23 Responsive Website Basics Code With Html Css And Javascript
In this course you will learn three key website programming and design languages: HTML, CSS and JavaScript. You will create a web page using basic elements to control layout and style. Additionally, your web page will support interactivity. At the end of the course, you will be able to: 1. Define the purpose of HTML, CSS and JavaScript 2. Make a simple web page using HTML 3. Use CSS to control text styles and layout 4. Complete Responsive Blogger Website Using HTML/CSSIn this website, you will understand how to create complete #responsive #website design with just #html and...
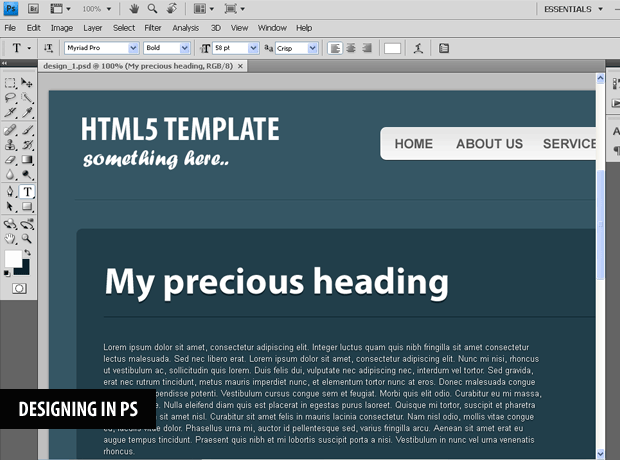
 Coding A Css3 Amp Html5 One Page Website Template Tutorialzine
Coding A Css3 Amp Html5 One Page Website Template Tutorialzine
24/3/2021 · Responsive Ecommerce Website Using HTML CSS JAVASCRIPT How To Make An e-commerce Website. Buy me a coffee 🍺. images: Demo: Code: Subscribe: 00:00:00 1 – Live Demo. 00:03:19 2 – Project Setup 00:06:48 3 – Navigation 00:37:06 4 – Hero Area 01:00:05 5 – Product Collections 01:13:00 6 – Latest Products 02:00:05 7 – Product Category

Responsive website basics code with html css and javascript. 31/8/2021 · Welcome to today’s tutorial. Today we will create a Responsive Online Learning Website Design. We create the website using HTML, CSS and Javascript. Prerequisite: For this project, you need good knowledge of HTML and CSS. Some basic knowledge of CSS flex and grid layouts. Also, you need to have basic javascript knowledge. Video Tutorial: 12/12/2015 · GitHub - abdullahaalam/Responsive-Website-Basics-Code-with-HTML-CSS-and-JavaScript: Coursera - Responsive Website Development and Design. master. 8/10/2015 · Responsive Website Basics: Code with HTML, CSS, and JavaScript. The world wide web is not the same as the Internet (WWW is a set of services running on top of the Internet) HTML tells the browser what is in the webpage (the structure), while CSS tells the browser how the page should look (the appearance). JavaScript deals with page interactivity.
Landing Page in HTML CSS and JavaScript With Source Code. Guys here is another project that builds HTML CSS. You will learn How to build an attractive, professional, and also responsive landing page. So, I've shared the video tutorial and also the source code of the project, you need to watch the tutorial and follow it. Find helpful learner reviews, feedback, and ratings for Responsive Website Basics: Code with HTML, CSS, and JavaScript from University of London. Read stories and highlights from Coursera learners who completed Responsive Website Basics: Code with HTML, CSS, and JavaScript and wanted to share their experience. Thought the course did a great job of teaching the basics without getting too ahead ... Get details and read reviews about Responsive Website Basics: Code with HTML, CSS, and JavaScript , an online course from University of London, Goldsmiths, University of London taught by Dr Matthew Yee-King, Dr Kate Devlin, Dr Marco Gillies
HTML, CSS, Javascript. Junior Web Developers (Back End) - Does PHP, MySQL. More on the administration panel and server-side libraries instead. So yeah, it is only further up the ladder that we need to really deal with "everything and beyond". INFOGRAPHIC CHEAT SHEET How HTML, CSS, PHP, Javascript, MySQL Work Together (Click to enlarge) Wrapping Up. As a web developer, the three main languages we use to build websites are HTML, CSS, and JavaScript. JavaScript is the programming language, we use HTML to structure the site, and we use CSS to design and layout the web page. These days, CSS has become more than just a design language, though. In this website you can learn, the essentials of Web development in various languages like Python, HTML, CSS, JavaScript, SQL, PHP, jQuery, DOM, Bootstrap, Tutorials, Articles, Programming, learning, examples, code and API Integrations in cUrl Php, Along with live example and source code. So that you can create your own responsive website easily.
