28 Facebook Like Button Without Javascript
Do you want to add Social Media share buttons to your webpage without dealing with code and javascript. You just need to follow these steps. Sitting Meta Data Jul 23, 2013 - Method Two Adding the FaceBook Like Button Code with Javascript scrpit · But we can use javascript to get around the FaceBook "special" tags which still doesn't passW3C validation. Although this is cleaner code, there is another downside in that this particular method uses document.write which ...
 How To Add A Facebook Like Button To Your Blog Posts Kajabi
How To Add A Facebook Like Button To Your Blog Posts Kajabi
10/4/2015 · Update 2/12/2019: Facebook has updated their sharing URL, and Google plus is no more. Social networks like Twitter and Facebook encourage you to drop external Javascript code on your website if you want those little share and like buttons you see everywhere. However, relying on external Javascript has a …

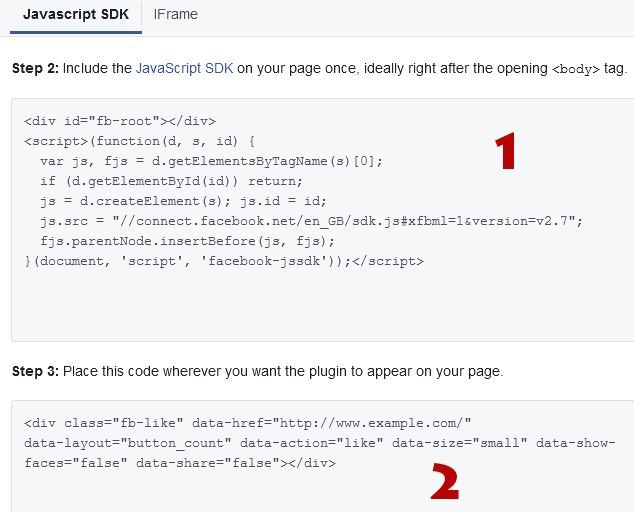
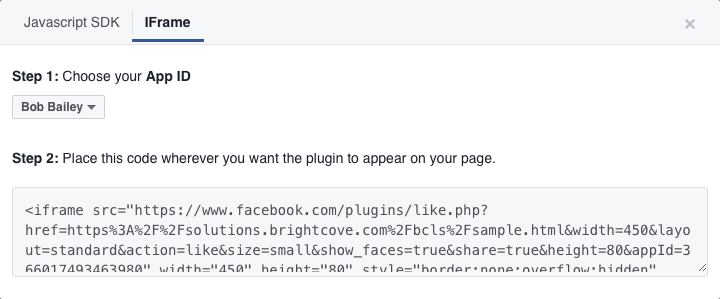
Facebook like button without javascript. Sep 03, 2017 - by Ben Regenspan Why Facebook Like buttons account for 16% of an average website’s codeAccording to data collected by BuiltWith , 6% of the top 10,000 most high-traffic sites load content from Facebook’s servers. For the vast majority of them, that content is likely Facebook’s Javascript To accomplish this, you must use the Facebook JavaScript SDK and XFBML to deploy the Like button on your site. There are two options for the Like button plugin code: iframe and XFBML, both available on the Developer Site on Facebook. Although the iframe code may be faster to implement, it is best to choose the XFBML code. WordPress Facebook like button or the Facebook share button on your WordPress blog will definitely improve your website or blog's popularity. Facebook is the leading Social Network service with millions of people are active members. Thousands are joining every day. If you are a blog or website owner, then you can make use of the Facebook to make your blog more popular.
