31 How To Validate Form In Javascript With Example
15/3/2021 · How to Validate a Form with JavaScript. To validate a form with javascript, you will have to configure the following two simple steps – 1. Create an HTML Form. You will learn to validate form based on id of its input fields. So, I have created an HTML form with the following input fields that have its … Our Bootstrap 4 Form validation with Validator.JS demo is solely dependent on Validate.js, So let us know a little bit about it.. Validate.js offers simple yet powerful ways to validate Bootstrap form input or elements. You can get this project from GitHub, and yes, you can share your valuable feedback.
 Form Validation Why It Matters And How To Get It Right
Form Validation Why It Matters And How To Get It Right
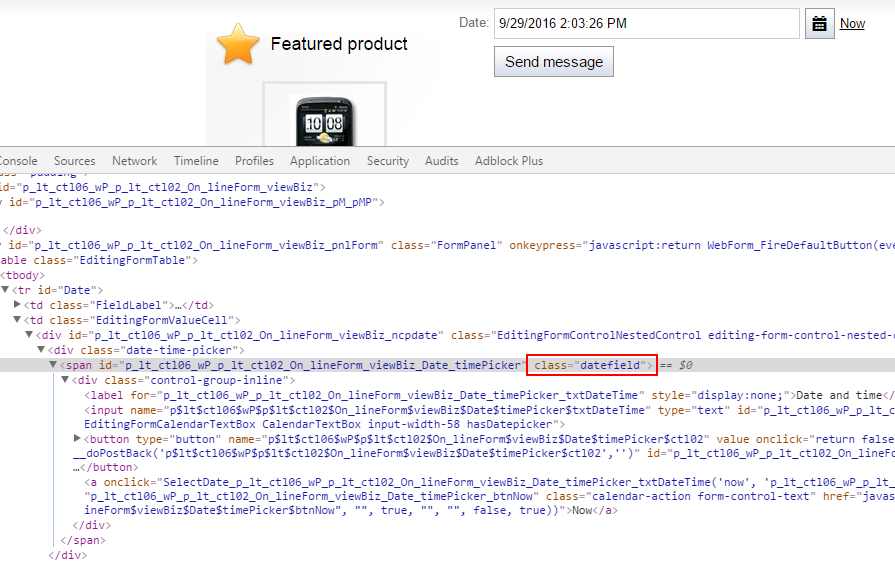
Validation in action. Like in every form we need to add some basic js functions before we start creating our features. In this example, I create an extended validation rule for date checking to accept the desired format.

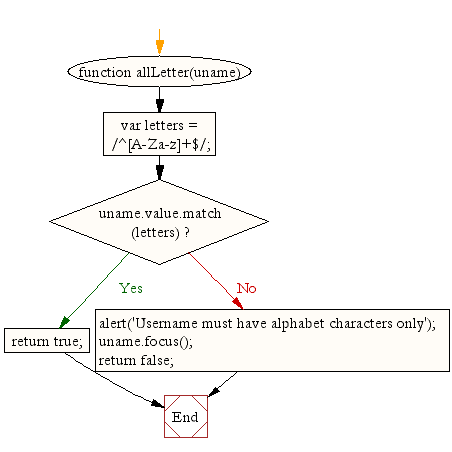
How to validate form in javascript with example. Javascript function to check for all letters in a field. To get a string contains only letters (both uppercase or lowercase) we use a regular expression (/^ [A-Za-z]+$/) which allows only letters. Next the match () method of string object is used to match the said regular expression against the input value. Here is the complete web document. JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. Basic form validation includes the form to be checked to make sure all the mandatory fields are filled in. It would require just a loop through each field in the form and check for data. Example. form validation javascript form validation using regular expression In this tutorial you will see how to use regular expressions to validate. Through a list of examples , we will build a script to validate phone numbers , UK postal codes, along with more examples.
We run checkValidity () on form submit in order to validate all form fields. If at least one is invalid, the validation fails. A form is also known as a web form or HTML form. Examples of form use are prevalent in e-commerce websites, online banking, online surveys to name a few. Syntax for form in HTML ... and JavaScript to validate a form. HTML is used to create the form.JavaScript to validate the form. CSS to design the layout of the form. Form validation: <script ... Finally, the form tag includes an onsubmit attribute to call our JavaScript validation function, validate_form(), when the "Send Details" button is pressed. The return allows us to return the value true or false from our function to the browser, where true means "carry on and send the form to the server", and false means "don't send ...
Building the Form Validation Script. Now we're going to create a JavaScript file that holds our complete validation script. Well, let's create a JavaScript file named "validator.js" and place the following code inside it, then save it at the same location where you've saved the previous HTML file. Go through each line of the following example ... HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: JavaScript Example Learn how to create a password validation form with CSS and JavaScript. ... Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content.
