33 Javascript Function Inside Class
Sep 29, 2006 - Introduction JavaScript is a very flexible object-oriented language when it comes to syntax. In this article you can find three ways of defining and instantiating an object. Even if you have already picked your favorite way of doing it, it helps to know some alternatives in order to read other pe Dec 07, 2015 - However, I would advise against it. Dynamically creating classes in functions that are called multiple times defeats the purpose of sharing methods (etc), as every invocation would create a new prototype. Never do this when you actually only need to create a custom instance in that function.
 How To Call Function From It Name Stored In A String Using
How To Call Function From It Name Stored In A String Using
Note: In JavaScript, the keyword class was introduced in ES6 (ES2015) that also allows us to create objects. Classes are similar to constructor functions in JavaScript. To learn more, visit JavaScript Classes.

Javascript function inside class. The static keyword defines a static method for a class. Static methods aren't called on instances of the class. Instead, they're called on the class itself. These are often utility functions, such as functions to create or clone objects. In JavaScript, there's a distinction between a constructor function of an inheriting class (so-called "derived constructor") and other functions. A derived constructor has a special internal property [[ConstructorKind]]:"derived" . 8/3/2021 · JavaScript Class Inheritance If we know any object oriented programming language then it's easy to understand about inheritance. It is used to create a class inheritance, and uses the extends keyword. The class which is created with a class inheritance (extend) will inherit all the methods and properties from another class.
1 week ago - Class hierarchies lead to a bunch ... problem, and so on. Unfortunately, class affords extends like balls afford throwing and chairs afford sitting. For more, read “The Two Pillars of JavaScript: Prototypal OO” and “Inside the Dev Team Death Spiral”.... May 22, 2017 - No, there is no way to declare local functions in a class. You can of course declare (static) helper methods and mark them as "private" using underscore prefixes, but that's probably not what you want. And you can always declare the local function inside of a method. "this" inside Functions. The value of this inside a function is usually defined by the function's call. So, this can have different values inside it for each execution of the function. In your index.js file, write a very simple function that simply checks if this is equal to the global object.. function rajat() {console.log(this === global)} rajat()If we run this code using node, we will ...
Functions within another function are called "Nested function". A function can have one or more inner functions. These nested functions (inner functions) are under the scope of outer functions. Javascript Nested Functions in this, the outer function can be called as Parent function and inner function can be called as Child function. Invoking a JavaScript Function The code inside a function is not executed when the function is defined. The code inside a function is executed when the function is invoked. It is common to use the term " call a function " instead of " invoke a function ". Inside the new function, the function initially passed is called twice: Create a function f1 . It will be the function that it returns generate if you pass it a function Math.sqrt (it calculates ...
In JavaScript all functions are object methods. If a function is not a method of a JavaScript object, it is a function of the global object (see previous chapter). The example below creates an object with 3 properties, firstName, lastName, fullName. Functions are another type of variable in JavaScript (with some nuances of course). Creating a function within another function changes the scope of the function in the same way it would change the scope of a variable. This is especially important for use with closures to reduce total global namespace pollution. May 10, 2016 - If I have something like this: When will "this" inside a function return a class reference to the instance of the class, and when a reference to the …
Apr 16, 2018 - Jeff Mott takes an in-depth look at ES6 classes starting with the basics, then moving on to discuss inheritance, encapsulation, polymorphism and much more. 4/5/2018 · A JavaScript class is a type of function. Classes are declared with the class keyword. We will use function expression syntax to initialize a function and class expression syntax to initialize a class. // Initializing a function with a function expression const x = function() {} // Initializing a class with a class expression const y = class {} (This is really a very rough approximation of the classical OOP pattern, and not necessarily a "best-practice" for JavaScript programming.) Part 2 covers inheritance. ... private variables are declared with the 'var' keyword inside the object, and can only be accessed by private functions and ...
