26 Magento 2 Javascript Tutorial
Locate JavaScript components - how to define which components (scripts) are used on a particular store page. Magento jQuery widgets - Magento jQuery widget API documentation. Customizing JavaScript illustration - practical illustration of custom widgets related tasks. JavaScript automatic testing is described in a separate JavaScript unit ... Other popular options for executing JavaScript code in Magento 2 include applying the same configuration to multiple DOM elements, or, when the JavaScript is not related to any DOM nodes, using an asterisk(*) instead of a CSS selector. Step 5: Add a module and test it. Finally, let’s add our module and test the result.
 How To Override Html And Js Files In Magento 2
How To Override Html And Js Files In Magento 2
See what exactly you can use in this marketing tutorial for Magento 2 open source. Step 1. Think over your pricing policy. Of course, price is a decisive factor for customers. If it is rather high, you may need some additional way to motivate customers to buy more and increase the average order value.

Magento 2 javascript tutorial. 38 Magento 2 Javascript Tutorial Written By Roger B Welker. Tuesday, August 10, 2021 Add Comment Edit. Magento 2 javascript tutorial. Progressive Web App For Magento 2 Expert Tutorial On. Magento 2 Tutorial Building A Complete Module Toptal. How To Create Theme In Magento 2 Magento Cascading Style. Magento 2: Using the uiClass Object Constructor. This entry is part 5 of 6 in the series Magento 2: uiElement Internals. Earlier posts include Magento 2: Defaults, uiElement, Observables, and the Fundamental Problem of Userland Object Systems, Magento 2: Javascript Primer for uiElement Internals, Tracing Javascript's Prototype Chain, and ... Magento 2 Certified Professional Developer Guide. Section 1: Magento Architecture and Customization Techniques. 1.1. Describe Magento’s module-based architecture. Describe module limitations. 1.2 Describe Magento’s directory structure. Determine how to locate different types of files in Magento. Where are the files containing JavaScript ...
So, how are JavaScript, jQuery, Ajax related to Magento 2? As a state-of-the-art modern web platform on the market, Magento uses JavaScript, JQuery, Ajax to operate the sales engine most smoothly and efficiently. Let's visit some examples of JavaScript, jQuery, Ajax applications on the Magento 2 store below now! JavaScript Resources in Magento 2 The Magento 2 tutorial provides an introduction of Magento 2 software. Magento 2 is a CMS (Content Management System), developed by Varien Inc. It is an open-source software which is a very useful software for online business. Magento 2 is developed in PHP and Zend framework. Magento 2 is currently the largest E-commerce platform in the world. If you've worked through the Magento 2 Advanced Javascript series, particularly the Javascript Init Scripts tutorial, you know the x-magento-init script tag will invoke the Magento_Ui/js/core/app RequireJS module as a program, passing in the very large js object as a parameter.
19/8/2020 · Magento 2 Development Workshop - https://magemastery /courses/magento-2-development-workshopSupport this channel: https://www.patreon /maxpronkoBusines... Follow parts 1, 2, 3, and 4 of this tutorial in order. PART 1: Create a simple block. In this tutorial, you will create a simple block with content from Google Maps. Simple blocks are sometimes called CMS blocks or static blocks, because the content does not change. A simple block is ideal for content that you might want to reuse. The Ultimate Magento 2 Tutorial. January 28, 2016 - Magento 2. If you are a developer, an ecommerce merchant, or just a tech enthusiast with a goal to learn everything about Magento 2, you've come to the right place. The following blog post consists of Firebear's articles related to Magento 2. Our team is always working on new materials, so ...
Create a Simple Product. To create the Simple Product, follow the below steps: Step 1: At the left of the Admin Panel, Go to Catalog >> Product. Step 2: Click on the Add Product drop-down list and select the Simple Product. Step 3: Enter the product details which are required in the given fields and click on the Save button. We can directly add the product in a particular category by clicking ... Aaron LX Change Database Name, Change Database Name In Magento 2, How To Change Database Name In Magento 2, magento 2 tutorials. In this post, I will guide you on How To Change Database Name In Magento 2. The env file contains information about the database like dbname, username, and password, and you can change them to work with the MySQL server. Magento is currently the largest open-source eCommerce platform in the world. Due to its feature rich and extensible code base, merchants with large and small operations all around the world have been using it for a wide variety of projects.. Magento 1 has been around for eight years, and its successor, Magento 2, was released at the end of 2015, improving weak points of the earlier version ...
