26 Javascript Shooting Game Code
The Bubble Shooter Game in Html5, JavaScript with source code is free to download, use for educational purposes only. For the project demo, watch the video given below: DOWNLOAD BUBBLE SHOOTER GAME IN HTML5, JAVASCRIPT WITH SOURCE CODE: CLICK THE BUTTON BELOW. The Bubble shooter game is a single-player game. In this project, I build a shooter game using JavaScript's framework Phaser 3, a "fast, free and fun open-source framework for Canvas and WebGL powered browser games". The Witcher is a slightly different shooter game in which enemies will spawn from the top and the right side of the game canvas.
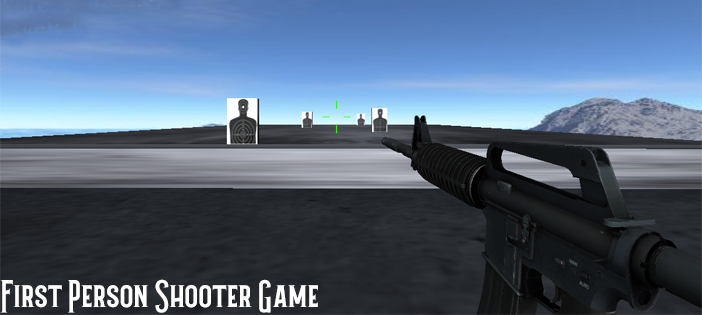
 First Person Shooter Game In Javascript With Source Code
First Person Shooter Game In Javascript With Source Code
r/javascript: All about the 𝚓𝚊𝚟𝚊𝚜𝚌𝚛𝚒𝚙𝚝 programming language!
Javascript shooting game code. Unity 3D shooting script in JavaScript. In this post I'm going to show you how to create a shooting script for your unity game in javascript. use this script in your first person camera or gun (simply drag and drop the script file). drag and drop your bullet prefab into "bulletPrefab" in the inspector. you can adjust the bullet mass and ... This is a very simple browser game for my JavaScript workshops - GitHub - davidarias/shooting-game: This is a very simple browser game for my JavaScript workshops. ... Launching Visual Studio Code. Your codespace will open once ready. There was a problem preparing your codespace, please try again. ... 26/4/2020 · 8.This is a basic snake game made with JavaScript for logic and CSS for rendering. Use the arrow keys or WASD to control the snake. You can loop through walls. 9.KIll The Birds. 10.Add the numbers 1 through 9 into the grid (only use 1 of each number) so the calculations work out and equal the numbers off the grid.
Hello, I am a beginner to programming and I really want this shooting code in my game but I don't know how to put this code so that my character in my game shoots these bullets please help: //Objects Player player = new Player(); //Bullet arraylist ArrayList<Bullet> bullets; //Vars to regulate shooting speed boolean canShoot = true; float canShootCounter; int i; void setup() { size(800, 600 ... Apr 23, 2021 - In this step-by-step tutorial we create a simple MDN Breakout game written entirely in pure JavaScript and rendered on HTML5 . 1024 JS Game. 1024 js game is powered by HTML5 and JavaScript, it is a 3D puzzle game with a colourful user interface. To play the game, you have to move the cube to the endpoint through the tile grid while also avoiding to fall into the holes in less than 1024 moves to beat the high score. Demo Download.
17/5/2013 · You probably want bullets shot at random angle, but constant speed. You can generate velocities using trigonometry: var angle = 2 * Math.PI * Math.random(); var vx = speed * Math.cos(angle); var vy = speed * Math.sin(angle); You can limit angle to smaller range if you don't want to shot in all directions. For example for range 5/4π to 7/4π: Dec 27, 2020 - Hi! In this post I'll be showing you how to create a simple 2D zombie shooting game using vanilla JS... Tagged with javascript, gamedev. There was a problem preparing your codespace, please try again. ... Failed to load latest commit information. ... Space-Shooter-Game Controls: To run this game simply clone or download this repository and then open spaceshooter.html using any web browser. ... It is a simple space shooter game made using javascript...
In this tutorial we are creating a bubble shooter game with HTML5 and JavaScript. In a bubble shooter game, the player shoots colored bubbles into a level that consists of other colored bubbles. When the bubble of the player collides with the bubbles in the level and a cluster of three or more bubbles with the same color is formed, the cluster ... May 16, 2020 - Download Simple Shooting Game in JavaScript with source code. Simple Shooting Game in JavaScript with source code. Free JavaScript projects with source code To begin coding the game, create a new folder in your documents. Use your favorite text editor to open that folder, then create three new files and name them: index.html, style.css, and script.js.It's possible to do everything in one file with HTML5, but it's more organized to keep everything separate.
