33 Javascript Append String As Html
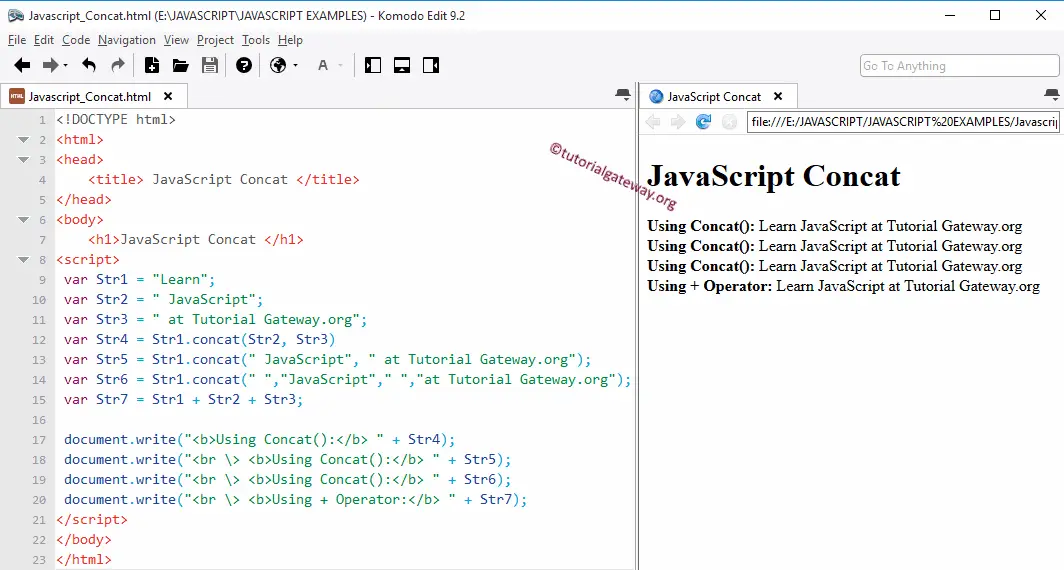
Description In JavaScript, concat () is a string method that is used to concatenate strings together. The concat () method appends one or more string values to the calling string and then returns the concatenated result as a new string. Using the innerHTML attribute: To append using the innerHTML attribute, first select the element (div) where you want to append the code. Then, add the code enclosed as strings using the += operator on innerHTML.
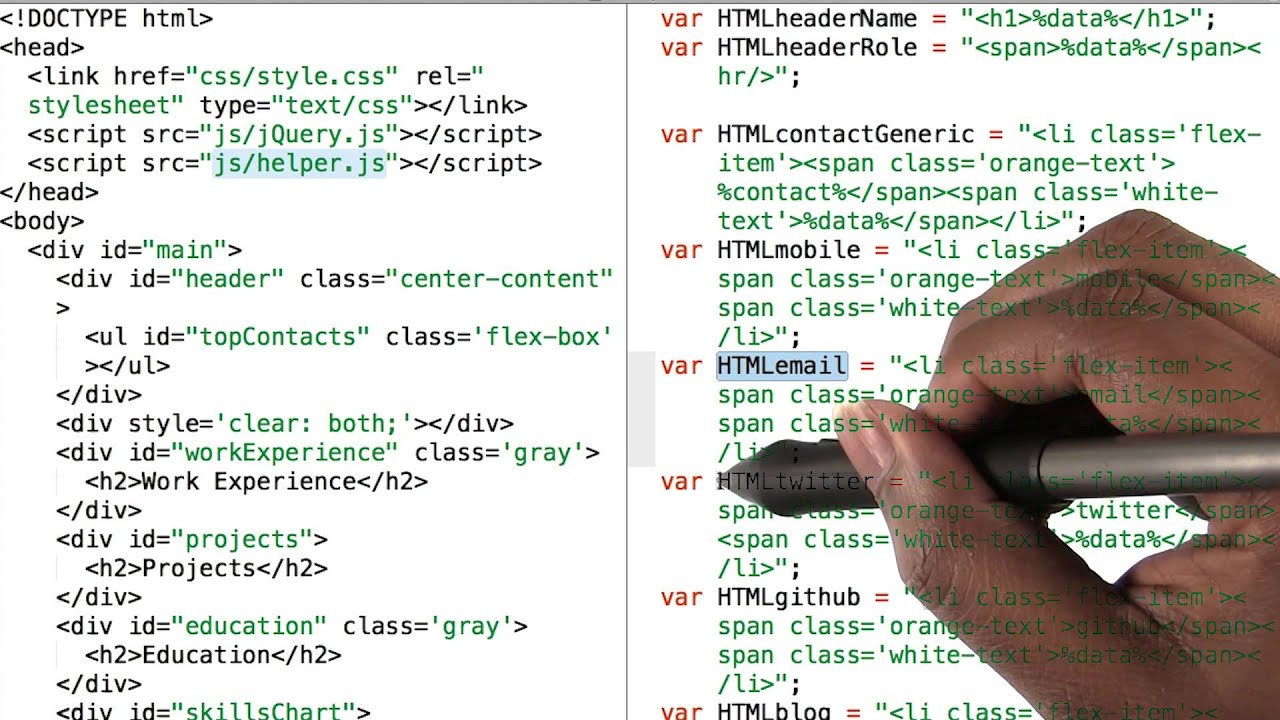
JavaScript Append is one of useful method used to insert required content at position end of the specific selected elements. Append () method is useful to create content with the help of HTML, jQuery as well as DOM. One can insert content by specifying parameter at the end of given element in terms of matched elements.

