HTML to PDF libraries based on Headless Chrome. To introduce malicious code in documents. A Javascript API was developed for PDF viewers to be able to interpret Javascript code. The API was primarily developed for Adobe Acrobat family of products but alternative viewers usually also support a subset of the API. 1. To capture div as PDF you can use https://grabz.it solution. It's got a JavaScript API which is easy and flexible and will allow you to capture the contents of a single HTML element such as a div or a span. In order to implement it you will need to first get an app key and secret and download the (free) SDK.
Following JavaScript code will show a loading indicator when a user clicks on Save as PDF link. It's not mandatory to use this JS code. But if you want to convert web pages which are not publicly accessible, you have to use this JavaScript code in addition to the link. If you don't have base64 image code, then you can convert html to pdf with images using HTML2Canvas with jsPDF. HTML2Canvas will convert your images into base64 code and then it will help you print pdf more easily. Here is the fiddle demo for it Mozilla's PDF.JS is PDF viewer made with HTML5 technologies. It can help your application in custom rendering of PDF files — showing a PDF file in a <div> in your HTML page and browsing through its pages using Javascript. Please note that PDF.JS is just a PDF viewer and not a PDF editor. It is not a library to create PDF files.
We can take advantage of this by using HTML elements to embed a PDF directly in our web page, like this: Here's the code: <!DOCTYPE html > < ... open-source JavaScript PDF viewer, originally developed by Mozilla and maintained by an open-source community. It allows you to render PDFs inside a web page by using JavaScript instead of the ... How To Convert Html Page To Pdf Using Javascript. How To Create Pdf In Nodejs Follow The Following Steps To. Converting Html Template To Pdf Using Node Js Full Stack Feed. Convert R Markdown To Pdf Or Html Earth Data Science. Convert HTML invoice to PDF in JavaScript using jsPDF We have seen the jsPDF script to convert HTML into PDF in JavaScript. This function imports the jsPDF library and instantiates it. It sets the PDF settings at the time of instantiation.
