29 Html Expand Collapse Without Javascript
Via data-* Attributes. Just add data-toggle="collapse" and a data-target to element to automatically assign control of a collapsible element. The data-target attribute accepts a CSS selector to apply the collapse to. Be sure to add the class collapse to the collapsible element. If you'd like it to default open, add the additional class in. Problem: Html expand collapse text without javascript. Problem,: please help me to solved it... if an html element has class col-xs-6 and no other class, which of the following is true?
 Expand Collapse Mobile Navbar Without Javascript Stack Overflow
Expand Collapse Mobile Navbar Without Javascript Stack Overflow
I have html skills (but have virtually no javascript skills), so I'm hoping the group can help me. I need to have a paragraph of text that expands down when the user clicks on the heading for the paragraph, and collapses when the user clicks the heading for the paragraph again.

Html expand collapse without javascript. Creating a toggle box to collapse or expand content using only CSS3 28064 2040 10 2897 Quick navigation All tags Programming languages (139) HTML & CSS (138) Textile (78) Markup languages (61) CSS3 (39) Animation (19) HTML5 (16) Image (15) Form (14) link (9) Apr 24, 2018 - A few days back I was having a conversation with a friend who was doing a side project that used Bootstrap. We were talking about the dependency on jQuery for the interactive components and he… The expandable table can be achieved by using JavaScript with HTML. By Clicking on a row of the table, it expands and a sub-table pops up. When the user again clicks on that row the content will hide. This can be very useful when the data is complex but it is inter-related. Example 1: The following example is implemented using HTML, CSS, and ...
If you simply make a div invisible, ... leaving no "hole" in your Web page. Using JavaScript linked to a button, you create your own divs that collapse and expand when users click the button. ... Launch Notepad and open any of your HTML documents.... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Collapse Previous Next ... use JavaScript to slide down the content by setting a calculated max-height, ... Home › expand collapse div javascript › html expand collapse div without javascript › javascript expand collapse div onclick. 38 Expand Collapse Div Javascript Written By Roger B Welker. Saturday, August 28, 2021 Add Comment Edit. Expand collapse div javascript. Performant Expandable Animations Building Keyframes On The.
Using JavaScript/CSS to transition max-height we can achieve auto-dimension height effect, while doing collapse/expand of the details element. Even if JavaScript is disabled, the user will be able to see the hidden contents, without the auto-dimension effect. More about these elements in the MDN page. Sadly, these two elements are not supported ... The reason is that all the JavaScript code is sent to the browser by the server and browser is responsible for interpreting and displaying corresponding animations. In this article we are going to see how we can make a simple expand/collapse menu using JavaScript. Let's jump straight to the code followed with its explanation. Is it possible at all to collapse and expand text without using javascript? I would like to do this with CSS only. Below is what I found so far but instead of being hidden at first page load, the text shows in full. How do I just show a ....more at the end of a first sentence and a Close at the end of paragraph when expanded? <!DOCTYPE html...
Sep 29, 2020 - Whilst HTML 5 did give us the and tags for collapsible sections, it is often just the wrong code from a semantic point of view. For example if you only want to show part of a list… Thanks to Raymond Martens, you can force old versions of the script to just use the plus/minus HTML as the expand/collapse link, even if the rest of the branch is not a link (available in current versions as an option). Raymond also worked out a way to make those versions produce tree structures with some simple CSS that IE does not support, or ... HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions
How Can I able to Collapse and Expand Table rows On click Have Tried like Below and is working too But I want that onLoad of the Table It must be in collapsed state. and only when the user clicks,it should Expand. But this Code is not working as ,its loading with rows Expanded.But I need to get Collapsed.When the Page Loads. Today, I'll build functionality with the help of the readmore.js JavaScript plugin to expand read more link text. This plugin is very easy to implement and fully customizable. Sometimes you don't want to show all the content on a full page and instead of that, you want to show part of the content. Collapse without javascript. Ask Question Asked 4 years, ... Browse other questions tagged css html or ask your own question. ... grow. Featured on Meta Don't be that account: buying and selling reputation and bounties. Linked. 10. Expand/collapse mobile navbar without JavaScript. Related. 4244.