Game Intro Game Canvas Game Components Game Controllers Game Obstacles Game Score Game Images Game Sound Game Gravity Game Bouncing Game Rotation Game Movement Previous Next Learn how to make games, using nothing but HTML and JavaScript. An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications. <!DOCTYPE html> <html> ... <div id="rules" style="position:absolute;" > <h1>Simple Shooter Game</h1> <p>On building this simple game I learnt more about how the programming languages HTML5, CSS and JavaScript worked....
Aug 25, 2018 - Creating a simple space shooter game for the browser ... I’m currently enrolled in Flatiron School’s web development immersive bootcamp. We just started learning JavaScript two weeks ago, and I’ve been very much enjoying DOM manipulation. JavaScript is one of the most demanding programming languages right now, there are so many libraries of JavaScript. So, There is a snake game built with JavaScript, HTML & CSS little bit. This is a very basic program. This snake game is like the legend game came with a Nokia Keypad phones. You can call this a coding game or game with coding. The object of the the game is to shoot a duck that * repeatedly moves across the screen from left to right. There are two duck * models, one for the 'live' duck and one for the 'dead' one. These are loaded * from 'duck.obj' and 'deadduck.obj' files. The 'gun' is built from primitives. * The duck and the ball that is used to shoot the duck use ...
The target is moving in a perfect half cercle, you can't predict from where it comes (it is raaaaaaaandom), you have a nice background, a nice shooter...Stay... 40+ FREE Games With Source Code (HTML+CSS+JavaScript) by admin Posted on February 18, 2020 February 18, 2020 FREE Games With Source Code - Are you looking for FREE Games With Source Code, If yes then in this post I am going to share hand-picked FREE Games With Source Code for you. CanvasCapture An HTML5 Canvas screen ... in JavaScript. Record animations from HTML5 Canvas in realtime. Create videos of HTML5 video games and demos. CanvasEngine Framework for HTML5 Canvas oriented 2D video games. colonial A canvas based video game where you build a colony in the New World. cosmos fight Cosmos Fight is a 2D space shooter ...
There was a problem preparing your codespace, please try again. ... Failed to load latest commit information. ... Published at http://mudrutom.github.io/2D-Shooter via GitHub Pages. ... As the name suggests 2D Shooter is a 2D action-shooter game where the player needs to survive multiple waves ... 10/1/2017 · Create a pointable first-person shooter gun using canvas. I've been trying to find way to render a result of how to make a gun out of canvas that can point to where the cursor is. I have a basic idea of what I should do: <!doctype html> <html> <head> <title>Block Shooter</title> </head> <script src="http://code.jquery /jquery-latest.min.js" ... IIIT-A Undergraduate . OrionStar25 has 58 repositories available. Follow their code on GitHub.
