33 How To Lazy Load Javascript
OR if you have inserted new images which should lazy load a reselect of the images would improve that. I would suggest you don't remove the eventlisteners at all if you'd like to load newly added images. The removal of these listeners in the current script didn't work anyway because the array doesn't remove the images that are already lazy ... If JavaScript fails to load, perhaps due to flaky network conditions, your resources won't load at all. Using the loading attribute for lazy-loading images and iframes is a great alternative to JavaScript techniques, and it has recently become available in Chrome 76!
 How To Lazy Load In Ionic Angular Ionic Blog
How To Lazy Load In Ionic Angular Ionic Blog
Jan 01, 2018 - This is a modern vanilla JavaScript version of the original Lazy Load plugin. It uses Intersection Observer API to observe when the image enters the browsers viewport. Original code was inspired by YUI ImageLoader utility by Matt Mlinac. New version loans heavily from a blog post by Dean Hume.
How to lazy load javascript. Apr 02, 2020 - If your website uses JavaScript to display content or provide some kind of functionality to users, loading the DOM quickly becomes critical. It’s common for scripts to wait until the DOM has completely loaded before they start running. On a site with a significant number of images, lazy loading ... LazyLoad is a lightweight, flexible script that speeds up your website by deferring the loading of your below-the-fold images, backgrounds, videos, iframes and scripts to when they will enter the viewport. Written in plain "vanilla" JavaScript, it leverages IntersectionObserver, supports responsive ... But let's go back to today's topic: lazy loading in pure JavaScript. The simplest solution is to reach out and use an already existing library, such as: lazyload - lightweight library with legacy browser support including IE9. It can be used with frameworks (React, Angular or Vue.js) as well.
478 Views Sunday May 17, 2020 | Filip Kunjadić - Ćulibrk Image lazy loading - How to implement it with Javascript. Image lazy loading is becoming more and more popular nowadays. In other words, Google has implemented a website speed score into its search result index. Combining Lazy Loading with Lazy Definition. So we now know that lazy loading can enhance performance, and through lazy definition we can "improve" a function's implementation when it's called for the first time. It's only natural to combine these two techniques into a powerful method for loading a JavaScript library on-demand. Nov 22, 2016 - This causes all images of class lazy to be lazy loaded. See the basic options demo. ... Lazy Load is a jQuery plugin written in JavaScript. It delays loading of images in long web pages. Images outside of viewport (visible part of web page) wont be loaded before user scrolls to them.
Trigger image load using Javascript events In this technique, we use event listeners on the scroll, resize, and orientationChange events in the browser. The scroll event is an obvious one to check when the user scrolls the page. The resize and orientationChange events are equally important for lazy loading. Care does need to be taken when lazy-loading any resources as this technique is often powered by JavaScript and can be subject to issues on flaky network connections. DoubleClick have guidance on how to lazy-load ads in their official documentation. If used properly, lazy loading can increase the overall viewability percentage of an ad. There is a native way to lazy load images that already works in some browsers. While standardization is still underway, you can already use it today! Just add the loading attribute to your image tags and set it to "lazy": <img src="picture.jpg" width="100" height="100" alt="descriptive text" loading="lazy" >
Jun 23, 2019 ・8 min read. Improve your website's speed and performance by "lazy loading" images with Intersection Observer API in just a few lines of vanilla JavaScript. "Lazy loading" is a technique that loads images or videos only when they are needed —that is, when they appear on screen. If your page contains, say, 20 images ... Lazy Loading Wistia Videos with Javascript Al-Mamun Talukder Coding , HTML , Javascript , WordPress 1 I have been looking for a way of lazy loading Wistia videos with Javascript for a while now, as the mobile page speed test showed very low scores for using directly embedded video. The isIntersecting property is used to pick the URL from the data-src attribute and move it to the src attribute to trigger the image load. After doing this, we remove the "lazy-load" class and observer from that image. html image javascript scroll. Sorry about that.