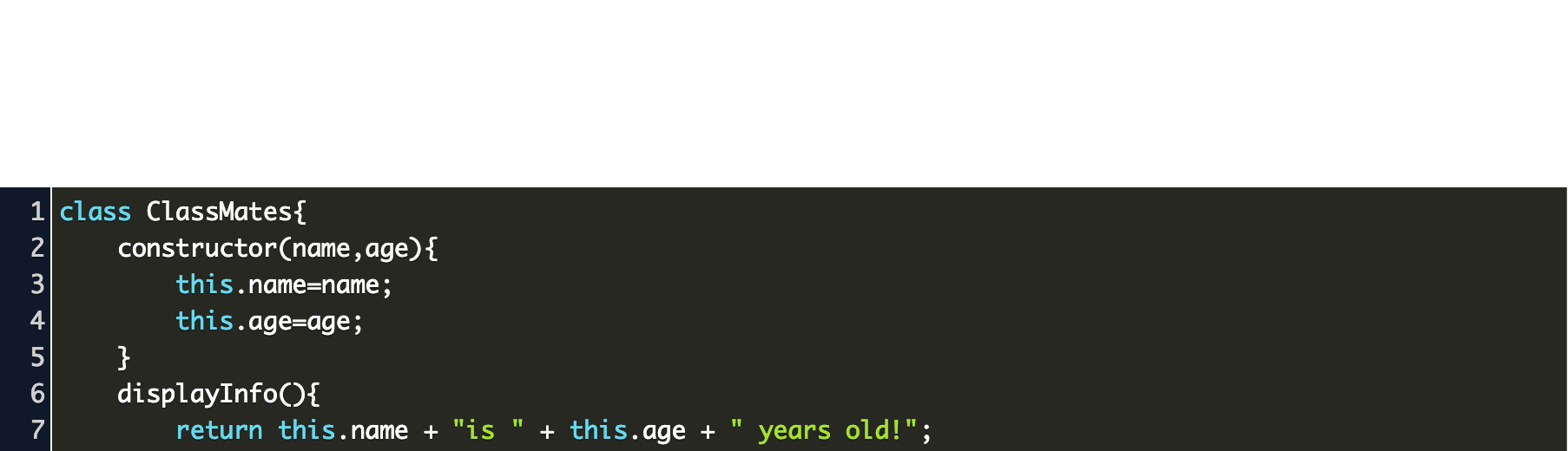
20/11/2019 · class ClassMates { constructor (name,age) { this.name=name; this.age=age; } displayInfo () { return this.name + "is " + this.age + " years old!"; } } let classmate = new ClassMates ("Mike Will",15); classmate.displayInfo (); // result: Mike Will is 15 years old! xxxxxxxxxx. 1. class ClassMates{. 2. The value of this in User.staticMethod() call is the class constructor User itself (the "object before dot" rule).. Usually, static methods are used to implement functions that belong to the class, but not to any particular object of it. For instance, we have Article objects and need a function to compare them. A natural solution would be to add Article pare method, like this: Dec 11, 2020 - Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics.
The constructor () method is a special method for creating and initializing objects created within a class. The constructor () method is called automatically when a class is initiated, and it has to have the exact name "constructor", in fact, if you do not have a constructor method, JavaScript will add an invisible and empty constructor method. In constructor functions. When you are using constructor functions with a new keyword, this behaves a bit differently than usual. In short, what new operator does is that:. It creates a new blank object. It makes this to point to this newly created object inside the constructor function; It sets the prototype of the newly created object to the constructor function's prototype. Sep 05, 2018 - Javascript classes are nothing but a syntactic sugar over existing prototype based inheritance and constructor functions. In order to understand the idea behind JS classes we need to understand the…
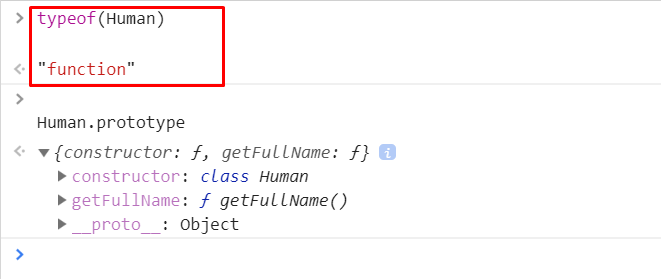
Every function in JavaScript has a property called prototype which contains an almost empty object (more on this later). Whenever a Person instance is created, the object will inherit any properties or methods defined on Person.prototype. We could have written the example above like this: class Car {. constructor (name, year) {. this.name = name; this.year = year; } } The example above creates a class named "Car". The class has two initial properties: "name" and "year". A JavaScript class is not an object. Armed with this knowledge, let's try to understand what happens when you pass a function prop into the child component. In the following code example, we have created a dummy class component to mimic React Component mental model. Inside the render function, we are returning a plain JS object which has a functional prop called 'onClick'.. The React element is just an immutable description ...
