24 Javascript Draw Grid On Canvas
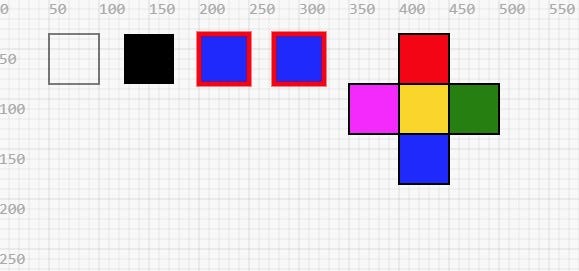
Normally 1 unit in the grid corresponds to 1 pixel on the canvas. The origin of this grid is positioned in the top left corner at coordinate (0,0). All elements are placed relative to this origin. So the position of the top left corner of the blue square becomes x pixels from the left and y pixels from the top, at coordinate (x,y). This video shows you how to draw a grid on HTML canvas using Javascript. You require to have basic knowledge on HTML and Javascript, it is not beginner who w...
 How To Draw Bar Charts Using Javascript And Html5 Canvas
How To Draw Bar Charts Using Javascript And Html5 Canvas
The HTML5 Canvas tag is a lower level abstraction on top of the display than SVG. It works similarly to GraphicContext objects if you have any familiarity with the Windows MFC API. In other words, it's an API that allows you to draw graphics primitives (square, rectangle, path, ellipses etc.) on the screen.

Javascript draw grid on canvas. The example starts with the function displayGrid () to draw the initial grid lines. The example uses the lineTo (x,y) method in the loop to draw the lines. There are three event procedure to change the color, thickness and space between grid lines: changeColor (), changeSize () and changeGridSpace (). 30/7/2012 · // Box width var bw = 270; // Box height var bh = 180; var canvas = document.getElementById("canvas"); var context = canvas.getContext("2d"); function drawBoard(){ context.lineWidth = 10; context.strokeStyle = "rgb(2,7,159)"; for (var x = 0; x < bw; x += 90) { for (var y = 0; y < bh; y += 90) { context.strokeRect(x+10, y+10, 90, 90); } } } drawBoard(); In this article, we are going to learn how to get a perfect hexagon grid using JavaScript to draw on an HTML canvas. We first need to know a bit of trigonometry to solve this problem as it is necessary for all the calculations for the coordinate points composing a regular polygon.
Because it generates the grid via javascript and canvas, it's much more flexible than using an image background. Canvas …is pretty easy. There are good guides available, not the least the one from Dive into HTML5, Let's Call It A Draw(ing Surface). You need them, because there are a couple of gotcha's. Create a Multi-Colored, Dotted Grid with HTML5 Canvas. HTML5 Canvas is a great way to build, animate, and interact with shapes in your website or web application. The goal of this article is to teach you how to build a multi-colored dot pattern within a <canvas> element. We're going to start simple and build on each example. The logic. So objectives are: A grid canvas that has a margin around the grid; can be drawn by defining a square size; can be any width or height; and is not blurry (explained later) This is our goal. To draw this, we have the following variable to find: - Square size: s. - Padding Left, Right, Top, and Bottom: pL, pR, pT, pB.