I would like to expand /collapse a text. I found several codes for that, but the issue they are using separates files for that .html What I need is to have all of them set in the same doc, .html Because I'm using a HTML editor, so I'm obliged to have all the code in the same page. After 2-1/2 years, Dick Ervasti has COME OUT of V.O. Retirement · Interested in booking Dick for a VO session? Email Kate Baker at Moore Creative Talent. -OR- Jonathan Saul at Stewart Talent NYC · Don't worry! Dick and his wife Mary are STILL keeping busy with their streaming radio company, ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
I'm trying to get a 'See More' (expand) and 'See Less' (collapse) javascript code working. I will loop through and call this javascript code on each class instance in the HTML. This actually works for the first time it appears on the page. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions Once you have created a collapsible content chunk in the HTML popup, the borders will help you edit your content later without needing to open the HTML view. When you visit the page, all content chunks start off collapsed. Click the controller heading to expand. The expand/collapse function has been tested for accessibility, and works well for ...
Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others. Trying viewing this Pen in Debug Mode, which is the preview area without any iframe and does not require JavaScript. Although what the preview is of might! Need to know how to enable JavaScript? Go here. As pointed out in the title, my ... on a header (title) and expand (and collapse) a text associated with it, without using JavaScript nor jQuery? Is there any browser compatible way of doing this (IE 6+ proof)? I've made a very simple HTML+CSS site for a conference, and ...
Search within HTML Pages with CSS and JavaScript Search Coderanch. Advance search Google search. ... To get data from the server without making a page submit, you'll need to explore Ajax. [Asking smart questions] ... I have defined the division that i need to expand/collapse in my servlet and put the content to be displayed as a placeholder. May 02, 2020 - In this post we'll make use of the :checked and adjacent sibling selectors to create an accessible and CSS-only collapsible. 1. Introduction. Collapsing/expanding multiple sections of a web page simultaneously with JavaScript is a technique for dynamically changing the displayed content of a web page. Some notes on this example: The web page sections are displayed by default. To not display the web page sections by default, change the HTML source code lines 13, 19 ...
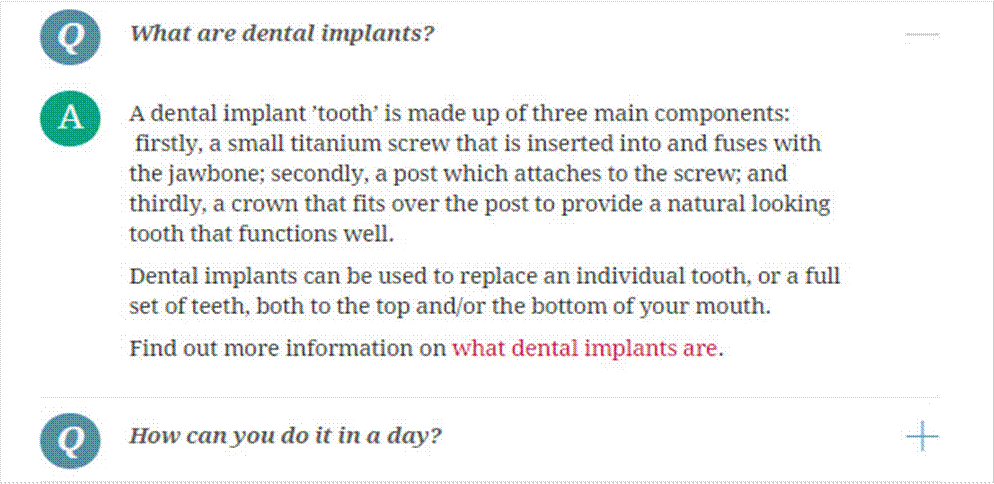
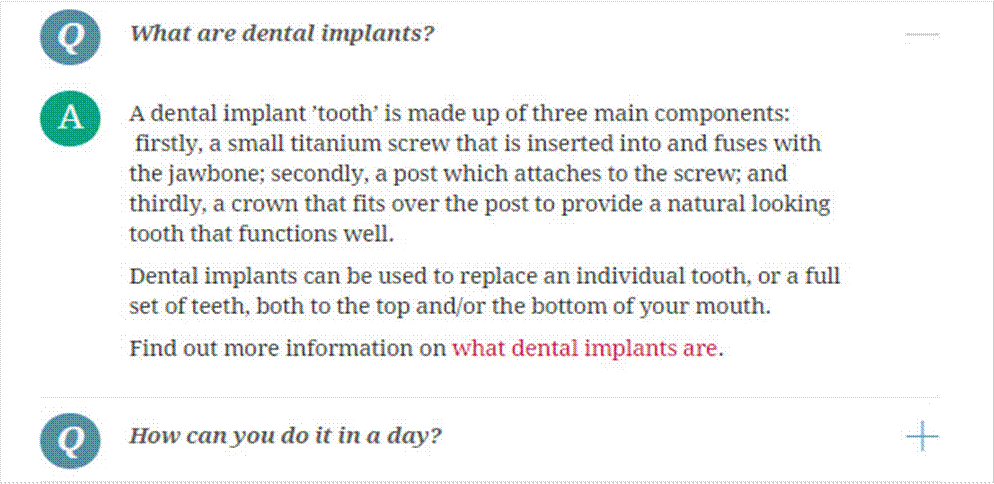
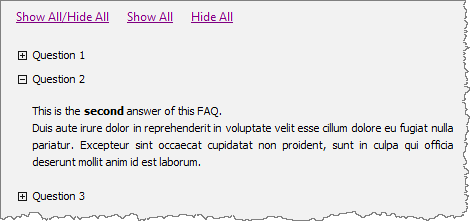
