31 How To Get Parent Of Element In Javascript
The following code gets the parent node of the element with the id main: const current = document. querySelector ( '#main'); const parent = current. parentNode; How it works: First, select the element with the CSS selector #main. Then, use the parentNode property to get the parent element of the selected element. Source. The descendant may be directly the child's parent or further up the chain. It returns a boolean value of the result. This method is used on the parent element and the parameter passed in the method is the child element to be checked. It returns true if the child is a descendant of the parent. This means that the element is a child of the parent.
6 The Document Object Model A Modern Introduction To
The parent () method returns the direct parent element of the selected element. The DOM tree: This method only traverse a single level up the DOM tree. To traverse all the way up to the document's root element (to return grandparents or other ancestors), use the parents () or the parentsUntil () method.

How to get parent of element in javascript. In the above HTML, the div element with ID "parentDiv" is the parent element and the div element inside it with the ID "childDiv" is the child element of its parent div. Now we want to get the child element of the parent div element in JavaScript. Begins with the current element; Travels up the DOM tree and returns the first ancestor that matches the passed expression; The returned jQuery object contains zero or one element; Other related methods: parent() - returns the direct parent element of the selected element; parentsUntil() - returns all ancestor elements between two given arguments Finding HTML Elements by CSS Selectors If you want to find all HTML elements that match a specified CSS selector (id, class names, types, attributes, values of attributes, etc), use the querySelectorAll() method.
5/9/2019 · Given an HTML document and the task is to select a particular element and get all the child element of the parent element with the help of JavaScript. Approach 1: Select an element whose child element is going to be selected. Use.children property to get access of all the children of element. The parentNode property returns the parent node of the specified node, as a Node object. Note: In HTML, the document itself is the parent node of the HTML element, HEAD and BODY are child nodes of the HTML element. This property is read-only. 7/8/2020 · To get the parent node of an HTML element, you can use the parentNode property. This property returns the parent node of the specified element as a Node object. Let us say you have the following HTML code: <div class="wrapper"> <button id="btn"> Click Me </button> </div>
To get the parent of an element, you use the parentNode property of the element. The following code gets the parent node of the element with the id main: const current = document .querySelector ( '#main' ); const parent = current.parentNode; Code language: JavaScript (javascript) How it works: First, select the element with the CSS selector # ... Jquery will go up the DOM tree until it finds the.info div. With plain js you have to hardcode the number of times to jump to the parent element, or make a loop for it. You can also try the other answers suggested but you also have to maintain the additional id's and markup required for it to work. Get all matching parents (not just the first). Get all parent elements and push them to an array. Get all parent elements until you find one that matches a selector.
To get the parent node of a specified node in the DOM tree, you use the parentNode property: let parent = node.parentNode; Code language: JavaScript (javascript) The parentNode is read-only. The Document and DocumentFragment nodes do not have a parent, therefore the parentNode will always be null. If you create a new node but haven't attached ... / Get all of an element's parent elements up the DOM tree Get all of an element's parent elements up the DOM tree Let's look at how to get all parent elements of a specific element. jQuery parents () Method: This is an inbuilt method in jQuery and is used to find the all parent elements related to the selected element. This method traverse all the levels up the selected element and return that all elements.
You can start with the first parent element by combining the parentNode property and closest () method together. // Will start by checking the parent element of #c2 instead of #c2 itself c2.parentNod.closest('.top'); We can use JavaScript to get parent element or jQuery to get parent element but which one would be best for you is up to your need and familiarity with JavaScript and jQuery. In this article we will take different conditions and examples to show how jquery finds parent element and same case with JavaScript. 25/9/2013 · Try parentNode instead of parent. JavaScript HTML DOM Elements (Nodes) [ ^] Here is a common workaround: Find the child you want to remove, and use its parentNode property to find the parent: JavaScript. Copy Code. var child= document .getElementById ( "p1" ); child. parentNode .removeChild (child); Permalink.
