35 How To Use Atom For Javascript
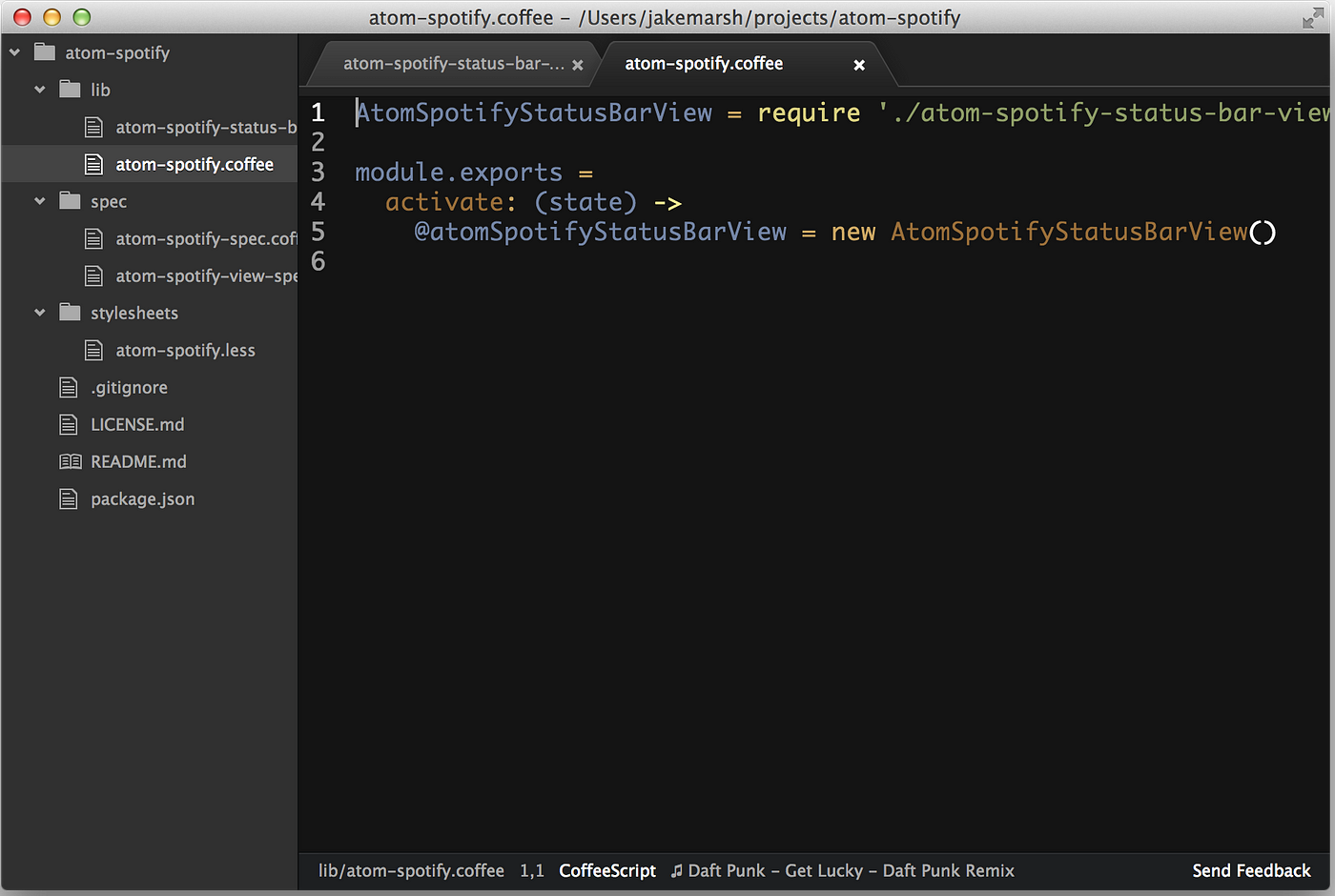
Apr 08, 2018 - Synchronize settings, keymaps, user styles, init script, snippets and installed packages across Atom instances. I back up all my settings to Gist and sync between work/personal computers. ... Displays the currently playing song in Spotify in Atom’s status bar. Not essential, but fun. ... JavaScript code intelligence for ... Oct 12, 2014 - So this post is going to be a quick look at the tools I use for more seamless JavaScript development in a text editor. ... Before we get to anything JavaScript specific, there are a few important things to set up. First, I’m assuming that you’re using a modern, extensible text editor. Those include, but are not limited to: Sublime Text, Vim, Atom ...
