27 Convert String To In Javascript
Nov 03, 2019 - Managing data is one of the fundamental concepts of programming. Because of this, JavaScript offers plenty of tools to parse various data types, allowing you to easily interchange the format of data. Particularly, I'll be covering how to convert a Number to a String in this article. You can use the JSON.parse () method in JavaScript, to convert a JSON string into a JSON object. Convert String to JSON Using json.stringify ()
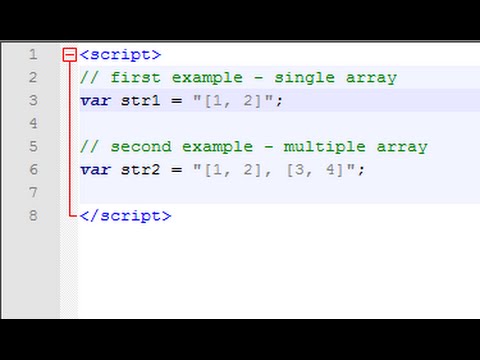
 How To Convert A String To A Number In Javascript
How To Convert A String To A Number In Javascript
Well, it is possible, and here in this simple tutorial, I am going to show you how to convert any string into a variable in JavaScript. To do this task, we will use the JavaScript eval () function. Well, this is the function that will play the main role to create variable name from our string. Now see the example below:

Convert string to in javascript. string Use the String() Function to Convert an Integer to a String in JavaScript. We have used String() to convert the value of a variable to a string. This method is also called typecasting. Typecasting means changing the data type of one value to another data type. Check the code below. var a = 45; var b = String(a); console.log(typeof(b ... Sometimes, you need to convert a JavaScript object to a plain string that is useful for storing object data in a database. In this tutorial, we will suggest two methods for converting an object to a string. In JavaScript parseInt () function is used to convert the string to an integer. This function returns an integer of base which is specified in second argument of parseInt () function. parseInt () function returns Nan (not a number) when the string doesn't contain number.
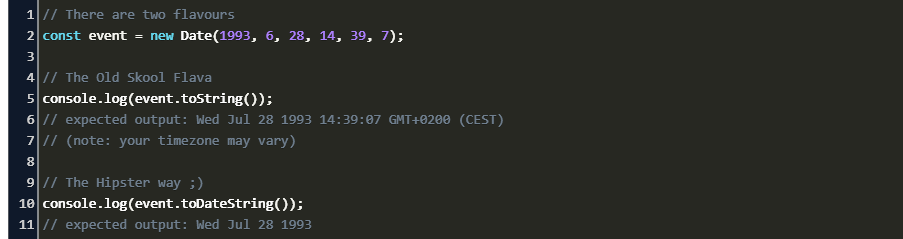
4 weeks ago - The parseInt() function parses a string argument and returns an integer of the specified radix (the base in mathematical numeral systems). ... The value to parse. If this argument is not a string, then it is converted to one using the ToString abstract operation. Method 2: In this method we will use the parseFloat () method which is an inbuilt function in JavaScript that is used to accept the string and convert it into a floating point number. If the string does not contain a numeral value or If the first character of the string is not a Number then it returns NaN i.e, not a number. The standard string representation of a date time string is a simplification of the ISO 8601 calendar date extended format. (See the section Date Time String Format in the ECMAScript specification for more details.). For example, "2011-10-10" (date-only form), "2011-10-10T14:48:00" (date-time form), or "2011-10-10T14:48:00.000+09:00" (date-time form with milliseconds and time zone) can be ...
3 weeks ago - Next, we'll turn our attention to strings — this is what pieces of text are called in programming. In this article, we'll look at all the common things that you really ought to know about strings when learning JavaScript, such as creating strings, escaping quotes in strings, and joining strings ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The parseInt function converts its first argument to a string, parses that string, then returns an integer or NaN. If not NaN, the return value will be the integer that is the first argument taken as a number in the specified radix. (For example, a radix of 10 converts from a decimal number, 8 converts from octal, 16 from hexadecimal, and so on.)
# 4 Ways to Convert String to Character Array in JavaScript. Here are 4 ways to split a word into an array of characters. "Split" is the most common and more robust way. But with the addition of ES6, there are more tools in the JS arsenal to play with 🧰 The String.split () method converts a string into an array of substrings by using a separator and returns a new array. It splits the string every time it matches against the separator you pass in as an argument. You can also optionally pass in an integer as a second parameter to specify the number of splits. In the above example, the String() function converts the value of an object to a string. When using the String() function on an Object, the converted result will give [object Object]. The typeof operator gives the data type of the result variable.
