32 Como Crear Una Clase En Javascript
May 02, 2012 - Este es otro punto más en el que la definición de una clase en javascript difiere de lo acostumbrado en cualquier otra plataforma, ya que no crearemos un método como constructor, sino que lo que haremos es pasarle una serie de parámetros a la función y asignarlos inmediatamente después ... Aug 20, 2020 - La sintaxis de las clases no introduce un nuevo modelo de herencia orientada a objetos en JavaScript. Las clases de JavaScript proveen una sintaxis mucho más clara y simple para crear objetos y lidiar con la herencia. ... Las clases son "funciones especiales", como las expresiones de funciones ...
 Listas Vinculadas Con Javascript Una Guia Para Principiantes
Listas Vinculadas Con Javascript Una Guia Para Principiantes
Jul 25, 2017 - Sí que existían diversas alternativas que se podrían usar para crear componentes parecidos a lo que serían las clases en la POO tradicional, pero lo cierto es que no existía una declaración "class" como se podría esperar. Así que en la versión reciente de Javascript ES6 una de las ...

Como crear una clase en javascript. Introducción. En el tutorial anterior de esta serie, "Cómo realizar cambios en el DOM", abordamos la forma de crear, insertar, sustituir y eliminar elementos del Document Object Model (DOM) con métodos incorporados. Al aumentar su competencia en el manejo del DOM, podrá usar mejor las capacidades interactivas de JavaScript y modificar elementos web. En Javascript no existe el concepto de clase como en lenguajes orientados a objetos. Javascript es un lenguaje basado en prototipos. Un objeto tiene un prototipo del cual hereda los atributos y funciones. Un mecanismo similar al de las clases pero con varias diferencias. Ejemplo paso a paso de como añadir una etiqueta párrafo al DoM mediante Javascript Ejemplo de como añadir una imagen al DOM Para añadir una imagen al DOM únicamente es necesario crear una imagen, asignarle un src y atributos o clases necesarios y finalmente ahijarla a un nodo ya existente.
En este tutorial aprenderemos a crear modales emergentes con JavaScript (ventanas de diálogo) sin utilizar un framework de trabajo como Bootstrap, o una biblioteca de terceros. Crearemos todo desde cero, ofreciéndonos un control completo sobre cómo funciona y cómo se ve. Aquí está la demostración que vamos a crear: 1. Escribir eso en CSS y luego agregar la clase (JavaScript puede hacer eso), es más flexible y más fácil de mantener. className y classList. Cambiar una clase es una de las acciones más utilizadas. En la antigüedad, había una limitación en JavaScript: una palabra reservada como "class" no podía ser una - Clase Array - Lección 27: Clase Array Un array o vector permite guardar un conjunto de datos. Por ejemplo, en un array podemos guardar las notas de los alumnos de una escuela. Los arrays se forman en Javascript a través de una clase, de la siguiente forma: var = new Array(); Vamos a rea
Para crear nuestros propios objetos debemos crear una clase, que recordamos que es algo así como la definición de un objeto con sus propiedades y métodos. Para crear la clase en Javascript debemos escribir una función especial, que se encargará de construir el objeto en memoria e inicializarlo. Dec 05, 2019 - Podemos ver en el resultado que ... de hero1, y no directamente como método en el objeto hero1. Aunque esto queda de manifiesto en la creación de funciones de constructor, no resulta evidente al crear clases. Las clases permiten una sintaxis más sencilla y sucinta, aunque ... Objetos, clases y constructores en Java. Crear una clase y un objeto. Class y new en Java. Cuando comenzamos con este curso de Java, hice una introducción en la cual expliqué los principales conceptos de la programación orientada a objetos y en específico en el lenguaje Java. Vimos la definición y algún ejemplo sobre clases en Java y también vimos qué son y para qué son útiles los ...