10 Best Javascript Ide Amp Source Code Editors To Use Updated

How to use atom for javascript. Open Atom; Press Ctrl+Shift+P and write "View installed packages" and click on the correct element in the drop down menu; Look at the left part of the screen click Install; Search for "script" Install script; Now you are ready to run Python in Atom! To do that you can simply press Ctrl+Shift+P and search for "run" or you can directly press Ctrl+B. Nov 17, 2018 - What IDE can I use for code in JS? – Valentyn Hruzytskyi Oct 16 '18 at 23:20 ... Not the answer you're looking for? Browse other questions tagged javascript atom-editor or ask your own question. ... Podcast 358: Github Copilot can write code for you. We put it to the test. Since Atom is written in HTML, CSS, and JavaScript, you can customize it yourself once you’ve learned those languages. Either text editor is great for development, so you can’t make a bad decision here. When you are further along in your coding career, try another code editor to see what ...
Aug 05, 2015 - Write C# apps with a text editor, nuget and the power of Roslyn! - Running scripts in Atom · scriptcs/scriptcs Wiki 12/4/2020 · Let’s see all Important Steps. 1.File–> Settings –>Install –> Install three packages a.script b.atom-beautify c.atom-ternjs. 2.Create New Project–>inside the project–>create new file–> Max.js(Give any name). see below image. At GitHub, we’re building the text editor we’ve always wanted: hackable to the core, but approachable on the first day without ever touching a config file. We can’t wait to see what you build with it.
This is a beginner JavaScript Series from Scratch - step by step , The first few series we would be installing plugins needed for JS like ternjs which would give us auto-completion , in our next tutorial we would set up a package to help us console or run our JavaScript code on atom atom link: ... In this Atom Editor Tutorial, I show you a package for writing fast JavaScript. Subscribe for more free tutorials https://goo.gl/6ljoFc Purchase this series ... Mar 18, 2016 - There are many scenarios where you will want to beautify the code for better readability, maybe when you're looking at someone else's code, or trying to make sense of some minified code. It supports a large number of languages including JavaScript. ... TernJS provides code intelligence for Atom, ...
Jun 29, 2017 - I downloaded both atom and sublime ... to get JavaScript running on it. it took me awhile figure out how to even use atom, but i eventually somewhat figured it out. ... Also, I made a carousel on codepen and it worked great, but its not working on Atom. is there a language i forgot to install ... 17/4/2018 · Learn how to run JavaScript code in the atom text editor.Shortcut to run code on a mac is: command + iWindows shortcut: shift + ctrl + bDocumentation: https:... 1/12/2018 · Creating an Atom feed reader with Javascript. Atom is an extension of XML, just like RSS. Atom uses the .atom and .xml extensions and the application/atom+xml mimetype. …
Feb 03, 2017 - The commands Just simply doesnt work. Anyone even know if theirs a run button? 11/4/2019 · learn how to run javascript in atom the right way! super easy and will change your life! 🤑 https://host.promo⌨ mac shortcut: command + i ⌨ windows shortcut:... Apr 05, 2021 - Those who work in bigger teams might find this package very useful, as the code will be formatted in a standard manner that everyone can read without problems. The package supports various languages, including HTML, CSS, Python, Ruby, C, and more. ... If you use Atom to code in JavaScript, this ...
Apr 19, 2018 - The js-hyperclick package provides JavaScript-specific definitions to hyperclick engine. These packages are very helpful. One feature I like the most is that it would let you navigate inside NPM modules just by clicking on a function you are using. ... This package allows you to use Apple’s San Francisco Monospace font in Atom ... May 30, 2017 - Linter is a base linter package ... for specific languages. You can find a list of language-specific linters at atomlinter.github.io; I’ve included the top-used linters by our team here at Shopify: ... This linter provides an interface to eslint and is used on files with the JavaScript ... In this short video, learn about the five packages I use to make working with HTML, CSS, and JS in Atom a much more enjoyable/productive experience :P
22/3/2016 · atom. config. get ('yourPackage'); // Returns the entire configuration object atom. config. get ('yourPackage.activateHyperMode'); // Returns false atom. config. get ('core.fileEncoding ... Aug 04, 2018 - Find centralized, trusted content ... you use most. ... Connect and share knowledge within a single location that is structured and easy to search. ... I was tried to load my JavaScript file in atom code editor with script plugin.but I failed again and again.now tell me how can I solve this problem. ... Not the answer you're looking for... Atom comes pre-installed with four ... looking for? Install themes created by the Atom community or create your own. ... It's easy to customize and style Atom. Tweak the look and feel of your UI with CSS/Less, and add major features with HTML and JavaScript....