HTML Structure to Expand Collapse Text. Initially, we'll build an HTML structure for our accordion to expand collapse text but without using JavaScript. One thing I want to mention here that finished output of accordion will works like other JS based accordions. So, the users can't judge whats behind it. Trying viewing this Pen in Debug Mode, which is the preview area without any iframe and does not require JavaScript. Although what the preview is of might! Need to know how to enable JavaScript? Go here. Create a Expand/Collapse FAQ Accordion, Collapse other on Click. June 30, 2016 - 7 Comments. This guide creates a FAQ expand/collapse javascript question and answer set up whereby when another question is expanded the current open answer is collapsed. So only one is expanded at any point. In the example below click to see how it works.
As far as I know, Web Browser control just a wrapper for IE, rendering of webpage is controlled by CSS and JavaScript, as @ Kareninstructor mentioned using JavaScript to expand/collapse text in a html. Please remember to click "Mark as Answer" the responses that resolved your issue, and to click "Unmark as Answer" if not. 28.11.2009 A follow up article on using multi select checkboxes is found here.. 13.11.2009 Updated code for better function in EditForm and DispForm. This is a short intro on how to dynamically expand or collapse a field or array of fields based upon selection made in another field. Solution 1. Accept Solution Reject Solution. As much i can understand is you want to expand one of several part expanded at one by clicking any of part (or any icon) Here you can do this. Its very simple like. JavaScript. Copy Code. <script type= "text/javascript" > function ToggleParts (partToShow) { //hide all $ ( "input [id^='part']" ).hide ...
Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. HTML Expand Collapse Text without JavaScript, So, I decided to code a simple and straightforward HTML & CSS based accordion to expand and collapse text without using JavaScript. So, I decided to code a simple and straightforward HTML & CSS based accordion to expand and collapse text without ... Create the list content, including some HTML styling information for the users browser to use, for them to expand and collapse the list. Use the following code to create this. Remember to follow the rules for creating lists and nested lists inside the code.
I am not able to collapse and expand multiple rows. Can some one explain me with example? I want to create a table in following way. 1)when i click the heading of the first row The remaining 2 sub rows should hide(Can we put this subrows in the table and hide the entire table of 2 subrows?) 2) when i click the heading of the next row Implement expand/collapse in HTML table rows using jQuery. A common UI will have an HTML table of data rows. When we click on "Expand", it shows a detailed breakdown of "child" rows below the "parent" row. In a parent row, click on the "+" sign; it expands the child row with detailed information. At the same time, the parent ... Expand Collapse Using Javascript Screenshots Menu, Button, and Icon Collection Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all!