Coursera course: responsive website basics code with HTML CSS and JavaScript quiz Third JavaScript Summary quiz answer. University of London Goldsmith University of London : Coursera course assignment solution. #Javascript_Summary_Quiz #Coursera #Responsive_Website _Basics. #HTML #CSS #JavaScript. #Coursera_solution The Responsive Website Basics: Code with HTML, CSS, and JavaScript course by Coursera has been designed to focus on the three key computer programming languages that are used for designing and programming. Students will get to learn the languages as well as create an interactive web page using basic elements while controlling layout and style. Learn more about the Responsive Website Basics: Code with HTML, CSS, and JavaScript course here including a course overview, cost information, related jobs and more.
Create a Responsive Website Using HTML, CSS & JavaScript in Hindi. In this tutorial we are going to create a responsive webpage using HTML, CSS and JavaScript. All you need to get started is some basic knowledge of HTML, CSS and JavaScript. Watch the complete video for better understanding. Responsive Website Basics: Code with HTML, CSS, and JavaScript Find Out More In this course you will learn three key website programming and design languages: HTML, CSS and JavaScript. 1. Define the purpose of HTML, CSS and JavaScript. 2. Make a simple web page using HTML. 3. Use CSS to control text styles and layout. 4. Use CSS libraries such as Bootstrap to create responsive layouts. 5.
Learn how to build a website using HTML, CSS, and Javascript in this beginner project tutorial. The site will be fully responsive and you can navigate to oth... 10 Mega Responsive Websites with HTML, CSS, and JavaScript... Welcome to the brand new course where you can learn about how to create modern and beautiful design templates for your websites. If you want to build and customize your portfolio, become an experienced developer, and get hired, then this is the right course for you. Learn how to build a website using HTML, CSS, and Javascript in this beginner project tutorial. The site will be fully responsive and you can navigate to other pages and add your own custom design. If you want to follow me along my coding journey, be sure to subscribe 🙂
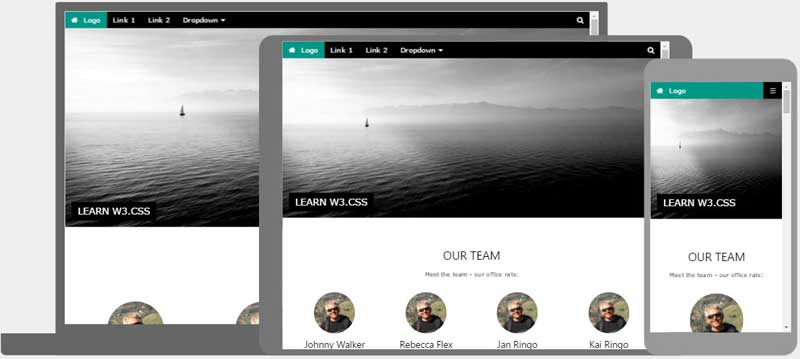
Responsive Personal Portfolio Website [Source Codes] To create this website (Personal Portfolio Website), you need to create three Files: HTML File, CSS File, and JavaScript File. After creating these files just paste the following codes into your file. First, create an HTML file with the name of index.html and paste the given codes in your ... 2/8/2018 · Welcome all, we will see how to Create a Responsive Website using HTML, CSS, and JavaScript with Source Code. For this we need one text editor, You can use anyone like I am using SublimeText Editor for same. Click to watch the Video on Responsive Website Responsive Web Design is about using HTML and CSS to automatically resize, hide, shrink, or enlarge, a website, to make it look good on all devices (desktops, tablets, and phones): Try it Yourself » Setting The Viewport
In this tutorial, You will learn how to make a responsive website only using HTML and CSS. You will easily create this website by watching my video tutorial, which I have given above. In the tutorial, First, I show the design, which I will make this tutorial. I make the website structure and design this structure using a CSS stylesheet. Your web page should look good, and be easy to use, regardless of the device. Web pages should not leave out information to fit smaller devices, but rather adapt its content to fit any device: It is called responsive web design when you use CSS and HTML to resize, hide, shrink, enlarge, or move the content to make it look good on any screen. COVID-19 Live Stats Responsive Website With HTML CSS And JavaScript. @Code Explained Says Hi! Today we're going to create a responsive website using HTML5 CSS 3 and JavaScript. Here you can find the "full project" code. and also all the files you need to follow the tutorial. If playback doesn't begin shortly, try restarting your device.
