24 What Does Function Mean In Javascript
26/8/2021 · Home › what does async function mean in javascript › what does function mean in javascript › what does function(e) mean in javascript. 40 What Does Function Mean In Javascript Written By Joan A Anderson. Thursday, August 26, 2021 Add Comment Edit. In regular functions the this keyword represented the object that called the function, which could be the window, the document, a button or whatever. With arrow functions the this keyword always represents the object that defined the arrow function. Let us take a look at two examples to understand the difference.
 What Is Javascript Used For Hack Reactor
What Is Javascript Used For Hack Reactor
What does that e mean in JavaScript and jQuery? Here is a brief, simple video showing the properties of the event object and examples of what data you can re...
/171574667-56a5487f3df78cf7728769c6.jpg)
What does function mean in javascript. By now, the most common use of the $ () function is as synonym for jQuery () in the popular jQuery Javascript framework. It returns a jQuery object (or objects), which includes much more than just a reference to the DOM element. (In jQuery, you can still access the underlying DOM element using.get ().) 1 week ago - Master the JavaScript Interview: What is a Pure Function? ... Pure functions are essential for a variety of purposes, including functional programming, reliable concurrency, and React+Redux apps. But what does “pure function” mean? This is similar to functions in JavaScript which return undefined explicitly, like so: function und() { return undefined } und() or implicitly, like so: function und() { } und() Regardless of the expressions and statements in the functions above (adds 2 numbers together, finds the average of 5 numbers, whatever), there is no result returned.
It means you can pass function references as parameters to other functions(This is not possible in C/C++/Java directly..there are other ways to do it, but this feature is not primary to them). In above code, we are just passing the function reference ("clickCallBack") to the addEventListener function. A function definition (also called a function declaration, or function statement) consists of the function keyword, followed by: The name of the function. A list of parameters to the function, enclosed in parentheses and separated by commas. The JavaScript statements that define the function, enclosed in curly brackets, {...}. It is short-hand or alternative of self-invoking anonymous function: (function(){ // code })(); Can be written:!function(){ // code }(); You can also use + instead of !. If you simply did: function(){ // code }(); That will create problems, that's why you need to add ! before it which turns the function declaration into function expression.
With both functions above, the n is passed into those functions through the inline javascript in the html (the onclick attributes). The slideIndex variable is a marker for which picture is currently being shown (when slideIndex is one, show the first picture. When slideIndex is two, show the second, etc.). Learn about function in JavaScript. The JavaScript provides function the same way as most of the scripting and programming language. Firstly, a code block that looks like (function () {}) () is merely a function that is executed in place. Let's break it down a little. 1. (2.
"Native" in this context means that a piece of functionality (object, function, etc) is provided by your environment, rather than being written by an user of that environment. So a "native function" is a function provided by your browser/server/Ja... Jun 21, 2021 - It should be brief, as accurate ... the code gets an indication of what the function does. It is a widespread practice to start a function with a verbal prefix which vaguely describes the action. There must be an agreement within the team on the meaning of the prefi... HTML,CSS,JavaScript,DHTML,XML,XHTML,ASP,ADO and VBScript tutorial from W3Schools.
Well as the name suggests, a a calling function is the one which contains a function invocation (or call) and the one being called is called the called function. The typeof operator in JavaScript returns "function" for functions. But, JavaScript functions can best be described as objects. JavaScript functions have both properties and methods. The arguments.length property returns the number of arguments received when the function was invoked: An arrow function expression is a compact alternative to a traditional function expression, but is limited and can't be used in all situations.. Differences & Limitations: Does not have its own bindings to this or super, and should not be used as methods. Does not have new.target keyword.; Not suitable for call, apply and bind methods, which generally rely on establishing a scope.