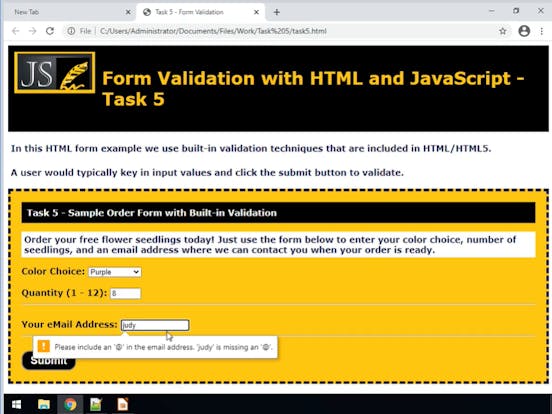
HTML Form Validation. There are mainly two ways by which HTML form validation can be performed, 1. Using HTML5 built-in functionality. HTML5 provides this feature of form validation without using JavaScript. Form elements will have validation attributes added, which will enable the form validation for us automatically. Validation in JavaScript for Registration form Example. In the example we have 5 input fields:-. Name. Email id. Username. Passwords. Confirm password. These all fields are created with basic HTML code. Now coming to form validation in JavaScript using a regular expression, We will create JavaScript functions (one for each input field) that ... Contact forms in JavaScript look very similar, most of the time there is an input field for name, surname, address, email and of course for a question or a message. Making a contact form from the image above is our goal. Before we start creating our contact form in JavaScript, we need to cover some ground.
Good Javascript(JS) Code Examples book contains good program examples of Javascript. Dummies can easily come on the development track with Essential examples. Form validation checks the accuracy of the user's information before submitting the form. JavaScript provides faster client-side form validation than server-side validation does. Server-side validation requires more time first occurring on the server, which requires the user's input to be submitted and sent to the server before validation occurs. Invoking JavaScript function on form submission: <form action="#" method="post" onsubmit="return ValidationEvent ()">. Copy. In our example, we call ValidationEvent () function on form submission. That will first validate the form fields and will return a boolean value either true or false. Depending upon the returned value the form will submit ...
💰 Get my eBook "Ten++ Ways To Make Money as a Developer": https://bit.ly/YTBeBOOKIn this tutorial we're going to learn how to add form validation on the cli... Before submitting data to the server, it is important to ensure all required form controls are filled out, in the correct format. This is called client-side form validation, and helps ensure data submitted matches the requirements set forth in the various form controls.This article leads you through basic concepts and examples of client-side form validation. Form Validation Form validation is the process of verifying that user input in a form matches the specified rules for that input field. We already saw how to make sure the maximum length of a text entered in an <input type="text"> can be controlled using the maxlength attribute We can do the same thing and a lot more in Javascript.
JavaScript Form Validation Example. In this example, we are going to validate the name and password. The name can’t be empty and password can’t be less than 6 characters long. Here, we are validating the form on form submit. The user will not be forwarded to the next page until given values are correct. sample-registration-form-validation.js is the external JavaScript file which contains the JavaScript ocde used to validate the form. js-form-validation.css is the stylesheet containing styles for the form. Notice that for validation, the JavaScript function containing the code to validate is called on the onSubmit event of the form. JavaScript Form Validation Examples. In this simple example of JavaScript validation we have created two basic fields of. Password : This password field being hidden also has minimum characters strength of 6 that is necessary to go further pass on the form data. If anyone tries to get pass the form without filling them they will be alerted with ...
Most modern browsers now support HTML5 Form Validation making it possible to validate form elements without (or before) any JavaScript is triggered. 2. Validating Text Input Fields. The value of a text input box (or a textarea or password input) is available using the syntax form.fieldname.value. Floating Labels ParsleyJS Input Form Validation This is a small and mini example for the JavaScript input form validation model with all the necessary fields including Name, Email and Phone. As you click on any of the field, the specific field tag smoothly moves to the top with a change in the shade as well. In the above form, we are calling validate() to validate data when onsubmit event is occurring. The following code shows the implementation of this validate() function. <script type = "text/javascript"> <!-- // Form validation code will come here. function validate() { if( document.myForm.Name.value == "" ) { alert( "Please provide your name!"
This process is called form validation. We need form validation anytime we are accepting user input. We must ensure that the data entered is in the correct format, lies within a valid range of data (such as for date fields), and does not contain malicious code that could lead to SQL injections. Javascript form validation example In this tutorial, you will learn how to validate user input using JavaScript, different type of format, length, type etc. When user enter data in any form field, we accept that as string form only, so in true sense we validate a string to check if the string containing data as per our business need.