You dont need function as pointed out by @dfsq in the comments. Then you have to use module.exports or export to exposed your class as a module.. masterclass.js. module.exports = class MasterClass{ async updateData(a, b){ let [ res1, res2 ] = await Promise.all(call1, call2); return [ res1, res2 ] } } The 2 ways of defining a function provide different accessibilities. First, setting it a property of the parent function, as is done in the "A" version of your script below. If you do this, the function is only usable after you give the definition. Second, defining the function with the classical approach of "function functionName () { ... Apr 02, 2013 - At many instances when working with javascript objects, different pieces of code can give the same result on the surface yet underneath they could be different. One scenario is when adding methods to your Javascript 'classes'. First of all lets agree on the fact that there are no classes in ...
In JavaScript, functions are first-class objects, because they can have properties and methods just like any other object. What distinguishes them from other objects is that functions can be called. In brief, they are Function objects. For more examples and explanations, see also the JavaScript guide about functions. Again, they follow the rules of privacy: you can call a private static method only within the class body. 5. Inheritance: extends. The classes in JavaScript support single inheritance using the extends keyword. In the expression class Child extends Parent { } the Child class inherits from Parent the constructor, fields, and methods. Here the task is to create nested functions, JavaScript support nested functions. In the examples given below the output returning is combination of the output from the outer as well as inner function (nested function). Write one function inside another function. Make a call to the inner function in the return statement of the outer function.
The static keyword defines a static method or property for a class. Neither static methods nor static properties can be called on instances of the class. Instead, they're called on the class itself. Static methods are often utility functions, such as functions to create or clone objects, whereas static properties are useful for caches, fixed-configuration, or any other data you don't need to ... Classes always use strict. All code inside the class construct is automatically in strict mode. Besides, class syntax brings many other features that we'll explore later. Class Expression. Just like functions, classes can be defined inside another expression, passed around, returned, assigned, etc. Here's an example of a class expression: A class in JavaScript is a type of function, which can be initialized through both function keyword as well as through class keyword. In this article, we will cover the inner class in javascript through the use of a function keyword. Here's an example of the class using the function keyword.