Use parseFloat () function, which purses a string and returns a floating point number. The argument of parseFloat must be a string or a string expression. The result of parseFloat is the number whose decimal representation was contained in that string (or the number found at the beginning of the string). The unary + operator: value = +value will coerce the string to a number using the JavaScript engine's standard rules for that. The number can have a fractional portion (e.g., +"1.50" is 1.5). Any non-digits in the string (other than the e for scientific notation) make the result NaN. Also, +"" is 0, which may not be intuitive. Aug 23, 2019 - This function takes a string and converts it into an integer. If there is no integer present in the string, NaN will be the output.
The only native Javascript function to convert a string into an object is JSON.parse (). For example, var parsed = JSON.parse (' {"foo":"bar"}'). To convert strings of other formats, it has to be done manually. That covers the basics, but let us walk through a few more examples in this guide - Read on! 2 days ago - String literals (denoted by double or single quotes) and strings returned from String calls in a non-constructor context (that is, called without using the new keyword) are primitive strings. JavaScript automatically converts primitives to String objects, so that it's possible to use String ... How can I convert a string to boolean in JavaScript? 4373. How do I read / convert an InputStream into a String in Java? 2994. Convert bytes to a string. 4277. How do I make the first letter of a string uppercase in JavaScript? 4903. How to replace all occurrences of a string in JavaScript.
Convert the string to an array. Elements will be separated by the defined SEPARATOR. Click Here: Array.from(STRING, FUNCTION) Convert the given string, to an array. The mapping FUNCTION is optional. Click Here: Object.assign(TARGET, SOURCE) Assigns the SOURCE to the TARGET. Click Here: JSON.parse(STRING) Parse a JSON encoded string back into an ... JS Examples JS HTML DOM JS HTML Input JS HTML Objects JS HTML Events JS Browser JS Editor JS Exercises JS Quiz JS Certificate ... A common use of JSON is to exchange data to/from a web server. When sending data to a web server, the data has to be a string. Convert a JavaScript object into a ... The String in JavaScript can be converted to Array in 5 different ways. We will make use of split, Array.from, spread, Object.assign and for loop. Let's discuss all the methods in brief. 1.
One of the easiest ways to convert a string to lowercase is by using Javascript's toLowerCase () method. It's quite simple. The syntax is as follows: string.toLowerCase () The above syntax will produce a lowercase version of the given string. Let's look at an example of how to do implement this function. When you create a new Boolean object from a string, it doesn't try to check whether the string equals "true" or "false". Instead, rather misleadingly, it checks whether the variable is a non-falsy value (e.g. a value that evalutes to false-0, undefined, an empty string, null, etc). How to convert a date object to string with format hh:mm:ss in JavaScript? Convert object to a Map - JavaScript. Convert Java String Object to Boolean Object.
The global method Number () can convert strings to numbers. Strings containing numbers (like "3.14") convert to numbers (like 3.14). Empty strings convert to 0. Anything else converts to NaN (Not a Number). Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Sep 13, 2020 - There are two main ways to convert a string to a number in javascript. One way is to parse it and the other way is to change its type to a Number. All of the tricks in the other answers (e.g. unary plus) involve implicitly coercing the type of the string to a number.
The String () function converts the value of an object to a string. Note: The String () function returns the same value as toString () of the individual objects. Note: Only the first number in the string is returned! Note: Leading and trailing spaces are allowed. Note: If the first character cannot be converted to a number, parseInt() returns NaN. Apr 28, 2021 - For instance, you might want to convert a number to a string. JavaScript sometimes does this implicitly. Like when you use the double equals operator (==), or when you attempt to do something on a value with a data type that is incompatible with the operation. This is called Type Coercion.
How to Convert a String into a Date in JavaScript The best format for string parsing is the date ISO format with the JavaScript Date object constructor. But strings are sometimes parsed as UTC and sometimes as local time, which is based on browser vendor and version. May 05, 2020 - For example, alert automatically converts any value to a string to show it. Mathematical operations convert values to numbers. There are also cases when we need to explicitly convert a value to the expected type. ... In this chapter, we won’t cover objects. To convert a string to an integer parseInt () function is used in javascript. parseInt () function returns Nan (not a number) when the string doesn't contain number. If a string with a number is sent then only that number will be returned as the output. This function won't accept spaces.
3 weeks ago - Other data types will be passed as a pointer in the emscripten heap (which is really just a big array in JavaScript). For strings, you can use the Pointer_stringify helper function to convert to a JavaScript string. To return a string value you need to call _malloc to allocate some memory and ... Convert String to JSON Object using Javascript is an essential task if you are working heavily on JavaScript-based applications. Developer faces many issues when they begin working with JSON and JavaScript in the beginning stage and this kind of solution is very handy. JSON.parse() can be used to convert text to JSON. Jul 28, 2021 - Parsing JSON (converting strings to JavaScript objects) If the string you're calling eval() on contains data (for example, an array: "[1, 2, 3]"), as opposed to code, you should consider switching to JSON, which allows the string to use a subset of JavaScript syntax to represent data.