Most used html-pdf functions. create. CreateResult.toFile. CreateResult.toStream. Popular in JavaScript. axios. Promise based HTTP client for the browser and node.js. semver. The semantic version parser used by npm. Html2canvas returns the canvas object. Once we have the canvas object we will use it to create an image using the build in toDataURL () function. toDataURL () function will return a base64 encoded image as string. Finally, we will use the jsPDF to create PDF document. Enough explanation lets dive into the actual code now. PDF file format is very useful to download bulk data in the web application. It helps the user to download dynamic content in file format for offline use. Wi...
 How Can I Know The Dimensions Of A Pdf Using Java Script And
How Can I Know The Dimensions Of A Pdf Using Java Script And
 How To Convert Html To Pdf Using Javascript Html2pdf Dev
How To Convert Html To Pdf Using Javascript Html2pdf Dev
How To Remove Javascript Code From Pdf File Using Advanced
 How To Generate A Pdf With Jquery Pdf Generator Tips Bytescout
How To Generate A Pdf With Jquery Pdf Generator Tips Bytescout
 Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
 Jspdf Tutorial To Embed Html Hyperlinks In Pdf Documents In
Jspdf Tutorial To Embed Html Hyperlinks In Pdf Documents In
 How To Open A Pdf Files In Web Browser Using Php Geeksforgeeks
