23 Best Way To Detect Mobile Device Javascript
27/2/2018 · What's the best way to detect a 'touch screen' device using JavaScript? How to check if a bluetooth device is connected with Android device? How to Start with Mobile Testing? JavaScript Detecting a mobile browser; How to check if a bluetooth device is connected with an Android device using Kotlin? How to detect if JavaScript is disabled in a ... 8/5/2021 · In this article, we’ll look at how to detect if a mobile device is being used to run a web app with JavaScript. Use Agent Detection. One way to check for a mobile device is to check the user agent. This isn’t the best way to check if a user is using a mobile device since user agent strings can be spoofed easily. However, it’s still an easy way to check what device is being used by the user.
 How To Detect A Mobile Device In Jquery Geeksforgeeks
How To Detect A Mobile Device In Jquery Geeksforgeeks
Best way to detect a mobile device - Depending on the screen size to do show/hide elements by using CSS Media Queries. For example, In mobile version we don't want to activate the Facebook Like Box, because it loads all those profile images and stuff.

Best way to detect mobile device javascript. 24/12/2020 · An easy way to detect mobile devices in Javascript is to check if the word “mobile” exists in the HTTP user agent – if (navigator.userAgent.toLowerCase ().match (/mobile/i)) { IS MOBILE DEVICE } That covers the basics, but let us walk through a few more examples in this guide – Read on! ⓘ I have included a zip file with all the example source code ... 10/12/2020 · To detect mobile you can check for touch events: function is_touch_device() { return 'ontouchstart' in window // works on most browsers || 'onmsgesturechange' in window; // works on ie10 } Taken from What’s the best way to detect a ‘touch screen’ device using JavaScript? 31/7/2021 · One line function to detect mobile devices with JavaScript. #mobile. #javascript. #detection. I found this function at StackOverFlow and I think that is brilliant. This function checks if window.orientation exists, because usually desktop computers and laptops didn't have it usually returns true on mobile devices.
Jul 02, 2020 - Why is it not recommended to use script elements in jsp · Given an integer, , print its first multiples. Each multiple (where ) should be printed on a new line in the form: N x i = result · Error: TypeError: Cannot read property 'addEventListener' of null at downLoaded (file:///convert.js:10:38) 19/11/2017 · Another possibility is to use mobile-detect.js. Try the demo. Browser usage: <script src="mobile-detect.js"></script> <script> var md = new MobileDetect(window.navigator.userAgent); // ... see below </script> Node.js / Express: var MobileDetect = require('mobile-detect'), md = new MobileDetect(req.headers['user-agent']); // ... see below
22/7/2020 · "Here is a JavaScript regular expression that will detect all mobile devices, including devices with a device id in their UA [(User-Agent)] string: /mobi/i The i makes it case-insensitive, and mobi matches all … Sep 06, 2012 - Here is a minified jQuery snippet that you can use to detect if your user is viewing using a mobile device. How to Detect a Mobile Device in jQuery with jQuery tutorial, methods, html and css, properties, examples of jQuery effects, selectors, traversing, events, manipulation, animation, html and more.
