28 Why Use Closure In Javascript
Closures are a somewhat advanced, and often misunderstood feature of the JavaScript language. Simply put, closures are objects that contain a function and a reference to the environment in which ... A Simple Explanation of JavaScript Closures. Updated March 25, 2021. javascript closure scope. Start discussion. The callbacks, event handlers, higher-order functions can access outer scope variables thanks to closures. Closures are important in functional programming and are often asked during the JavaScript coding interview.
A closure is the combination of a function bundled together (enclosed) with references to its surrounding state (the lexical environment). In other words, a closure gives you access to an outer function's scope from an inner function. In JavaScript, closures are created every time a function is created, at function creation time.

Why use closure in javascript. javascript. Anonymous functions and closures are a useful concepts included in most modern programming languages. Like so many elements of modern programming, the closure has its origins in the early Lisps. Anonymous functions are used heavily in JavaScript for many things, most notably the many callbacks used by the language's many frameworks. In other words, A closure gives you access to an outer function's scope from an inner function. In JavaScript, Closure means that an inner function always has access to the variables and parameters of its outer function, even after the outer function has returned. The Closure Compiler is a tool for making JavaScript download and run faster. You can use the Closure Compiler to reduce the size of your JavaScript files and to make them more efficient. How is...
Closures are a property of JavaScript functions, and only functions. No other data type has them. To observe a closure, you must execute a function in a different scope than where that function was originally defined. Why should you know closures? Using closures as function factories is a great way to keep your JavaScript DRY. Five powerful lines of code allow us to create any number of functions with similar, yet unique purposes. Quickly jumping into the "now" and talking about JavaScript, closures are the way the languages can achieve lexically scoped name binding.
5. The really useful thing about closures is that they let you stick arbitrary data in a callback, independent of the function signature. A good real-world example of where it comes in handy is animation. JS isn't my strongest language, so I won't even try to write code for this, but here's the general idea: JavaScript closure fundamentals. Why do we use closures?, how closures work inside a block scope, inner function, callback function and setTimeouts?. Ho... In programming languages, a closure, also lexical closure or function closure, is a technique for implementing lexically scoped name binding in a language with first-class functions. Operationally, a closure is a record storing a function together with an environment. The environment is a mapping associating each free variable of the function (variables that are used locally, but defined in an ...
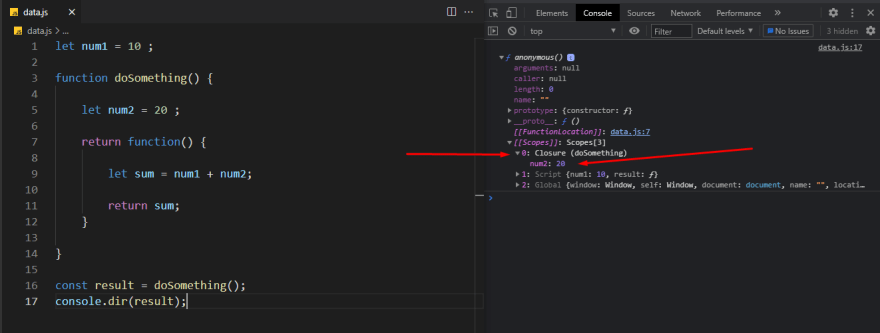
A closure in JavaScript makes it possible to access the variables of a function outside of it. Every time you run a function, a closure is created under the hood. Closure gives you access to an outer function's scope from an inner function. For example, let's inspect the behavior of this script where an outer function has an inner function: In closure There is two functions one is outer and one is inner. Outer function returns inner function. function outer(a) {return function(b){return a+b;}} Call — let obj = outer(5) obj(5) => 10. In this returning anonymous function is closure to the outer function. Why use closures if we can do same thing without closures like that — Don't worry, we have got plenty of applications and usage, of Closures throughout JavaScript ecosystem. Today, the usage we want to discuss is how we can optimize memory usage using Closures. Consider the code below: function multiply (y) { let x = Math.pow (10,10); return x* y; } multiply (25); //250000000000 multiply (45); //450000000000.
Technically every function you make in Javascript on a browser is a closure because the window object is bound to it. - Adam GentApr 28 '10 at 12:17 11 I know this is an old question, but to me this still doesnt provide an adequate answer. This is called a JavaScript closure. It makes it possible for a function to have " private " variables. The counter is protected by the scope of the anonymous function, and can only be changed using the add function. A closure is a function having access to the parent scope, even after the parent function has closed. Closures are one of the key concepts of JavaScript and allow developers to write better code. Usually, they are alienated by developers who didn't use them for years and consider that if they haven't need them until now, they can live without them as well.