How To Open A Pdf Files In Web Browser Using Php Geeksforgeeks
 Directly Download Print Pdf Javascript Code Example
Directly Download Print Pdf Javascript Code Example

 Download A Html Content As Pdf Using Javascript Jspdf
Download A Html Content As Pdf Using Javascript Jspdf
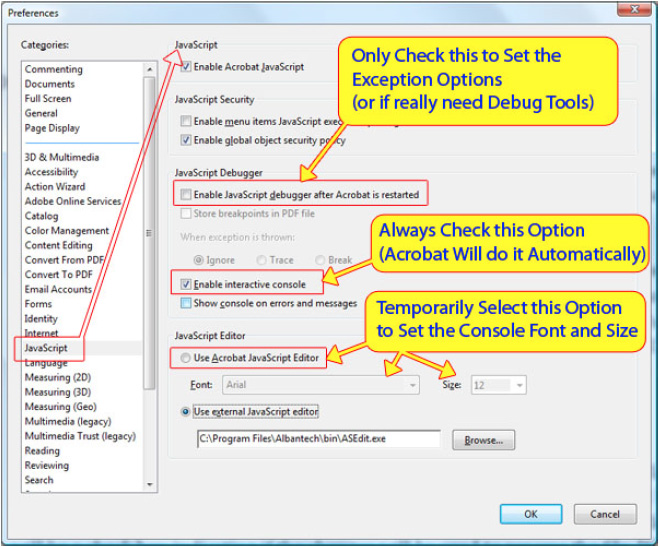
 An Acrobat Javascript Primer With Simple Pdf Examples
An Acrobat Javascript Primer With Simple Pdf Examples
 How To Code Adobe Javascript How To Code Pdf Javascript
How To Code Adobe Javascript How To Code Pdf Javascript
 How To Convert Html To Pdf Using Javascript
How To Convert Html To Pdf Using Javascript
 Jspdf Tutorial To Embed Html Hyperlinks In Pdf Documents In
Jspdf Tutorial To Embed Html Hyperlinks In Pdf Documents In
 Convert Html String To Pdf Via Itext Library And Download
Convert Html String To Pdf Via Itext Library And Download
 Html To Pdf In Javascript Convert Web Page To Pdf File
Html To Pdf In Javascript Convert Web Page To Pdf File
How To Export My Html Page As A Pdf In Javascript Without A
 How To Export Generate Html To Pdf In Web Application
How To Export Generate Html To Pdf In Web Application
 Programmers Sample Guide Convert Html To Pdf Using Itext
