29 Best Vs Code Extensions For Javascript
Debugger for Chrome is arguably among the best Visual Studio Code extensions for JavaScript developers. It provides a set of robust features which aim to enhance your daily workflow significantly. This modern-day extension allows both front-end and back-end devs to debug their codes right in the code editor and helps to find those hard to catch ... Best VS Code Extensions in 2019. Extensions are the add-ons which allow the developers to customize and enhance the developer's experience in Visual Studio by adding new features as well as integrating existing tools. Use Visual Studio Code extensions to add new features, themes and more.
 20 Best Vs Code Extensions For Productive Web Development In
20 Best Vs Code Extensions For Productive Web Development In
The debugger is a VS Code extension to debug your JavaScript code in the Google Chrome browser or other targets that support the Chrome DevTools Protocol. It helps to debug eval scripts, script tags, scripts that are added dynamically, and setting breakpoints, including in source files when source maps are enabled. Downloads: 1,617,311 21.

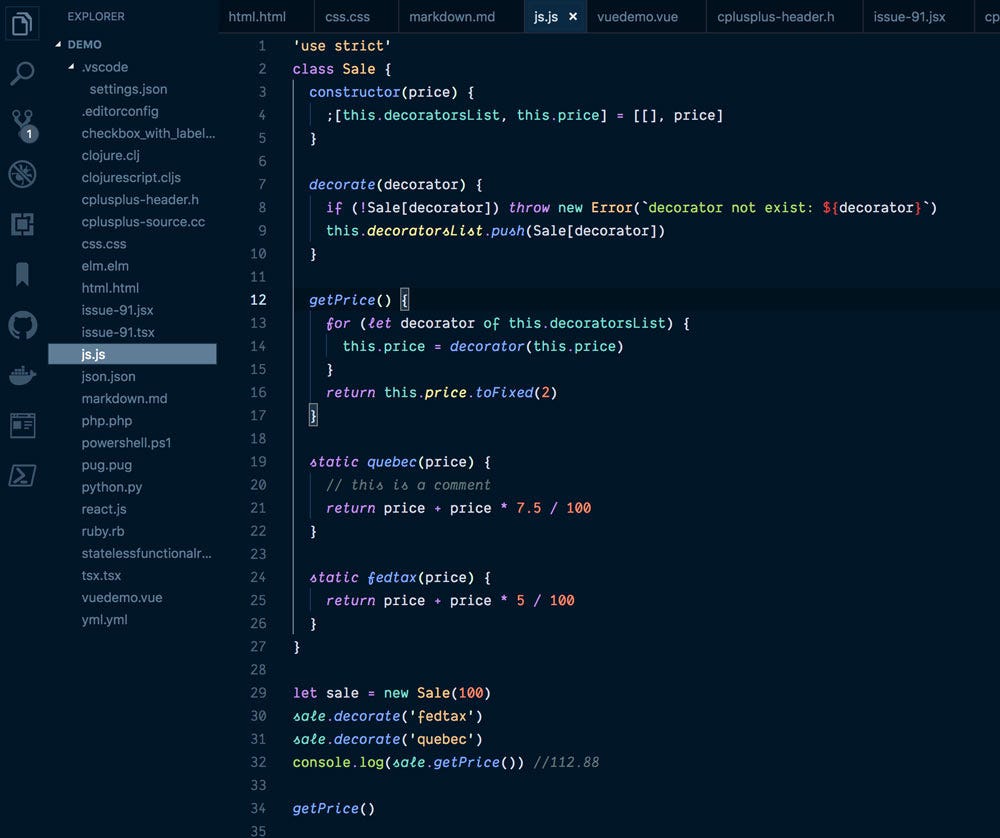
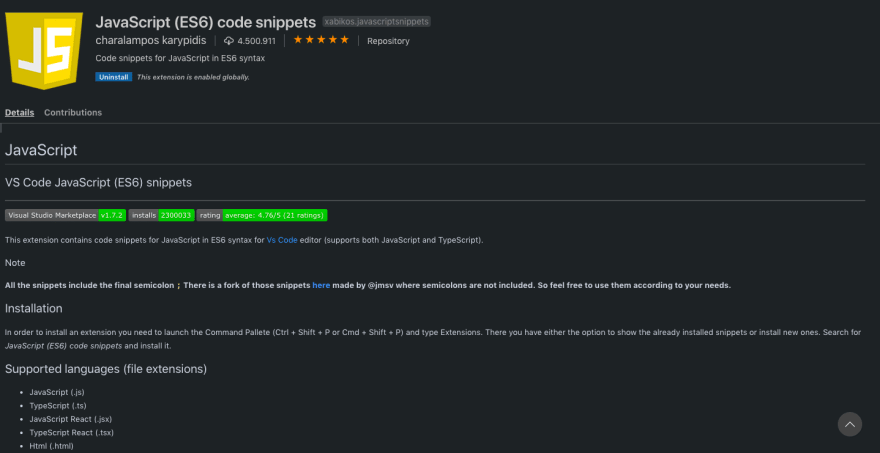
Best vs code extensions for javascript. JavaScript (ES6) code snippets is a VS Code extension that contains code snippets for JavaScript in ES6 syntax for VS Code. The best Visual Studio Code extensions for JavaScript and Node VSCode (Visual Studio Code) has exploded in popularity since its first release in 2015 and has now become the editor of choice for many web developers, especially those working with JavaScript on the frontend and Node.js on the backend. Visual Studio Code supports many features for JavaScript and Node.js development. The features that ship with the downloaded product are the core features: debugging, IntelliSense, code navigation, etc. In addition, to these core features, you can install a large number of quality extensions to add features to VS Code for JavaScript development.