In JavaScript this is possible because functions are objects (i.e. they can have properties and methods assigned to them), objects are data, and data may be passed to functions or returned from them. Functions passed to other functions and which ... 2 weeks ago - Events are actions or occurrences that happen in the system you are programming, which the system tells you about so you can respond to them in some way if desired. For example, if the user selects a button on a webpage, you might want to respond to that action by displaying an information box. Function.name A Function object's read-only name property indicates the function's name as specified when it was created, or it may be either anonymous or '' (an empty string) for functions created anonymously. Note: In non-standard, pre-ES2015 implementations the configurable attribute was false as well. JavaScript compressors and minifiers
Sep 23, 2016 - I am new to JavaScript/jQuery and I've been learning how to make functions. A lot of functions have cropped up with (e) in brackets. Let me show you what I mean: Another scenario to look out for is whether the function is attached to an object (its context) at the call site. According to the binding rule in JavaScript, a function can use an object as its context only if that object is bound to it at the call site. This form of binding is known as implicit binding. Here is what I mean by that: Mar 19, 2016 - I've seen a Javascript program based on how to remove an element from DOM. But i'm feeling confused about the function.I don't understand the meaning of "e" parameter inside my function.I knew a parameter must have a value that's called argument but in my code where is my argument?
Description. When a return statement is used in a function body, the execution of the function is stopped. If specified, a given value is returned to the function caller. For example, the following function returns the square of its argument, x , where x is a number. If the value is omitted, undefined is returned instead. The then () method in JavaScript has been defined in the Promise API and is used to deal with asynchronous tasks such as an API call. Previously, callback functions were used instead of this function which made the code difficult to maintain. Write a Modulo Function with JavaScript. If we actually want to do modular arithmetic with JavaScript, we have to write our own modulo function. One example would be this: const mod = (a, b) => ((a % b) + b) % b. It wraps the results of a % b to be within 0 and b — 1 or b+1 and 0 if b is negative by adding a % b to b.
Nov 08, 2018 - When I first learned the basics ... in functions. Yet, I went on to learn the framework of WordPress, PHP, etc., starting doing coding work for a couple of agencies, and every once in a while, while working on a project, I would see that little e in a script somewhere. I thought, "What does that e mean in JavaScript and ... Jul 20, 2021 - Generally speaking, a function is a "subprogram" that can be called by code external (or internal in the case of recursion) to the function. Like the program itself, a function is composed of a sequence of statements called the function body. Values can be passed to a function, and the function ... What does the ? question mark mean in JavaScript code? The question mark ? is an alternative to an if statement best used in the case where one of two values will be assigned to a variable based on a conditional statement.
Expressions and operators. This chapter describes JavaScript's expressions and operators, including assignment, comparison, arithmetic, bitwise, logical, string, ternary and more. A complete and detailed list of operators and expressions is also available in the reference. Dec 02, 2018 - A Function Declaration defines a named function. To create a function declaration you use the function keyword followed by the name of the function. When using function declarations, the function… JavaScript - Functions, A function is a group of reusable code which can be called anywhere in your program. This eliminates the need of writing the same code again and again. It helps
Aug 30, 2014 - Hi I have started reading a tutorial on a highly respected site called “http://www.quirksmode ” in this tutorial the author passes the parameter “e” in a slew of functions like you are supposed to know what “e” means. So what does it mean? The link to the article I am talking ... ES6 Arrow functions: In javascript the => is the symbol of an arrow function expression. A arrow function expression does not have its own this binding and therefore cannot be used as a constructor function. for example: As said, you try to invoke a function, but what you call isn't a function. Example: let's define an object. [code]var foo = { someValue: 10, theFunction: function ...
When it is used like that, the rest operator enables the developer to create functions that can take an indefinite number of arguments, also called functions of variable arity or variadic functions. Here's the simplest example of such a function. Let's assume you want to create a function that calculates the sum of all its arguments. Nov 02, 2019 - JavaScript allows to declare functions in 6 ways. The article describes how to choose the right declaration type, depending on the function purpose. A JavaScript function is a block of code designed to perform a particular task. A JavaScript function is executed when "something" invokes it (calls it).
