28 Create Form Data Javascript
Apr 28, 2021 - Just like its name suggests it's ... it with JavaScript to build an object that corresponds to an HTML form. It's mostly useful when you need to send form data to RESTful API endpoints, for example to upload single or multiple files using the XMLHttpRequest interface, the fetch() API or Axios. You can create a FormData ... 15/11/2017 · You can create multipart/form-data manually with XMLHttpRequest like this example. function multiPost (method, url, formHash) { var boundary = "nVenJ7H4puv" var body = "" for (var key in formHash) { body += "--" + boundary + "\r\nContent-Disposition: form-data; name=" + formHash [key].name + "\r\nContent-type: " + formHash [key].type + ...
 How To Post Data When You Have Javascript Object Using
How To Post Data When You Have Javascript Object Using
Creating the HTML Form. Let's first create a simple HTML form that we will validate on client-side using JavaScript when the user clicks on the submit button. Well, let's create an HTML file named "application-form.html" and place the following code in it, then save it somewhere on your system.

Create form data javascript. A library to create readable "multipart/form-data" streams. Can be used to submit forms and file uploads to other web applications. To access the elements of a form in Javascript, one can use the methods of DOM or chaining the names (or identifiers) of the elements and subelements starting from the root object which is document. For example, a form named myform contains the button mybutton , and this button has a label assigned to the value attribute, one can know the label with the string: Nov 29, 2015 - This has nothing to do with the problem the question is asking about and is just a peculiarity of how PHP handles form data with multiple values that have the same name. ... Not the answer you're looking for? Browse other questions tagged javascript jquery ajax file-upload or ask your own question.
Apr 16, 2017 - Sorry for a late answer, but I was struggling with this as Angular 2 currently does not support file upload. So, the way to do it was sending a XMLHttpRequest with FormData. So, I created a function to do it. I'm using Typescript. To convert it to Javascript just remove data types declaration. Interactive API reference for the JavaScript FormData Object. Use with XMLHttpRequest.send() to send form results to a server without navigating. Feb 19, 2021 - The get() method of the FormData interface returns the first value associated with a given key from within a FormData object. If you expect multiple values and want all of them, use the getAll() method instead · Note: This method is available in Web Workers
The FormData() constructor creates a new FormData object. form Optional An HTML <form> element — when specified, the FormData object will be populated with the form's current keys/values using the name property of each element for the keys and their submitted value for the values. It will also encode file input content. Step 1: Add a Listener to the submit Event for the Form. Before we do anything else, we need to listen for the submit event on our form, and prevent it from doing its usual thing.. To do this, let's create a function called handleSubmit(), then use getElementsByClassName() to find our form, and attach the function to the form's submit event.. Create a handleSubmit() function. The HTML <form> element is used to create an HTML form for user input: <form>. . form elements. . </form>. The <form> element is a container for different types of input elements, such as: text fields, checkboxes, radio buttons, submit buttons, etc. All the different form elements are covered in this chapter: HTML Form Elements .
Jun 22, 2021 - The server reads form data and the file, as if it were a regular form submission. ... FormData objects are used to capture HTML form and submit it using fetch or another network method. We can either create new FormData(form) from an HTML form, or create an object without a form at all, and ... Examples of using JavaScript to access and manipulate HTML input objects. ... a form Find the value of the enctype attribute in a form Find the number of elements in a form Find the method for sending form data Find the name of a form Find the target of a form. Option and Select Objects. Create an object representing a record to enter into the database, populating it with values from the form inputs. note that we don't have to explicitly include an id value — as we explained earlier, this is auto-populated. Open a readwrite transaction against the notes_os object store using the IDBDatabase.transaction() method. This ...
Contact forms in JavaScript look very similar, most of the time there is an input field for name, surname, address, email and of course for a question or a message. Making a contact form from the image above is our goal. Before we start creating our contact form in JavaScript, we need to cover some ground. Feb 16, 2021 - A library to create readable "multipart/form-data" streams. Can be used to submit forms and file uploads to other web applications. HTML can express various types of form fields, such as text fields, checkboxes, multiple-choice fields, and file pickers. Such fields can be inspected and manipulated with JavaScript. They fire the "change" event when changed, the "input" event when text is typed, and various keyboard events. These events allow us to notice when the user is ...
