21 How To Include Javascript Code In Html
Wrapping Up, How to link JavaScript to HTML. We have looked at how to link JavaScript to HTML. We have discussed three ways to do it: Adding the JavaScript code to the page inside a script tag; Adding the JavaScript from your web server as an external script; Adding the JavaScript from a CDN 1 week ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
 How To Add Javascript To Your Website Using Html With Pictures
How To Add Javascript To Your Website Using Html With Pictures
JavaScript can either be embedded directly inside the HTML page or placed in an external script file and referenced inside the HTML page. Both methods use the <script> element. Embedding JavaScript. To embed JavaScript in an HTML file, just add the code as the content of a <script> element. The JavaScript in the following example write a string ...

How to include javascript code in html. The first way to add JavaScript to HTML is a direct one. You can do so by using the <script></script> tag that should encompass all the JS code you write. JS code can be added: between the <head> tags You can include JavaScript in your HTML in two ways: Writing the code in your HTML Including it as a link to an external file For the most part, you will include the JavaScript as an external file. The string contains an unescaped HTML tag, so instead of decoding the htmlDecode function will run JavaScript code specified inside the string. To avoid this you can use DOMParser which is supported in all major browsers: ... The function won't run any JavaScript code as a side-effect. Any HTML tag will be ignored as the text content only ...
I think it would be best way to include an html content/file into another html file using jQuery. You can simply include the jQuery.js and load the HTML file using $ ("#DivContent").load ("yourFile.html"); How to Include JavaScript in Our HTML | JavaScript Tutorial | Learn JavaScript | For Beginners. In this JavaScript tutorial you will learn how to include Jav... Second, if you ever decide to change or enhance the JavaScript code, you'll need to locate every page using that JavaScript and update the code. Finally, because all of the code for the JavaScript program would be located in every web page, each page will be that much larger and slower to download.
The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To select an HTML element, JavaScript most often uses the document.getElementById () method. Before that, we can load a JavaScript file into another JavaScript file using a script tag inside the DOM that script will be downloaded and executed immediately. Now after the invention of ES6 modules there are so many different approaches to solve this problem have been developed and discussed below. When you embed a LOT of JavaScript code, it can get a little bit hard to follow along with the HTML file. So you should try to always favor importing over embedding. In Summary. In order for your HTML files to make use of JavaScript code, you'll need to include the JavaScript code IN your HTML files in one of two ways.
Dec 10, 2020 - Use the following PHP code to include that HTML in each page (substituting your file's path and filename between the quotation marks). Add this same code on every page that you want to include the file. ... JavaScript is another way to include HTML within the pages of your site. You can include JavaScript code in your HTML document either by using inline or external methods. Inline JavaScript is placed either in the <body> or <head> tags. External JavaScript is written in a separate.js file. The path to it is included in the HTML file (placed within <script> tag in the <head> section, using src attribute). If you are a beginner in javascript the first question you will ask: How to add javascript to the HTML page? This is the first step to using javascript. Answer: We have 3 ways to include javascript to the Html page. Okay, I will example and explain the advantages and disadvantages of each way. 1. Include javascript inline to Html page 1.1 How ...
The trick to hiding javascript source code from browsers that did not recognise the script element, so it would not be shown on the page, was to allow script included in an HTML page to use an additional end of line comment symbol that corresponded with the <!-- opening comment tag used by HTML. First, we give the HTML element a unique id. Then select it with var element = document.getElementById (ID) in Javascript. Finally, take note that innerHTML can be used in two directions. When we do var contents = element.innerHTML, it will get the current contents of element. Sep 08, 2020 - An html document is made up of html elements, html element attributes, comments, special characters and doctype. If you like to add presentational features to an html document you can attach css to an html document, to add dynamic user experience (e.g. popup, alert message, animations etc.) ...