Javascript append string as html. Approach 1: This approach uses jQuery append () method to put the DOM element that you want to insert. Appending new elements to document body . Approach 2: Appending elements using strings instead of nodes. Declare an empty JavaScript string to store HTML elements in that string. Keep adding new elements to a string. 1 week ago - Using the innerHTML attribute: ... want to append the code. Then, add the code enclosed as strings using the += operator on innerHTML. ... Note: This method basically destroys all the content of the div and recreates it. So, if you have any listeners attached to the child nodes of that div, they will be lost. ... HTML code can be ... Using appendChild () to Append HTML Content in Javascript Using insertAdjacentHTML () to Add HTML Node Adding HTML content to a div or another HTML element with javascript is easy. We can set the HTMLElement.innerHTML property of the element with the new HTML content.
In this tutorial, you will find out the solutions that JavaScript offers for appending an item to an array. Imagine you want to append a single item to an array. In this case, the push() method, provided by the array object can help you. So, it would be best if you act as follows: jQuery's append () method can add a DOM element or a HTML string into a given DOM element, and makes things quite easy. But the same can be done with vanilla Javascript also. Appending an Element with appendChild The appendChild method requires 2 DOM elements : Jun 18, 2020 - var div = document.getElementById('myElementID'); div.innerHTML += "Here is some more data appended";
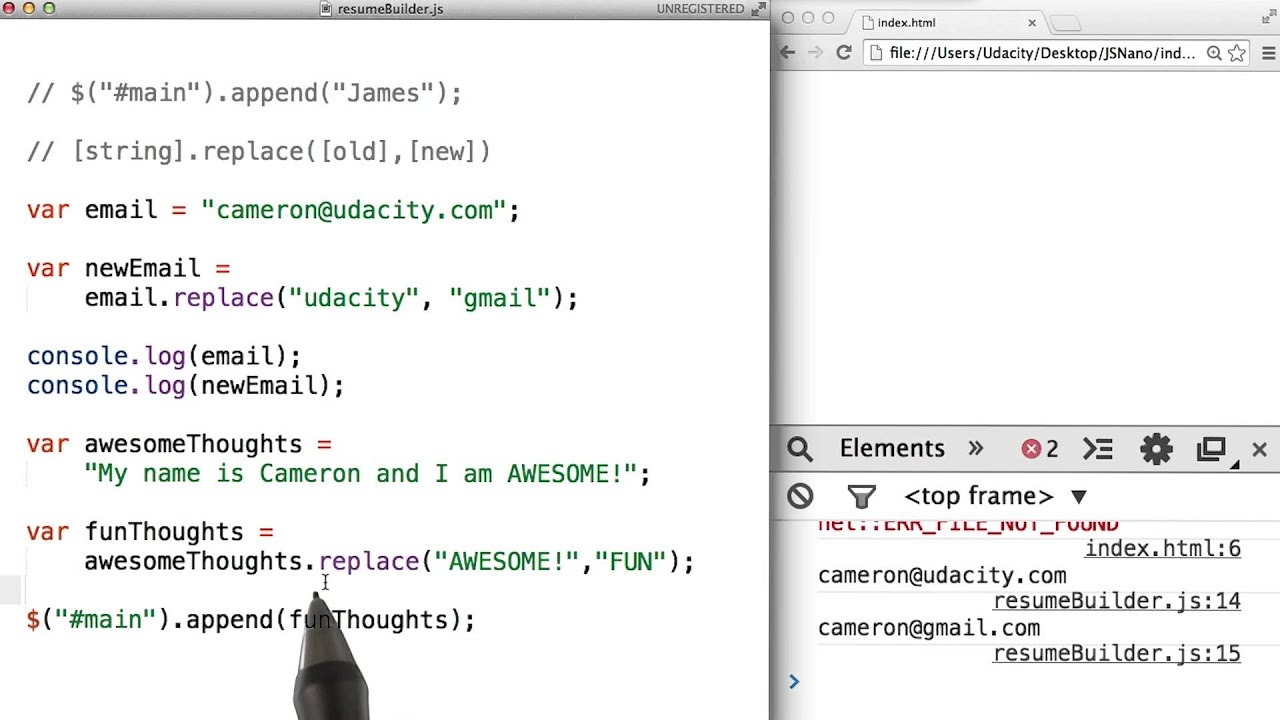
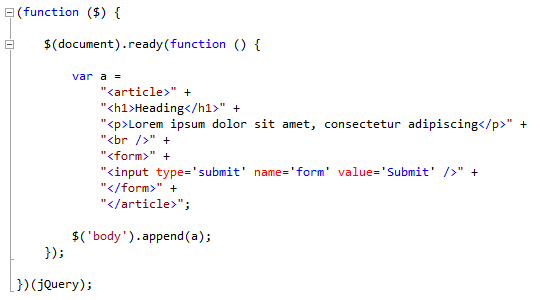
When you adding html tags in some string , and later you use that string to place it on webpage, browser will render that piece of code, the same as you would write in html file. The concept is next, when you start to create your web application, you will add dynamic html content, using javascript. The replace() RegExp method replaces the specified string with another string. The method takes two parameters the first one is the string that should be replaced, and the second one is the string replacing from the first string. The second string can be given an empty string so that the text to be replaced is removed. Jul 17, 2020 - Most people shy away from jQuery nowadays so it's important to know how to append HTML to another element in Vanilla Javascript. Let's say that you want to append a string of HTML to the end of another element with an id of app, here's how you can accomplish this:
The Element.append() method inserts a set of Node objects or DOMString objects after the last child of the Element. DOMString objects are inserted as equivalent Text nodes. Next, we'll turn our attention to strings — this is what pieces of text are called in programming. In this article, we'll look at all the common things that you really ought to know about strings when learning JavaScript, such as creating strings, escaping quotes in strings, and joining strings together. Read High-performance String Concatenation in JavaScript and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python ...
jQuery.parseHTML uses native methods to convert the string to a set of DOM nodes, which can then be inserted into the document. These methods do render all trailing or leading text (even if that's just whitespace). To prevent trailing/leading whitespace from being converted to text nodes you can pass the HTML string through jQuery.trim. Strings Can be Objects. Normally, JavaScript strings are primitive values, created from literals: let firstName = "John"; But strings can also be defined as objects with the keyword new: let firstName = new String ("John"); Example. let x = "John"; let y = new String ("John"); // typeof x will return string. Note: The Element.append() method supports multiple arguments and appending strings. ... The node to append to the given parent node (commonly an element).
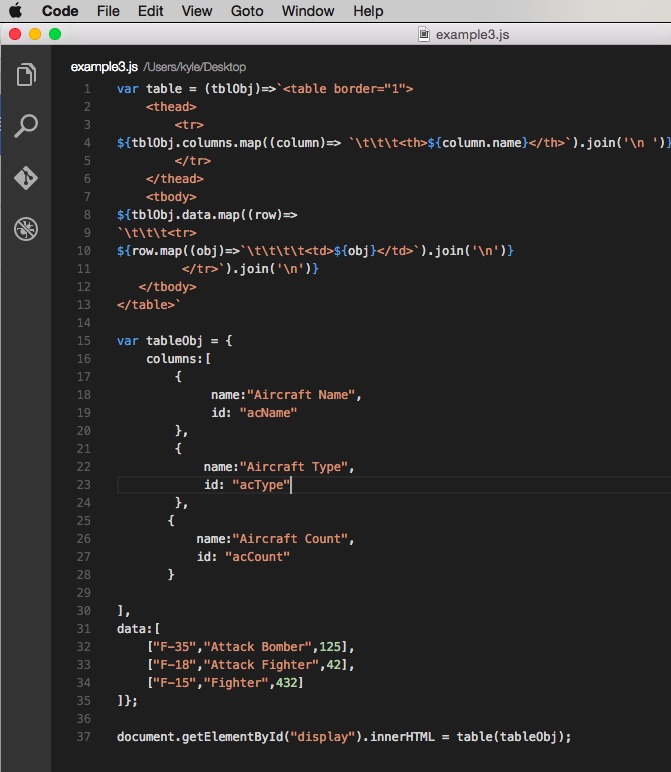
How to add JavaScript to html with javascript tutorial, introduction, javascript oops, application of javascript, loop, variable, objects, map, typedarray etc. ... a radio button using JavaScript JavaScript Const JavaScript function to check array is empty or not JavaScript multi-line String JavaScript Anonymous Functions Implementing ... Previously with regular string we would have escape the new lines like so: var text = " hello there, \n how are you + \n "; That gets to be quite a task, to be able to do that. In ES6, we can now use template strings. I like to use these multiline strings when I'm creating HTML markup as a string. Separators make Array#join() a very flexible way to concatenate strings. If you want to join together a variable number of strings, you should generally use join() rather than a for loop with +. String#concat() JavaScript strings have a built-in concat() method. The concat() function takes one or more parameters, and returns the modified string.