30/6/2020 · We use the regular expression test to detect if browser is a mobile device like: if(/Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent)){// true for mobile devicedocument.write("mobile device");}else{// false for … Apr 16, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Aug 29, 2014 - The thing is there are some javascript need to run different in mobile device and I don’t know my extension will be install in desktop theme or mobile theme and which device it is working in. So I found the very good way to detect the device and hope it will save you a little time with 3 ...
Nov 24, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Apr 28, 2020 - You can simply use the JavaScript window.matchMedia() method to detect a mobile device based on the CSS media query. This is the best and most reliable way to detected mobile devices.
 Ipad Or Iphone Disabled The 4 Best Ways To Unlock Your
Ipad Or Iphone Disabled The 4 Best Ways To Unlock Your
 Detect Pc Or Mobile Javascript If You Would Like To Detect
Detect Pc Or Mobile Javascript If You Would Like To Detect
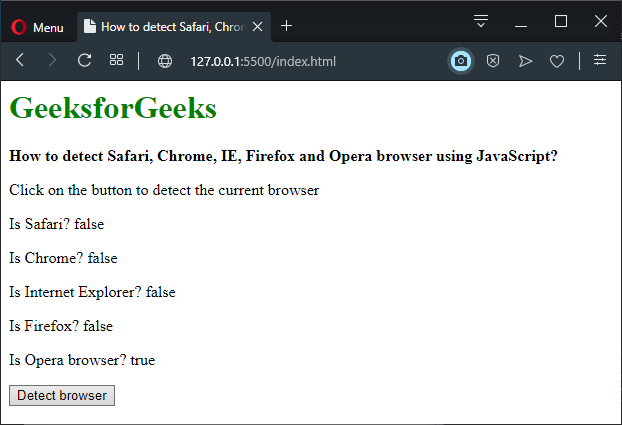
 How To Detect The User Browser Safari Chrome Ie Firefox
How To Detect The User Browser Safari Chrome Ie Firefox
 How To Detect A Mobile Device With Javascript
How To Detect A Mobile Device With Javascript
 How To Check Your Devices For Stalkerware Wired
How To Check Your Devices For Stalkerware Wired
 How To Detect A Mobile Device With Javascript By John Au
How To Detect A Mobile Device With Javascript By John Au
 Top 7 Mobile Security Threats In 2020 Kaspersky
Top 7 Mobile Security Threats In 2020 Kaspersky
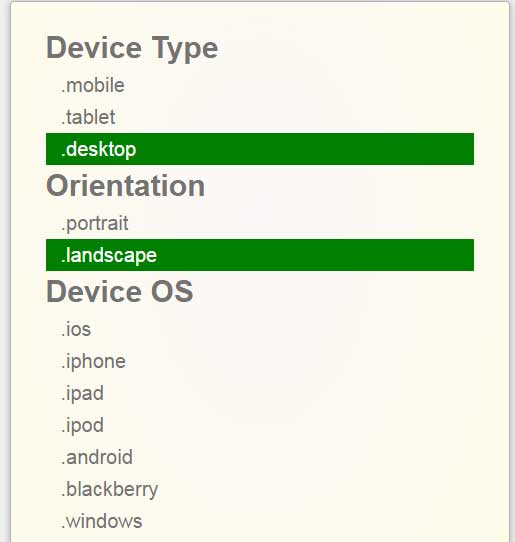
 Javascript Device Detection Windows Android Ios Portrait
Javascript Device Detection Windows Android Ios Portrait
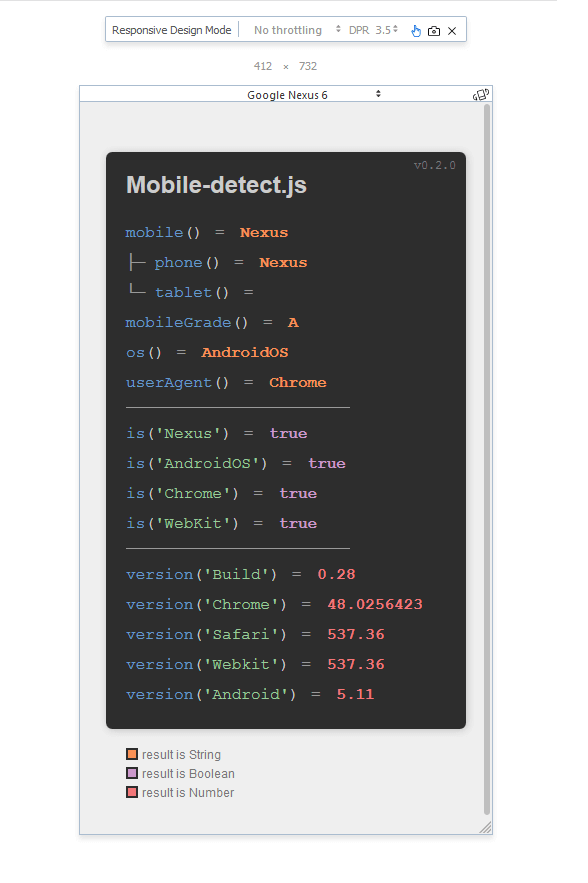
 How To Detect Mobile Device Using Mobile Detect Js Html Css
How To Detect Mobile Device Using Mobile Detect Js Html Css
 Emulate Mobile Devices In Microsoft Edge Devtools Microsoft
Emulate Mobile Devices In Microsoft Edge Devtools Microsoft
 How To Precisely Detect The Device Model Of Your Website S
How To Precisely Detect The Device Model Of Your Website S
 Jquery Javascript Detect Mobile Devices Webexplorar Com
Jquery Javascript Detect Mobile Devices Webexplorar Com
 Detect Whether An Ios Device Has A Home Bar Using Js Or Css
Detect Whether An Ios Device Has A Home Bar Using Js Or Css
 Javascript Detect Ios Device Code Example
Javascript Detect Ios Device Code Example
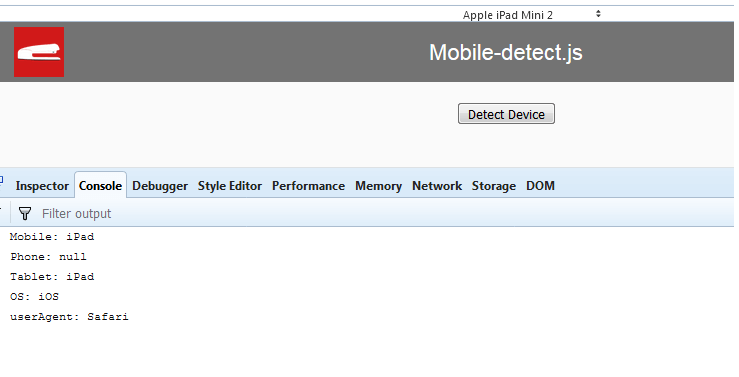
 How To Detect Mobile Device With Javascript Simple Examples
How To Detect Mobile Device With Javascript Simple Examples
 Detect Mobile Device With Javascript Red Stapler
Detect Mobile Device With Javascript Red Stapler
 Verify Phone Numbers On The Web With The Webotp Api
Verify Phone Numbers On The Web With The Webotp Api
 Use Javascript Jquery Detect Android Back Button Stack Overflow
Use Javascript Jquery Detect Android Back Button Stack Overflow
 Detect Mobile Device With Javascript Red Stapler
Detect Mobile Device With Javascript Red Stapler

 How To Detect A Mobile Device With Javascript Stackhowto
How To Detect A Mobile Device With Javascript Stackhowto
0 Response to "23 Best Way To Detect Mobile Device Javascript"
Post a Comment