There are two main ways to submit a form: The first - to click <input type="submit"> or <input type="image">. The second - press Enter on an input field. Both actions lead to submit event on the form. The handler can check the data, and if there are errors, show them and call event.preventDefault (), then the form won't be sent to the server. Jun 01, 1996 - Javascript wears many hats. You can use JavaScript to create special effects. You can use JavaScript to make your HTML pages "smarter" by exploiting its decision-making capabilities. And you can use JavaScript to enhance HTML forms. This last application is of particular importance. Google "create div javascript" or "create span javascript" for examples, you basically need to create an element that has your text in it and add that element to the part of the page you want the text to display. ... Display data to div and disconnect form input after submission in vue js. Use .click(function() in js multiple times in same page ...
This tutorial will help user to create basic "Registration Form" using JavaScript. Here we will learn creating HTML elements such as form, label, input etc. using JavaScript, setting attributes for HTML elements, and inserting the elements into the DOM (Document Object Model) as per requirement.The use of an id-selector is done for mapping created form to the required position in the page.A ... JavaScript has a buit in array constructor new Array (). But you can safely use [] instead. These two different statements both create a new empty array named points: const points = new Array (); const points = []; These two different statements both create a new array containing 6 numbers: The FormData object lets you compile a set of key/value pairs to send using XMLHttpRequest. It is primarily intended for use in sending form data, but can be used independently from forms in order to transmit keyed data. The transmitted data is in the same format that the form's submit() method would use to send the data if the form's encoding type were set to multipart/form-data.
Use the <form> element to create an HTML form. Use DOM methods such as getDocumentById(), querySelector() to select a <form> element. The document.forms[index] also returns the form element by a numerical index. Use form.elements to access form elements. The submit event fires when users click the submit button on the form. JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: ... Data validation is the process of ensuring that user input is clean, correct, and useful. Typical validation tasks are: Best JavaScript code snippets using form-data.FormData.append(Showing top 15 results out of 315) · Object.keys(parameters).forEach(function (key) { var value = parameters[key]; if (value === null || value === undefined) return; setPlaceholder = false; if (utils.isNum(value) || utils.isBool(value) ...
JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation. Through JavaScript, we can validate name, password, email, date, mobile numbers and more fields. Reset or clear a form using JavaScript, with the reset() method. The reset method sets the values of all elements in a form like clicking the reset button. Exam ... Building an HTTP request by hand can be overwhelming. Fortunately, the XMLHttpRequest specification provides a newer, simpler way to handle form data requests with the FormData object.. The FormData object can be used to build form data for transmission, or to get the data within a form element to manage how it's sent. Note that FormData objects are "write only", which means you can change ...
Returns the number of elements in a form. method. Sets or returns the value of the method attribute in a form. name. Sets or returns the value of the name attribute in a form. noValidate. Sets or returns whether the form-data should be validated or not, on submission. target. Sets or returns the value of the target attribute in a form. Validating a form: The data entered into a form needs to be in the right format and certain fields need to be filled in order to effectively use the submitted form. Username, password, contact information are some details that are mandatory in forms and thus need to be provided by the user. ... HTML is used to create the form.JavaScript to ... Building Forms with JavaScript. Purchase and download the full PDF version of this JavaScript eBook for only $8.99. The ability to interact with, and obtain information from web site visitors, is a central theme behind the JavaScript language.
Approach 1: Use document.createElement () to create the new elements and use setAttribute () method to set the attributes of elements. Append these elements to the <form> element by appendChild () method. Finally append the <form> element to the <body> element of the document. This example creates a Registration form. Jun 02, 2020 - Forms are rarely as easy as they seem, but the FormData web API is there to help make your life easier. Let's see how we can make use of it in JavaScript. Forms are the basics of HTML. We use HTML form element in order to create the JavaScript form. For creating a form, we can use the following sample code: Form name tag is used to define the name of the form. The name of the form here is "Login_form". This name will be referenced in the JavaScript form.
Jul 26, 2020 - var form = $('form')[0]; // You need to use standard javascript object here var formData = new FormData(form); or specify exact data for FormData(); var formData = new FormData(); formData.append('section', 'general'); formData.append('action', 'previewImg'); // Attach file formData.append('image', ... To follow along, create a file named form.js in the same folder as the HTML form. Let's see. Grabbing form fields from the event target. First of all we register an event listener for the submit event on the form to stop the default behaviour (they send data to the back-end). However, sometimes, you may need to submit the form programmatically using JavaScript. JavaScript provides the form object that contains the submit() method. Use the 'id' of the form to get the form object. For example, if the name of your form is 'myform', the JavaScript code for the submit call is:
9/5/2014 · In our js code we have created form elements using .createElement function and appended the elements to html div using the .appendChild function of JavaScript. var x = document.getElementById ("form_sample"); var createform = document.createElement ('form'); // Create New Element Form x.appendChild (createform); Copy. Oct 31, 2014 - A module to create readable `"multipart/form-data"` streams. Can be used to submit forms and file uploads to other web applications. - GitHub - form-data/form-data: A module to create readable `"multipart/form-data"` streams. Can be used to submit forms and file uploads to other web applications.