Take a note that the concept of local/ community/ core/ folders only existed in Magento 1 and we don't use them in Magento 2. Follow the below steps to create HELLO WORLD module. All of our custom modules in Magento 2 go under the app/code directory. The modules have a 2 part naming structure, i.e, Namespace/Module. This is so that the ... So, here is all about Magento 2 Layout Tutorial for your Magento website. In this article, I introduced you to how to customize Magento 2 layout XML tutorial, Magento layout tutorial, and Magento layouts. If you have any questions, don't hesitate to comment below. We're 24/7 to answer your questions. Thank you for your time! The 2 steps I mention above is the shortest process for you to do Javascript Template in Magento 2. With this guide, you can manage the Javascript Template in Magento 2 easily. Every store has a Javascript Template in Magento 2 with many attributes. Thank you for reading this post and see you in other posts from Magestore!
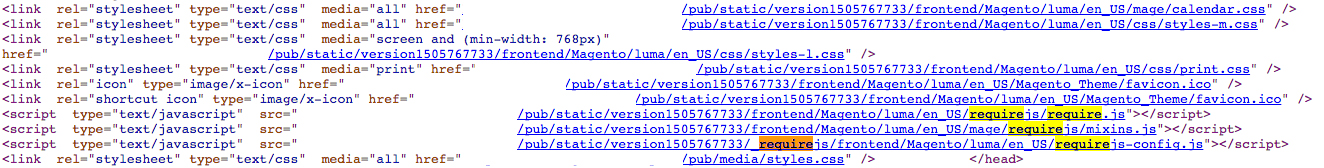
Adobe Commerce 2.4 Developer Guide. Everything you need to build and manage a customized Commerce store. 8/4/2020 · In Magento style. Now, let’s look through the ways to connect JS scripts in Magento style. First of all, it’s worth mentioning that Magento 2 uses RequireJS scripts to connect JS. This approach allows using JS modularly as well as background and asynchronous loading. To learn more aboutRequireJS, follow the link. In this tutorial, we have developed complete "News" module in Magento 2. You can learn module development process very easily. We have covered admin and fronted both side features like as create admin menu, admin grid, add/edit/delete admin grid items, news listing on fronted with pagination and also get single record from collection.
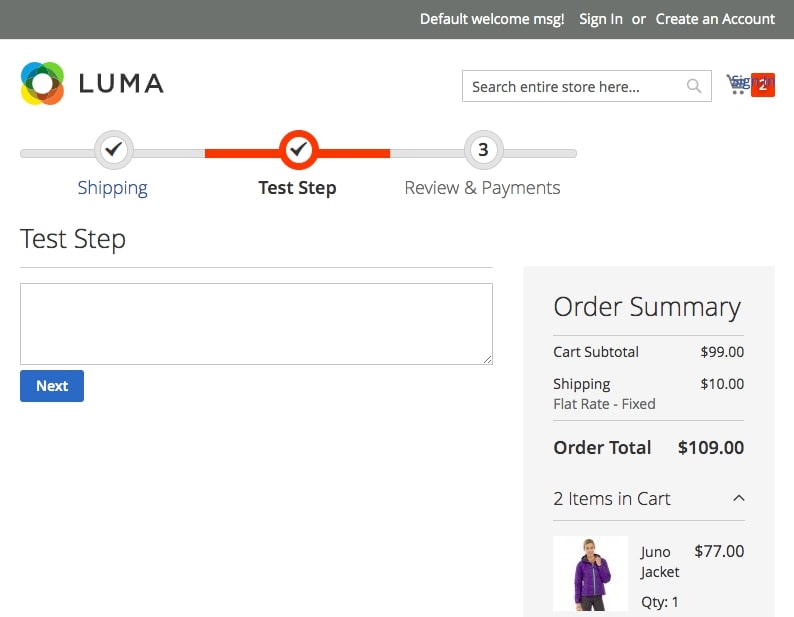
Despite the benefits, implementing Magento 2 solutions with Knockout JS and Magento 2 JS translation is quite complicated for many developers. So, in this tutorial, we look at how JS Knockout works and how to use it in your Magento 2 projects. But KO is only one of the JS libraries that Magento 2 uses. The others are RequireJs, AngularJS ... 23/3/2017 · Knockout JS (KO) is a Javascript library which is used on frontend in Magento 2. It implements Model-View-View Model (MVVM) design pattern. You can find Knockout JS Magento 2 on almost every page. Today we will create a simple Front-end page in Magento 2 using Knockout JS. Introduction to Magento 2: Magento provides an introduction to Magento software. Magento is an open-source E-commerce software, made by Varien Inc. that is useful for online business. It has a flexible modular architecture and is scalable with various control options that are helpful for users.