AppendChild (E) is more than 2x faster than other solutions on chrome and safari, insertAdjacentHTML (F) is fastest on firefox. The innerHTML= (B) (do not confuse with += (A)) is second fast solution on all browsers and it is much more handy than E and F. 5 days ago - The insertAdjacentHTML() method of the Element interface parses the specified text as HTML or XML and inserts the resulting nodes into the DOM tree at a specified position. It does not reparse the element it is being used on, and thus it does not corrupt the existing elements inside that element. The Node.appendChild() method adds a node to the end of the list of children of a specified parent node. If the given child is a reference to an existing node in the document, appendChild() moves it from its current position to the new position (there is no requirement to remove the node from its parent node before appending it to some other node).
node.append(...nodes or strings) - append nodes or strings at the end of node, node.prepend(...nodes or strings) ... To append HTML to the page before it has finished loading: document.write(html) ... Use HTML/CSS for the styling, JavaScript only updates time in elements. Open a sandbox for the task. solution. JavaScript add strings with + operator The easiest way of concatenating strings is to use the + or the += operator. The + operator is used both for adding numbers and strings; in programming we say that the operator is overloaded. Mar 03, 2021 - This method helps user to avoid hard coding in their actual HTML code. So one can add directly required code at the end of element by using JavaScript Append() jQuery functions helps to add append functions or contents those are in terms of an HTML string, DOM element, jQuery object or text ...
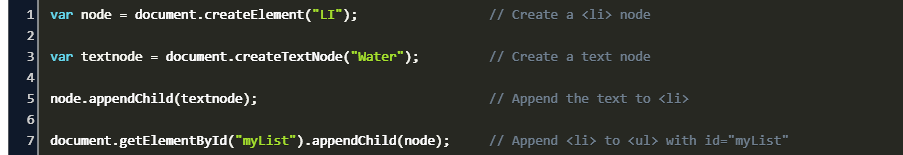
The right way to append HTML to the body using JavaScript. The correct approach is to construct the element using JavaScript's createElement () method: In the JavaScript example above, we: Created a DIV element using the document.createElement () method. We modified the element's ID property and set it to "div_id". Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. You can use innerHTML to put that into an element, like: document. body. innerHTML = string_of_html; document. body. innerHTML += string_of_html; You have a bit more control if you go with the insertAdjacentHTML function as you can place the new HTML in four different places: <node> text inside node </node>. You use it like….
Another way of neatly inserting the variable values into our string is by using the basic formatting supported in JavaScript. Using the Javascript console.log (), we can avoid concatenation and add placeholders in the targetted string. The values to be assigned are passed as arguments as shown below. JavaScript. Supported input includes DOM elements, jQuery objects, HTML strings, and arrays of DOM elements. For example, the following will insert two new <div>s and an existing <div> as the last three child nodes of the body: Since .append() can accept any number of additional arguments, the same result ... Sep 01, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
We could simply use insertAdjacentHTML () which has really good browser support. The method works by parsing the specified string as HTML (or XML) and inserts it into the DOM tree at the specified position. It has the following signature: Concatenate String with Variable inside HTML element tag in Angular 6. In Angular 6, you can use the Interpolation technique to concatenate a string with a variable inside an HTML element tag. Here's an example. I have a table inside my application template. The table rows are populated with data extracted from a JSON array, declared in my ... concat() is basically an included function with JavaScript strings that takes in as many arguments as you want and appends — or concatenates — them. The official syntax, as described by MDN Web Docs, is as follows: str.concat(str2 [, ...strN]) Just appending one string to another. For just two strings, you can append as follows:
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. How to Convert an HTML Node to a String in JavaScript. August 20, 2020 by Kevin Marszalek. For various reasons, you may want to get the HTML code of a specific element in an HTML document. This is relatively easy to do, with the main problem being that you will need to identify a unique way to select the specific node that you desire.