 My Favourite Accessible Accordion Pattern Hassell Inclusion
My Favourite Accessible Accordion Pattern Hassell Inclusion
 How To Make A Collapsible List In Html Without Javascript
How To Make A Collapsible List In Html Without Javascript
Expand All Likno Blog Drop Down Menus Javascript Menus
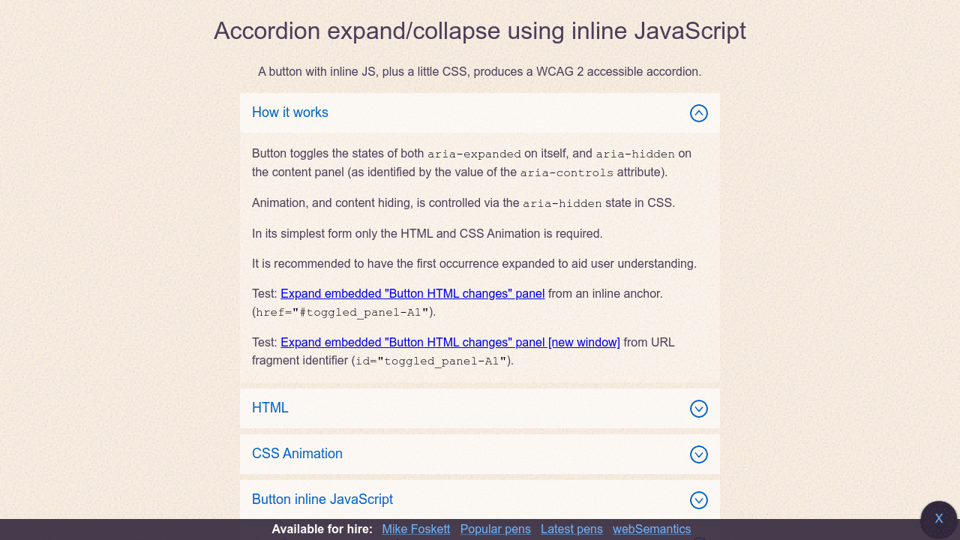
 Accordion Expand Collapse Using Inline Javascript
Accordion Expand Collapse Using Inline Javascript
 Expanding And Collapsing Pivot Table Clusters Amazon Quicksight
Expanding And Collapsing Pivot Table Clusters Amazon Quicksight
 Collapsible Panel In Html Css Stack Overflow
Collapsible Panel In Html Css Stack Overflow
 Html Expand Collapse Text Without Javascript Codeconvey
Html Expand Collapse Text Without Javascript Codeconvey
 Expand All Likno Blog Drop Down Menus Javascript Menus
Expand All Likno Blog Drop Down Menus Javascript Menus
Expand Collapse Functionality In Service Portal Widgets
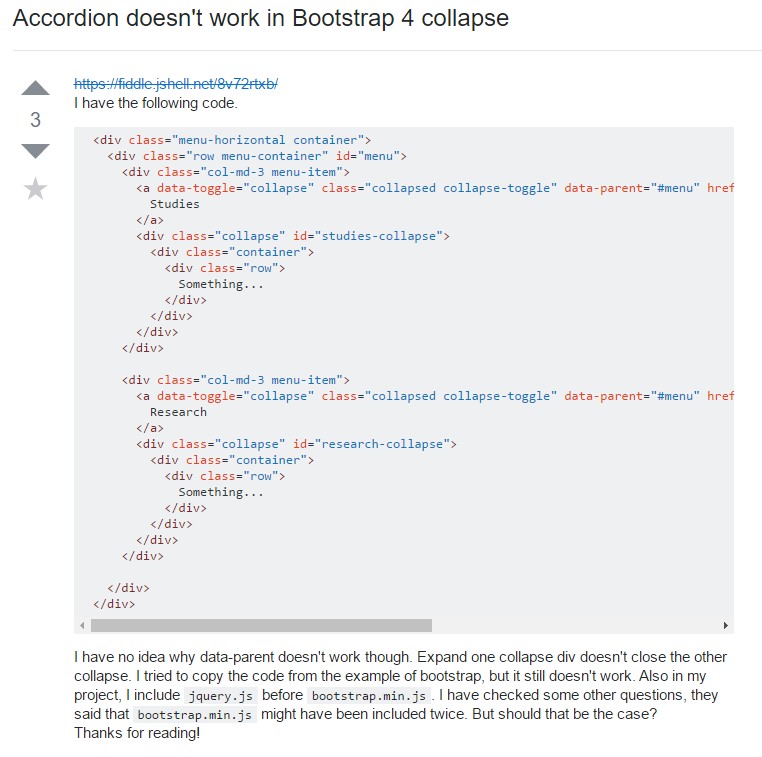
 Angular Collapse Bootstrap 4 Amp Material Design Examples