7/5/2021 · Here you can learn how to create a responsive personal portfolio website using HTML, CSS, javascript, and bootstrap. I have already designed many types of websites. This is a fully responsive personal portfolio website for which I have used Bootstrap 4 code. In addition, common HTML and CSS programming codes have been used. Responsive layouts alter and adapt to any device screen size, whether it's a desktop, laptop, tablet, or smartphone. That's why I have selected 10 beginner friendly responsive website tutorials for you. 1. Ultra Responsive Portfolio Website Using Bootstrap Html Css From Scratch. Responsive Website Basics: Code with HTML, CSS, and JavaScript Hello Friends In this post I will Share The 4 week Quiz Answer with All Peer Graded Assignment of the Course " Responsive Website Basics: Code with HTML, CSS, and JavaScript " Coursera Offered by University of London .
Welcome to the second module of 'Responsive website basics'. In this section of the course we will have a look at linking external CSS files to your HTML documents, controlling fonts with CSS and using CSS to customise hyperlink formatting and to control text layout. We will also install the bootstrap library and implement a responsive grid ... At the end of the course, you will be able to: 1. Define the purpose of HTML, CSS and JavaScript 2. Make a simple web page using HTML 3. Use CSS to control text styles and layout 4. Use CSS libraries such as Bootstrap to create responsive layouts 5. Use JavaScript variables and functions 6.
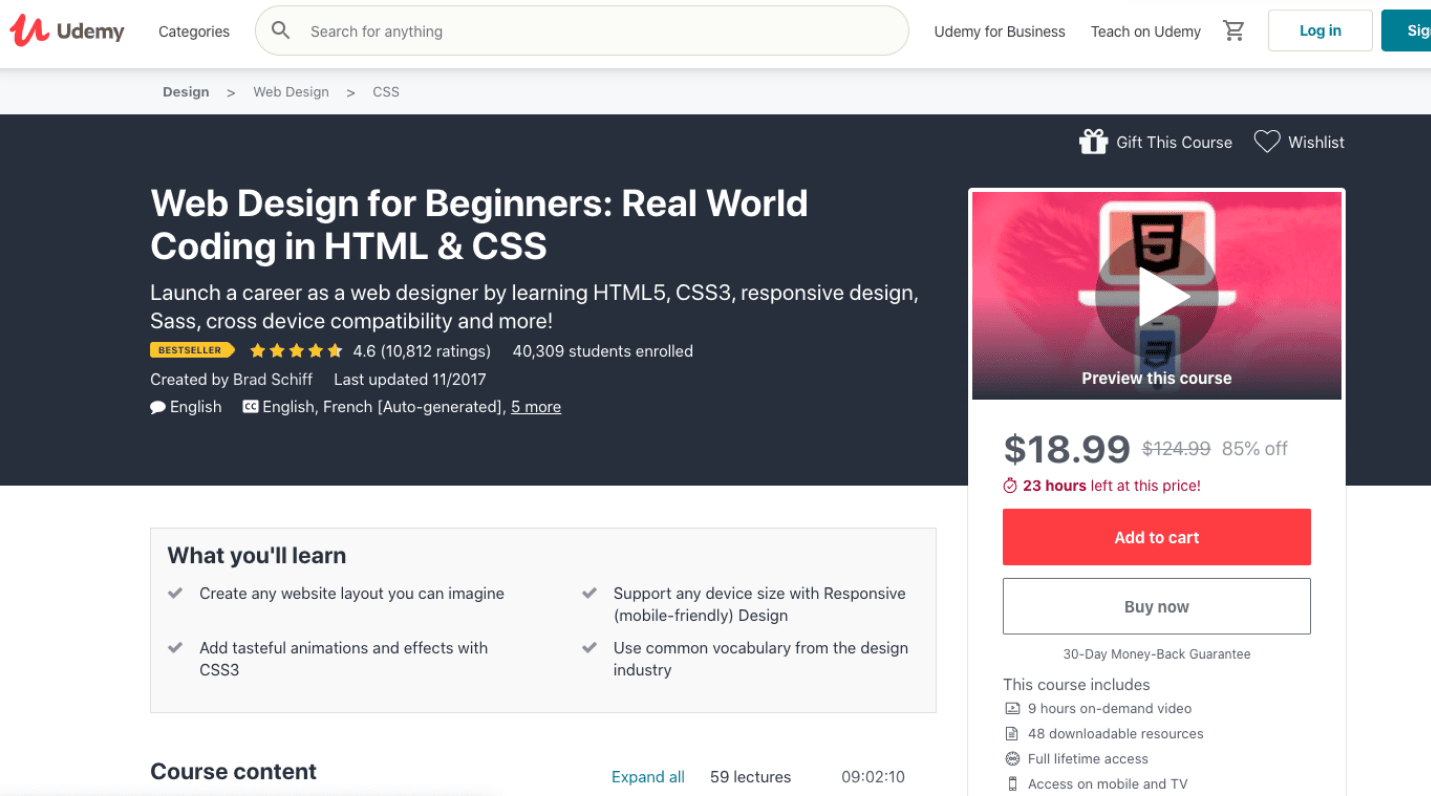
 10 Best Html Courses For Web Development In 2021 Updated
10 Best Html Courses For Web Development In 2021 Updated
Github Rishabh Sachdeva Coursera Responsivewebdev This
 Amazon Com Responsive Web Design With Html5 And Css Develop
Amazon Com Responsive Web Design With Html5 And Css Develop
 10 Best Html Courses For Web Development In 2021 Updated
10 Best Html Courses For Web Development In 2021 Updated
 Responsive Website Basics Code With Html Css And
Responsive Website Basics Code With Html Css And
 Responsive Website Basics Code With Html Css And
Responsive Website Basics Code With Html Css And
 Coding A Css3 Amp Html5 One Page Website Template Tutorialzine
Coding A Css3 Amp Html5 One Page Website Template Tutorialzine
 Beginning Javascript Summary Quiz Responsive Website Basics Code With Html Css Javascript Coursera
Beginning Javascript Summary Quiz Responsive Website Basics Code With Html Css Javascript Coursera
 Front End Developer Handbook 2019 Learn The Entire