Aug 19, 2019 - Make your dev life simpler with these must-have VS Code extensions. ... Writing Javascript code can be hectic these days - I think everyone would agree on this. What’s the solution? No clear cut solution, but using the best available tools in the industry could make our lives a bit easier. This is one of the best tools out there. You can open any folder on the remote machine and work with it just as you would if the folder was on your own machine. No source code needs to be on your local machine to gain these benefits since the extension runs commands and other extensions directly on the remote machine. 9. Settings Sync While VSCode includes built-in JS IntelliSense, JS Code Snippets enhances that experience by adding a slew of import/export triggers, class helpers, and method triggers. The extension supports JS, TypeScript, JS React, TS React, HTML, and Vue. In the VSCode Marketplace, code snippets for other flavors, such as Angular, are also readily available.
REST Client. TODO Highlight. vscode-icons. Vetur. Visual Studio IntelliCode. YAML. Extending your IDE is the new black and we also use a lot of extensions every day in our daily work. Previously, we used a lot of different development tools (alongside Visual Studio), but that changed when Microsoft launched Visual Studio Code. When working with JavaScript in vs code, we are all aware that using node has always been part on every project we create, and so we need a little help in making sure that the packages are installed properly, npm extension helps out whenever there are issues with the package missing mismatched versions, the npm extension will notify you via a ... Apr 23, 2020 - This article will be exclusively about Visual Studio Code extensions that can be very useful to JavaScript developers. Follow us as we explain to you some of the best VSCode Extensions For JavaScript to make your working experience as a Javascript developer a memorable one!
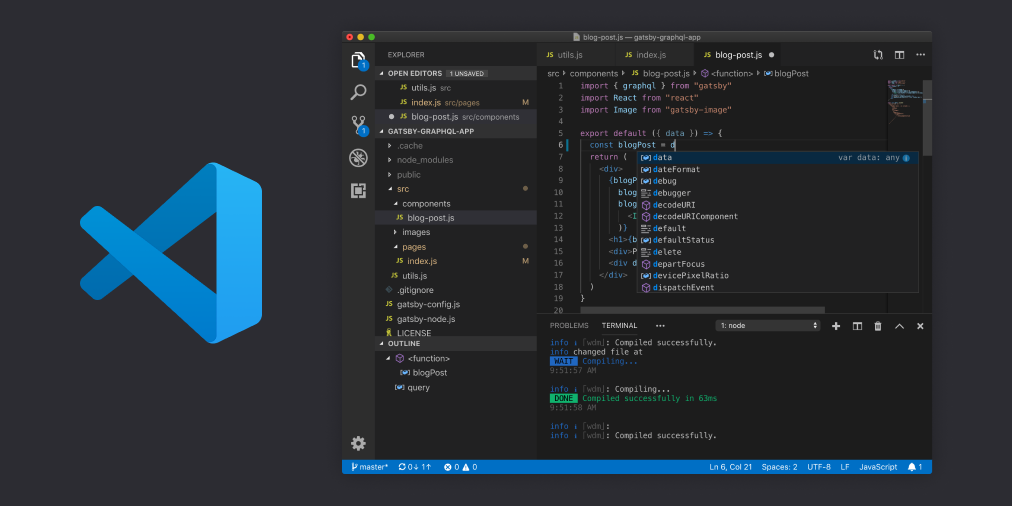
Most of these features just work out of the box, while some may require basic configuration to get the best experience. This page summarizes the JavaScript features that VS Code ships with. Extensions from the VS Code Marketplace can augment or change most of these built-in features. For a more ... This extension provides you JavaScript and React/Redux snippets in ES7 with Babel plugin features for VS Code. This is actually the most used one (for me). Every time I need to make a new component I just write rce (for Class component) or rfce or rfc (for functional components) and the extension does the rest. According to the 2019 Stack Overflow Developer Survey, VS Code is dominating. The primary reasons I use VS Code are its great support for debugging JavaScript and Node.js code, and how easy it is to customize with free extensions available in Visual Studio Marketplace. However, there are thousands of extensions available!