HTML Linking Resources. Include JavaScript Code in HTML. Using HTML with CSS. HTML Images. HTML Image Maps. HTML Div Element. HTML Sectioning Elements. HTML Navigation Bars. HTML Void Elements. HTML Block and Inline Elements. HTML IFrames. HTML Meta Information. HTML Computercode. HTML Marking-up Quotes. HTML Encoding (Character Sets) HTML ... On the other hand, inside the body section, we displayed some text and created a button. To call our function, we have used the onclick attribute along with the button and when the user clicks on that button our function gets executes and display an alert message, as you can see in the output. There are 3 ways to include Javascript in HTML: External Javascript, load a Javascript file - <script src="FILE.JS"></script> Internal Javascript, add a block of code in the HTML document itself - <script>DO SOMETHING</script>
Hello, I hope you all are doing well. In the last post, I have shared the introduction to JavaScript with an example and today I am going to tell you in detail How to Include Javascript Code in HTML Page and many more things that can help you in understand JavaScript easily.. All right guys lets revise what we have learned in the past article, you saw me adding <script> </script> code at the ... Use a script tag to include your own JavaScript which contains the initMap function. In HTML, JavaScript code is inserted between <script> and </script> tags.
Include JavaScript in HTML The JavaScript code can be inserted in HTML file by using the HTML <script> tag. When an HTML document is loaded with the <script> tag in the web browser, the browser processes the content enclosed inside the script tag as JavaScript code. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Feb 20, 2020 - To display the same content on different pages of your site, with HTML you must manually insert that content on each page. But with JavaScript, you only need to include snippets of code without any server scripts. JavaScript makes updating large websites easier.
JavaScript is used as client side to check and verify client details and PHP is server side used to interact with database. In PHP, HTML is used as a string in the code. In order to render it to the browser, we produce JavaScript code as a string in the PHP code. Example 1: Write JavaScript code within PHP code Feb 20, 2020 - To display the same content on different pages of your site, with HTML you must manually insert that content on each page. But with JavaScript, you only need to include snippets of code without any server scripts. JavaScript makes updating large websites easier. Here's a very simple demonstration of how to include an external JavaScript file into an HTML page. ... For this class you are not expected to write any actual JavaScript code. Lucky for you, many of people have already written lots of JavaScript and even allow you to use it for free.
Color Converter Google Maps Animated ... Dropdowns Slideshow Side Navigation HTML Includes Color Palettes Code Coloring ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript Tutorial W3.CSS Tutorial Bootstrap Tutorial SQL ... For adding external JavaScript file, we will be using the src attribute −. Let's see the HTML file first, which will include the source for the external file source. Example. You can try to run the following code to include external JS in HTML. The HTML file is here, with a src to the JS file myscript.js. Live Demo JavaScript - Placement in HTML File, There is a flexibility given to include JavaScript code anywhere in an HTML document. However the most preferred ways to include JavaScript in an HTML file are
Access the FULL COURSE here: https://academy.zenva /product/full-stack-web-development-mini-degree/?zva_src=youtube-fullstackmd This video shows how you c Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Apr 28, 2021 - In this article we're going over the HTML code you need to make JavaScript take effect. If you want to learn JavaScript itself, you can start with our JavaScript basics article. If you already know something about JavaScript or if you have a background with other programming languages, we suggest ...
To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use. Nov 22, 2020 - You can run the example by clicking ... right-top corner of the box above. The <script> tag contains JavaScript code which is automatically executed when the browser processes the tag. ... The <script> tag has a few attributes that are rarely used nowadays but can still be found in old code: ... The old HTML standard, ... Include HTML or text in a JavaScript include file. Anything that can go in a standard HTML file can go in a JavaScript include file. Similarly, JavaScript includes work anywhere in your HTML document, including the head. The web page document won't show the HTML that is included, only the call to the JavaScript script.
The benefits of using a separate JavaScript file include: Separating the HTML markup and JavaScript code to make both more straightforward; Separate files makes maintenance easier; When JavaScript files are cached, pages load more quickly; To demonstrate how to connect a JavaScript document to an HTML document, let's create a small web project.
