25 Get Array Object Javascript
CodinGame is a challenge-based training platform for programmers where you can play with the hottest programming topics. Solve games, code AI bots, learn from your peers, have fun. In the above program, the property value of key a is extracted from each object of an array. Initially, the extractedValue array is empty. The for loop is used to iterate through all the elements of an array. During each iteration, the value of property a is pushed to the extractedValue array.
 Js Array From An Array Like Object Dzone Web Dev
Js Array From An Array Like Object Dzone Web Dev
Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person[0] returns John:

Get array object javascript. Array.prototype.find () The find () method returns the value of the first element in the provided array that satisfies the provided testing function. If no values satisfy the testing function, undefined is returned. If you need the index of the found element in the array, use findIndex () . If you need to find the index of a value, use Array ... To get an index of an object from an array of objects, we can use the findIndex () array method on the array containing the object elements in JavaScript. The find() method returns the first value that matches from the collection. Once it matches the value in findings, it will not check the remaining values in the ...20 answers · Top answer: You can loop over the array and test for that property: function search(nameKey, myArray){ ...
20 Jul 2021 — The object whose enumerable own property values are to be returned. Return value. An array containing the given object's own enumerable property ... Mar 10, 2021 - Find the object in the JavaScript array. Let’s say I have an array of unidentified objects, which contain the Array of named objects, and we need to get the object where “name” is “some string.” See the following programming example. JavaScript is more than just strings and numbers. JavaScript lets you create objects and arrays. Objects are similar to classes. The objects are given a name, and then you define the object's properties and property values. An array is an object also, except arrays work with a specific number of values that you can iterate through.
We can also use destructuring with for-of loops like below example. This approach helps us in getting the current array index as well as distinct value for the same index. 1let numbers = [ 'zero', 'ten', 'hundred', 'thousand']; 2for (const [index, element] of numbers.entries()) {. 3 console.log(index, element); 4} The Array.prototype.findIndex () method returns an index in the array if an element in the array satisfies the provided testing function; otherwise, it will return -1, which indicates that no element passed the test. It executes the callback function once for every index in the array until it finds the one where callback returns true. Array.from () lets you create Array s from: array-like objects (objects with a length property and indexed elements); or iterable objects (objects such as Map and Set). Array.from () has an optional parameter mapFn, which allows you to execute a map () function on each element of the array being created.
We have used a few JavaScript techniques to manipulate a JavaScript Array of Objects to get a unique list of values for a particular key. Paramount to this is the use of the Array.map () method as well as the extremely useful Set Object and Spread operator. To convert the enumerable string-keyed properties of an object to an array, you use the Object.entries () method. Finally with ES2017, it's official now! We have 3 variations to convert an Object to an Array in JavaScript
Get JavaScript object from array of objects by value of property [duplicate] Ask Question Asked 8 years, 8 months ago. Active 9 months ago. Viewed 1.3m times 1024 220. This question already has answers here: ... Both Object.assign () and object spread operator methods are the latest addition to JavaScript and only works in modern browsers. For more browsers support, you should simply use the for loop to iterate over the array elements, and add them to an object: Creates an array from an object: includes() Check if an array contains the specified element: indexOf() Search the array for an element and returns its position: isArray() Checks whether an object is an array: join() Joins all elements of an array into a string: keys() Returns a Array Iteration Object, containing the keys of the original array ...
Nov 29, 2018 - Finally (not part of the original ... numeric keys (even can access very complex keys), then array (or object) is not what you need. I will recommend Map instead: https://developer.mozilla /en-US/docs/Web/JavaScript/Reference/Global_Objects/Map... 1 week ago - The find() method returns the value of the first element in the provided array that satisfies the provided testing function. If no values satisfy the testing function, undefined is returned. 1 week ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
JSON looks similar to JavaScript’s way of writing arrays and objects, with a few restrictions. All property names have to be surrounded by double quotes, and only simple data expressions are allowed—no function calls, bindings, or anything that involves actual computation. 1 week ago - The Object.values() method returns an array of a given object's own enumerable property values, in the same order as that provided by a for...in loop. (The only difference is that a for...in loop enumerates properties in the prototype chain as well.) In JavaScript, getting the keys and values that comprise an object is very easy. You can retrieve each object's keys, values, or both combined into an array. The examples below use the following object: const obj = { name: 'Daniel', age: 40, occupation: 'Engineer', level: 4 }; Getting an object's keys. The Object.keys() method returns an ...
When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ... 35 answersUse the find() method: myArray.find(x => x.id === '45').foo;. From MDN: The find() method returns the first value in the array, if an element in the array ... Nov 19, 2020 - In JavaScript, getting the keys and values that comprise an object is very easy. You can retrieve each object’s keys, values, or both combined into an array.