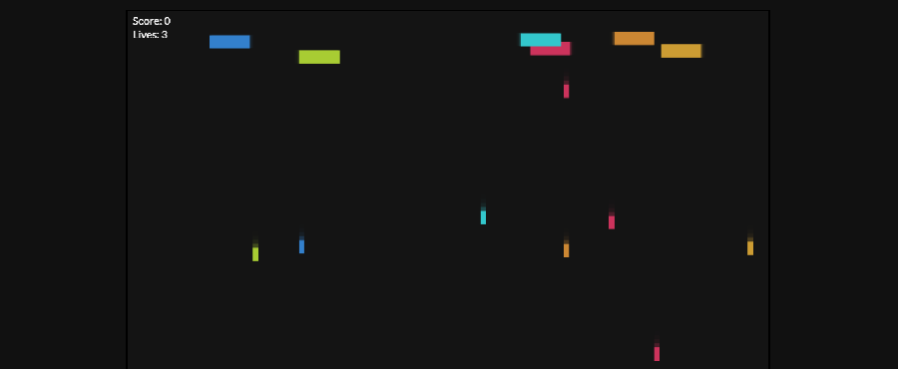
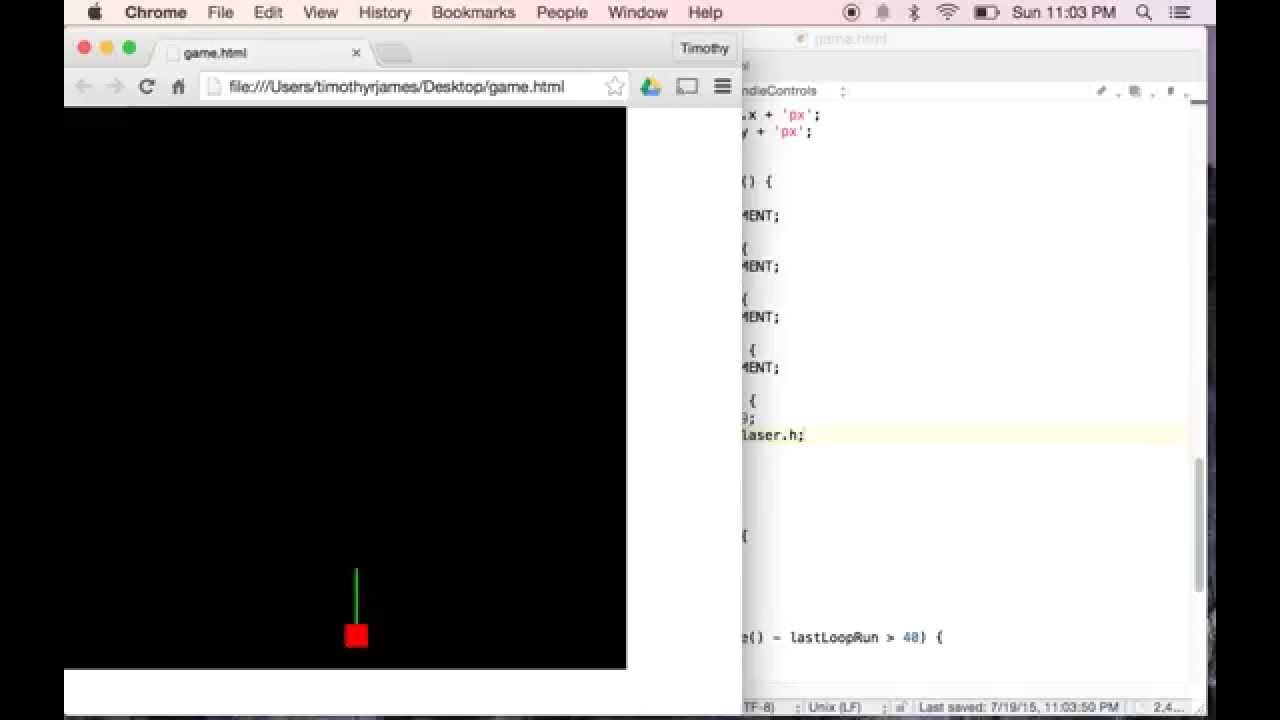
Build a vertical scrolling shooter game with HTML5 canvas - Part 1. February 6th, 2011. Part 1 - Game Basics. Part 2 - Graphics and Lasers. Part 3 - Laser Hit Test. Part 4 - Ship Hit Test and Score. Part 5 - Player Lives and Continue Button. Part 6 - Font fixes and Start screen. I've always found that, for me at least, one of ... Turn your hardware acceleration on to fully enjoy this game. See "chrome://gpu" and "chrome://flags" on your chrome to check if your hardware acceleration is enabled. Thanks for all the images and musics. ... This game is made by @suprehoge. Source code ... This is a step-by-step guide to creating a simple top-down shooter game with WADE. You can download the full source code here.
A Canvas Example that is a basic Space Shooter game. So this post might be the first of several canvas examples, this one will be on a basic space shooter game for starters. So this example is just a simple little game that involves a player ship that moves around and shoots at other player ships and that is it. This is a simple exercise meant to teach teens and beginning programmers the basics of programming. This lesson shows how we can keep score, control difficul... First Person Shooter Game is developed using HTML, CSS, and JavaScript with Three.js, physijs. Talking about the gameplay, the main objective of this game is...
Turn your hardware acceleration on to fully enjoy this game. See "chrome://gpu" and "chrome://flags" on your chrome to check if your hardware acceleration is enabled · Thanks for all the images and musics Shooting Game Edit Code. The content above is provided by a user, and is not endorsed by Microsoft. Report abuse if you think it's not appropriate. Report abuse. Why do you find it offensive? Submit Cancel Report sent. Thank you for helping keep Microsoft MakeCode a friendly place! ... 5 - Monaco GP. Monaco GP is an endless racer game released in 1979. This is a real fun one to code up, the seamless wrapping is what makes this game so important so it feels as though you are racing on an endless track. Note, the actual game doesn't look all that similar to my implementation. Key concepts from coding up Monaco GP.