Las clases de javascript, introducidas en ECMAScript 2015, son una mejora sintáctica sobre la herencia basada en prototipos de JavaScript. La sintaxis de las clases no introduce un nuevo modelo de herencia orientada a objetos en JavaScript. Las clases de JavaScript proveen una sintaxis mucho más clara y simple para crear objetos y lidiar con la herencia. Se explica: - Cómo localizar elementos que tienen una determinada clase (o varias) aplicadas. - Cómo quitar clases - Cómo añadir clases - Cómo alternar clases - Cómo comprobar si un elemento tiene aplicada o no una determinada clase - Cómo dar soporte a navegadores muy antiguos tanto en jQuery como en JavaScript puro. Usando Clases en JavaScript. Jorge Mendez Ortega. Jul 30, 2017 · 6 min read. Actualmente con las nuevas especificaciones EcmaScript 6 se introduce el manejo de clases (class), estas brindan una ...
Apr 15, 2021 - Cómo crear una clase en JavaScript Javascript es un lenguaje de programación que no ha dejado de evolucionar en sus más de 30 años de historia. En la actualidad pocas cosas tiene que envidiar de Partiendo de nuestra clase, podemos crear instancias de objetos — objetos que contienen los datos y funcionalidades definidas en la clase original.Teniendo a nuestra clase Persona, ahora podemos crear gente con características más específicas: . Cuando una instancia del objeto es creada a partir de una clase, se ejecuta la función constructora (constructor en inglés) de la clase para ... En palabras simples: Los objetos son una colección de propiedades. Para construir objetos podemos hacerlo de dos maneras, Objetos declarativos o literales: podemos crear objetos sin necesidad de un constructor o instanciar una clase, para esto solo declaramos el objeto y sus propiedades.
Una clase es una forma de organizar código de forma entendible con el objetivo de simplificar el funcionamiento de nuestro programa. Además, hay que tener en cuenta que las clases son «conceptos abstractos» de los que se pueden crear objetos de programación, cada uno con sus características ... En el artículo de cómo crear un objeto en Javascript podíamos ver como construir de una forma muy sencilla una clase con atributos, de tal manera que instanciasemos objetos de dicha clase y accediésemos a sus atributos. Ahora vamos a ver como podemos complicar la clase y añadirla métodos en Javascript. Oct 25, 2015 - No es posible definir propiedades en el cuerpo de una clase. Para poderlas definir podemos utilizar el constructor (o desde cualquier otro método), tal y como hemos visto en el primer ejemplo, donde se definen las propiedades firstname, lastname y birthday por medio de this. Una alternativa a esta forma de crear ...
En Javascript se utiliza una sintaxis muy similar a otros lenguajes como, por ejemplo, Java. Declarar una clase es tan sencillo como escribir lo siguiente: // Declaración de una clase class Animal {} // Crear o instanciar un objeto const pato = new Animal (); El nombre elegido debería hacer referencia a la información que va a contener dicha ... Sintaxis básica de `class`. En informática, una clase es una plantilla para la creación de objetos de datos según un modelo predefinido. Las clases se utilizan para representar entidades o conceptos, como los sustantivos en el lenguaje. Cada clase es un modelo que define un conjunto de variables —el estado—, y métodos apropiados para ... En algunos lenguajes de POO, esta ... class (JavaScript utiliza diferentes mecanismos y terminologías, como verás a continuación) — esto no es en realidad un objeto, en vez de esto es un modelo que define las características que un objeto debería tener. ... Partiendo de nuestra clase, podemos crear instancias ...
Lo que estamos haciendo aquí es crear la instancia de objeto a partir de una clase, cuando se hace la instancia, se ejecuta una función constructora de la clase para crearla. En el ejemplo de arriba podemos observar que de la clase Persona se hace una instancia de objeto a Persona1 y otra instancia de objeto a Persona2, podemos generar ... Tenemos una clase Fecha que nos sirve para crear fechas en Javascript. Es cierto que Javascript contiene ya una clase Date, pero tiene la posibilidad de crear fechas y horas y quizás nosotros solo necesitamos fechas y queremos una serie de utilidades adicionales que no están incluidas en la interfaz original de Date. JavaScript es un lenguaje basado en prototipos que no contiene ninguna declaración de clase, como se encuentra, por ejemplo, en C + + o Java. Esto es a veces confuso para los programadores acostumbrados a los lenguajes con una declaración de clase. En su lugar, JavaScript utiliza funciones como clases. Definir una clase es tan fácil como ...