 How To Add Javascript To Your Website Using Html With Pictures
How To Add Javascript To Your Website Using Html With Pictures
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 What Is Javascript Used For Hack Reactor
What Is Javascript Used For Hack Reactor
 How To Add Embed Code To A Page
How To Add Embed Code To A Page
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 Add Custom Javascript Into Your Wordpress Site
Add Custom Javascript Into Your Wordpress Site
 Web Development 8 Adding Javascript To Html File Steemkr
Web Development 8 Adding Javascript To Html File Steemkr
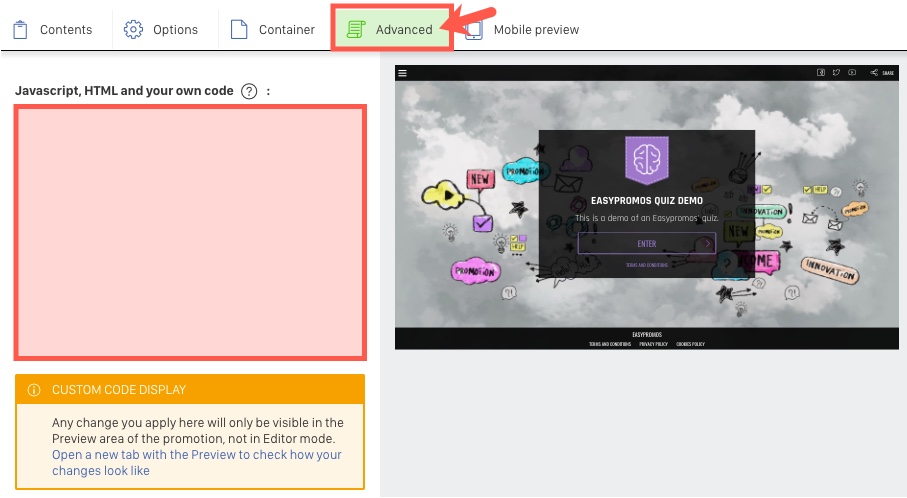
 Introduction To The Promotion Customization With Css Styles
Introduction To The Promotion Customization With Css Styles
 Typescript How To Include External Javascript Frameworks To
Typescript How To Include External Javascript Frameworks To
 How To Include Javascript In Different Places Servage Magazine
How To Include Javascript In Different Places Servage Magazine
 Working With Javascript Across Web Files Digitalocean
Working With Javascript Across Web Files Digitalocean
 Html 5 Notes For Professional Chapter 13 Include
Html 5 Notes For Professional Chapter 13 Include
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Rapidly Add A Logo And Custom Css And Javascript Code To Your
Rapidly Add A Logo And Custom Css And Javascript Code To Your
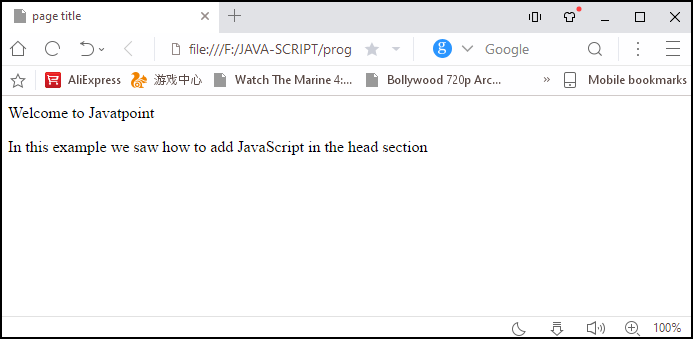
 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint
 How Do I Add Js And Css To The Html Code Created In The Body
How Do I Add Js And Css To The Html Code Created In The Body
 Where To Place Javascript Code In The Html File Dot Net
Where To Place Javascript Code In The Html File Dot Net
 3 Ways To Include Javascript In Html Simple Examples
3 Ways To Include Javascript In Html Simple Examples
 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint
 How To Insert Javascript Html Code Into Multi Line Sharepoint
How To Insert Javascript Html Code Into Multi Line Sharepoint
0 Response to "21 How To Include Javascript Code In Html"
Post a Comment