Variable scope, closure. JavaScript is a very function-oriented language. It gives us a lot of freedom. A function can be created at any moment, passed as an argument to another function, and then called from a totally different place of code later. We already know that a function can access variables outside of it ("outer" variables). Most of the JavaScript Developers use closure consciously or unconsciously. Even if they do unconsciously it works fine in most of the cases. But knowing closure will provide better control over the code when using them. This "effect" of having closures occurs because JavaScript supports the nesting of functions. Or in other words, functions are first class citizens in the language and you can use them like any other object: nested, passed as an argument, as a value of return, and so on. What can I do with closures in JavaScript?
Closures are a fundamental concept of JavaScript that every JavaScript developer should know and understand. Yet, it's a concept that confuses many new JavaScript developers. Having a proper understanding of closures will help you to write better, more efficient and clean code. Which will, in turn, help you to become a better JavaScript ... Closures are one of the fundamental concepts of JavaScript that every JavaScript developer should know and understand. Yet, it's a concept that confuses many new JavaScript developers. Having an accurate understanding of closures will help you to write better, more efficient, and clean code. A closure is the combination of a function bundled together (enclosed) with references to its surrounding state (the lexical environment). In other words, a closure gives you access to an outer function's scope from an inner function. In JavaScript, closures are created every time a function is created, at function creation time.
In JavaScript, closures are the primary mechanism used to enable data privacy. When you use closures for data privacy, the enclosed variables are only in scope within the containing (outer)... Another common usecase is the so called IIFE = immediately invoked function expression. It is very common in javascript to fake private member variables. This is done via a function, which creates a private scope = closure, because it is immediatly after definition invoked. The structure is function () {} (). Closure is useful in hiding implementation detail in JavaScript. In other words, it can be useful to create private variables or functions. The following example shows how to create private functions & variable.
Here are some basic things JavaScript is used for: 1. Adding interactive behavior to web pages. JavaScript allows users to interact with web pages. There are almost no limits to the things you can do with JavaScript on a web page - these are just a few examples: Show or hide more information with the click of a button. A closure in JavaScript is like keeping a copy of all the local variables, just as they were when a function exited. It is probably best to think that a closure is always created just on the entry to a function, and the local variables are added to that closure.
 Javascript Closures With Examples Explained Javascript
Javascript Closures With Examples Explained Javascript
 Javascript Tricky Interview Questions Dev Community
Javascript Tricky Interview Questions Dev Community
 A Graphical Explanation Of Javascript Closures In A Jquery
A Graphical Explanation Of Javascript Closures In A Jquery
Use A Generator Like A Closure Egghead Io
 So What Is Closure In Javascript By Chengzhou James
So What Is Closure In Javascript By Chengzhou James
 Function How Do Javascript Closures Work Stack Overflow
Function How Do Javascript Closures Work Stack Overflow
 Javascript Closure In Depth Code Thoughts Amp Opinions
Javascript Closure In Depth Code Thoughts Amp Opinions
 Closures In Python With Examples Techvidvan
Closures In Python With Examples Techvidvan
 Programming Terms Closures How To Use Them And Why They Are Useful
Programming Terms Closures How To Use Them And Why They Are Useful
 Closure Of Object In Js Good Readings
Closure Of Object In Js Good Readings
 What Is Closure In Javascript And How To Use It Arian
What Is Closure In Javascript And How To Use It Arian
 A Graphical Explanation Of Javascript Closures In A Jquery
A Graphical Explanation Of Javascript Closures In A Jquery
 Use Closures For Custom Js Variables In Gtm Closure Min
Use Closures For Custom Js Variables In Gtm Closure Min
 Closure In Javascript Geeksforgeeks
Closure In Javascript Geeksforgeeks
 Explaining Javascript Closures
Explaining Javascript Closures
 What Is Closure In Javascript With Example Codingshala
What Is Closure In Javascript With Example Codingshala
 Javascript Closures What Are Closures Closures In
Javascript Closures What Are Closures Closures In
 Javascript Serialize 34 Addeventlistener Function And The Use
Javascript Serialize 34 Addeventlistener Function And The Use
 The Secret Lives Of Javascript Closures Dev Community
The Secret Lives Of Javascript Closures Dev Community
 A Simple Explanation Of Javascript Closures
A Simple Explanation Of Javascript Closures
 How You Can Learn Closures In Javascript And Understand When
How You Can Learn Closures In Javascript And Understand When
Closure In Javascript Through Examples Jomendez





0 Response to "28 Why Use Closure In Javascript"
Post a Comment