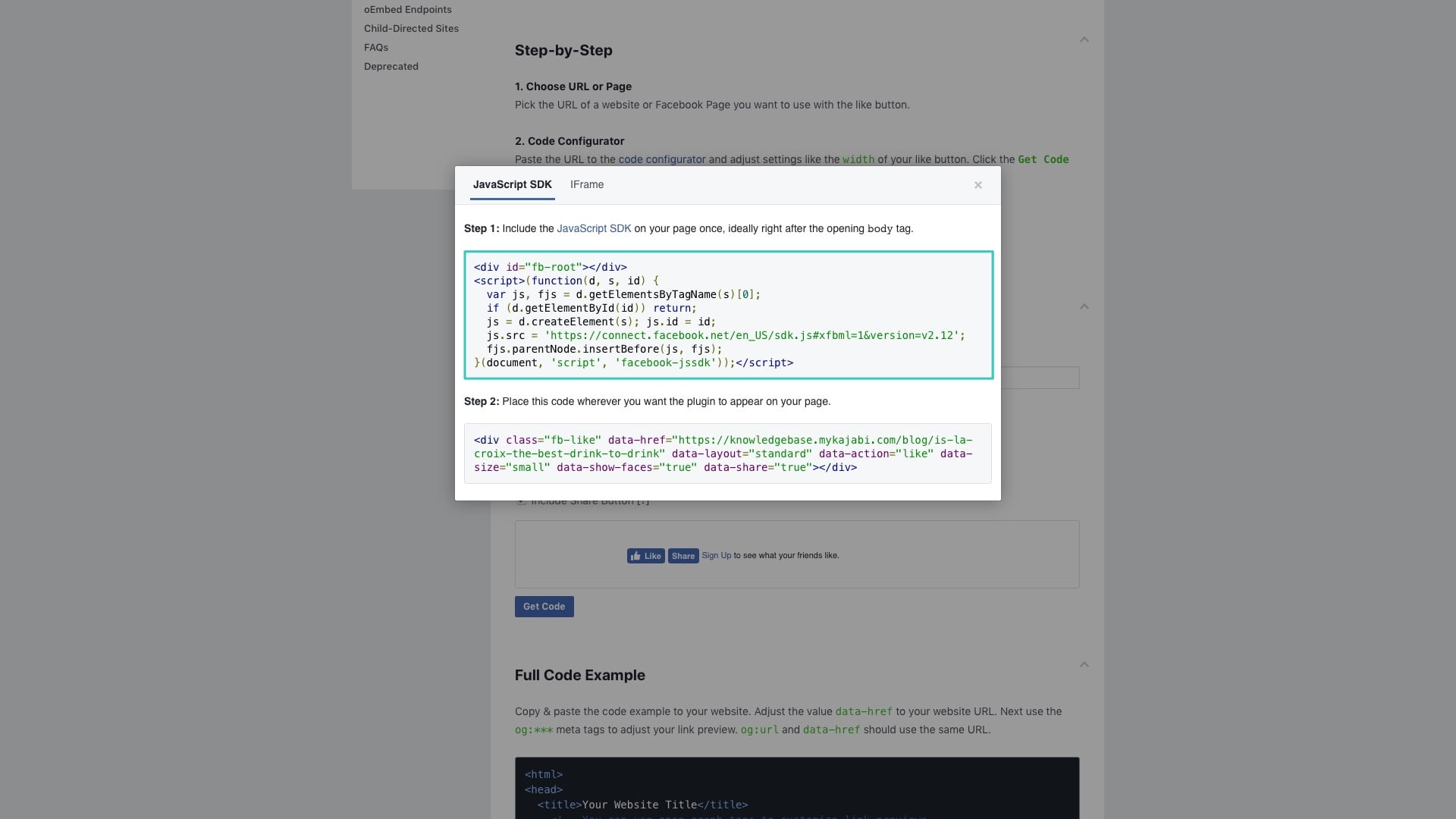
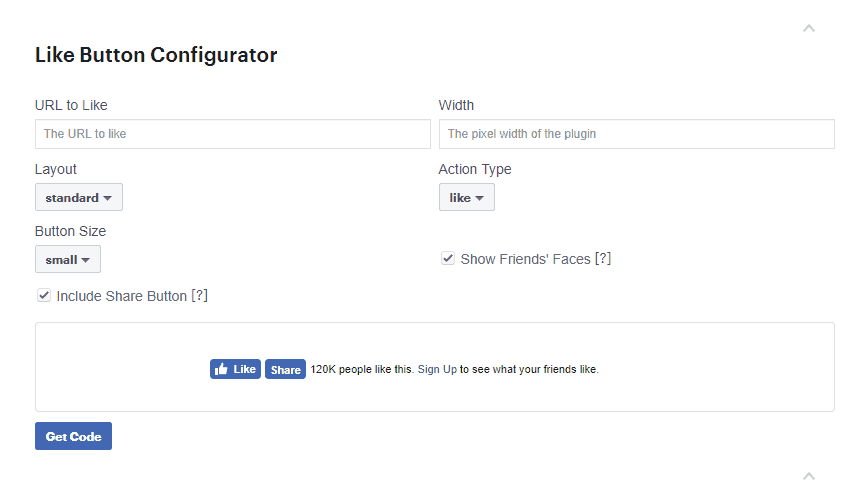
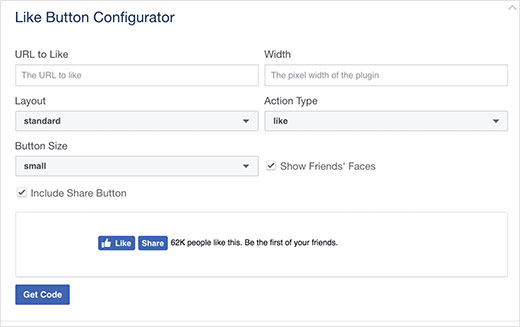
Facebook does not need to use third-party cookies to track you as you move from site to site, if the sites contain Facebook's javascript code (e.g. for the Facebook 'like' button). In this case, Facebook's javascript code can place first-party cookies on your system, and communicate back to Facebook's servers to show you ads based on sites that ... Here are the steps to manually insert the button to your site: Access Facebook for Developers page and click Like Button Configurator. Fill out the URL to Like field with your site's link or the URL of your Facebook page. Adjust the settings - width, layout, and size - to fit your preferences. You'll see how the button looks like inside ... Copy the Javascript SDK code from the first field. Open your Squarespace site in a new tab. In the Home Menu, click Settings, click Advanced, then click Code Injection. In the Header field, paste the Javascript SDK code and click Save. Return to the Facebook Like Button Configurator and copy the code from the second field.
Copy the code snippet from here and put it in the HTML code of your page where you want the button to appear. Go to this code-generator on Facebook and configure the button (usually you only need to enter your URL). When you're done, click "Get Code" on the Facebook-page. About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators ... When a person visiting your webpage clicks the Like button, an App Event is triggered to log this like on Facebook. Changes to Social Plugins in the European Region You may start to see some impact to Social Plugins due to an updated cookies consent prompt that will be shown to people using Facebook products in the European Region.