The loading attribute on an <img> element (or the loading attribute on an <iframe>) can be used to instruct the browser to defer loading of images/iframes that are off-screen until the user scrolls near them. <img src="image.jpg" alt="..." loading="lazy"> <iframe src="video-player.html" title="..." Lazy Loading Embedding a Youtube video has become a completely normal process for anyone involved with the web; copy, paste, done. However, pulling in an external resource like a Youtube video may slow down a web page's load performance, especially if there are two or more videos embedded on the same page. It's not recommended to use a Javascript library like Jquery to lazy load images, unless you were already loading the library on your web pages anyway. Loading the Jquery.js file isn't optimal for page speed since Javascript libraries can slow your website down.
Implementing lazy load images- JavaScript is more complicated than the other ways discussed in this post, but I am sure it will brush up your JS skills along the way and will bring its own set of benefits. To load an image on a webpage, we use the "img" tag with the "src" attribute defining the URL of the image. <img src = "URL" /> Lazy loading Javascript: On-demand scripts to faster load times. Loading on-demand code can boost website performance in the sense that the browser does not need to request and execute Javascript code that is not needed. Depending on the script, a different approach can be taken to lazy load it. Progressive enhancement Javascript Lazy loading javascript code allows you to load the code at times when it's needed instead of immediately loading it. This is the guide for adding lazy loading javascript code to your blogger . The tutorial here describes how to load and display only a segment of the page, a technique known as lazy-loading or on-demand loading.
See the Pen lazy loading images by Steve (@stevemckinney) on CodePen. Lazy loading with lazysizes.js. Now to get into how to achieve lazy loading, using lazysizes.js. You're reasonably spoilt for choice and have a fair amount of libraries to choose from. Aug 21, 2019 - Tools like Lighthouse (baked into web.dev!) highlight these metrics and help you take the right steps toward improving your performance. To "stay fast", set and enforce performance budgets to help your team work within the constraints needed to continue loading fast and keeping users happy ... 17/10/2019 · Implementing lazy loading. Let’s look at a simple example of lazy loading images on a webpage. We’ll begin by customizing the options object for the target element we intend to observe for intersection against: let options = { root: document.querySelector('.root'), rootMargin: '0px, 0px, 100px, 0px' };
native-lazy-load.html. No Javascript needed. It'll lazy load your contents. Here, when the content will be loaded is decided by the browser-based on. The content we are lazy loading; Lite mode ... 11/6/2020 · Hearteningly, lazy loading now works in all modern browsers, meaning that you can lazy-load media by merely adding the loading option to the Cloudinary SDK’s image tag ( cl.imageTag ), like this: Copy to clipboard. let img = cl.imageTag ( 'sample.jpg', { width: 300, crop: "scale", loading: "lazy" }).toHtml (); Lazy loading is a technique that allows us to delay loading nonessential content in our application until after the initial page load. By loading only the most essential content at first and loading the remaining content when it is needed by the user, we can reduce the bundle size of our application, saving valuable seconds when a user first deploys our application.
Mar 21, 2018 - Linking JavaScript functionality to the DOM can be a repetitive and tedious task. In this article, Rik Schennink explains how ConditionerJS can help make websites more flexible and user-oriented. 3/1/2020 · //Prefetch all the images //Repeating this inside function will hamper the performance let lazyImages = [...document.querySelectorAll('.lazy-image')]; //Buffer let inAdvance = 50; const lazyLoad = => { //Iterate all the images and check lazyImages.forEach(image => { if (image.offsetTop . window.innerHeight + window.pageYOffset + inAdvance) { //if image is in viewport set the src from custom attribute //dataset is … Today you will learn to create JavaScript Lazy Loading Gallery. Basically, there are 20 random images with the same width and height and placed in a column. Each row has only 2 images, which means the column has 10-row sections. First, it will load only the images which are on display right now, then when you scroll down then the others will load.