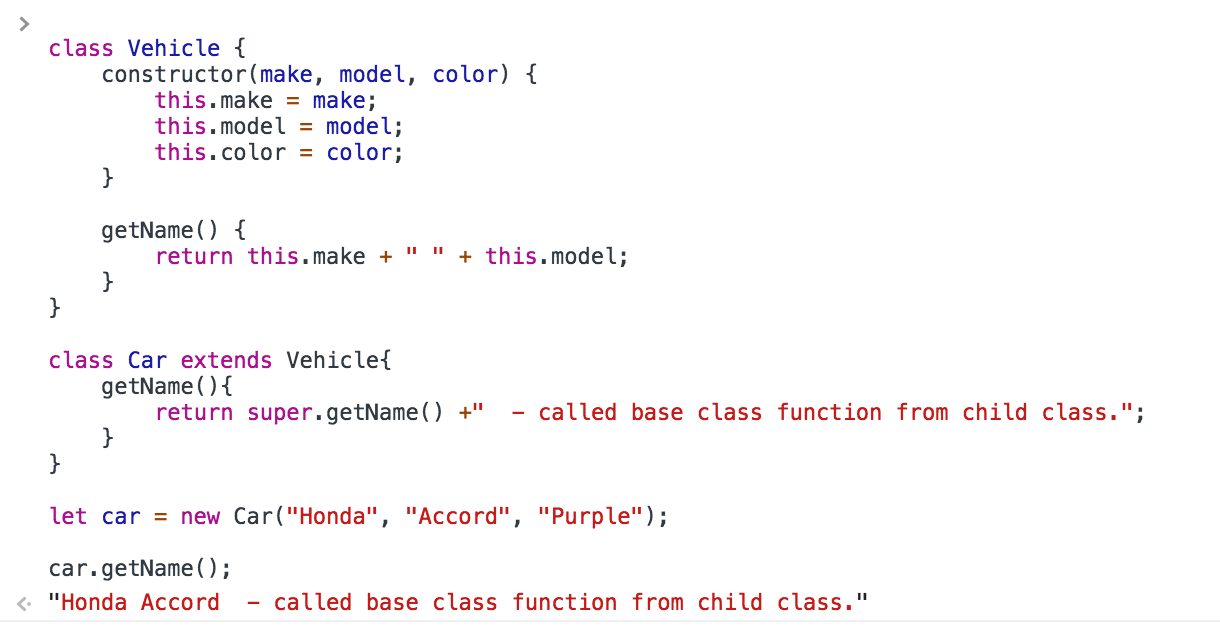
16/3/2019 · TestClass.getName2 = function() {If you want a standalone function, make it a standalone function. e.g. export function getName2() {...}; export TestClass; If you want to extend an existing class, you'd do. TestClass.prototype.getName2 = function() { which will allow you to access this. Nov 16, 2017 - Since the last year, the Class Properties Proposal simplify our life, especially in React with the internal state , or even with statics ones like propTypes and defaultProps . Furthermore, Class… Feb 15, 2015 - Using super to refer to a property ... functions. Referring to super-properties is handy whenever prototype chains are involved, which is why you can use it in method definitions inside object literals and class literals (the class can be derived or not, the method can be static or not). ... The JavaScript code in this ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Apr 30, 2020 - Discover Functional JavaScript was named one of the best new Functional Programming books by BookAuthority! ECMAScript 2015 (aka ES6) comes with the class syntax, so now we have two competing patterns for creating objects. In order to compare them, I’ll create the same object definition ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Inside a function, the value of this depends on how the function is called. ... Within a class constructor, this is a regular object. ... This is an interesting feature of JavaScript's prototype inheritance. this with a getter or setter. Again, the same notion holds true when a function is invoked from a getter or a setter. ... C#. Copy Code. module Data.test { export class Controller { constructor () { // i need to call the javascript function here. // i just called test () here like this , it is working but when compiling // in visual studio it shows "Cannot find Name test" test (); } TestAlert (): void { // here also i need to call the javascript function // i just ... A JavaScript function is defined with the function keyword, followed by a name, followed by parentheses (). Function names can contain letters, digits, underscores, and dollar signs (same rules as variables). The parentheses may include parameter names separated by commas: (parameter1, parameter2,...)
In the other programming languages like Java or C#, a class can have one or more constructors. In JavaScript, a function can have one or more parameters. So, a function with one or more parameters can be used like a constructor where you can pass parameter values at the time or creating an object with new keyword. Nov 28, 2016 - React. this.setState is not a function inside setTimeout ... Why does my JavaScript code receive a “No 'Access-Control-Allow-Origin' header is present on the requested resource” error, while Postman does not? ... Is there any class+subclass combination which can use divination spells but ...