Like, the code doesn't need to check their facebook page to make sure it worked. I just want it so that when they click the button, it posts, and redirects them. The page won't be hidden, if someone had the direct URL they could get to it without sharing. Facebook 'Like' button draws privacy scrutiny. Web publishers have quickly adopted a button that lets visitors express "like" for their sites. But it also lets Facebook track those visitors as ... The following steps create code for a Like button on your Facebook business page. We’re not going to go into the deeper development of code with Open Graph Tags, which would provide you additional analytic data from liking activity. In fact, we’re going to go through only what Facebook ...
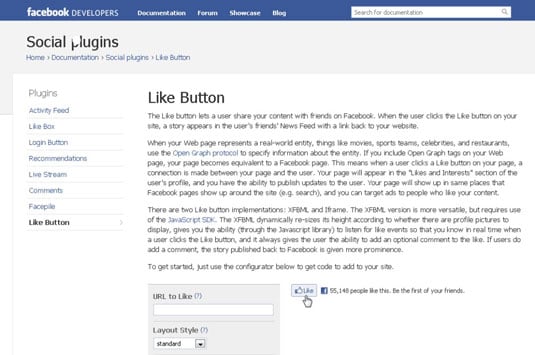
Aug 17, 2010 - You can use the Facebook SDK to do this without an iFrame. There are two Like button implementations: XFBML and Iframe. The XFBML version is more versatile, but requires use of the JavaScript SDK. The XFBML dynamically re-sizes its height according to whether there are profile pictures to display, ... Social Media Sharing Buttons Without JavaScript I was looking for code to add social media buttons to share my blog on different sites like facebook, twitter, google plus, tumbler and email, I search many websites but could not found any good article which can help to add these buttons without using JavaScript. Facebook "likes" are being added to webpages even if a user has not clicked a like button, or even visited the page in question, the company has admitted. A US security researcher found that simply...