Front End Developer Handbook 2019 Learn The Entire

 How To Make A Website Responsive In Just 15 Minutes
How To Make A Website Responsive In Just 15 Minutes
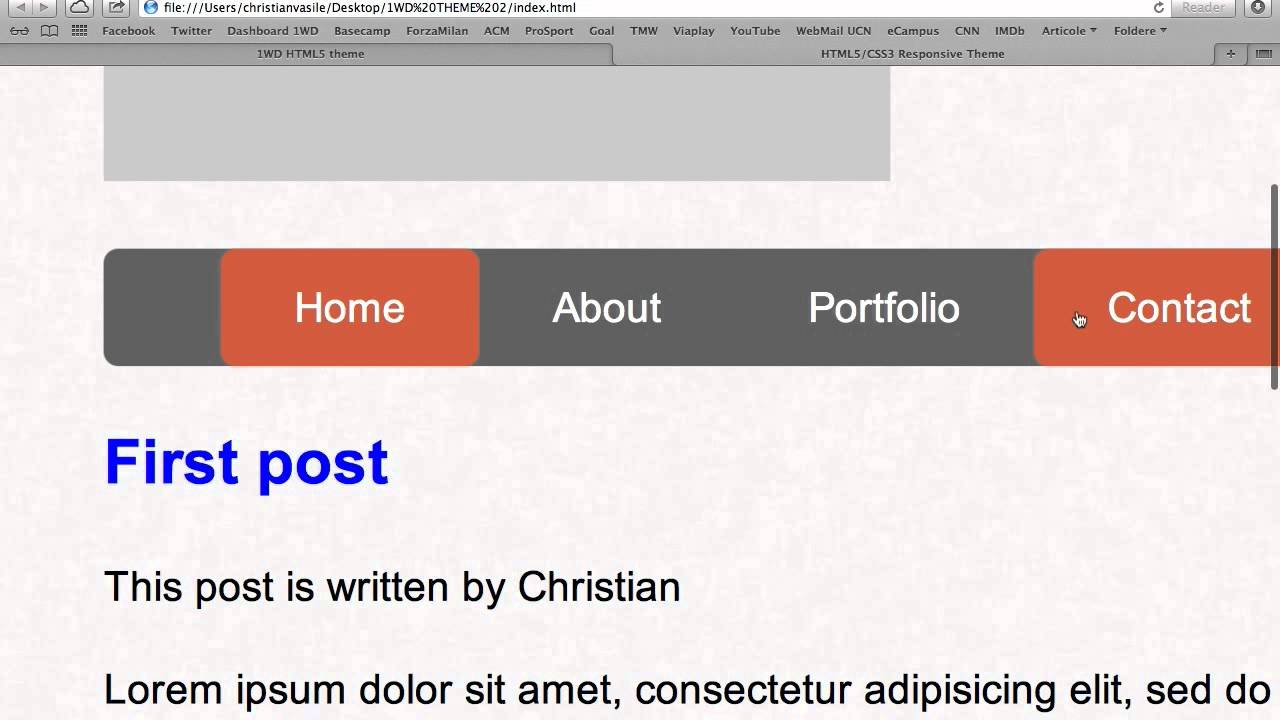
 Responsive Navigation Menu Bar Design Using Only Html Amp Css
Responsive Navigation Menu Bar Design Using Only Html Amp Css

 Take This Course Responsive Website Basics Code With Html
Take This Course Responsive Website Basics Code With Html
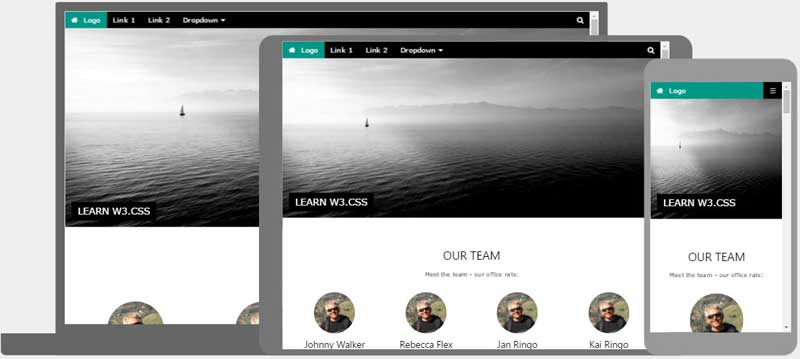
 Responsive Web Design Templates
Responsive Web Design Templates
 How To Develop A Basic Webpage Using Html And Css Henry Egloff
How To Develop A Basic Webpage Using Html And Css Henry Egloff
 Code A Responsive Website Using Html Bootstrap Css And Js
Code A Responsive Website Using Html Bootstrap Css And Js
 How To Make A Website Using Html Css And Javascript Step By Step
How To Make A Website Using Html Css And Javascript Step By Step
 Html Vs Css Vs Javascript What S The Difference Long
Html Vs Css Vs Javascript What S The Difference Long
 Rofinouval I Will Build Fully Responsive Bootstrap Website
Rofinouval I Will Build Fully Responsive Bootstrap Website


0 Response to "23 Responsive Website Basics Code With Html Css And Javascript"
Post a Comment