LazyLoad is a lightweight, flexible script that speeds up your website by deferring the loading of your below-the-fold images, backgrounds, videos, iframes and scripts to when they will enter the viewport. Written in plain "vanilla" JavaScript, it leverages IntersectionObserver, supports responsive ... Jul 19, 2020 - Learn more about lazy loading, performance optimizations and JavaScript in general in my JavaScript - The Complete Guide course. ... For images, lazy loading used to be quite tricky, if you wanted to implement it yourself. Lazy loading JavaScript to improve site speed. The use of JavaScript is so common on web. Ranging from site functionality, visitor tracking, advertisement to social media assets, we can see JavaScript everywhere. JavaScript lowers down the resource consumption at the server by performing a lot of tasks at the client-side. But from a different ...
Lazy, or "on demand", loading is a great way to optimize your site or application. This practice essentially involves splitting your code at logical breakpoints, and then loading it once the user has done something that requires, or will require, a new block of code. An easy way to lazily load scripts on certain DOM events. In this example, we load the search script only on the user focus in a search input. Jan 26, 2020 - In these cases, you can probably leave lazy loading out altogether. It would not provide any significant benefit to the end user in terms of performance and the additional JavaScript that you load on the page to enable lazy loading will offset any potential gain you get from it.
Jun 11, 2015 - The “src” attribute doesn’t ... been loaded yet. ... To achieve this, we have to make sure that we execute LazyLoad only when the DOM elements have already been outputted to the screen, so it would make sense if we put our LazyLoad script after displaying the images on AJAX success. Fall back for browsers that do not support JavaScript... 3/6/2020 · If you just want lazy loading, create one .js file for each lazily-loaded function: E.g. func1.js: (() => { // Your code here })(); And in main.js create a helper function: function runLazy(funcName) { const tag = `<script src='${funcName}.js'></script>`; document.querySelector("head").insertAdjacentHTML("beforeend", tag); } … They simply append JavaScript to the document body and append CSS to the document head, respectively. 2. Lazy Loading a Library When a Component Initializes. With the setups in the above section, we can subscribe to the lazy loading observable at places where an Angular module initializes or where an Angular component initializes.