10/9/2015 · 2 Answers2. Active Oldest Votes. 9. From Facebook's developer documentation, insert the following into the body of your markup: <iframe src="https://www.facebook /plugins/like.php?href=YOUR_URL" scrolling="no" frameborder="0" style="border:none; width:450px; height:80px"></iframe>. Check Login Status of a Person. The first step when your webpage loads is determining if a person is already logged into your webpage with Facebook Login. A call to FB.getLoginStatus starts a call to Facebook to get the login status. Facebook then calls your callback function with the results. 11:49 pm, June 1, 2016. Facebook is now using its Like button and similar plugins to track everyone on the internet, including those who do not have an account with the popular social networking website. On Thursday, Andrew Bosworth, vice president of ads and business platform for the social media platform, published a blog post announcing a ...
Mar 31, 2014 - This entry was posted in Other and tagged facebook, Google, hatena, howto, LinkedIn, social media, Twitter, Web on 4 September, 2012 by Daniel. 4 thoughts on “Static social media “share” buttons without JavaScript” ... I like it. Thanks for give the learning Nov 23, 2016 - When users click the like button on my site, I want to call a Javascript function. The source code for the button is: Facebook provide an API for that, also there are times when you want to generate Like button on the fly rather including the code upfront in your HTML file. This requirement can be result of N ideas. My first attempt for generate Facebook Like buttons on the Fly where user/developer is able to detect if User Liked or Unliked your page is below
Facebook, as we know, is a popular site for hanging out and sharing your priced possessions (like pictures etc) with family and friends. Here, I'll show you how to create a Facebook style notifications window using jQuery and CSS. 27/2/2014 · Top Sites Like Facebook, Twitter, GooglePlus, LinkedIn, PinIt Button Added. 3.) No JavaScript Or JQuery. 4.) Work With Cross Browsers. 5.) No Platform Limitation. 6.) Pure HTML-CSS Coded. 7.) Short Coded. 8.) Available For Blogger And WebSites. 9.) Auto Detect Every Page URL In Blogger. 10.) Just Have To Add One Time In Blogger Template. 11.) Facebook Login with JavaScript SDK - Implement login with Facebook using JavaScript API and insert Facebook profile information to the database using jQuery, Ajax, PHP, and MySQL. Example code to integrate login system with Facebook JavaScript SDK on a single page without page refresh.
Visit:: ostoncodecypher Step 3: Create a blog page layout. Step 4: JavaScript variables & functions. Step 5: Like button functionality. It's surprisingly easy to add some engaging & interactive new features to any website nowadays, thanks to the variety of services and APIs that are available. Firebase is a great example. Thread is in the wrong section of the forums. Post discusses private matters (transaction details, feedback, copying, etc). Post is abusive or insulting to another member. Post discusses a specific item, shop or member in a negative way. Post is from an alternate or "sock puppet" account. Post is an unsolicited promotion, advertisement, or spam.
13/7/2011 · 6. I want to enable people with Javascript disabled to still be able to Like my content. I tried the following, but I cannot click the button: <noscript><iframe src="http://www.facebook /plugins/like.php?href=http..."></iframe></noscript>. javascript facebook. Share. Improve this question. asked Jul 13 '11 at 2:12. Linksku. Get sharing buttons for your website visitors to share content on any social media service. AddToAny is the universal sharing platform for websites and apps. So, there is a need to provide a simple mechanism to add Facebook like button without plugins. The main task is to create a function and add a filter to the variable. For creating a function, firstly you have to open the file and have to write a code by using one of the programming languages like HTML.