Programmers Sample Guide Convert Html To Pdf Using Itext
 How To Use Js Pdf Library To Generate Pdf From Html Phppot
How To Use Js Pdf Library To Generate Pdf From Html Phppot
 How To Create Pdf Using Javascript Red Stapler
How To Create Pdf Using Javascript Red Stapler
 How To Export Generate Convert Html Css To Pdf Using Javascript
How To Export Generate Convert Html Css To Pdf Using Javascript
 Convert Html Table To Pdf Using Javascript Without A Plug In
Convert Html Table To Pdf Using Javascript Without A Plug In
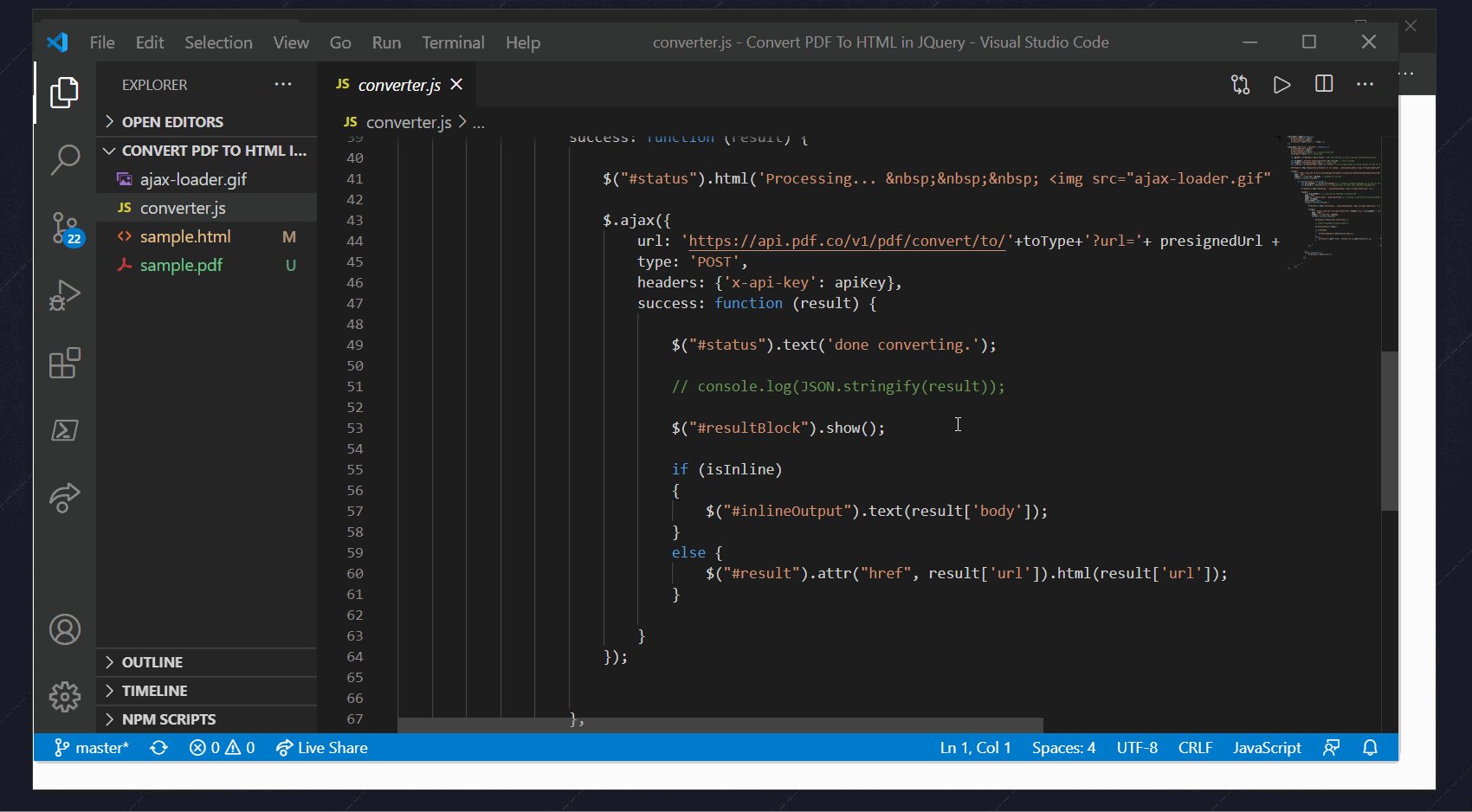
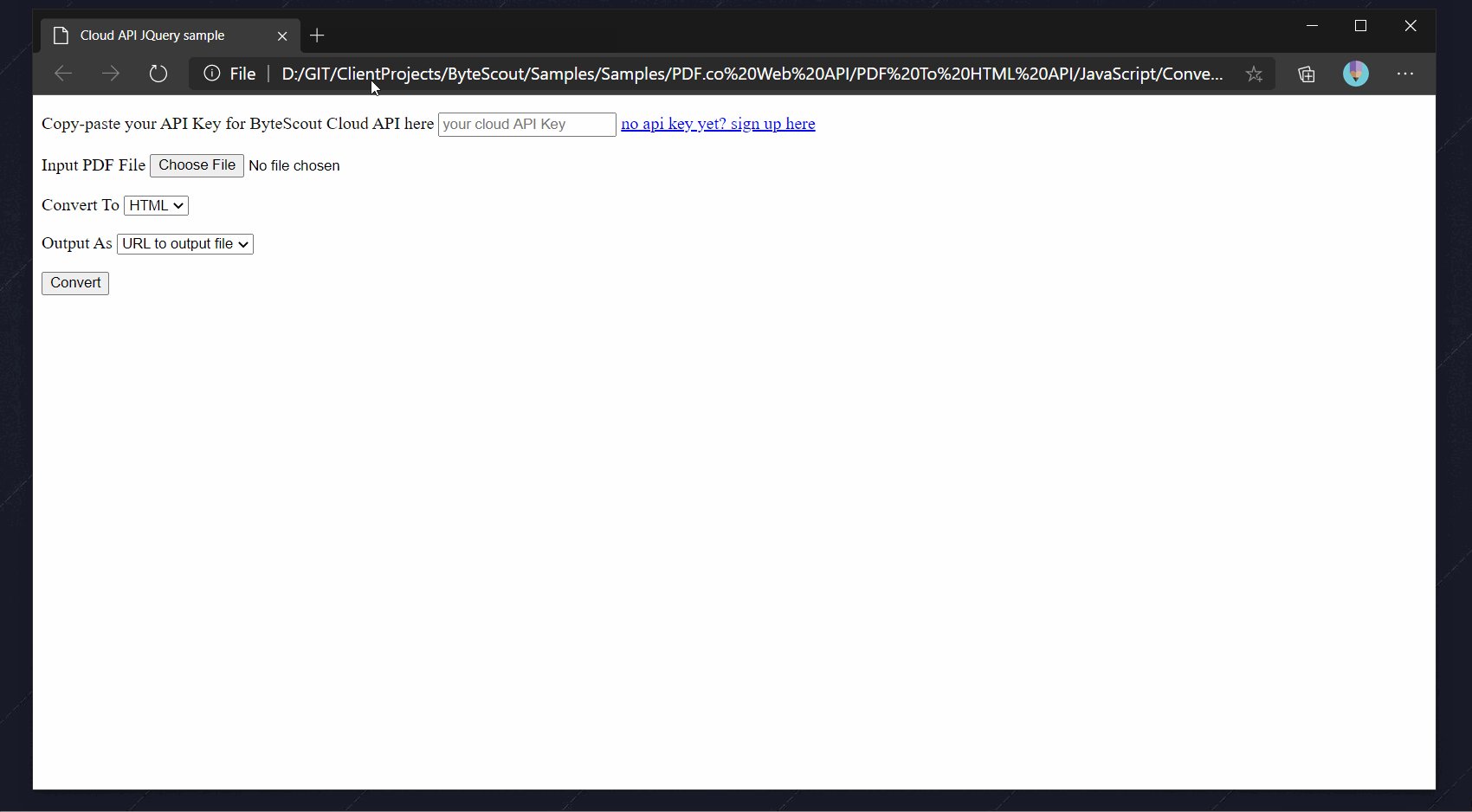
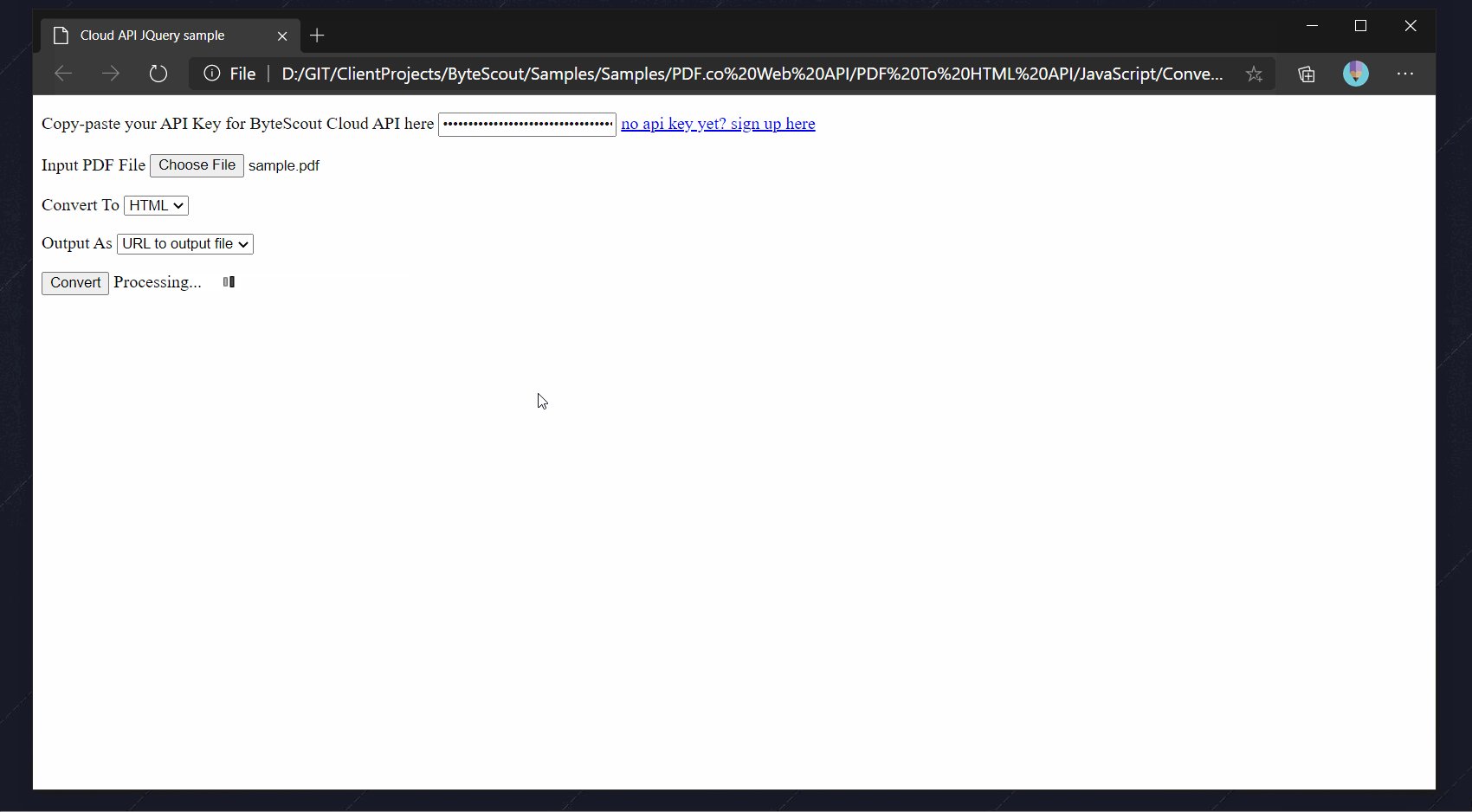
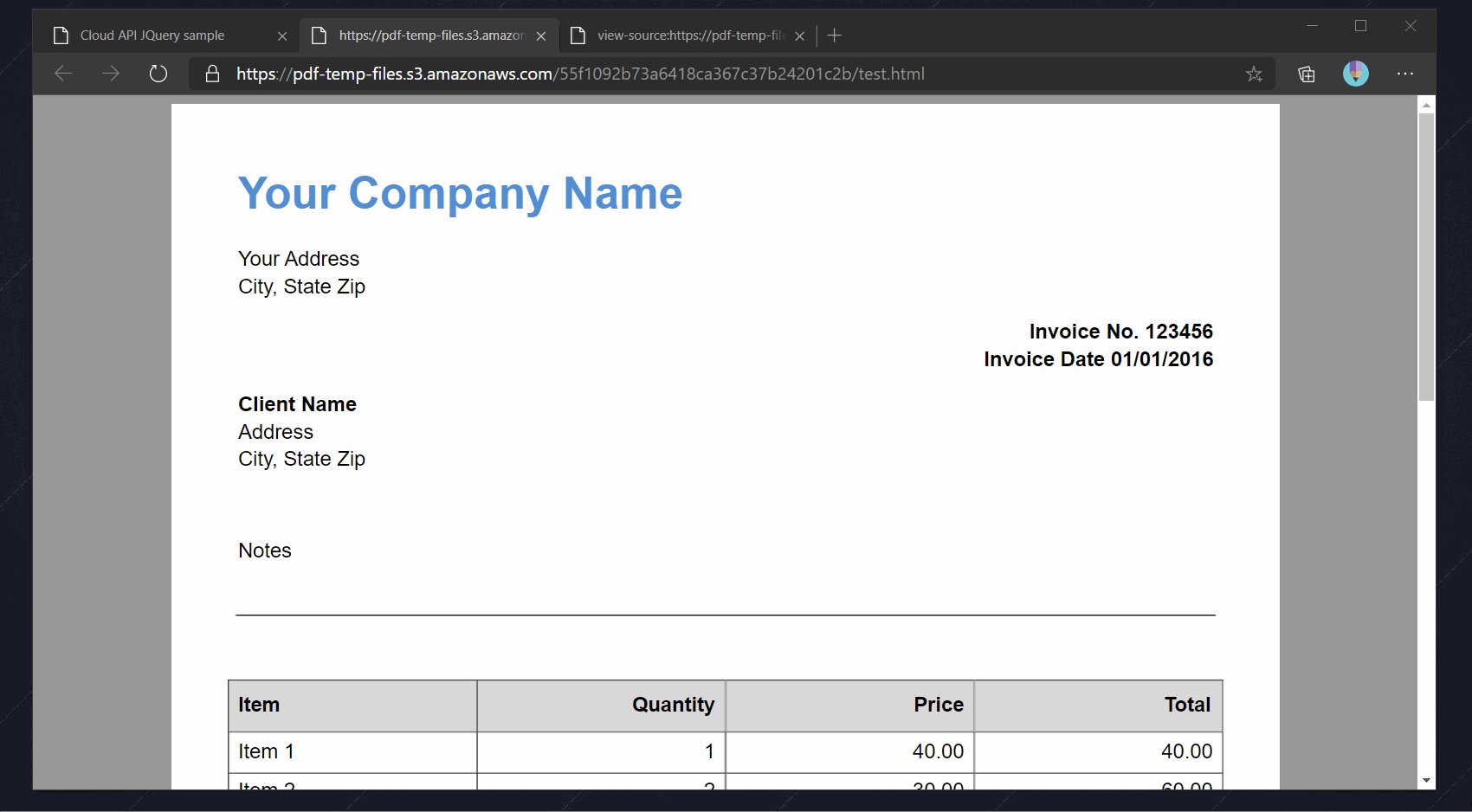
 Pdf Co Web Api Pdf To Html Api Javascript Convert Pdf
Pdf Co Web Api Pdf To Html Api Javascript Convert Pdf
 Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
Convert Html Css Content To A Sleek Multiple Page Pdf File
 Learn Javascript And Ajax With W3schools By Hege Refsnes Pdf
Learn Javascript And Ajax With W3schools By Hege Refsnes Pdf
 Javascript Html5 Scheduler Pdf Export Paged By Month
Javascript Html5 Scheduler Pdf Export Paged By Month



0 Response to "33 Html To Pdf Javascript Code"
Post a Comment