Angular Collapse Bootstrap 4 Amp Material Design Examples
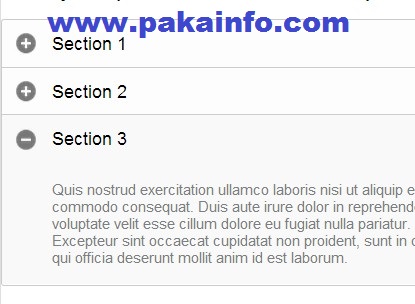
 Expand Collapse Div Plus Minus Using Jquery Pakainfo
Expand Collapse Div Plus Minus Using Jquery Pakainfo
 Simple Css Tabs Without Javascript Codeconvey
Simple Css Tabs Without Javascript Codeconvey
 Creating A Toggle Box To Collapse Or Expand Content Using
Creating A Toggle Box To Collapse Or Expand Content Using
 How To Make A Collapsible List In Html Without Javascript
How To Make A Collapsible List In Html Without Javascript
 Expand Collapse Table Rows With Jquery
Expand Collapse Table Rows With Jquery
 Three Css Alternatives To Javascript Navigation Css Tricks
Three Css Alternatives To Javascript Navigation Css Tricks
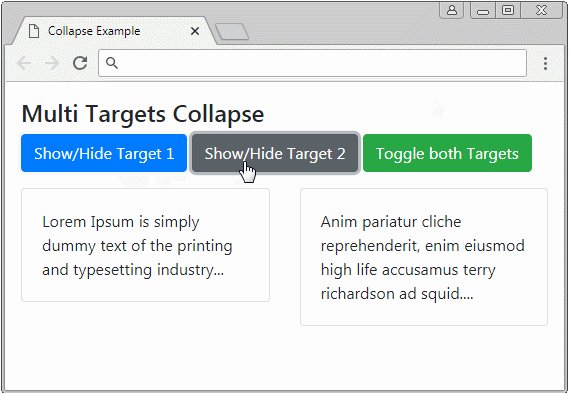
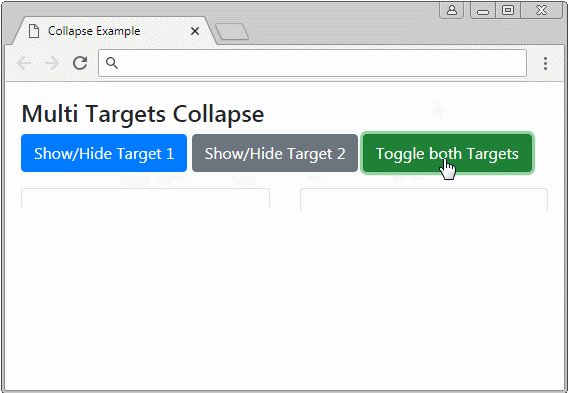
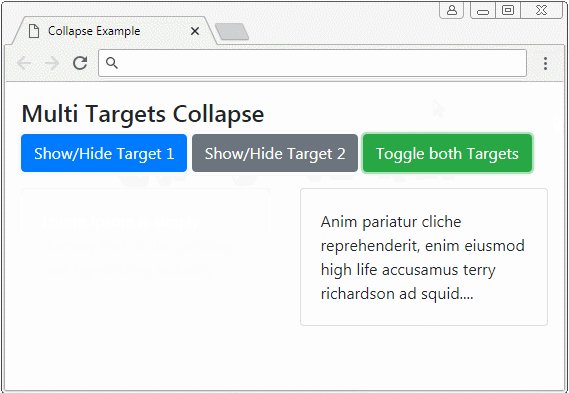
 How To Expand And Collapse Three Div S Side By Side Stack
How To Expand And Collapse Three Div S Side By Side Stack
 Collapsible Sections With Or Without Javascript By Jason
Collapsible Sections With Or Without Javascript By Jason