 How To Install Atom Text Editor On Ubuntu 20 04 Linuxize
How To Install Atom Text Editor On Ubuntu 20 04 Linuxize
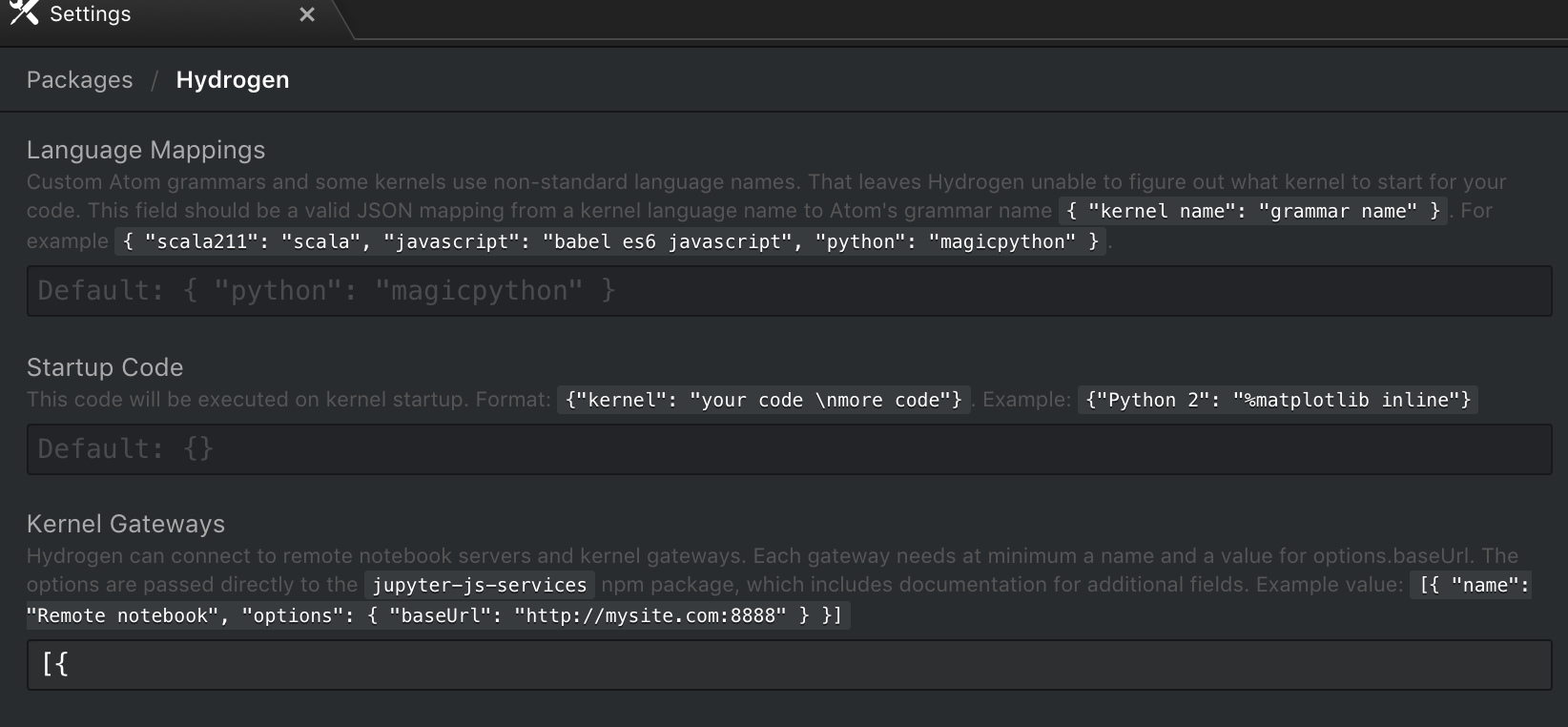
 Combine The Power Of Atom And Jupyterlab Use Atom To Run
Combine The Power Of Atom And Jupyterlab Use Atom To Run

 How To Run Lua Using Atom Text Editor Windows Community
How To Run Lua Using Atom Text Editor Windows Community
 Install Atom Text Editor On Kali Linux 2021 X Computingforgeeks
Install Atom Text Editor On Kali Linux 2021 X Computingforgeeks