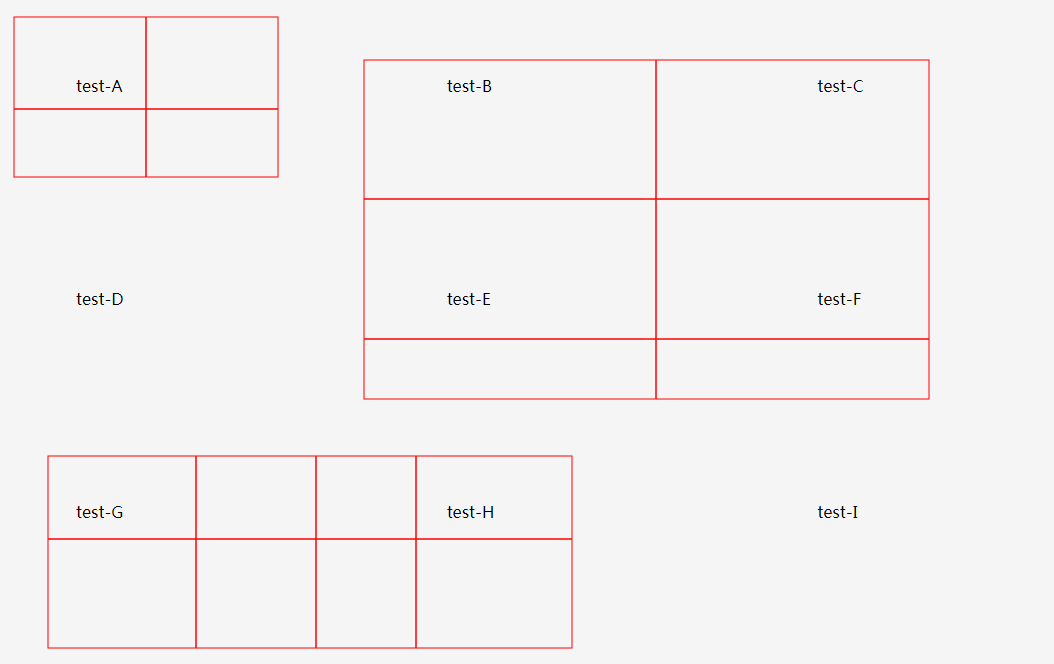
Inner grid, child grid, tree grid, cell grid all refer to one of two types of grids that render inside of other grids. Cell grids are in a single cell, while tree grids span an entire row. Drawing and rendering both refer to using low level methods to draw pixels onto the canvas, usually by invoking canvasDatagrid.draw . Some quick bullet points to introduce you to the canvas. Introduced with HTML version 5 to draw graphics using JavaScript Graphics can be 2D or 3D and it's able to use hardware acceleration Used often today for creating games and visualizations (data or artistic) 16. I'm trying to draw a grid on a <canvas> element with the ultimate goal of making a Go board. For some reason the grid is looking stretched, with the lines being thicker than 1 pixel and the spacing being completely wrong. It doesn't even start in the (10,10) position.. It would be great if someone could take a look at tell me what I'm doing ...
Canvas allows drawing and pixel manipulation using JavaScript API. This drawing has to be performed on canvas' context. Think of context as a page to paint and API as available tools (or brushes). The context can either be "2d" or "webgl" (3d). 4 min read · Creating a Hex Grid for HTML5 Games in Javascript. 4 min read · Creating a Hex Grid for HTML5 Games in Javascript. about blog. Creating a Hex Grid for HTML5 Games in Javascript ... I've put together a simple form and canvas, similar to what I did in my last post, so that you can see the Hex Grid in action, and play with the ... Download GridLinesWpfApplication.zip - 14 KB; Introduction. When we work on canvas with xaml , then there is no such functionality available that we can align content by draging on mouse , so this article help us to show grid line on canvas.
We can draw shapes and lines on it via the Canvas API, which allows for drawing graphics via JavaScript. A canvas is a rectangular area on an HTML page that by default has no border or content. Canvas graphics can be drawn onto a <canvas> element. You can give such an element width and height attributes to determine its size in pixels. A new canvas is empty, meaning it is entirely transparent and thus shows up as empty space in the document. The <canvas> tag is intended to allow different styles of drawing. Canvas Coordinates. The HTML canvas is a two-dimensional grid. The upper-left corner of the canvas has the coordinates (0,0) In the previous chapter, you saw this method used: fillRect (0,0,150,75). This means: Start at the upper-left corner (0,0) and draw a 150x75 pixels rectangle.