In a JavaScript function, the owner of the function is the default binding for this. So, in a function, this refers to the Global object [object Window]. A declared function is "saved for later use", and will be executed later, when it is invoked (called). In JavaScript, functions are objects, and they have both properties and methods. A function can also be defined using an expression (See Function Definitions). Read our JavaScript Tutorial to learn all you need to know about functions. Suppose there is a function in JavaScript with the name fun with definition as given below. [code] function fun(a,b){ console.log(a,b, arguments, this); } [/code] a and b are parameters of the function fun. In javascript every function receiv...

 What Does The Leading Semicolon In A Javascript File Mean
What Does The Leading Semicolon In A Javascript File Mean

 Is There Any Way To Execute Javascript Code Via Ahk Ask
Is There Any Way To Execute Javascript Code Via Ahk Ask
 Understanding Hoisting In Javascript Digitalocean
Understanding Hoisting In Javascript Digitalocean
 How To Check If Object Is Empty In Javascript Samanthaming Com
How To Check If Object Is Empty In Javascript Samanthaming Com
 Uncaught Typeerror A Indexof Is Not A Function Wordpress
Uncaught Typeerror A Indexof Is Not A Function Wordpress
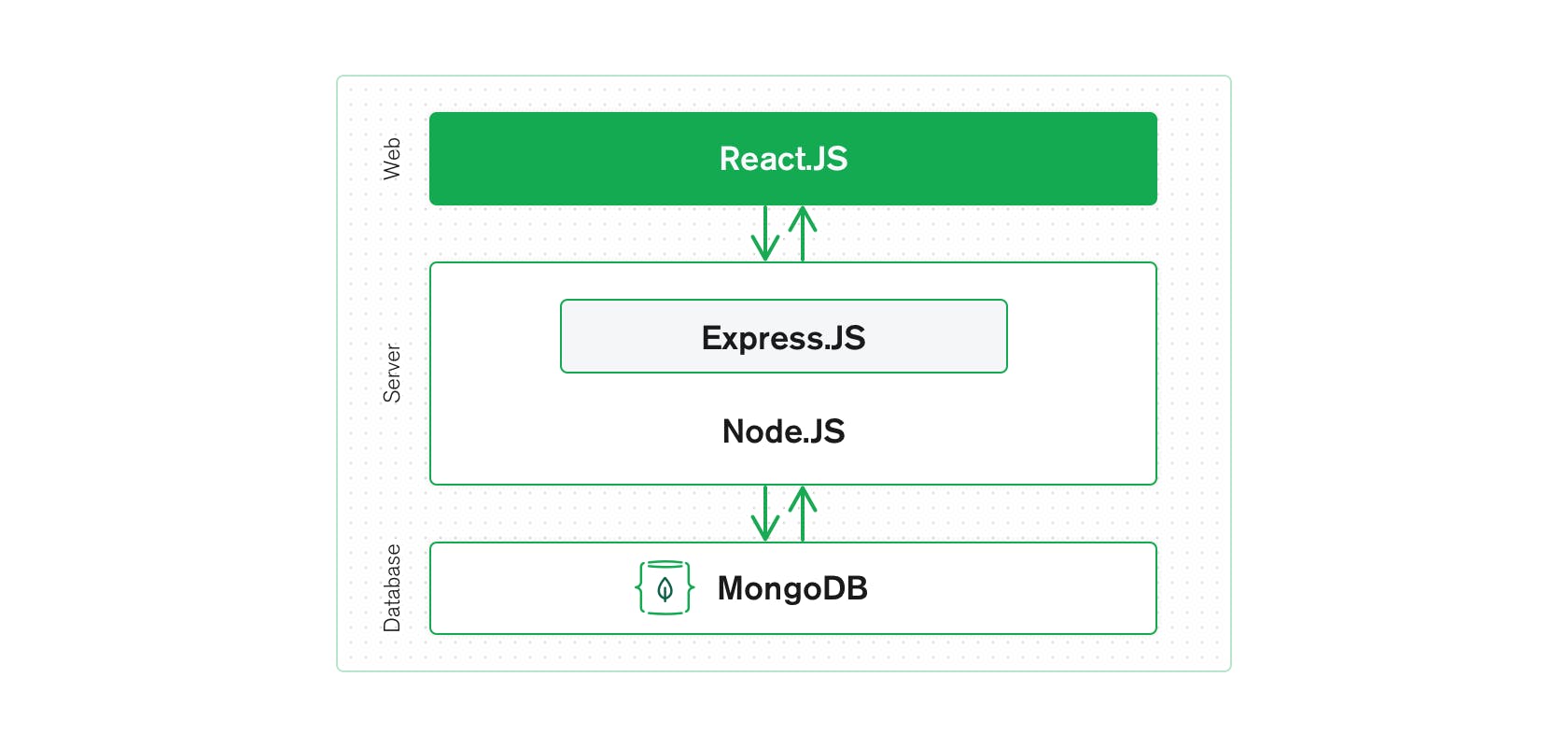
 What Is The Mern Stack Introduction Amp Examples Mongodb