All examples below assume the object is already declared (as immediately above) I prefer to declare the array separately, like this, and then assign it to the object: let weekdays = ['sun','mon','tue','wed','thu','fri','sat']; myObject.weekdays = weekdays; But if you have already declared the object, it would be quicker to code: Jan 30, 2020 - In this tutorial, you will learn how to use the Array findIndex() method to find the first element that satisfies a given test. Because objects are compared by reference, not by their values (differently for primitive types). The object passed to indexOf is a completely different object than the second item in the array. You can use the findIndex value like this, which runs a function for each item in the array, which is passed the element, and its index.
JavaScript: find an object in array based on object's property (and learn about the "find" function) Report this post 💻Rafael Mariano de Oliveira See the article "Determining with absolute accuracy whether or not a JavaScript object is an array" for more details. Given a TypedArray instance, false is always returned. Examples Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Arrays of objects don't stay the same all the time. We almost always need to manipulate them. So let's take a look at how we can add objects to an already existing array. Add a new object at the start - Array.unshift. To add an object at the first position, use Array.unshift. May 14, 2020 - JSON stands for JavaScript Object Notation. ... This object represents a car. There can be many types and colors of cars, each object then represents a specific car. Now, most of the time you get data like this from an external service. But sometimes you need to create objects and their arrays ... Finding out if an object is in an array or not is little bit tricky. indexOf doesn't work for objects. Either you need to use one loop or you can use any other methods provided in ES6. Loop is not a good option. JavaScript provides a couple of different methods that makes it more easier.
I have JavaScript object array with the following structure: objArray = [ { foo: 1, bar: 2}, { foo: 3, bar: 4}, { foo: 5, bar: 6} ]; I want to extract a field from each object, and get an array containing the values, for example field foo would give array [ 1, 3, 5 ]. I can do this with this trivial approach: 23 Aug 2021 — The JavaScript Array class is a global object that is used in the construction of arrays; ... Find the index of an item in the Array.Array.from() · Array.isArray() · Array.prototype[@@iterator] · Get Array[@@species] The Array.prototype.filter () method returns a new array with all elements that satisfy the condition in the provided callback function. Therefore, you can use this method to filter an array of objects by a specific property's value, for example, in the following way: If a match is not found then the Array.prototype.filter () method will return ...
The Object.getOwnPropertyNames () method returns an array of all properties (including non-enumerable properties except for those which use Symbol) found directly in a given object. Definition and Usage The indexOf () method searches an array for a specified item and returns its position. The search will start at the specified position (at 0 if no start position is specified), and end the search at the end of the array. indexOf () returns -1 if the item is not found. The destructuring assignment is a cool feature that came along with ES6. Destructuring is a JavaScript expression that makes it possible to unpack values from arrays, or properties from objects, into distinct variables. That is, we can extract data from arrays and objects and assign them to variables. Why is