En ese caso, modificar clases CSS mediante una asignación .className se vuelve poco práctico. Probablemente, la forma más interesante de manipular clases desde Javascript es mediante el objeto .classList. El objeto classList. Para trabajar más cómodamente, existe un sistema muy interesante para trabajar con clases: el objeto classList. Jan 05, 2014 - Un breve repaso de como crear, o mas bien simular clases en javascript, de 2 formas distintas y una combinacion de las primeras dos. May 21, 2002 - Para crear nuestros propios objetos debemos crear una clase, que recordamos que es algo así como la definición de un objeto con sus propiedades y métodos. Para crear la clase en Javascript debemos escribir una función especial, que se encargará de construir el objeto en memoria e inicializarlo.
Cómo: crear y usar clases en JavaScript. En este vídeo, Chris Pels muestra cómo crear clases en JavaScript con una funcionalidad similar a la de otros lenguajes de programación con funciones orientadas a objetos. En primer lugar, se crea un proyecto de sitio web de ejemplo con un archivo externo de JavaScript. Podemos fácilmente crear tales objetos usando la sintaxis de objeto literal. Se ve de esta manera: const producto = { nombre: 'manzana', categoria: 'frutas', precio: 1.99 } console.log (producto); Los objetos en JavaScript son colecciones dinámicas de pares clave-valor. La clave es siempre una cadena y debe ser única en la colección. en realidad no me importa la sintaxis de la importacion, mi objetivo es importar una clase para usarla dentro de otra clase - hubman el 24 feb. 18 a las 5:31 No sé si es muy tarde la respuesta pero debes agregar un servidor como Live Server , ya que el navegador no te deja leer los ficheros de tu ordenador así nada más.
En este punto, podemos crear una nueva instancia de Mage usando las mismas propiedades de Hero, así como también una nueva que agregamos. const hero2 = new Mage('Lejon', 2, 'Magic Missile'); Al enviar hero2 a la consola, podemos apreciar que creamos una nueva clase Mage basada en la constructora. Cambiar todas las classes con una nueva o más: (Puedes agregar más clases separándolas con un espacio) Agregar clases adicionales sin afectar las existentes: Eliminar una clase, sin afectar las existentes: Verificar si una clase ya ha sido aplicada a un elemento: Asignar estas acciones a eventos: Cambiar clases con JQuery: jQuery afrece un atajo […] Los objetos en JavaScript, al igual que en muchos otros lenguajes de programación, son una manera eficiente de organizar los datos. Desde hace poco, en ES6 tenemos la posibilidad de utilizar clases para crear objetos. Para entender cómo hacerlo veamos un ejemplo:
En este video continuaremos con el curso de Javascript, veremos cómo crear una clase en así como crear propiedades y la declaración y utilización de métodos ... En este artículo, aprenderás a crear un juego de la serpiente con JavaScript. El juego de la serpiente es un juego sencillo en el que una serpiente se mueve adentro de una caja y trata de comerse una manzana. Una vez que se come la manzana, la serpiente crece de largo y se mueve más rápido. Dec 02, 2016 - Resulta trivial encontrar tutoriales y teoría donde se utiliza la herencia para crear, por ejemplo, una clase ‘Cuadrado’ como subclase de otra ‘Rectángulo’. Esto es un error formal dado que la supuesta subclase posee restricciones (la ligadura entre su altura y anchura) que no se ...