Actually, for blogger blog, we don't have to put that anymore, since blogger blog by default is already equipped with Facebook Share (for non-dynamic view, like this blog) and Facebook Like Button for dynamic view.. BUT, if you want to build your own Facebook share button, you can use the code above, then put the CSS styling class/ID within the <button> tag. Nov 28, 2013 - What does your code look like? Can you post a link to a sample of the iframed version that is not working for you? – DMCS Apr 18 '12 at 16:19 ... I'm saying that if the user has JavaScript disabled, then they won't be able to share the page on Facebook. I was just wondering if there was a ... There is no point to load above scripts on each and every page on your site.. Now let's get started: Create Social Sharing Buttons Step-1. Go to your theme's function.php file and paste below code. This will add sharing button at the bottom of the post.
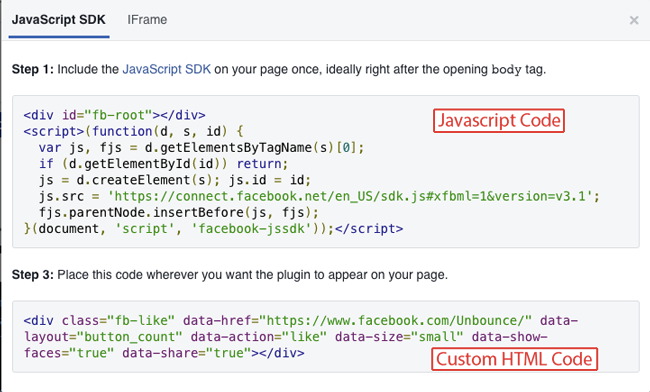
Jul 27, 2021 - Head on over to Facebook and use their button configurator to get the code for a Like and Share Button, or a Share Button. Once you select the options for your custom button, hit the Get Code button and a new dialog box will appear with two different scripts. Script one is your Javascript code. Facebook is rolling out a new design for Facebook Pages. It comes with new features, but without a Like button. Facebook announced today a new look-and-feel for Facebook Pages, with updated navigation, a dedicated News Feed, a new Q&A feature, and… no more Like button. The new Facebook Pages design will focus on followers and not likes. Adding a Facebook like button to the website is an easy task, however you may need to have an eye on few other performance related issue which may occur while adding it on to your website. When we add such button on our site, the webpage loading time decreases a bit. Here we will see, how to tweak the script (asynchronous script) in such a way so that it doesn't affect webpage loading.
Code to Invite all friends to like Facebook Fan page in one click Method 1: To invite all Facebook friends using .js code. Below is the working JavaScript code which will help you to invite all friends to like Facebook page in one click. Copy below provided code and proceed to next step. For Facebook Pages: - Latest Working Code for 2017 Super fast and easy Social Media Sharing Buttons. No JavaScript. No tracking. Oct 10, 2019 - After completing all the options fields, you can now create the code for your Facebook like button by clicking on the ‘Get Code’ button. Select your Facebook app ID and you’ll now receive the embedding code for the Facebook JavaScript SDK (Software Development Kit), that you must first ...