Jan 26, 2020 - For a isotope/packery based layout .../23416880/lazy-loading-with-responsive-images-unknown-height/23417812#23417812 It works fine, but applying inline css seems like a bad practise. Alternative could be to punt this information in a data attribute and apply the inline css with javascript, prior to ... Sep 06, 2019 - Make web pages faster by lazy loading all your assets. Checkout 3 techniques to lazy load images. The lazy loading guidelines dove tail with their recent guidance around single page apps and SEO because it is a good technique to improve your website's user experience. For more complex web apps I will touch on a technique to load scripts on demand, rather than up front, which keeps the page from rendering. Lazy-Load Content Scenarios
 Enhancing Html 5 Lazy Loading With Css And Minimal Javascript
Enhancing Html 5 Lazy Loading With Css And Minimal Javascript
 Lazy Loading Javascript For High Speed Webpage Performance
Lazy Loading Javascript For High Speed Webpage Performance
 10 Best Lazy Loading Javascript Libraries 2021 Update Css
10 Best Lazy Loading Javascript Libraries 2021 Update Css
 Lazy Loading Images Complete Guide Plus 3 Ways To Implement It
Lazy Loading Images Complete Guide Plus 3 Ways To Implement It
 The Complete Guide To Lazy Loading Images Css Tricks
The Complete Guide To Lazy Loading Images Css Tricks
 Blazy Js A Lazyload Image Script Dinbror
Blazy Js A Lazyload Image Script Dinbror