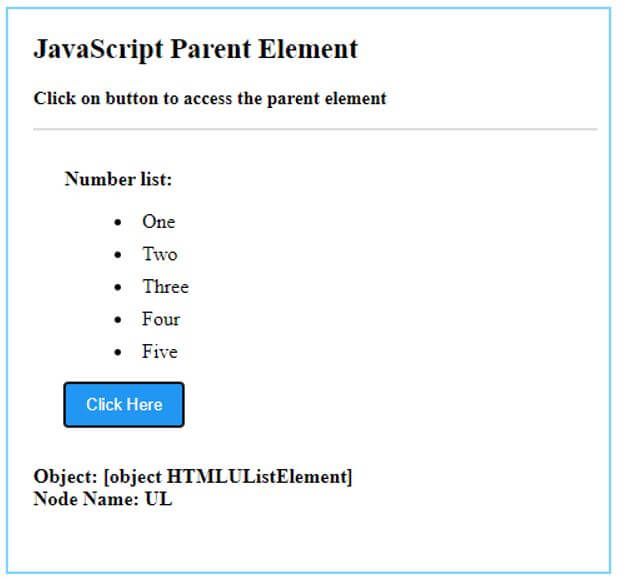
How to call a parent window function from an iframe using JavaScript? Search Element in a Dictionary using Javascript; Last element of vector in C++ (Accessing and updating) Accessing an array returned by a function in JavaScript; Fixing the Collapsed Parent using CSS; Place an element in the middle of the parent element in Bootstrap 4 ... Often you'll want your JavaScript functions to access parent elements in the DOM. To accomplish this in JavaScript, try element.parentNode . To do the same in jQuery, try element.parent() . The task is to get the index of child element among other children. Here are few techniques discussed. Approach 1: Select the child element of parent element. Select the parent by .parentNode property. Use Array.prototype.indexOf.call(Children_of_parent, current_child) to get the index. Example 1: This example using the approach discussed above.
Definition and Usage The parentElement property returns the parent element of the specified element. The difference between parentElement and parentNode, is that parentElement returns null if the parent node is not an element node: document.body.parentNode; // Returns the <html> element Given a jQuery object that represents a set of DOM elements, the parent () method traverses to the immediate parent of each of these elements in the DOM tree and constructs a new jQuery object from the matching elements. This method is similar to.parents (), except.parent () only travels a single level up the DOM tree. Knowing the parent of an element is useful when you are trying to position them out the "real-flow" of elements. Below given code will output the id of parent of element whose id is provided. Can be used for misalignment diagnosis.
All HTML form element objects accessed via JavaScript (such as HTMLInputElement, HTMLTextAreaElement, HTMLButtonElement, etc.) have the property "form" which refers to their parent form element. To demonstrate this, let's assume we have the following HTML form: How to get the child element of a parent using JavaScript? Javascript Web Development Object Oriented Programming. Following is the code for getting the child element of a parent using JavaScript −. First, you get the paragraph's parentNode and assign it to a variable parent. 1:02. Then use the parent to remove the paragraph. 1:07. Now, let's apply this technique to the list application we've been building. 1:10. Let's change the capitalization behavior we created in the previous stage. 1:15.