 Knowhow How To Refer A Javascript File In Your Powerapps
Knowhow How To Refer A Javascript File In Your Powerapps
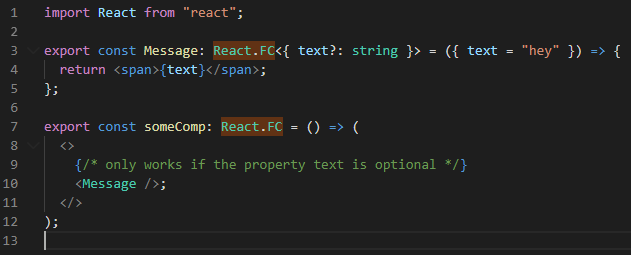
 Using React Functional Components With Hooks In Typescript
Using React Functional Components With Hooks In Typescript
 Abstract Classes In Javascript What Are Abstract Classes
Abstract Classes In Javascript What Are Abstract Classes
 Classes In Ecmascript 6 Final Semantics
Classes In Ecmascript 6 Final Semantics
 Javascript For Loop By Examples
Javascript For Loop By Examples
 How To Use React Hooks In Class Components Infinum
How To Use React Hooks In Class Components Infinum
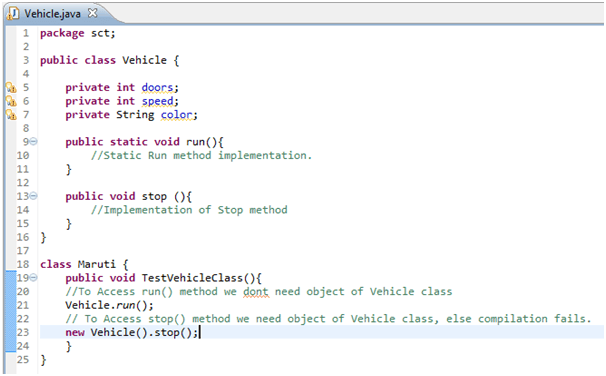
 Java Class Methods Instance Variables W3resource
Java Class Methods Instance Variables W3resource
 Click On First Onclick Function Inside Tag By Class Selected
Click On First Onclick Function Inside Tag By Class Selected
 Your Guide To React Usecallback
Your Guide To React Usecallback
 C Class And Object With Example
C Class And Object With Example
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
 Javascript Create Class And Call Function Within The Class
Javascript Create Class And Call Function Within The Class
 Javascript Oop Use Function Inside Object Stack Overflow
Javascript Oop Use Function Inside Object Stack Overflow
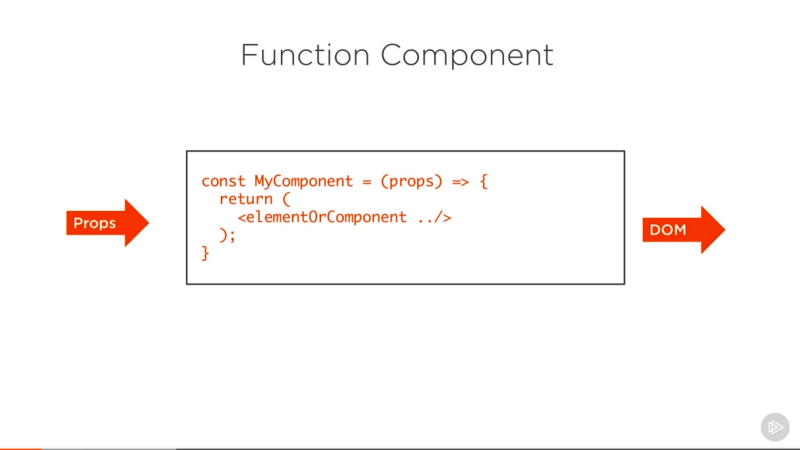
 How To Write Your First React Js Component
How To Write Your First React Js Component
 Hooks Can Only Be Called Inside The Body Of A Function
Hooks Can Only Be Called Inside The Body Of A Function
 How To Define A Function Inside A Class In Javascript Code
How To Define A Function Inside A Class In Javascript Code
 Javascript Function And Function Expressions With Examples
Javascript Function And Function Expressions With Examples
 C Class And Object With Example
C Class And Object With Example
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Asynchronous Javascript Using Async Await Scotch Io
Asynchronous Javascript Using Async Await Scotch Io
 How To Pass An Array As A Function Parameter In Javascript
How To Pass An Array As A Function Parameter In Javascript
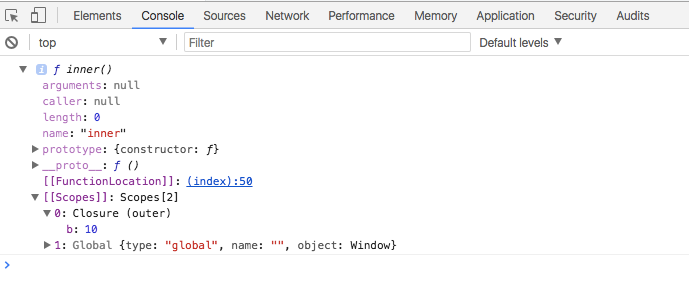
 A Simple Guide To Help You Understand Closures In Javascript
A Simple Guide To Help You Understand Closures In Javascript
 Python Method Classes Objects And Functions In Python
Python Method Classes Objects And Functions In Python
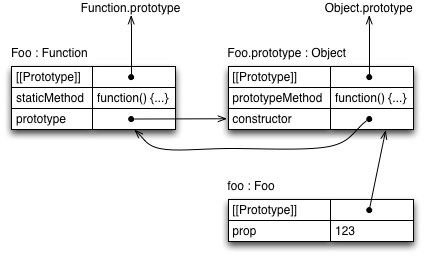
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 Javascript Es6 Classes Objects In Programming Languages
Javascript Es6 Classes Objects In Programming Languages
 How To Write Private And Public Functions Inside A Javascript
How To Write Private And Public Functions Inside A Javascript
 Javascript Functions Are First Class Citizens By Demby
Javascript Functions Are First Class Citizens By Demby



0 Response to "33 Javascript Function Inside Class"
Post a Comment