 How To Make A Collapsible List In Html Without Javascript
How To Make A Collapsible List In Html Without Javascript
 How To Make A Collapsible List In Html Without Javascript
How To Make A Collapsible List In Html Without Javascript
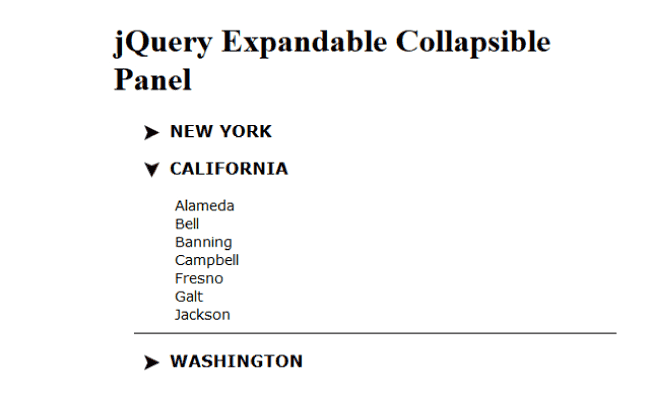
 Creating Jquery Expand Collapse Panels In Html With Minimum
Creating Jquery Expand Collapse Panels In Html With Minimum
 How To Expand And Collapse Three Div S Side By Side Stack
How To Expand And Collapse Three Div S Side By Side Stack
Github Ivis At Bilkent Cytoscape Js Expand Collapse A
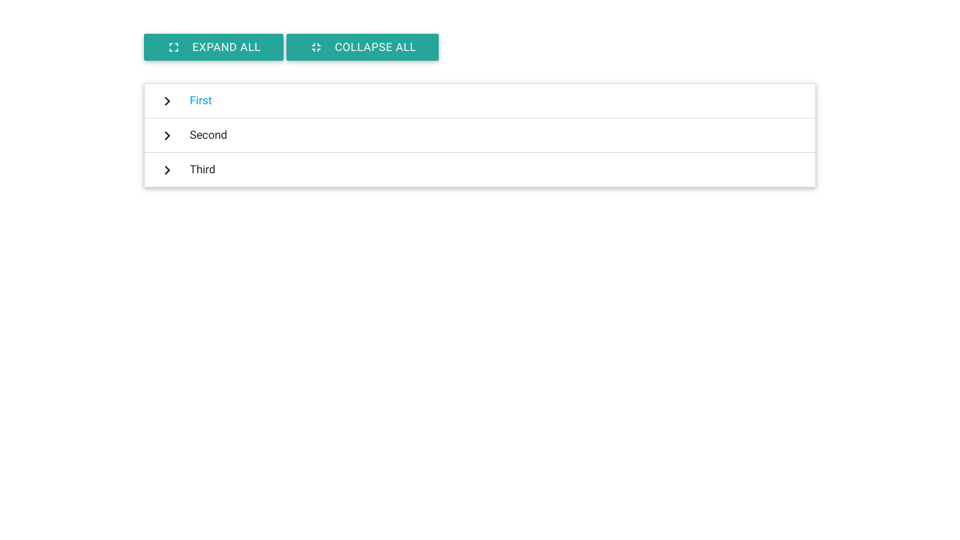
 Materialize Collapsible Expand All Collapse All
Materialize Collapsible Expand All Collapse All
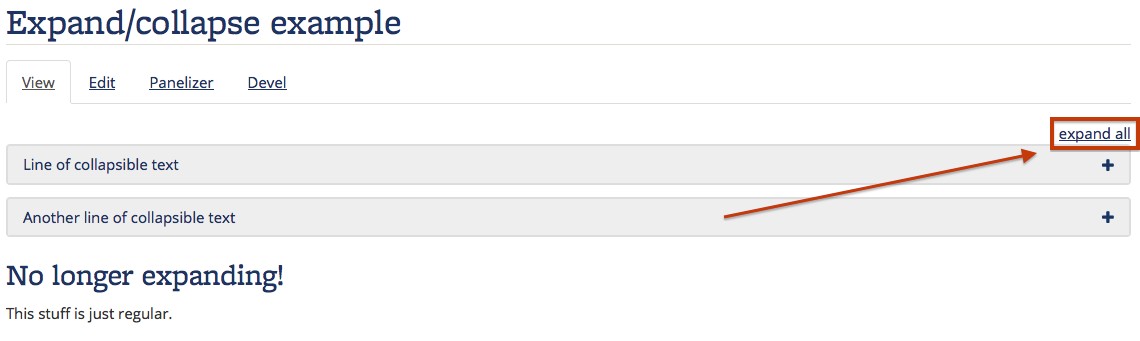
 Expand Collapse Content Open Berkeley
Expand Collapse Content Open Berkeley
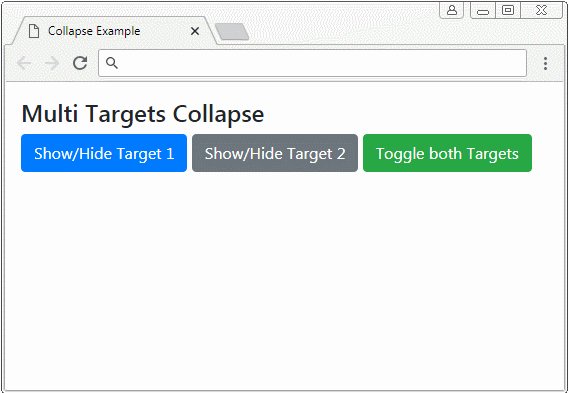
 How To Expand Collapse Table Rows With Bootstrap Damien Fremont
How To Expand Collapse Table Rows With Bootstrap Damien Fremont


0 Response to "29 Html Expand Collapse Without Javascript"
Post a Comment