Github Noseglid Atom Build Build Your Project Directly
 Atom Vs Brackets Which Text Editor Is Best Career Karma
Atom Vs Brackets Which Text Editor Is Best Career Karma
 The 21 Best Atom Packages For Front End Developers Front
The 21 Best Atom Packages For Front End Developers Front
 My Top 15 Atom Packages Hackable Packages For A Hackable
My Top 15 Atom Packages Hackable Packages For A Hackable
 General Synthesis Of Single Atom Catalysts With High Metal
General Synthesis Of Single Atom Catalysts With High Metal
 How To Run Java Program In Atom Editor
How To Run Java Program In Atom Editor
Github Noseglid Atom Build Build Your Project Directly
 Essential Atom Io Add On Packages For Wordpress Plugin
Essential Atom Io Add On Packages For Wordpress Plugin
 The Ultimate Atom Editor Setup For Js React By Elad
The Ultimate Atom Editor Setup For Js React By Elad
 The Ultimate Atom Editor Setup For Js React By Elad
The Ultimate Atom Editor Setup For Js React By Elad
 15 Best Javascript Ide Amp Code Editors Review Updated
15 Best Javascript Ide Amp Code Editors Review Updated
 Github Is Converting Its Atom Text Editor Into An Ide Infoworld
Github Is Converting Its Atom Text Editor Into An Ide Infoworld
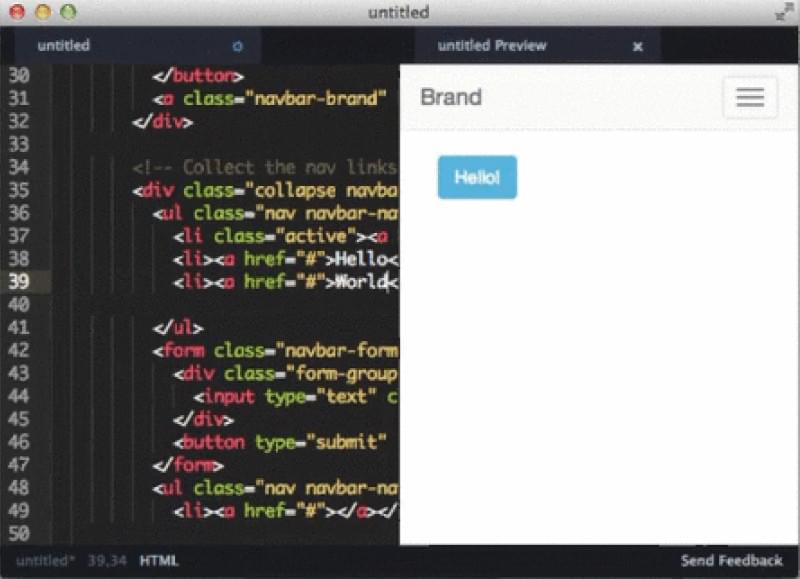
 7 Atom Add Ons For Running Code And Previewing Changes
7 Atom Add Ons For Running Code And Previewing Changes
![]() Atom 1 52 0 For Mac Free Download Downloadies
Atom 1 52 0 For Mac Free Download Downloadies