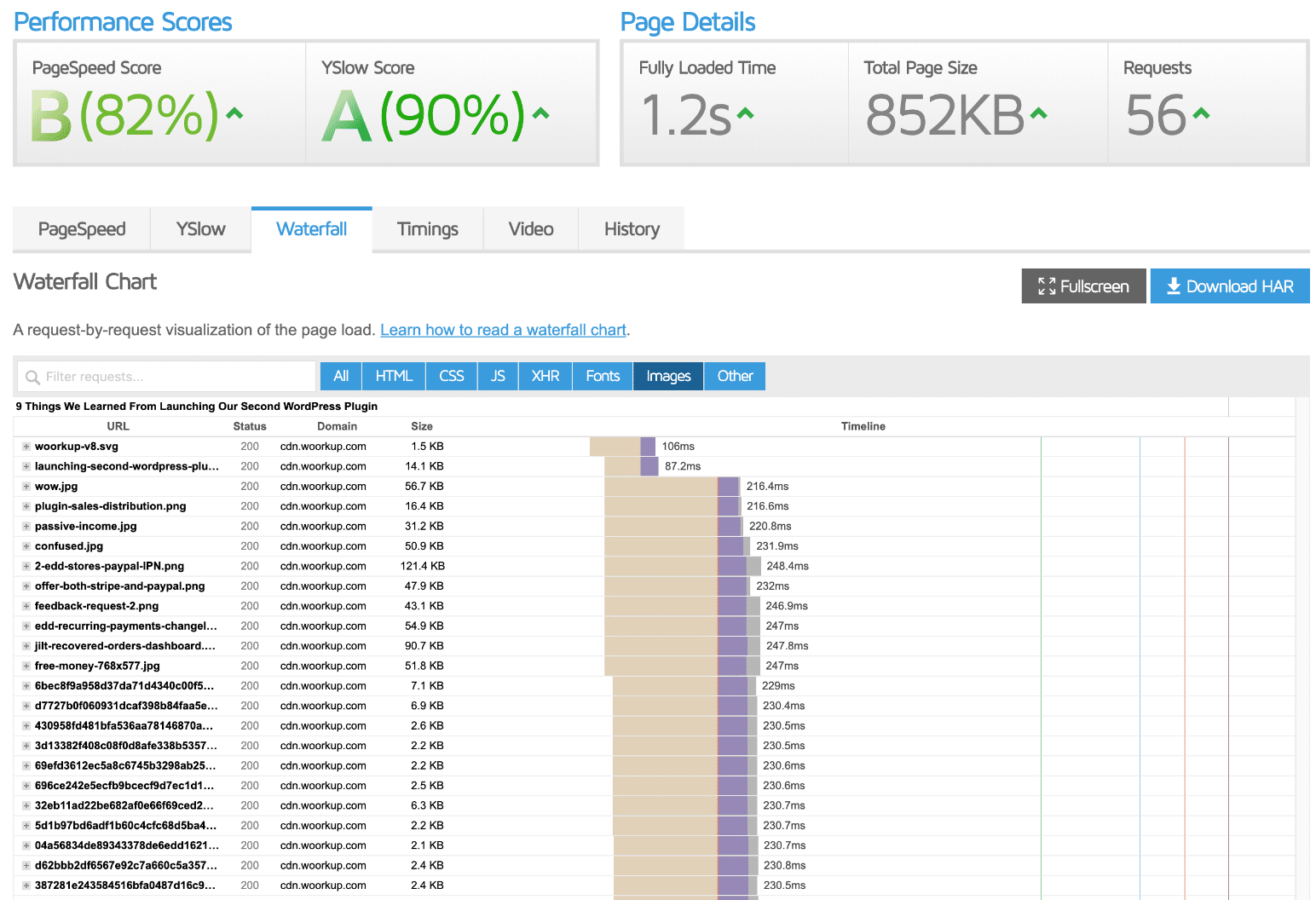
 Lazy Loading Faster Webpages Seo Friendly Dareboost Blog
Lazy Loading Faster Webpages Seo Friendly Dareboost Blog
 Lazy Loading Images The Complete Guide
Lazy Loading Images The Complete Guide
 How To Enable Lazy Load In Wordpress Images Iframes And
How To Enable Lazy Load In Wordpress Images Iframes And
 How And When Not To Use Webpack For Lazy Loading By
How And When Not To Use Webpack For Lazy Loading By
 Lazy Load Any Charts And Ads With Lazysizes Js Dev Community
Lazy Load Any Charts And Ads With Lazysizes Js Dev Community
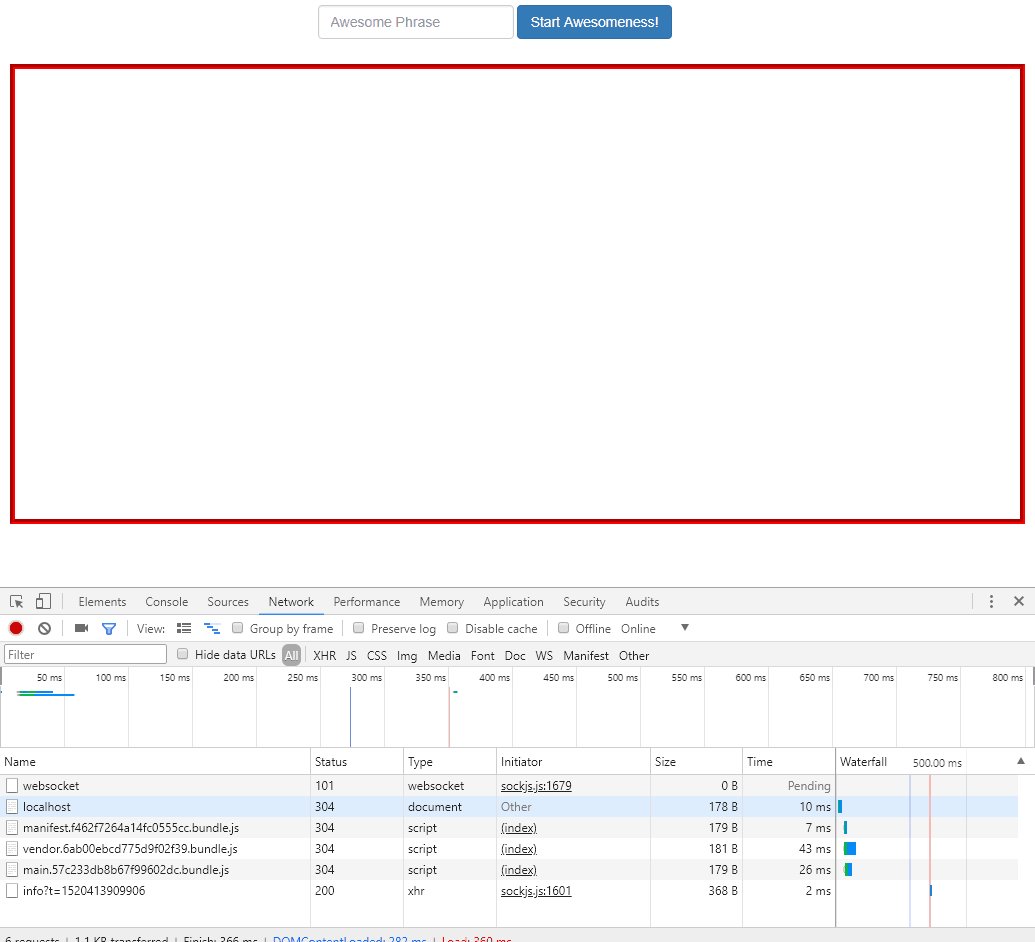
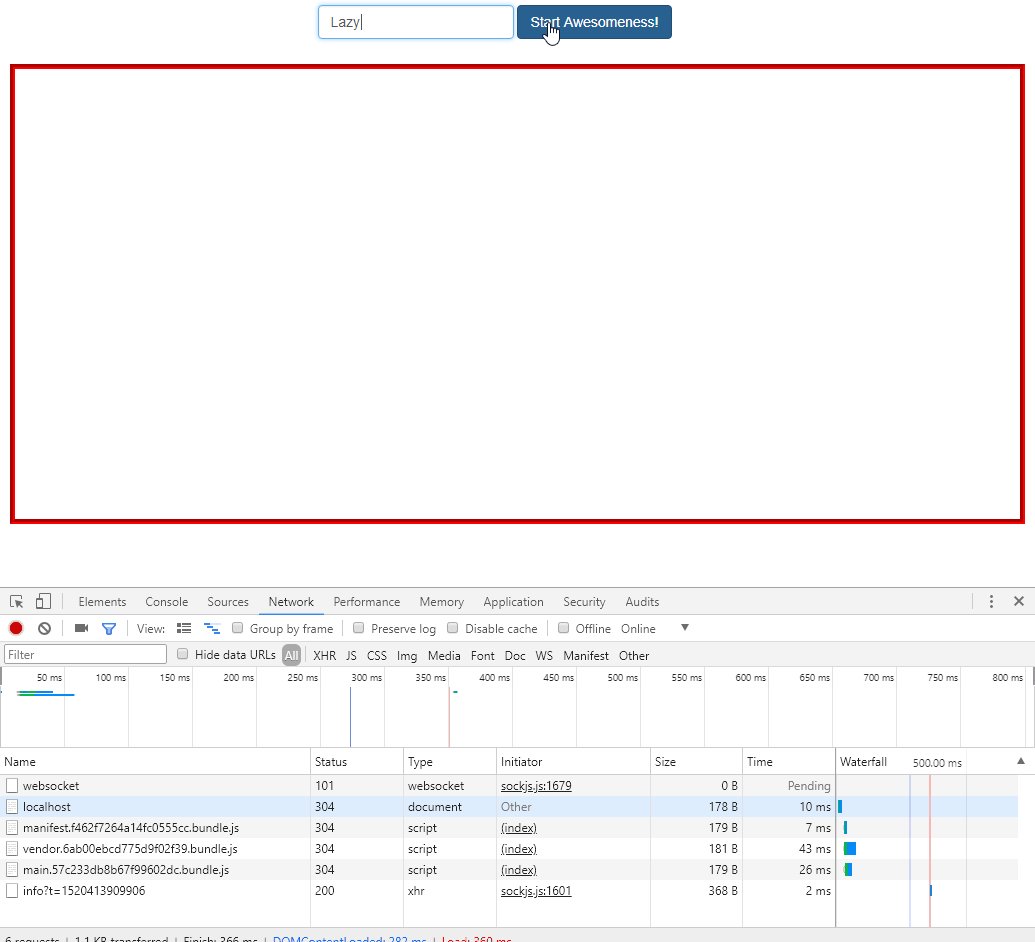
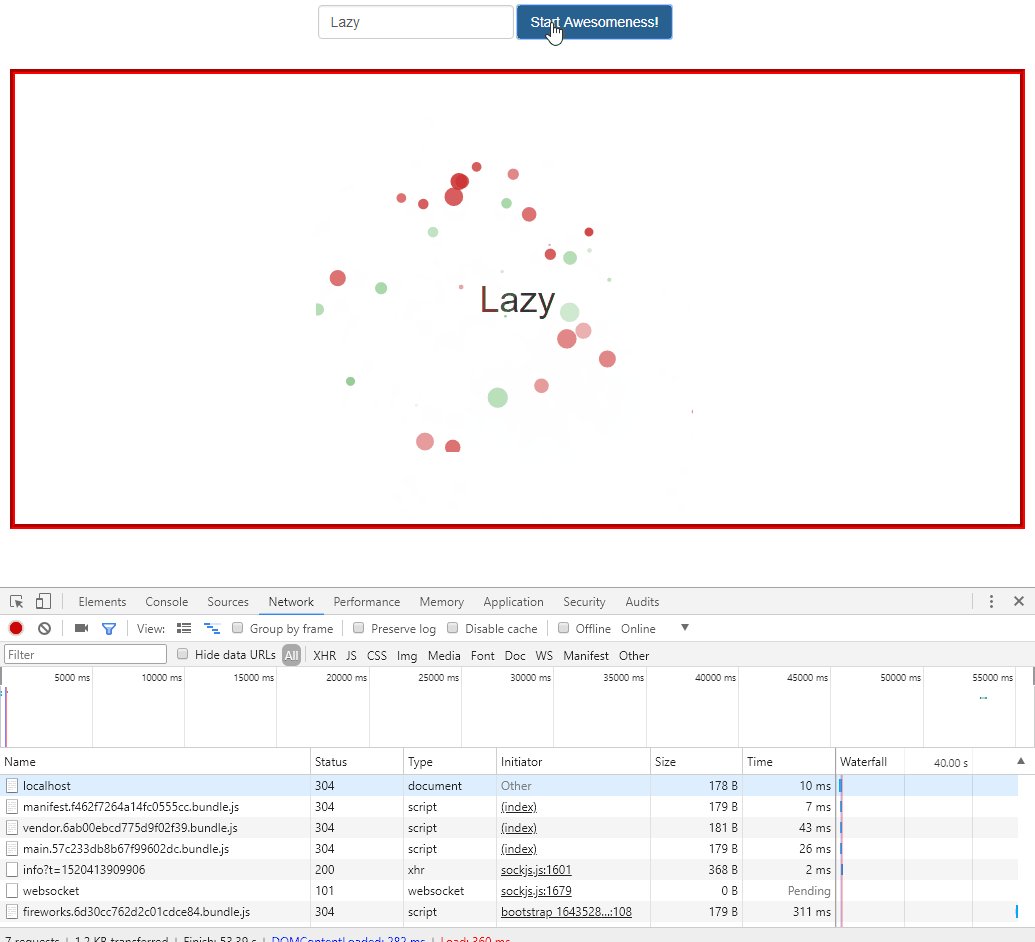
 How To Lazy Load Images In Html With Pure Javascript Dev
How To Lazy Load Images In Html With Pure Javascript Dev
 Latest Free Lazy Loading Javascript Libraries Css Script
Latest Free Lazy Loading Javascript Libraries Css Script
 Lazy Load Images On Scroll Using Javascript Lazy Loading
Lazy Load Images On Scroll Using Javascript Lazy Loading
 10 Best Lazy Loading Javascript And Jquery Plugins 2021
10 Best Lazy Loading Javascript And Jquery Plugins 2021
 Browser Level Image Lazy Loading For The Web
Browser Level Image Lazy Loading For The Web
 Lazy Loading Images With Javascript By Sem Postma Medium
Lazy Loading Images With Javascript By Sem Postma Medium