The default Magento functionality allows store admins to apply discounts to individual products. Log in to your store's back-end first. To set up such a discount in Magento 2, go to Products > Catalog, select the required item and click 'Edit'. One the product page, scroll down to the price and hit 'Advanced Pricing'. Magento 2 is an open-source e-commerce platform that provides a great set of tools and features made to fit the needs and requirements of every online store. Its open-source structure allows unlimited scaling and customizing. Today, there are three editions of the Magento 2 platform for merchants to choose from: 1. Subscribe to my channel for more videos!In this tutorial, I will show you how to initialize a JavaScript Component in Magento 2 backend by using text/x-magen...
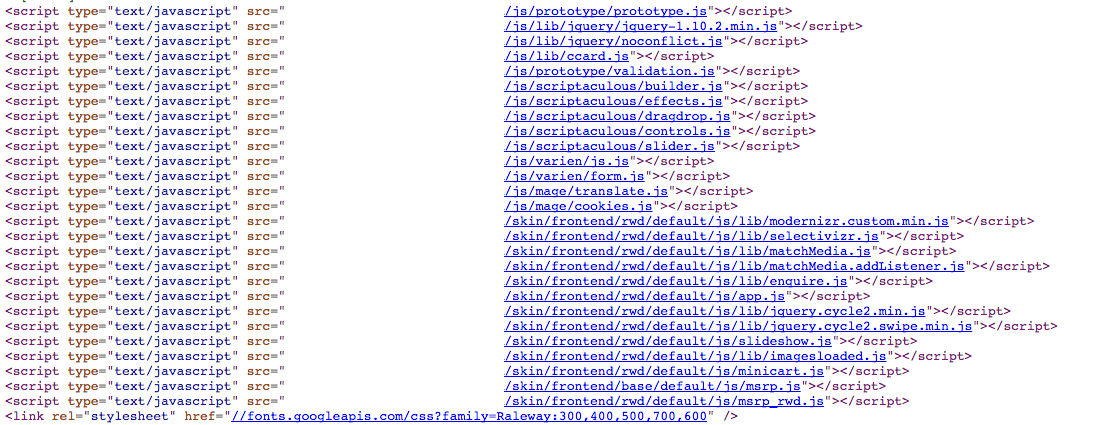
Configure JavaScript Resources (12) How to Remove Block Depending on a Config Setting - Magento 2.3. Querying with filtering Indexeddb using library DB.js - Magento 2.3. Magento 2 Tutorial: How to Write a Page Using Knockout Js? - Magento 2.3. Magento 2 Tutorial: How to Rewrite (Custom) Javascript - Magento 2.3. Magento 2 admin grid tutorial is such a good document that can provide for you a clear vision about Magento 2 admin grid. For example, you can record all orders in a table so that you can take control of all of them easily. Sometimes, you even desire to change the appearance of your page according to your preference. In Magento 1.x the prototype.js was used as a base javascript framework, but it is not so popular among Magento developers as jQuery, so for frontend developers migration from prototype to jQuery is one of the most important changes in Magento 2.0.