29/4/2019 · Project: First Person Shooter Game in JavaScript with source code. First Person Shooter Game is developed using HTML, CSS, and JavaScript with Three.js, physijs. Talking about the gameplay, the main objective of this game is to score the highest points by shooting. At first, the player will have total of 40 ammunition. 10 Simple Javascript Game Codes Free. The following is a collection of simple javascript games but has very interesting functions and can be a reference material, these games include: 1. Flappy Bird Game Using JavaScript and HTML5. Flappy Bird is a game that uses 2D display. The aim is to direct the flying bird, named "Faby", which moves ... Feb 29, 2012 - Last year, I showed you how to create a shoot-'em-up game with Flash and AS3. With HTML5's rise in popularity (and capabilities), let's take a look at how to do the same with HTML5, JavaScript, and EaselJS. ... Click to play the demo. ... Using pre-made sprites we will code an entertaining ...
Feb 26, 2014 - My third game built in JavaScript Canvas (HTML5). It's a top-down "bullet hell" shooter. The goal is to defeat all of the enemy fortresses, which are randomly generated and come in various difficulty levels. At later stages it is impossible to avoid enemy fire and you need to rely on having ... Simple Bubble Shooter Game using JavaScript with Free Source Code Simple Bubble Shooter Game with Source Code is a project that is a single-player game where your only goal burst all the bubbles. The game has a simple design that contains colored background and image sprites. I created this simple game in my free time just to distract myself from what I'm requested to do on my daily job. This is also an interesting and funny way of JavaScript coding, compared to a typical DOM manipulation or Ajax calls to server. I find JavaScript really powerful when used as OOP language, especially with html5 features.
I have written a small game in javascript and I was wondering if the code is acceptable. I am reasonably new to javascript although I can't really get past the basics. All this code was originally in ... Shooter game in Javascript. Ask Question Asked 3 years, 9 months ago. Active 3 years, 8 months ago. Viewed 1k times Jul 10, 2016 -
 Fortnite A Parents Guide To The Most Popular Video Game In
Fortnite A Parents Guide To The Most Popular Video Game In
Phaser Js Tutorial Building A Polished Space Shooter Game
Duel A Shooter Game Openprocessing
 10 Challenging Game That Will Test Your Javascript Skills
10 Challenging Game That Will Test Your Javascript Skills
 Game Tutorials How To Make An Html5 Game 2021 Edition
Game Tutorials How To Make An Html5 Game 2021 Edition

 10 Amazing Javascript Games In Under 13kb Of Code Tutorialzine
10 Amazing Javascript Games In Under 13kb Of Code Tutorialzine
 Learning Html And Javascript With A Simple Shooting Game Lesson 7
Learning Html And Javascript With A Simple Shooting Game Lesson 7
 Welcome To Our Hour Of Code Video Khan Academy
Welcome To Our Hour Of Code Video Khan Academy
 Desktop Mouse And Keyboard Controls Game Development Mdn
Desktop Mouse And Keyboard Controls Game Development Mdn
 35 Amazing Javascript Games With Source Code
35 Amazing Javascript Games With Source Code
 20 Javascript Games Code With Example
20 Javascript Games Code With Example
 Learning Html And Javascript With A Simple Shooting Game Lesson 4
Learning Html And Javascript With A Simple Shooting Game Lesson 4
51 Best Open Source Html5 And Javascript Games 2020 Edopedia
51 Best Open Source Html5 And Javascript Games 2020 Edopedia
 Js C C Kotlin Html5 For Android Mobile Game Development
Js C C Kotlin Html5 For Android Mobile Game Development
 How To Code A Shooting Game Using Javascript Part 1
How To Code A Shooting Game Using Javascript Part 1
 Create A Simple Space Shooter Game In Html5 With Easeljs
Create A Simple Space Shooter Game In Html5 With Easeljs
 Tcb Javascript Samples Shooting Game
Tcb Javascript Samples Shooting Game
Github Penglir Javascript Shooting Game A Javascript
 Amazing Javascript Game Source Codes For Free Web Design
Amazing Javascript Game Source Codes For Free Web Design
Shooter Game Github Topics Github
 Sniper India Is A New Game That Lets You Shoot Enemies In
Sniper India Is A New Game That Lets You Shoot Enemies In
 Physics Cannon Game Hour Of Code Tynker
Physics Cannon Game Hour Of Code Tynker

0 Response to "26 Javascript Shooting Game Code"
Post a Comment