I have created canvas (800x400) - and filled it with a grid. It works but the rendering of the grid (lines) takes around 3 seconds, which seems excessively long. ... it can be easily manipulated with JavaScript and like in the example, ... To create the grid you need to draw (w/stepSize) vertical lines and (h/stepSize) horizontal lines. Total ... 21/3/2018 · How to draw grid using HTML5 and canvas or SVG? HTML Javascript Programming Scripts. In the below given example, we have first defined the width and height of the grid. Then we are defining the size of canvas and drawn gird into a canvas. //we are setting the grid width and height var grid_w = 200; var grid_h = 200; //we are setting padding around ... Create a Drawing App with HTML5 Canvas and JavaScript. by William Malone. This tutorial will take you step by step through the development of a simple web drawing application using HTML5 canvas and its partner JavaScript. The aim of this article is to explore the process of creating a simple app along the way learn:
7/11/2019 · The grid-cells.js file is the file that will be used to just create, and mutate an object that will represent the current state of the grid. The grid-cells-draw.js file will contain methods to draw the current state of a grid object as well as a few other things to a canvas element. HTML5 element <canvas> gives you an easy and powerful way to draw graphics using JavaScript. It can be used to draw graphs, make photo compositions or do simple (and not so simple) animations. Here is a simple <canvas> element which has only two specific attributes width and height plus all the core HTML5 attributes like id, name and class, etc. Step 3: Draw on the Canvas. Finally, you can draw on the canvas. Set the fill style of the drawing object to the color red: ctx.fillStyle = "#FF0000"; The fillStyle property can be a CSS color, a gradient, or a pattern. The default fillStyle is black. The fillRect ( x,y,width,height) method draws a rectangle, filled with the fill style, on the ...
Demo: https://vault13-e0440.firebaseapp /Link to git repository: https://github /RinatRezyapov/Vault-13Inspired by article https://www.redblobgames ... Steps for drawing a line in JavaScript To draw a line on a canvas, you use the following steps: First, create a new line by calling the beginPath () method. Second, move the drawing cursor to the point (x,y) without drawing a line by calling the moveTo (x, y). Plus, in a more general sense, if your grid rendering relies solely on Javascript code invoking the Canvas API (as opposed to any details of the DOM rendering algorithm), it's much easier to implement various UI features and optimizations in a way that will work and work efficiently on every browser with basic Canvas support.
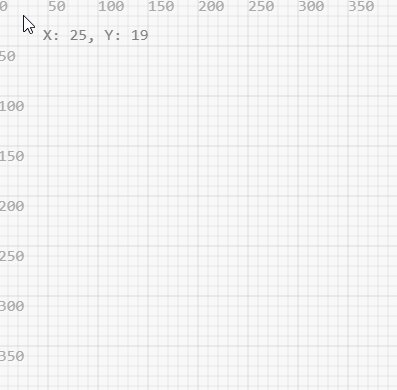
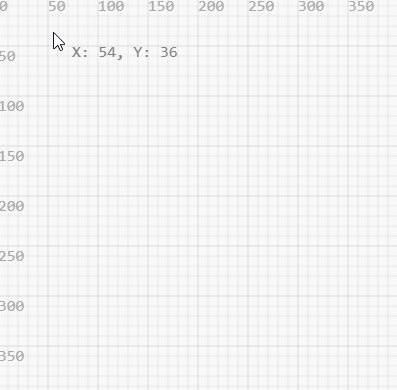
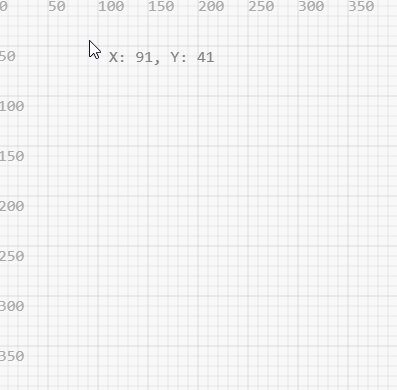
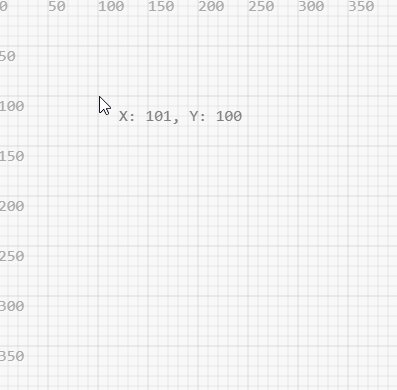
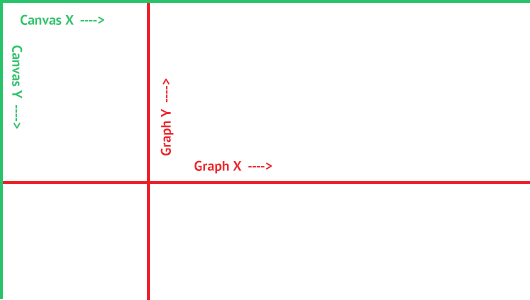
How to Draw a Hexagonal Grid in React With Canvas. ... The Point function just handles turning the x and y into objects and the drawLine function handles drawing the lines ... Building Javascript ... Vertical grid lines are drawn. Each line is separated by the grid size chosen (25px). The origin of the graph (where the X-axis and Y-axis meet) is calculated from the top left corner of the canvas element in terms of no of grids. For example the X-axis is set to be 4 grids away (25*4 = 100px) from the top of the canvas. This chapter is all about drawing. Our game is played on a "board" or a "grid" of these gray squares. We have to visualize them, so the player knows where to place their "Ships". We will use the browser's Canvas API to draw those gray squares. But it's just one part of the equation.