The Object.keys () method returns an array of a given object's own enumerable property names, iterated in the same order that a normal loop would. Two array methods to check for a value in an array of objects. 1. Array.some () The some () method takes a callback function, which gets executed once for every element in the array until it does not return a true value. The some () method returns true if the user is present in the array else it returns false. Sort an Array of Objects in JavaScript. Summary: in this tutorial, you will learn how to sort an array of objects by the values of the object's properties. To sort an array of objects, you use the sort() method and provide a comparison function that determines the order of objects.
Jan 17, 2019 - A web developer and designer gives a tutorial on how to work with array-like objects in JavaScript and how to convert them into a true JavaScript array. how to find object from array whose property value is less than other. object property in javascript · how to get object from array whose property value is less than other. object property in javascript
 Array Of Objects Arrays Dashboard Node Red Forum
Array Of Objects Arrays Dashboard Node Red Forum
 Javascript Lesson 26 Nested Array Object In Javascript
Javascript Lesson 26 Nested Array Object In Javascript

 Associative Array In Javascript Examples Of Associative Array
Associative Array In Javascript Examples Of Associative Array
 Javascript Object Keys Method Get Array Of Keys From
Javascript Object Keys Method Get Array Of Keys From
 What Is An Array Like Object While Learning About
What Is An Array Like Object While Learning About
 Get A Unique List Of Objects In An Array Of Object In
Get A Unique List Of Objects In An Array Of Object In
 How To Find Unique Values By Property In An Array Of Objects
How To Find Unique Values By Property In An Array Of Objects
 Can T Access Array Of Objects Stack Overflow
Can T Access Array Of Objects Stack Overflow
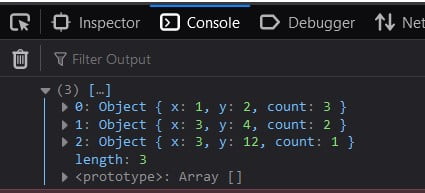
 Get The Count Of Nested Array Object S Children Property
Get The Count Of Nested Array Object S Children Property
 Dynamic Array In Javascript Using An Array Literal And
Dynamic Array In Javascript Using An Array Literal And
 Why Does Typeof Array With Objects Return Object And Not
Why Does Typeof Array With Objects Return Object And Not
 Angularjs Expressions Array Objects Eval Strings Examples
Angularjs Expressions Array Objects Eval Strings Examples
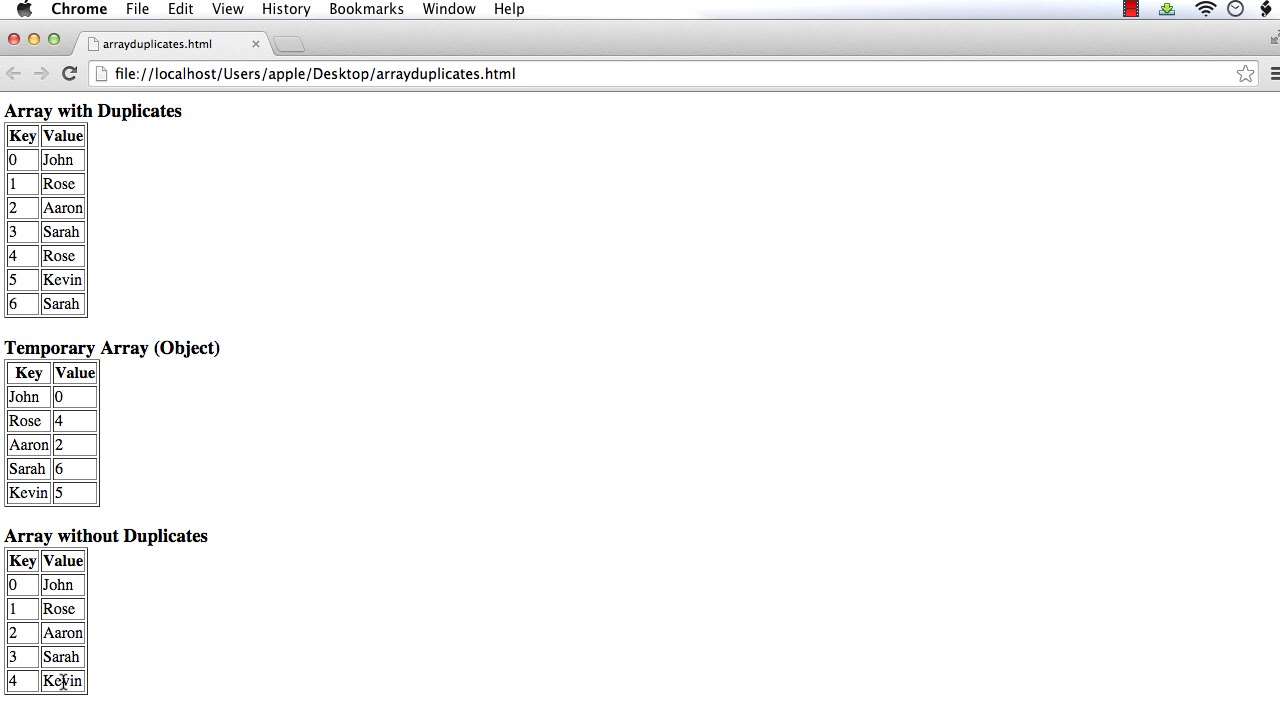
 Javascript Count Duplicates In An Array Of Objects Example Code
Javascript Count Duplicates In An Array Of Objects Example Code
 How To Search In An Array Of Objects With Javascript
How To Search In An Array Of Objects With Javascript
 Javascript Filter Object How To Filter Objects In Array
Javascript Filter Object How To Filter Objects In Array
 Javascript Remove Duplicates From An Array Using Magical Javascript Objects Key Value Pairs
Javascript Remove Duplicates From An Array Using Magical Javascript Objects Key Value Pairs
 How To Remove Duplicate Objects From An Array In Javascript
How To Remove Duplicate Objects From An Array In Javascript
 How To Sort Alphabetically An Array Of Objects By Key In
How To Sort Alphabetically An Array Of Objects By Key In
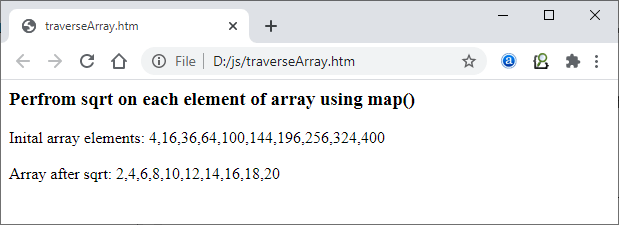
 Traverse Array Object Using Javascript Javatpoint
Traverse Array Object Using Javascript Javatpoint
 Display An Array Of Objects On The Page One Solution
Display An Array Of Objects On The Page One Solution
 Javascript Merge Array Of Objects By Key Es6 Reactgo
Javascript Merge Array Of Objects By Key Es6 Reactgo
 Javascript Map How To Use The Js Map Function Array Method
Javascript Map How To Use The Js Map Function Array Method
 Creating A List Of Objects Inside A Javascript Object Stack
Creating A List Of Objects Inside A Javascript Object Stack
0 Response to "25 Get Array Object Javascript"
Post a Comment