 Display Form Results With Javascript Mvcode
Display Form Results With Javascript Mvcode
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Populate Form Fields With Json Data Json Form Binding Js
Populate Form Fields With Json Data Json Form Binding Js
 Building Requests Postman Learning Center
Building Requests Postman Learning Center
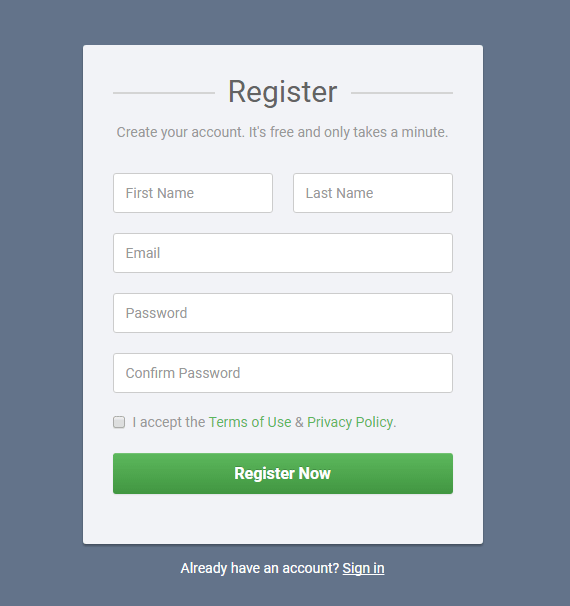
 Form Validation Using Html And Javascript Geeksforgeeks
Form Validation Using Html And Javascript Geeksforgeeks
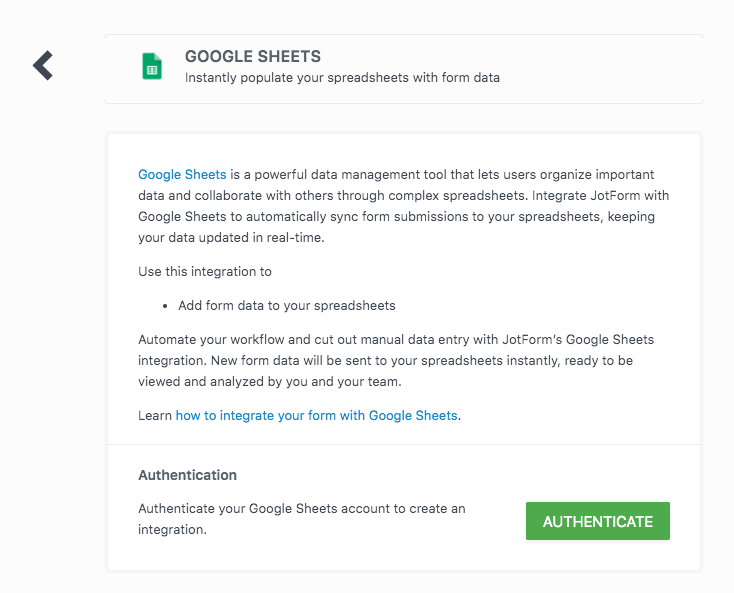
 How To Integrate Forms With Google Sheets
How To Integrate Forms With Google Sheets
 Display Form Data On Same Page Using Javascript Design Corral
Display Form Data On Same Page Using Javascript Design Corral
 Kaloraat How To Create Multiple Checkbox With React And
Kaloraat How To Create Multiple Checkbox With React And
 How To Post Upload Formdata Multipart Form Data With
How To Post Upload Formdata Multipart Form Data With
 Print Custom Form Data From O365 Right From The Fo
Print Custom Form Data From O365 Right From The Fo
 How To Handle Html Form Data With Java Servlet
How To Handle Html Form Data With Java Servlet
 Sending Email With Pdf Form Data File Using The Submitform
Sending Email With Pdf Form Data File Using The Submitform
 5 Easy Ways To Create A Data Entry Form In Excel How To Excel
5 Easy Ways To Create A Data Entry Form In Excel How To Excel