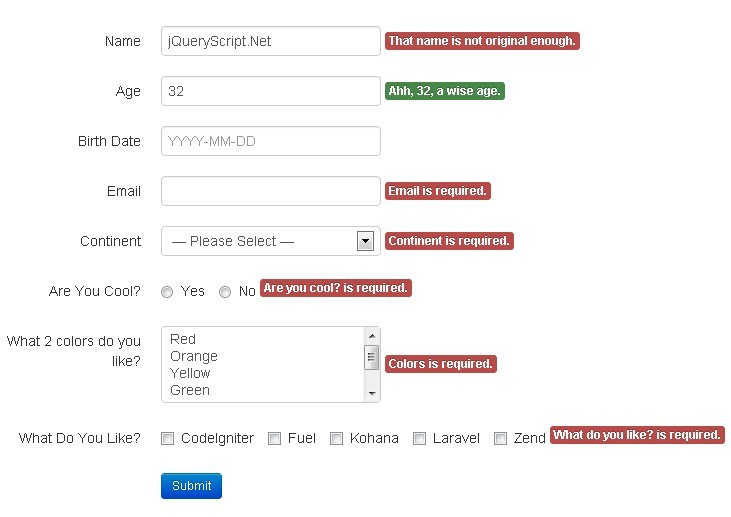
 Javascript A Sample Registration Form Validation W3resource
Javascript A Sample Registration Form Validation W3resource
 Javascript A Sample Registration Form Validation W3resource
Javascript A Sample Registration Form Validation W3resource
 Data Validation How To Check User Input On Html Forms With
Data Validation How To Check User Input On Html Forms With
 Easy To Setup Form Validator Javascript By Apphpcc Codecanyon
Easy To Setup Form Validator Javascript By Apphpcc Codecanyon
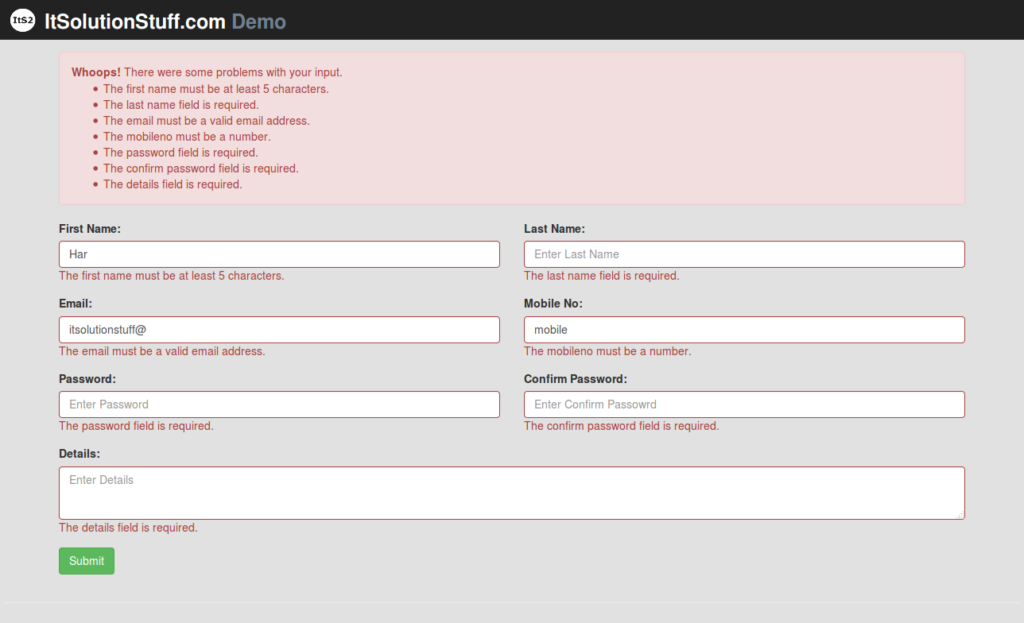
 How To Create Registration Form With Javascript Validation In
How To Create Registration Form With Javascript Validation In
 Codeigniter Form Validation With Form Submit Example
Codeigniter Form Validation With Form Submit Example
 Form Validation Using Jquery Geeksforgeeks
Form Validation Using Jquery Geeksforgeeks
 Form Validation Using Javascript
Form Validation Using Javascript
 How To Validate Forms With Bootstrap 5 Designmodo
How To Validate Forms With Bootstrap 5 Designmodo
 Javascript Login Form Validation Formget
Javascript Login Form Validation Formget
 How To Add React Form Validation
How To Add React Form Validation
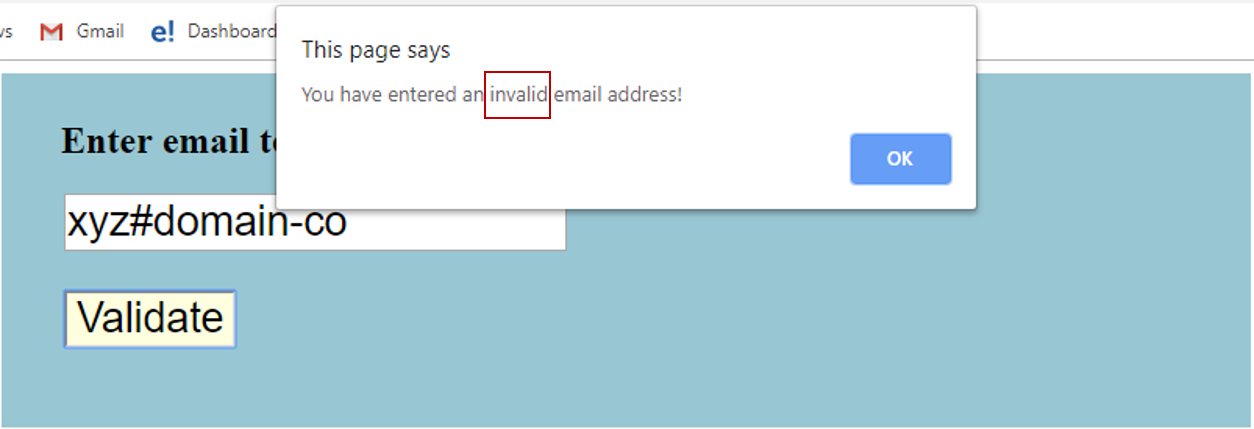
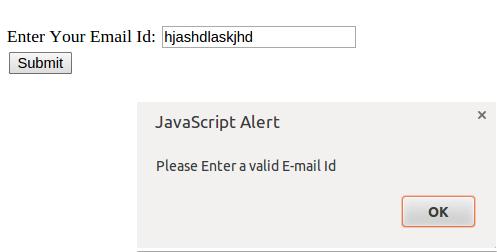
 How To Perform Email Validation In Javascript Edureka
How To Perform Email Validation In Javascript Edureka
 45 Really Essential Free Html Form Enhancements Tripwire
45 Really Essential Free Html Form Enhancements Tripwire
 Javascript Form Validation The Email Function