Nov 03, 2019 - The previous two approaches work simply due to the fact that JavaScript tries to assimilate the data-types used in a statement such as addition or multiplication. ... Another way of transforming a String to number or a number to String is creating a new String or Number object with the new keyword. The best string format for string parsing is the date ISO format together with the JavaScript Date object constructor. Examples of ISO format: YYYY-MM-DD or YYYY-MM-DDTHH:MM:SS . But wait!
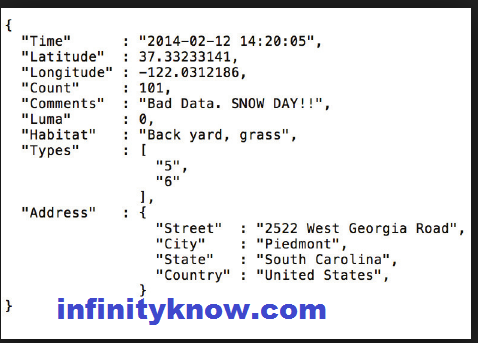
 Convert Json String To Data Array Using Javascript Or C
Convert Json String To Data Array Using Javascript Or C
 9 Ways To Convert Strings Into Numbers In Javascript By
9 Ways To Convert Strings Into Numbers In Javascript By
 Javascript Converting Strings To Numbers Udemy Blog
Javascript Converting Strings To Numbers Udemy Blog
 Javascript String To Array How To Convert String To Array
Javascript String To Array How To Convert String To Array
 How To Convert String To Float Number In Javascript
How To Convert String To Float Number In Javascript
 Beginner Goodies Convert A Javascript Object To Json String
Beginner Goodies Convert A Javascript Object To Json String
 Js Convert Html In String Code Example
Js Convert Html In String Code Example
 Convert String Object To Object Stack Overflow
Convert String Object To Object Stack Overflow
 Javascript Convert String Array To Array
Javascript Convert String Array To Array
 How To Convert A String To An Integer In Javascript Stack
How To Convert A String To An Integer In Javascript Stack
 5 Ways To Convert A Value To String In Javascript
5 Ways To Convert A Value To String In Javascript
 How To Convert String To Object In Angularjs Pakainfo
How To Convert String To Object In Angularjs Pakainfo
 Convert A String To A Number In Javascript Clue Mediator
Convert A String To A Number In Javascript Clue Mediator
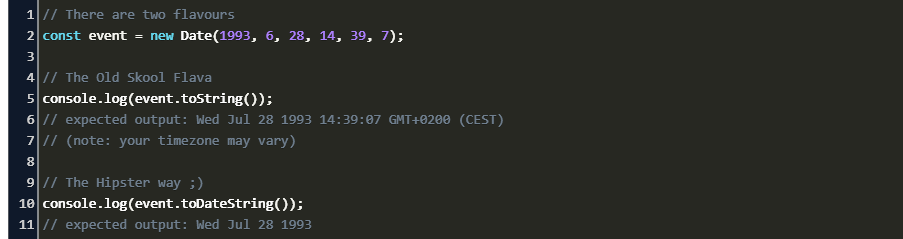
 Convert Datetime To String Js Code Example
Convert Datetime To String Js Code Example
 Convert String Into Date Using Javascript Geeksforgeeks
Convert String Into Date Using Javascript Geeksforgeeks
 How To Convert A Number To String In Javascript Demo
How To Convert A Number To String In Javascript Demo
 Convert String To Number Array In Javascript With React Hooks
Convert String To Number Array In Javascript With React Hooks
 How To Get Numbers From A String In Javascript
How To Get Numbers From A String In Javascript
 Convert String To Boolean In Javascript Stack Overflow
Convert String To Boolean In Javascript Stack Overflow
 Convert Js Object To Json String Genera Codice
Convert Js Object To Json String Genera Codice
 Convert Comma Separated String To Array Using Javascript
Convert Comma Separated String To Array Using Javascript
 Convert String Into Date Using Javascript Geeksforgeeks
Convert String Into Date Using Javascript Geeksforgeeks
 Convert String To Array Using Javascript Split Method
Convert String To Array Using Javascript Split Method
 How To Convert A String To A Number In Javascript
How To Convert A String To A Number In Javascript
 How To Convert A String To An Integer In Javascript Stack
How To Convert A String To An Integer In Javascript Stack
 Avoid Tostring Fatal Error String Casting In Javascript
Avoid Tostring Fatal Error String Casting In Javascript
0 Response to "27 Convert String To In Javascript"
Post a Comment