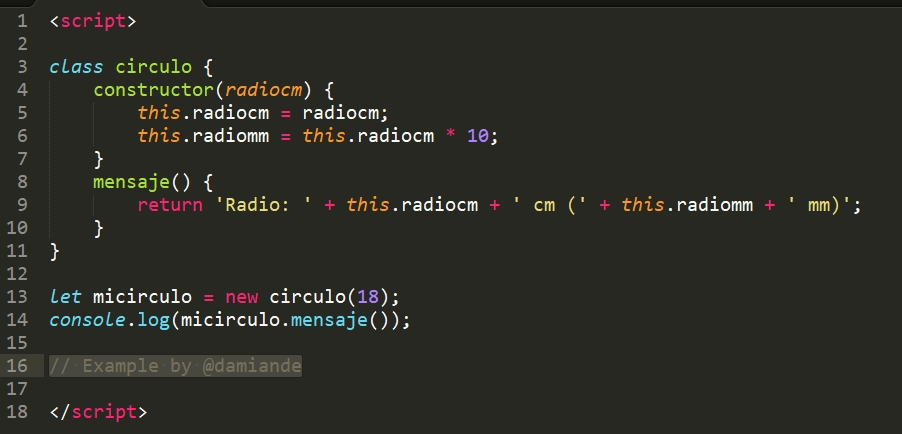
 Clases En Javascript Con Ecmascript 6 Damian De Luca
Clases En Javascript Con Ecmascript 6 Damian De Luca
La Manera Correcta De Anadir Y Quitar Clases Css A Elementos
 Crear Objetos Y Clases En Java Constructores Class Y New
Crear Objetos Y Clases En Java Constructores Class Y New
 Clases En Typescript El Mundo De Angular
Clases En Typescript El Mundo De Angular
 Las 40 Mejores Bibliotecas Y Frameworks De Javascript Para 2021
Las 40 Mejores Bibliotecas Y Frameworks De Javascript Para 2021
 Programacion Orientada A Objetos En Javascript Explicado
Programacion Orientada A Objetos En Javascript Explicado
Como Crear Una Clase En Javascript Genesisrrios
 Javascript Orientado A Objetos Para Principiantes Aprende
Javascript Orientado A Objetos Para Principiantes Aprende
 Entendiendo Los Objetos En Javascript
Entendiendo Los Objetos En Javascript
 Como Funciona El Javascript Engine
Como Funciona El Javascript Engine
 Poo Javascript Clase Cuenta Tutorias Co
Poo Javascript Clase Cuenta Tutorias Co
 24 Curso De Javascript Para Principiantes Javascript Orientado A Objetos
24 Curso De Javascript Para Principiantes Javascript Orientado A Objetos
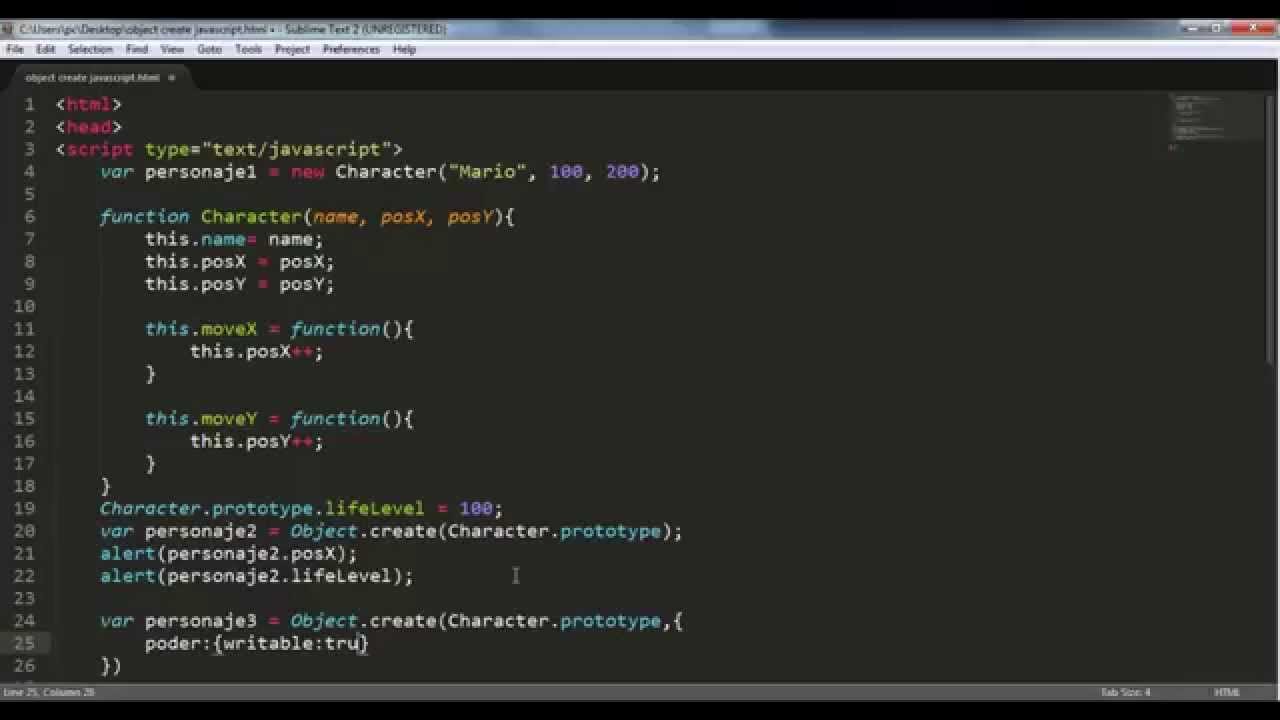
 14 Javascript El Metodo Object Create Para Instanciar Objetos En Javascript
14 Javascript El Metodo Object Create Para Instanciar Objetos En Javascript
 Tutorial De Arreglos De Objetos En Javascript Como Crear
Tutorial De Arreglos De Objetos En Javascript Como Crear
 Como Extraer El Codigo De Un Archivo Javascript Para