 String Replace Solution Javascript Basics
String Replace Solution Javascript Basics
 Python String Append Example Java Code Geeks 2021
Python String Append Example Java Code Geeks 2021
 Python List Append How To Add An Element To An Array
Python List Append How To Add An Element To An Array
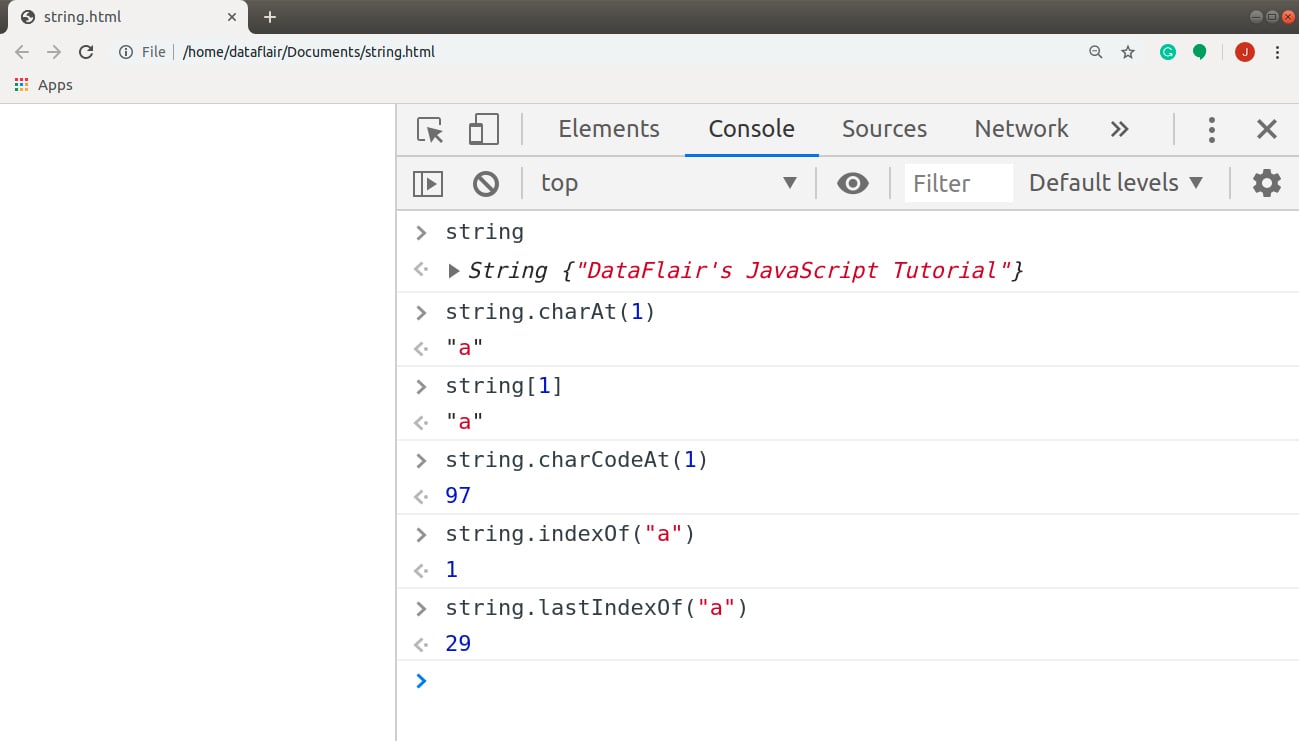
 Javascript Strings Find Out Different Methods Of String
Javascript Strings Find Out Different Methods Of String
 String Concatenation And Format String Vulnerabilities
String Concatenation And Format String Vulnerabilities
 How To Combine Multiple Elements And Append The Result Into A
How To Combine Multiple Elements And Append The Result Into A
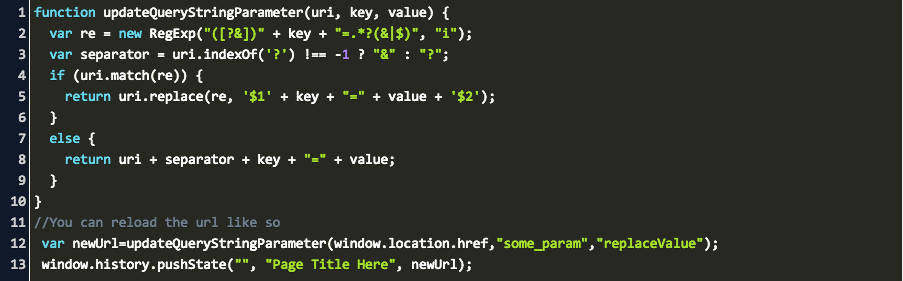
 Js Add String To Url Code Example
Js Add String To Url Code Example
 How To Append Html Code To A Div Using Javascript
How To Append Html Code To A Div Using Javascript
 Python List Append How To Add An Element To An Array
Python List Append How To Add An Element To An Array
 Appending Large Block Of Html With Append Stack Overflow
Appending Large Block Of Html With Append Stack Overflow
 Es6 Template Literals Techniques And Tools Sitepoint
Es6 Template Literals Techniques And Tools Sitepoint
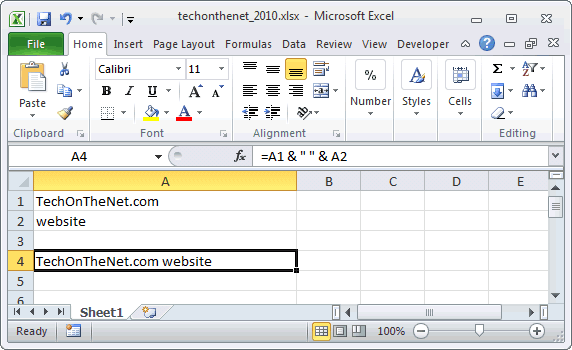
 Ms Excel How To Concatenate Strings Together Ws Vba
Ms Excel How To Concatenate Strings Together Ws Vba
 How To Add Content To Html Body Using Js Stack Overflow
How To Add Content To Html Body Using Js Stack Overflow

 Html Syntax Highlighter For Js String Visual Studio Marketplace
Html Syntax Highlighter For Js String Visual Studio Marketplace