12 VS Code Extensions you should consider using. Visual Studio Code is one of the top most popular choices among IDEs regarding web development. Besides being open-source and completely free of charge, it also has a huge community backing it. From VS Code you can find literally thousands of extensions, small as big, and they're all mostly ... A collection with the best VS Code extension for JavaScript developers Last updated on Dec 29, 2020 by Juan Cruz Martinez For some years now, I've been using the Jetbrains suite of IDEs like PyCharm pro and WebStorm, and since those are on the expensive side, every time I recommend them, people suggest me to switch to VS Code, as it's free ... Nov 11, 2020 - One of the best features is the Market Place offering tons of extensions to customize it exactly to your needs and helping you in writing high-quality code. In this article, we will recommend these VS Code extensions for front-end engineers working with CSS, HTML, JavaScript, and frameworks ...
Oct 01, 2019 - ESLint turns the most popular JavaScript linter into a VS Code extension. If you are using ESLint in your projects already, grab the extension and let it work its magic. If you aren’t, seriously you should try linting your code — maybe try this extension that does some of the work for you? A collection with the best VS Code extension for JavaScript developer. For some years now, I've been using the Jetbrains suite of IDEs like PyCharm pro and WebStorm, and since those are on the expensive side, every time I recommend them, people suggest me to switch to VS Code, as it's free and awesome. May 28, 2021 - His extension adds snippets for Angular for TypeScript and HTML to your VS Code setup. Vue.js VSCode Snippets, by Sarah Drasner, a goldmine of Vue.js code snippets. These two might also come in handy: The JavaScript code snippets extension by Charalampos Karypidis contains snippets in ES6 syntax ...
VS Code Extensions for Happier JavaScript Coding. As a web developer, having a well calibrated editor is paramount to productivity. One of the best parts of Visual Studio Code as a general purpose ... 12. Javascript (ES6) Code Snippets This is your new best friend if you're a JavaScript developer. Regardless of what JavaScript framework you use, this extension will help you. If you're typing the same generic codes over and over, I would say it's not very efficient. Prettier — Code formatter. by Prettier • 7.9 million installs. The most popular VS Code extension for automatically formatting your code. It supports JavaScript, TypeScript, CSS, SCSS, HTML ...
A collection with the best VS Code extension for JavaScript developers. For some years now, I've been using the Jetbrains suite of IDEs like PyCharm pro and WebStorm, and since those are on the expensive side, every time I recommend them, people suggest me to switch to VS Code, as it's free and awesome. Top JavaScript VSCode Extensions for Faster Development 🔥. VSCode is an open-source, cross-platform editor that has become a favourite of programmers, particularly in the Web Development community. It's fast, extensible, customisable, and has tons of features. You should check it out if you haven't already done it. It provides one of the best features to boost your productivity very easily by using such powerful extensions. So let's take a look at the Best VScode Extensions for Full Stack developers. 1. Visual Studio IntelliCode. 2. JavaScript (ES6) code snippets. 3. ESLint.
Dec 28, 2020 - This extension is used for debugging JavaScript code in the Google Chrome browser for webpages in the Visual Studio Code environment. This extension is a lot more convenient than the Chrome console for debugging JavaScript code. To work with this, first install the extension and then set up ... 10. VS Code Icons. A major part of customizing VS Code with extensions is actual customization. Not just functionality changes. With VS Code Icons, the editor becomes a bit more colorful and easier to navigate. The file system is skinned with icons representing various file types, and these show up in the explorer as well as the document tabs ... VS Code doesn't have a built-in JavaScript linter, so you'll need to install an extension. Here are the extensions we have available: ESLint, by Dirk Baeumer. With over 8 million installs, this is...