 The Complete Guide To Lazy Loading Images Css Tricks
The Complete Guide To Lazy Loading Images Css Tricks
 Understanding Lazy Loading In Javascript Logrocket Blog
Understanding Lazy Loading In Javascript Logrocket Blog
 Addyosmani Com Native Image Lazy Loading For The Web
Addyosmani Com Native Image Lazy Loading For The Web
 Layzr Js Small Fast And Dependency Free Library For Lazy
Layzr Js Small Fast And Dependency Free Library For Lazy
 Lazy Loading On Shopify How To Defer Images For Faster Page
Lazy Loading On Shopify How To Defer Images For Faster Page
 Browser Level Image Lazy Loading For The Web
Browser Level Image Lazy Loading For The Web
 10 Best Lazy Loading Javascript And Jquery Plugins 2021
10 Best Lazy Loading Javascript And Jquery Plugins 2021
Github Vvo Lazyload Lazyload Images Iframes Widgets With
 Lazy Load Images To Improve Seo Performance And Usability
Lazy Load Images To Improve Seo Performance And Usability
 Lazy Loading Images Complete Guide Plus 3 Ways To Implement It
Lazy Loading Images Complete Guide Plus 3 Ways To Implement It
 How To Make Wordpress Lazy Load Images To Boost Site
How To Make Wordpress Lazy Load Images To Boost Site

 How To Optimize React Applications With Lazy Loading
How To Optimize React Applications With Lazy Loading


0 Response to "33 How To Lazy Load Javascript"
Post a Comment