The like button is a feature of social networking service Facebook, where users can like content such as status updates, comments, photos links shared by friends and advertisements. Facebook Like button is a perfect thing in SEO. Facebook lets you create like button very easy. Let's see what we need for the beginning. Jul 03, 2014 - If you're like me, you are conflicted on the issue of social media buttons on your site. 1. You want people to be able to share your content, but 2. You
 How To Add Facebook Like Button To Wordpress An In Depth Guide
How To Add Facebook Like Button To Wordpress An In Depth Guide
 Create Superfast Social Sharing Buttons Without Javascript
Create Superfast Social Sharing Buttons Without Javascript
 The Facebook Like Button Is Not As Innocent As It Seems
The Facebook Like Button Is Not As Innocent As It Seems
 How To Add Facebook Like Button In Wordpress Updated
How To Add Facebook Like Button In Wordpress Updated
 How To Add Facebook Like Button To Website
How To Add Facebook Like Button To Website
 Add A Facebook Like Button To Your Mobile Site Dummies
Add A Facebook Like Button To Your Mobile Site Dummies
Add Facebook Like Box To Google Sites Pages H3ather S
 Add Facebook Like Button On Wordpress Site Manually Amp By Plugin
Add Facebook Like Button On Wordpress Site Manually Amp By Plugin
Facebook Like Button Add It To Your Wordpress Or Other
 Create Superfast Social Sharing Buttons Without Javascript
Create Superfast Social Sharing Buttons Without Javascript
 How To Add Facebook Like Button In Wordpress Template
How To Add Facebook Like Button In Wordpress Template
 Should I Add A Facebook Like Button To My Website Pros And
Should I Add A Facebook Like Button To My Website Pros And
 How To Create Facebook Like Button Using Html5 Css Amp Javascript
How To Create Facebook Like Button Using Html5 Css Amp Javascript
 Dynamic Facebook Like Button Code With Php Tutsandtips Com
Dynamic Facebook Like Button Code With Php Tutsandtips Com
 Create Facebook Like Button For Your Website Webnots
Create Facebook Like Button For Your Website Webnots
Add Any Facebook Social Button In Any Nav Menu Of Any Theme
 Eu Sites Using Facebook Like Button Are Responsible For
Eu Sites Using Facebook Like Button Are Responsible For
 Seisay It Solutions Facebook Like Solution In Sharepoint
Seisay It Solutions Facebook Like Solution In Sharepoint
 Adding A Facebook Like Button To A Brightcove Player
Adding A Facebook Like Button To A Brightcove Player
 Create Facebook Like Button For Your Website Webnots
Create Facebook Like Button For Your Website Webnots
 Add A Like Button To Your Blogposts Using This Simple
Add A Like Button To Your Blogposts Using This Simple
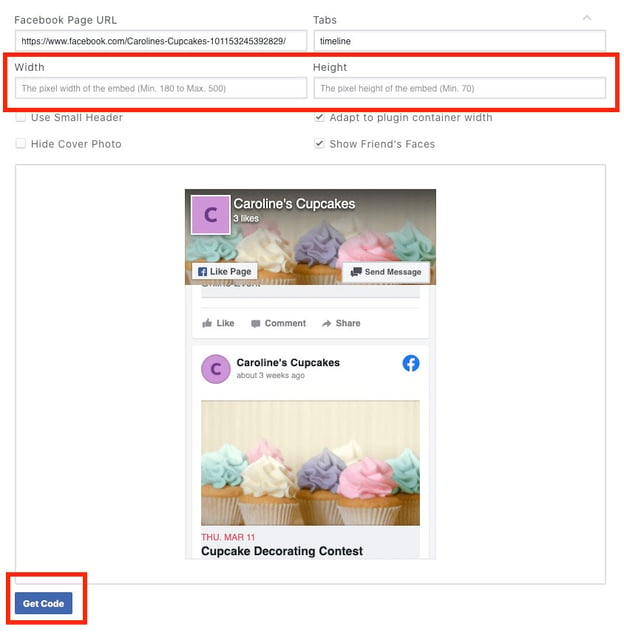
 How To Embed A Facebook Feed On Your Website Quick Tutorial
How To Embed A Facebook Feed On Your Website Quick Tutorial
 Facebook Like Button Hide Count Stack Overflow
Facebook Like Button Hide Count Stack Overflow
 Javascript How To Use The Facebook Subscribe Event For Like
Javascript How To Use The Facebook Subscribe Event For Like
 Facebook Custom Buttons Instapage Help Center
Facebook Custom Buttons Instapage Help Center
 Adding A Custom Facebook Like Or Share Button Documentation
Adding A Custom Facebook Like Or Share Button Documentation
0 Response to "28 Facebook Like Button Without Javascript"
Post a Comment