When a checkbox changes, it will select the checkbox's parent's sibling (the next <td> element after the one surrounding the checkbox) and set its text to 'Text!' if the box is checked, or an empty string if the box is unchecked. Get the parent of an object. To go further, we need to get the parent of the targeted object. In JavaScript, there's no clean and easy way to get the parent of a js nested object. When you are working with the DOM or an xml, you can target the parent node ; but if you try that with a Javascript object, this won't do anything. Keep the script simple, and just get every parent element every time. Provide an option to filter parent elements by a selector (only returning parent elements that have a class of.pick-me, for example. 1. Get all parents #
 Meet Has A Native Css Parent Selector And More Smashing
Meet Has A Native Css Parent Selector And More Smashing
 4 Reasons Your Z Index Isn T Working And How To Fix It
4 Reasons Your Z Index Isn T Working And How To Fix It
![]() How To Remove A Parent Class Element Using Js Sololearn
How To Remove A Parent Class Element Using Js Sololearn
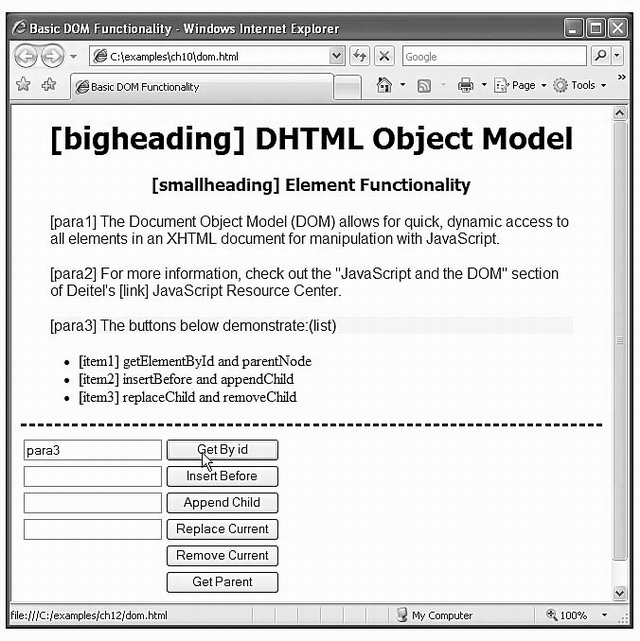
 Chapter 10 Document Object Model Dom Objects And
Chapter 10 Document Object Model Dom Objects And
 Reposition Dom Relative To Parent Contain Element Css Script
Reposition Dom Relative To Parent Contain Element Css Script
 Jquery Parent And Children Tree Traversal Functions
Jquery Parent And Children Tree Traversal Functions
 How To Remove Parent Element Except Its Child Element Using
How To Remove Parent Element Except Its Child Element Using
 Difference Between Dom Parentnode And Parentelement In
Difference Between Dom Parentnode And Parentelement In
 Tree Terminology Learning Javascript Data Structures And
Tree Terminology Learning Javascript Data Structures And
 Javascript Parent How Does Javascript Parent Works Examples
Javascript Parent How Does Javascript Parent Works Examples
Check If The Element Is The First Child In Jquery
 Selecting Parent S Next Sibling S Children In Jquery Stack
Selecting Parent S Next Sibling S Children In Jquery Stack
 Trying To Add Loop In Function Of React Js Getting Jsx
Trying To Add Loop In Function Of React Js Getting Jsx
 Jquery Parent And Children Tree Traversal Functions
Jquery Parent And Children Tree Traversal Functions
 How To Find The First Scrollable Parent Element With
How To Find The First Scrollable Parent Element With
How To Remove Only The Parent Element And Not Its Child
 Remove All The Child Elements Of A Dom Node In Javascript
Remove All The Child Elements Of A Dom Node In Javascript
 Click Element Variable In Google Tag Manager Analytics Mania
Click Element Variable In Google Tag Manager Analytics Mania
 Positioning Elements On The Web
Positioning Elements On The Web
 Is There A Css Parent Selector Stack Overflow
Is There A Css Parent Selector Stack Overflow
 How To Get Key Attribute Of Parent Div When Button Is Clicked
How To Get Key Attribute Of Parent Div When Button Is Clicked
 How To Get Parent S Child S Value In Javascript Stack Overflow
How To Get Parent S Child S Value In Javascript Stack Overflow
 Javascript Appendchild By Practical Examples
Javascript Appendchild By Practical Examples
 How To Get Parent Of Input Object In Jquery Code Example
How To Get Parent Of Input Object In Jquery Code Example
 A Simple Explanation Of Event Delegation In Javascript
A Simple Explanation Of Event Delegation In Javascript
 Best Way To Check If An Element Is Hidden Or Visible In
Best Way To Check If An Element Is Hidden Or Visible In
 Javascript Adding And Removing Nodes By Erik Young Medium
Javascript Adding And Removing Nodes By Erik Young Medium
 Js Parenting I Learned Some Ruby And While I Don T By
Js Parenting I Learned Some Ruby And While I Don T By


0 Response to "31 How To Get Parent Of Element In Javascript"
Post a Comment