 The Best Atom Packages And Extensions You Can Install
The Best Atom Packages And Extensions You Can Install
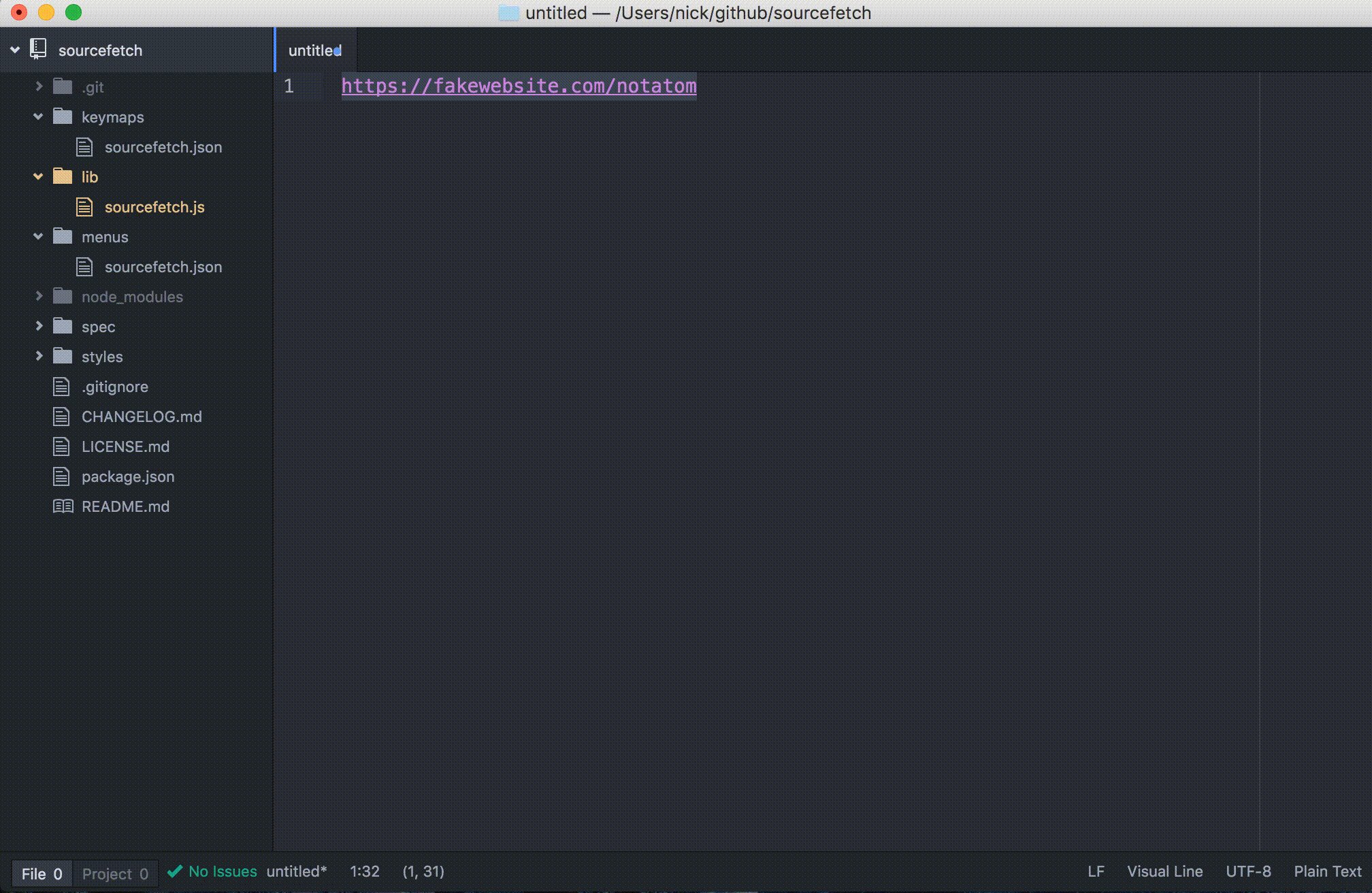
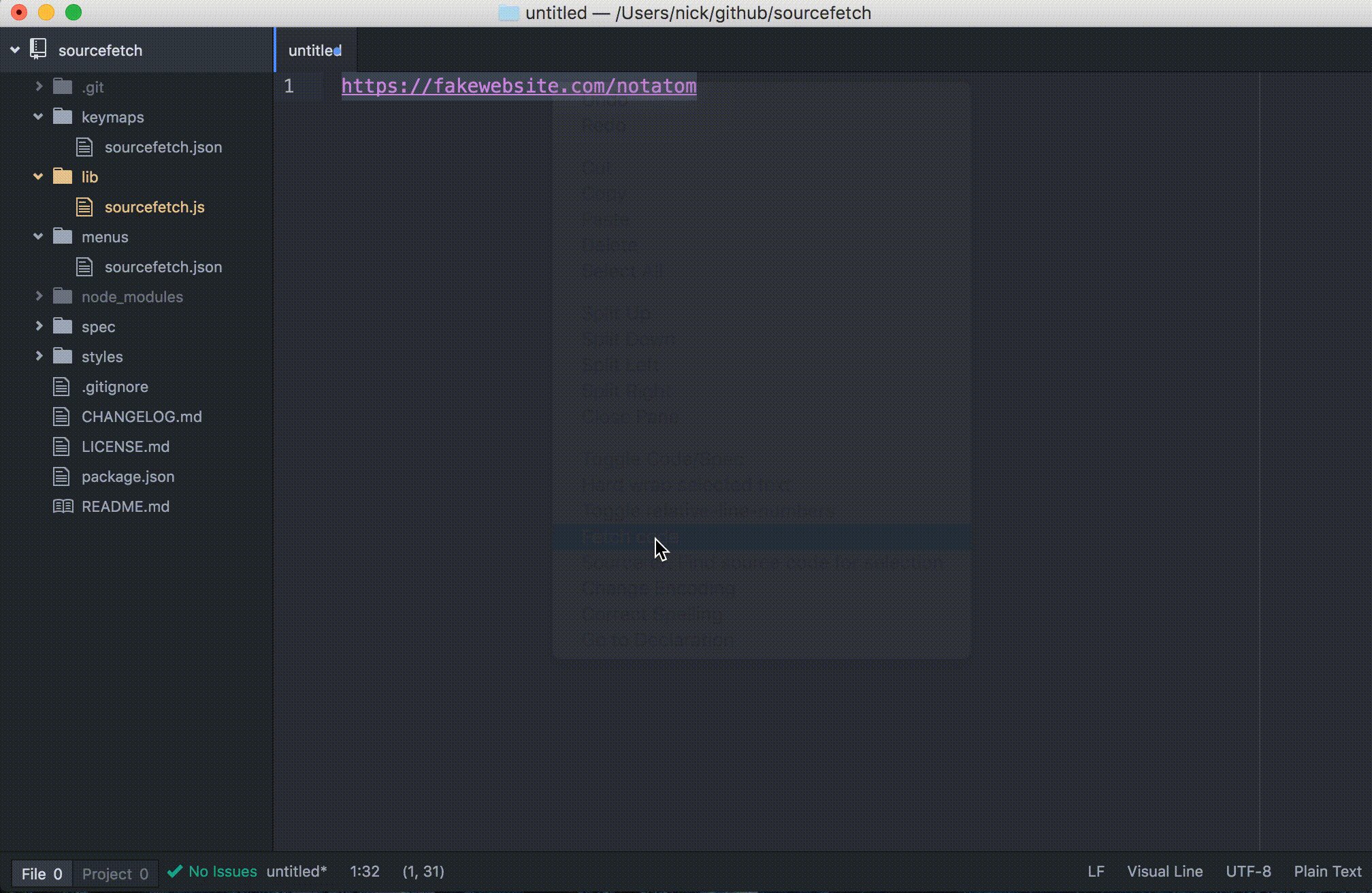
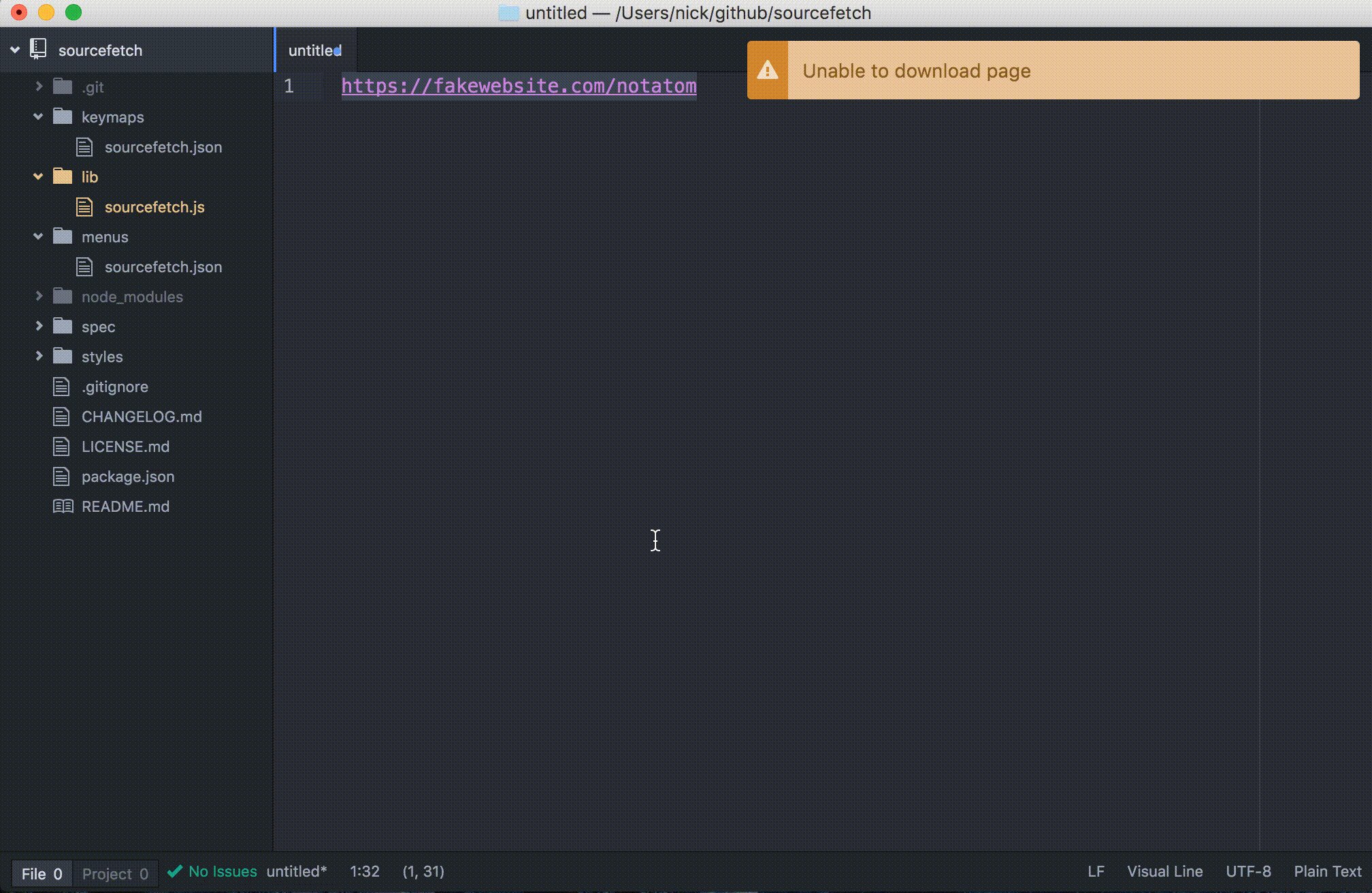
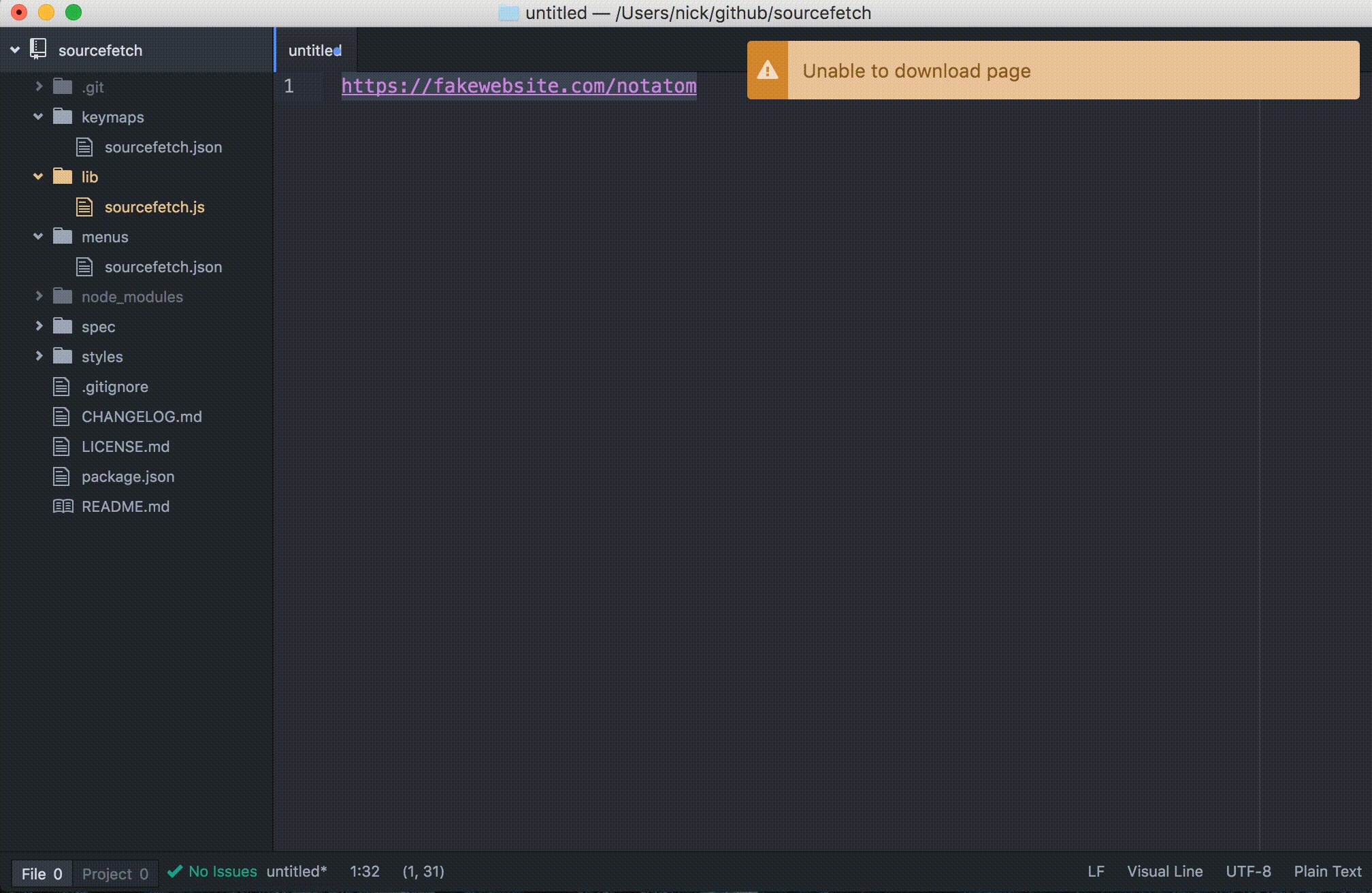
 Building Your First Atom Plugin The Github Blog
Building Your First Atom Plugin The Github Blog
 Commenting Out Code Blocks In Atom Stack Overflow
Commenting Out Code Blocks In Atom Stack Overflow