Como Extraer El Codigo De Un Archivo Javascript Para
 Modulos Ecmascript Esm Javascript En Espanol
Modulos Ecmascript Esm Javascript En Espanol
 Como Implementar Un Carrito De Compras Con Simplecart Js
Como Implementar Un Carrito De Compras Con Simplecart Js
 Una Breve Introduccion A Las Clases E Instancias En Javascript
Una Breve Introduccion A Las Clases E Instancias En Javascript
 Usando Clases En Javascript Actualmente Con Las Nuevas By
Usando Clases En Javascript Actualmente Con Las Nuevas By
 Javascript Orientado A Objetos Para Principiantes Aprende
Javascript Orientado A Objetos Para Principiantes Aprende
 Clases Javascript Es6 Aprende A Utilizar Las Nuevas Clases
Clases Javascript Es6 Aprende A Utilizar Las Nuevas Clases
 Curso De Javascript Como Crear Una Clase
Curso De Javascript Como Crear Una Clase
 Programacion Orientada A Objetos En Javascript Explicado
Programacion Orientada A Objetos En Javascript Explicado
 Programacion Orientada A Objetos En Javascript
Programacion Orientada A Objetos En Javascript
 Una Breve Introduccion A Las Clases E Instancias En Javascript
Una Breve Introduccion A Las Clases E Instancias En Javascript
 Analisis En Profundidad Del Prototipo De Javascript De 1
Analisis En Profundidad Del Prototipo De Javascript De 1
 Javascript Orientado A Objetos Para Principiantes Aprende
Javascript Orientado A Objetos Para Principiantes Aprende

 Poo Javascript Clase Vehiculo Tutorias Co
Poo Javascript Clase Vehiculo Tutorias Co
0 Response to "32 Como Crear Una Clase En Javascript"
Post a Comment