Javascript Form Validation The Email Function
 Custom Html5 Form Validator In Vanilla Javascript Just
Custom Html5 Form Validator In Vanilla Javascript Just
 Validate Js Declarative Validation With Javascript Jquery
Validate Js Declarative Validation With Javascript Jquery
 Javaskool Com Javascript Client Side Scripting
Javaskool Com Javascript Client Side Scripting
 Form Validation With Bootstrap Jquery Stack Overflow
Form Validation With Bootstrap Jquery Stack Overflow
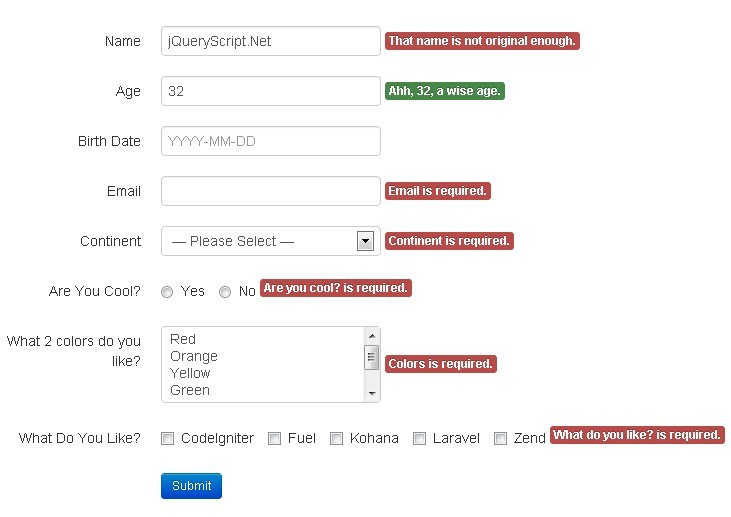
 Javascript A Sample Registration Form Validation W3resource
Javascript A Sample Registration Form Validation W3resource
 Validate Html Forms With Javascript And Html
Validate Html Forms With Javascript And Html
 Master Javascript Form Validation By Building A Form From Scratch
Master Javascript Form Validation By Building A Form From Scratch
Easy Form Validation Requires No Javascript Library Web
 Html5 Form Validation Plugin For Jquery Formvalidate Free
Html5 Form Validation Plugin For Jquery Formvalidate Free
 Javascript Form Example With Validation Code Example
Javascript Form Example With Validation Code Example
 How To Create Login Form With Javascript Validation In Html
How To Create Login Form With Javascript Validation In Html
How To Perform Form Validation With Javascript Tutorials Link
 Javascript Form Validation With Class Stack Overflow
Javascript Form Validation With Class Stack Overflow



0 Response to "31 How To Validate Form In Javascript With Example"
Post a Comment