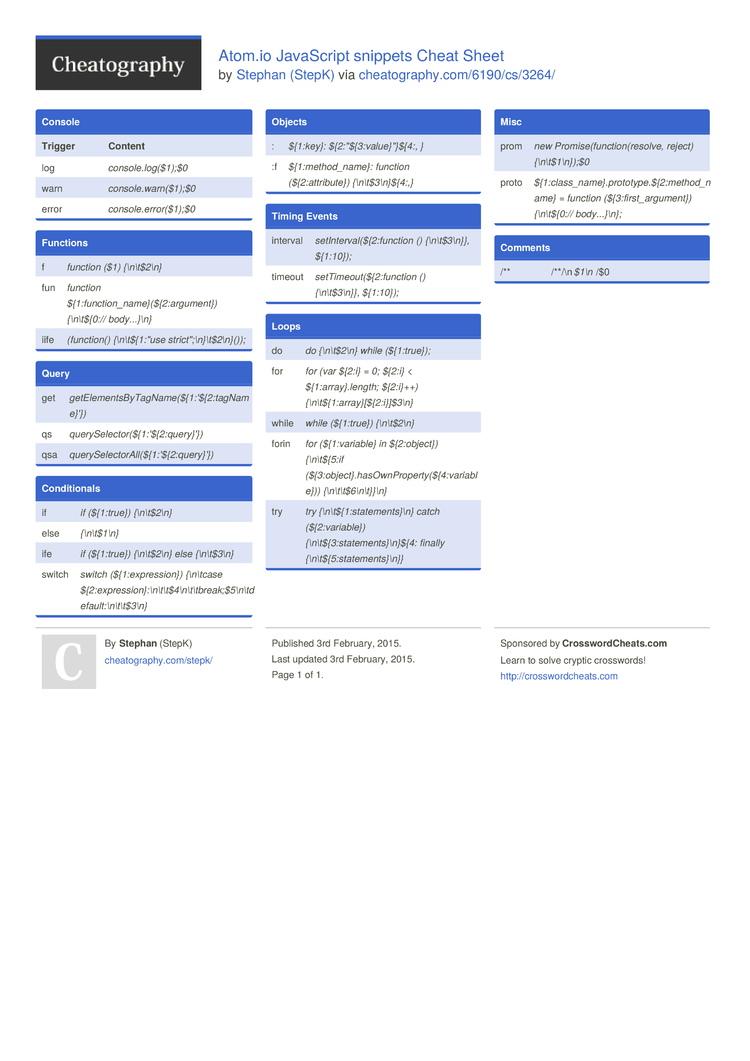
 Atom Io Javascript Snippets Cheat Sheet By Stepk Download
Atom Io Javascript Snippets Cheat Sheet By Stepk Download
 10 Essential Atom Add Ons Sitepoint
10 Essential Atom Add Ons Sitepoint
 Sublime Text Vs Atom Which Is The Best Text Editor Career
Sublime Text Vs Atom Which Is The Best Text Editor Career
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
Atom Js Code To Svg To Preview




0 Response to "35 How To Use Atom For Javascript"
Post a Comment