18/4/2017 · < canvas id = "gridDots" width = "300" height = "300" ></ canvas > JavaScript : var c = document . getElementById ( "gridDots" ); var ctx = c . getContext ( "2d" ); var n = 3 ; // 3x3 grid of dots for ( var i = 0 ; i < n ; i … The canvas element (new to HTML5) is used to draw 2D graphics into an. HTML document. Using Javascript you can draw a wide range of objects. into an HTML canvas such as lines, text, images and shapes using several. built in function. One of the uses of the canvas is element is the visualization of data.
 How Can I Address Cells On A Canvas Grid Properly Stack
How Can I Address Cells On A Canvas Grid Properly Stack
Draw Grid As Background For Canvas Developers Forum
 Learn Html5 Canvas Drawing With Javascript
Learn Html5 Canvas Drawing With Javascript
 Tkinter Drawing Circle On Frame Grid Code Example
Tkinter Drawing Circle On Frame Grid Code Example
 A Sophisticated Canvas Based Drawing And Grid Creation React
A Sophisticated Canvas Based Drawing And Grid Creation React
 Solved How To Add Grid To Photo Quickly And Easily
Solved How To Add Grid To Photo Quickly And Easily
 Html5 Dynamic Canvas Grid For Scrolling A Big Map Game
Html5 Dynamic Canvas Grid For Scrolling A Big Map Game
 Grid Drawn Using A Lt Canvas Gt Element Looking Stretched Stack
Grid Drawn Using A Lt Canvas Gt Element Looking Stretched Stack
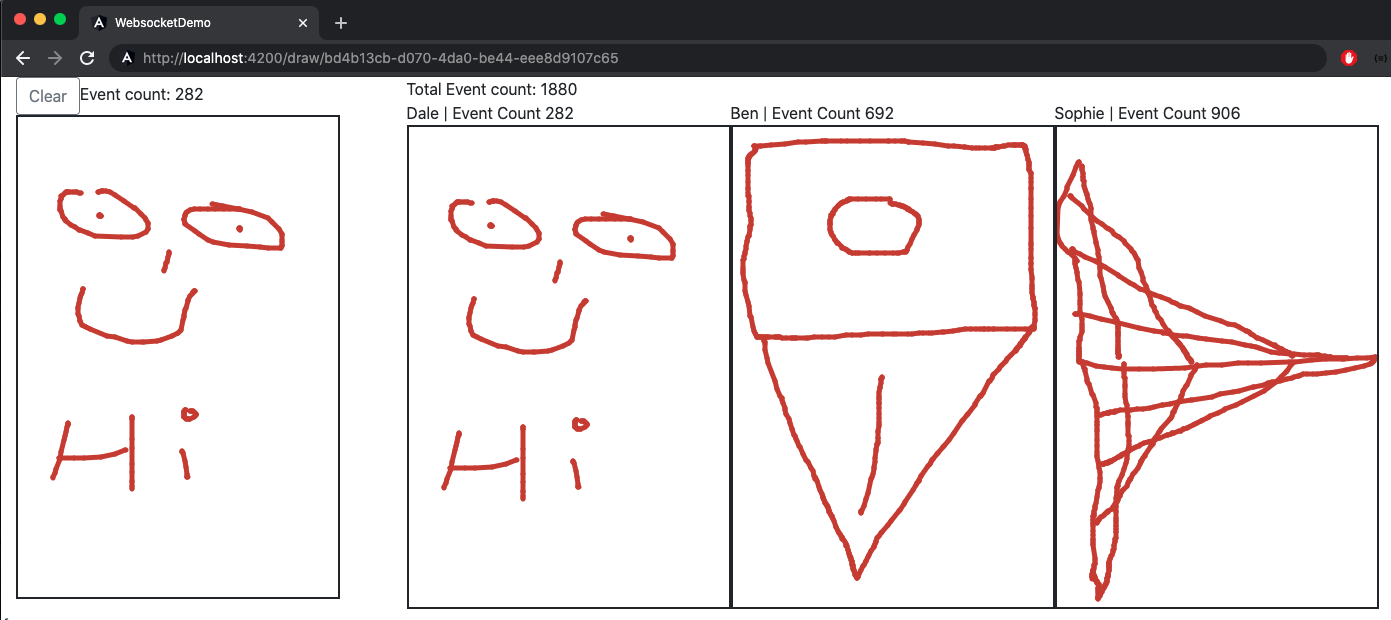
 Code Play 1 Websockets With Vert X And Angular Dzone Web Dev