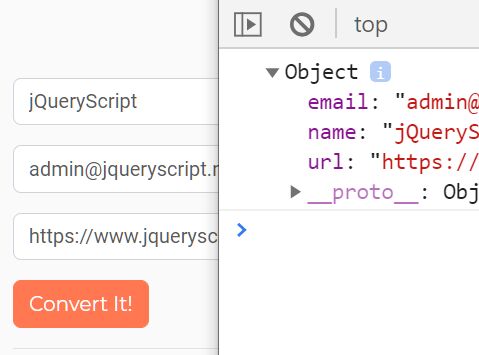
 How Does The Javascript Object Work In Create Form Activity
How Does The Javascript Object Work In Create Form Activity
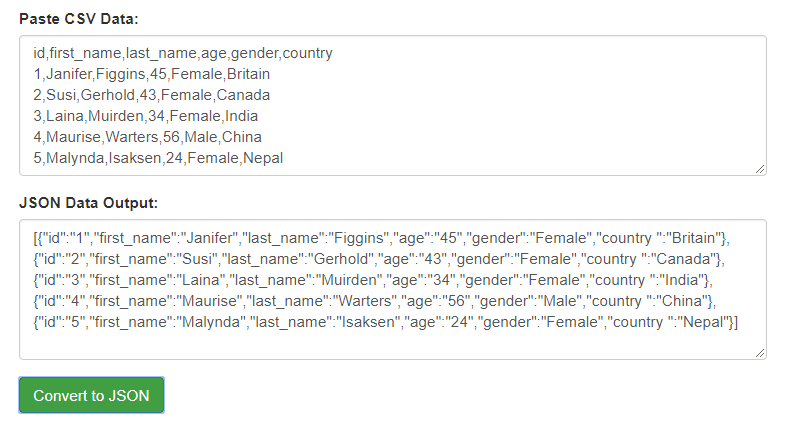
 Convert Csv Data To Json Using Javascript With Example
Convert Csv Data To Json Using Javascript With Example
 How To Collect Data Submit Button Http Localhost Cgi Bin
How To Collect Data Submit Button Http Localhost Cgi Bin
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
 How Does The Javascript Object Work In Create Form Activity
How Does The Javascript Object Work In Create Form Activity
 Sending Form Data Learn Web Development Mdn
Sending Form Data Learn Web Development Mdn
 How To Save Form Data In A Text File Using Javascript
How To Save Form Data In A Text File Using Javascript
 10 Best Form Builder Plugins To Generate Forms From Json Data
10 Best Form Builder Plugins To Generate Forms From Json Data
 Save Web Html Form Data To Google Sheets By Love
Save Web Html Form Data To Google Sheets By Love
 How To Create Ajax Contact Form With Php Cantothemes
How To Create Ajax Contact Form With Php Cantothemes
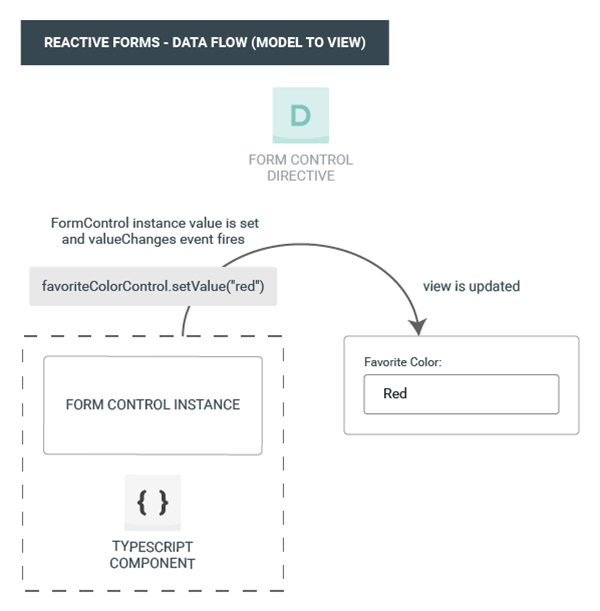
 Angular Introduction To Forms In Angular
Angular Introduction To Forms In Angular
 Data Validation How To Check User Input On Html Forms With
Data Validation How To Check User Input On Html Forms With


0 Response to "28 Create Form Data Javascript"
Post a Comment