What Is The Mern Stack Introduction Amp Examples Mongodb
 Javascript Functions Concept To Ease Your Web Development
Javascript Functions Concept To Ease Your Web Development
 What Do They Mean By Memoized Callbacks And What Does
What Do They Mean By Memoized Callbacks And What Does
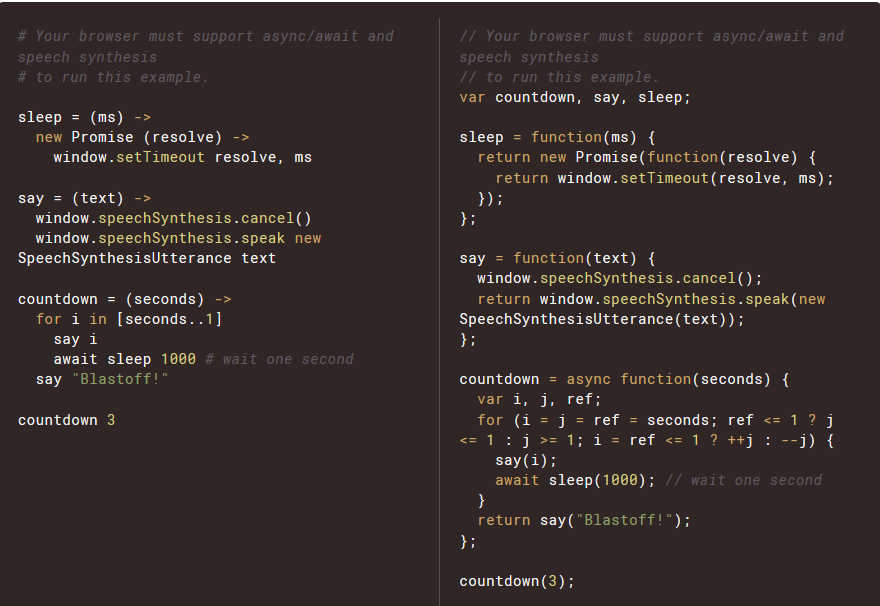
 Coffeescript 2 Released With Support For Async
Coffeescript 2 Released With Support For Async
Snap User Discussion Discuss Scratch
 All You Need To Know About Javascript Functions
All You Need To Know About Javascript Functions
/171574667-56a5487f3df78cf7728769c6.jpg) The Dollar Sign And Underscore In Javascript
The Dollar Sign And Underscore In Javascript
 Javascript Mcq Multi Choice Questions Javatpoint
Javascript Mcq Multi Choice Questions Javatpoint
How Does A Javascript Function Define A Type And Create
 How To Check If A Variable Is An Array In Javascript
How To Check If A Variable Is An Array In Javascript
 Why Use Node Js A Comprehensive Tutorial With Examples Toptal
Why Use Node Js A Comprehensive Tutorial With Examples Toptal
 Javascript Replace A Step By Step Guide Career Karma
Javascript Replace A Step By Step Guide Career Karma
 How To Define A Javascript Function In Html 6 Steps
How To Define A Javascript Function In Html 6 Steps



0 Response to "24 What Does Function Mean In Javascript"
Post a Comment