 Concat To Append String To The Existing Data Of Mysql Table
Concat To Append String To The Existing Data Of Mysql Table
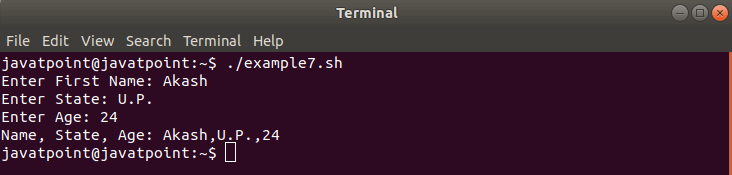
 Bash Concatenate String Javatpoint
Bash Concatenate String Javatpoint
 Make Html File Color Javascript Using Babel Package Instead
Make Html File Color Javascript Using Babel Package Instead
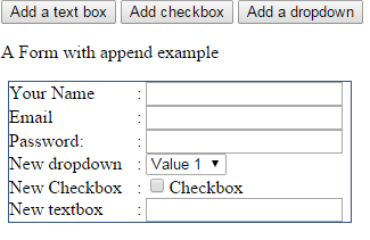
 How To Use Jquery Append To Add Html Or Other Content With
How To Use Jquery Append To Add Html Or Other Content With
 Append Html To Div Javascript Code Example
Append Html To Div Javascript Code Example
 How To Append Jquery Link In Html Correctly With Examples
How To Append Jquery Link In Html Correctly With Examples
 Python String Append Example Java Code Geeks 2021
Python String Append Example Java Code Geeks 2021
 How To Add New Line In String Javascript The
How To Add New Line In String Javascript The
 How To Add New Line In String Javascript The
How To Add New Line In String Javascript The
 Append Add And Remove Html Elements Jquery
Append Add And Remove Html Elements Jquery
 Javascript Multiline String With Variables Code Example
Javascript Multiline String With Variables Code Example
 Append Vs Html Vs Innerhtml Performance Stack Overflow
Append Vs Html Vs Innerhtml Performance Stack Overflow
 3 Ways To Concatenate Strings In Javascript Mastering Js
3 Ways To Concatenate Strings In Javascript Mastering Js
 Mixing Replace And Append Javascript Basics
Mixing Replace And Append Javascript Basics




0 Response to "33 Javascript Append String As Html"
Post a Comment