 How To Add A Javascript Module Adobe Commerce Developer Guide
How To Add A Javascript Module Adobe Commerce Developer Guide
 Introduction To Javascript In Magento 2 Customer Paradigm
Introduction To Javascript In Magento 2 Customer Paradigm
 How To Use Javascript In Magento2 Webkul Blog
How To Use Javascript In Magento2 Webkul Blog
 Magento 2 4 Ways To Add Javascript Belvg Blog
Magento 2 4 Ways To Add Javascript Belvg Blog
 Magento 2 Not Loading Css And Javascript Stack Overflow
Magento 2 Not Loading Css And Javascript Stack Overflow
 Introduction To Javascript In Magento 2 Customer Paradigm
Introduction To Javascript In Magento 2 Customer Paradigm
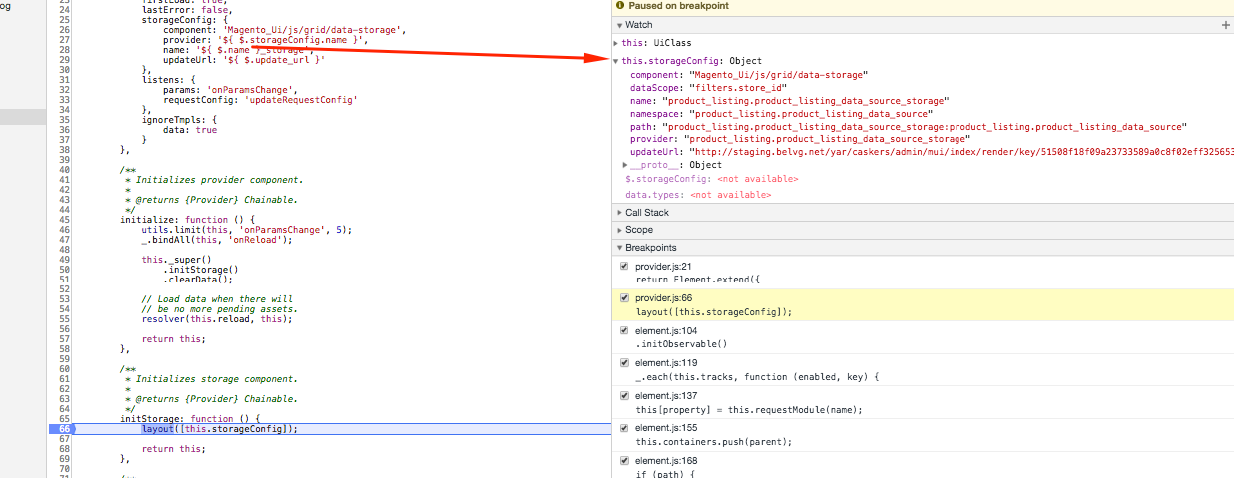
 Utilizing Javascript Component In Magento 2 Belvg Blog
Utilizing Javascript Component In Magento 2 Belvg Blog
 Magento 2 Certified Professional Front End Developer Guide
Magento 2 Certified Professional Front End Developer Guide
 Do You Know How To Master Magento 2 Knockout Js Part 2
Do You Know How To Master Magento 2 Knockout Js Part 2
 Utilizing Javascript Component In Magento 2 Belvg Blog
Utilizing Javascript Component In Magento 2 Belvg Blog
 Customizing Javascript Illustration Adobe Commerce
Customizing Javascript Illustration Adobe Commerce
 How To Include Amp Add Custom Js In Magento 2 Dolphin Web
How To Include Amp Add Custom Js In Magento 2 Dolphin Web
 How To Write A Page Using Magento 2 Knockout Js Magento 2 3
How To Write A Page Using Magento 2 Knockout Js Magento 2 3
 How To Install Magento 2 On Windows Javatpoint
How To Install Magento 2 On Windows Javatpoint
 How To Add Custom Javascript In Head In Magento 2 Firebear
How To Add Custom Javascript In Head In Magento 2 Firebear
 Tutorial How To Install New Magento 2 Theme Aitoc Blog
Tutorial How To Install New Magento 2 Theme Aitoc Blog
 Common Layout Customization Tasks Adobe Commerce Developer
Common Layout Customization Tasks Adobe Commerce Developer
 Utilizing Javascript Component In Magento 2 Belvg Blog
Utilizing Javascript Component In Magento 2 Belvg Blog
 Advanced Development With Requirejs Magento 2 Tutorial
Advanced Development With Requirejs Magento 2 Tutorial
![]() How To Customize Css Xml Phtml Js Files In Magento 2
How To Customize Css Xml Phtml Js Files In Magento 2
 Magento 2 Certified Professional Javascript Developer Exam
Magento 2 Certified Professional Javascript Developer Exam
 How To Add A Javascript Module Adobe Commerce Developer Guide
How To Add A Javascript Module Adobe Commerce Developer Guide
 Magento 2 How To Include Js On The Product Page Magento
Magento 2 How To Include Js On The Product Page Magento
 Front End Custom Events Magento 2 Algolia Documentation
Front End Custom Events Magento 2 Algolia Documentation
 Magento Tutorial For Beginners Step By Step 2018 Update
Magento Tutorial For Beginners Step By Step 2018 Update
0 Response to "26 Magento 2 Javascript Tutorial"
Post a Comment