Code Play 1 Websockets With Vert X And Angular Dzone Web Dev
 Javascript Draw Circle On Canvas Code Example
Javascript Draw Circle On Canvas Code Example
 How To Use Grid Drawing To Improve Your Accuracy Draw Paint
How To Use Grid Drawing To Improve Your Accuracy Draw Paint
 Html5 Dynamic Canvas Grid For Scrolling A Big Map Game
Html5 Dynamic Canvas Grid For Scrolling A Big Map Game
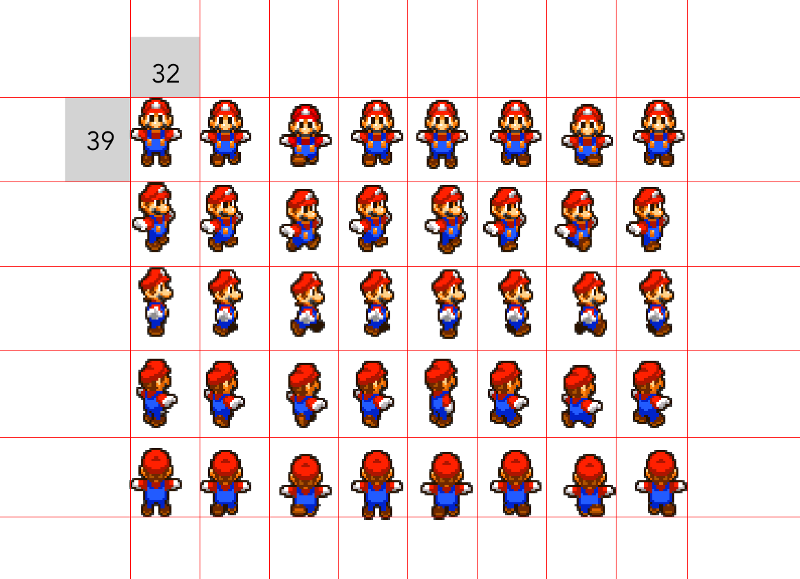
 How To Scale Drawings Using The Grid Method 9 Steps
How To Scale Drawings Using The Grid Method 9 Steps
 How To Use A Grid To Enlarge An Image While Drawing
How To Use A Grid To Enlarge An Image While Drawing
 How Displaying An Image On Html5 Canvas Works Nashvail Me
How Displaying An Image On Html5 Canvas Works Nashvail Me
 Use Drawimage To Scale A Canvas Above Stack Overflow
Use Drawimage To Scale A Canvas Above Stack Overflow
 Learn Html5 Canvas Drawing With Javascript
Learn Html5 Canvas Drawing With Javascript
 Html5 Canvas Tutorial How To Draw A Graphical Co Ordinate
Html5 Canvas Tutorial How To Draw A Graphical Co Ordinate
 Creating And Drawing On An Html5 Canvas Using Javascript By
Creating And Drawing On An Html5 Canvas Using Javascript By
 How To Display An Image On Html5 Canvas
How To Display An Image On Html5 Canvas
 Html5 Canvas Part 28 Draw A Grid Youtube
Html5 Canvas Part 28 Draw A Grid Youtube
 How To Scale Drawings Using The Grid Method 9 Steps
How To Scale Drawings Using The Grid Method 9 Steps

0 Response to "24 Javascript Draw Grid On Canvas"
Post a Comment