The Visual Studio Code Extensions—By Category. Snippet Extensions. Visual Studio Code, when installed for the first time, comes packed with built-in snippets for JavaScript, as well as TypeScript. The snippets help to write repetitive code more efficiently. Consider using this configuration to make snippets shows: 3 weeks ago - This extension aims to aid developers and programmers with AI-assisted code completion suggestions. It comes with default support for Python, TypeScript, JavaScript, React, and Java. One of the most impressive parts of Visual Studio Code is customizability, especially via extensions. Here are some of the best extensions in VS Code for wri...
Jan 26, 2021 - He writes about the fundamentals of JavaScript, Node.js, React, Next, Vue, and tutorials on building projects. ... Visual Studio Code is one of the most widely used code editors in the developer community. One of the reasons for VS Code’s popularity is its many extensions that speed up the ... Feb 20, 2021 - It’s time to declutter your VSCode toolbox, and just keep the important ones, here’s your reference. One of the most impressive parts of Visual Studio Code is customizability, especially via extensions. I won't cover framework specific extensions, but here are some of the best extensions in VS Code for writing JavaScript.
 Top 10 Vs Code Extensions For 2021 Logrocket Blog
Top 10 Vs Code Extensions For 2021 Logrocket Blog
 Top 5 Vs Code Extensions For Efficient Javascript Developers
Top 5 Vs Code Extensions For Efficient Javascript Developers
 Top 5 Vs Code Extensions For Efficient Javascript Developers
Top 5 Vs Code Extensions For Efficient Javascript Developers
 Vs Code Tutorial Best 5 Extensions For Javascript
Vs Code Tutorial Best 5 Extensions For Javascript
 Few Of The Best Vs Code Extensions For Php Developers By
Few Of The Best Vs Code Extensions For Php Developers By
 The Best Vs Code Extensions For Python Developers For 2021
The Best Vs Code Extensions For Python Developers For 2021
 9 Great Javascript Extensions For Visual Studio Code To Speed
9 Great Javascript Extensions For Visual Studio Code To Speed
 The Best Visual Studio Code Extensions For Javascript And Node
The Best Visual Studio Code Extensions For Javascript And Node
 10 Visual Studio Code Extensions For Frontend Developers In
10 Visual Studio Code Extensions For Frontend Developers In
 11 Awesome Javascript Extensions For Visual Studio Code
11 Awesome Javascript Extensions For Visual Studio Code
 My Top 8 Visual Studio Code Tips And Features Scotch Io
My Top 8 Visual Studio Code Tips And Features Scotch Io
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
 Vs Code Extensions That Every Full Stack Asp Net Core
Vs Code Extensions That Every Full Stack Asp Net Core
 Debugger Extension Visual Studio Code Extension Api
Debugger Extension Visual Studio Code Extension Api
 The Best Vs Code Extensions For Javascript Developers For 2021
The Best Vs Code Extensions For Javascript Developers For 2021
 Setup Vs Code For Efficient Php Development Theodo
Setup Vs Code For Efficient Php Development Theodo
 15 Best Visual Studio Code Extensions For Web Developers In 2021
15 Best Visual Studio Code Extensions For Web Developers In 2021
 10 Essential Vs Code Extensions For Javascript Developers In
10 Essential Vs Code Extensions For Javascript Developers In
 21 Awesome Vscode Extensions For Javascript Development
21 Awesome Vscode Extensions For Javascript Development
 10 Must Have Vs Code Extensions For Javascript Developers
10 Must Have Vs Code Extensions For Javascript Developers
 How To Format Code With Prettier In Visual Studio Code
How To Format Code With Prettier In Visual Studio Code
 Best Visual Studio Code Extensions For Front End Developers
Best Visual Studio Code Extensions For Front End Developers
 Top Plugins Visual Studio Code For Js Openexpo Virtual
Top Plugins Visual Studio Code For Js Openexpo Virtual
 10 Must Have Vs Code Extensions For Javascript Developers
10 Must Have Vs Code Extensions For Javascript Developers
 Top 10 Vs Code Extensions For Javascript Developers In 2021
Top 10 Vs Code Extensions For Javascript Developers In 2021
 Javascript Extensions In Visual Studio Code
Javascript Extensions In Visual Studio Code
 25 Best Vscode Extensions For Javascript Developers By Ann
25 Best Vscode Extensions For Javascript Developers By Ann
 Top 10 Vs Code Extensions For 2021 Logrocket Blog
Top 10 Vs Code Extensions For 2021 Logrocket Blog
0 Response to "29 Best Vs Code Extensions For Javascript"
Post a Comment