32 How To Print Log In Javascript
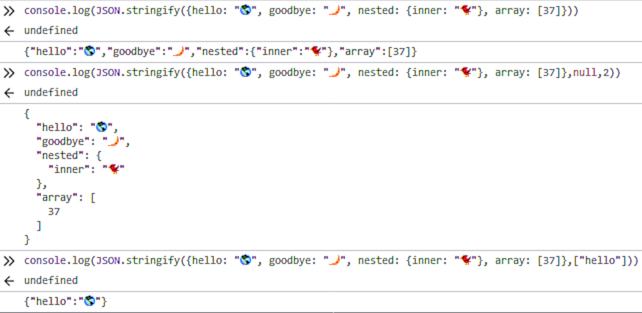
The JavaScript console log function is mainly used for code debugging as JavaScript Console.log() Example - How to Print to the Console in JS Jesse Hall Logging messages to the console is a very basic way to diagnose and troubleshoot minor issues in your code. To print the JSON output beautifully (aka pretty-print), you can use the JSON.stringify() method and pass a spacing value (or indentation) as the third argument to the function in JavaScript. TL;DR /* Pretty print JSON output ️ */ // Define a white-space value // as the third argument in the function JSON . stringify ( obj , null , 4 );
Using Console Log In Javascript Top Java Tutorial
const obj = { key: "value" }; console.log(obj); Now, I don't want to remind you that everything in JS is an object. It's not important here. We're interested in properly logging an object, which here is just a "simple" key-value structure. Above you can see the most basic way to log an object - by using console.log().

How to print log in javascript. The Javascript command console.log allow us to "Print Out" to the console. When you need to see what the computer is processing you have to ask it to show you. The correct way to write the code is like this: console.log ("show everything between these parentheses") This command will log to the console anything within the parentheses ... JavaScript has a special operator called typeof which lets you get the type of any value. In this article, we will learn how typeof is used, along with a few gotchas to watch out for. JavaScript Data Types. Let's take a quick look at JavaScript data types before we dig into the typeof operator. In JavaScript, there are seven primitive types. Press ↵ Enter and type console.log. This is the javascript command for a console log. A console log is the closest thing to a Print command in the typical coding sense. It doesn't display text on your web page, but it does display text inside the console when you run your HTML/Javascript inside a web browser.
Print to Console With the console.log () Method in JavaScript It is the most popular and widely used console method in JavaScript. This method is commonly used to print various messages or calculations results on the console or even while debugging the code. 9/9/2020 · let user = { name: 'Jesse', contact: { email: 'codestackr@gmail ' } } console.log(user) console.log({user}) The first log will print the properties within the user object. The second will identify the object as "user" and print the properties within it. If you are logging many … getFullYear() Method - Print Current Year in Javascript. To print current year in Javascript, javascript provides the getFullYear() method. How to check value exists in an array using Javascript/Jquery. Use date object and call getFullYear() method.
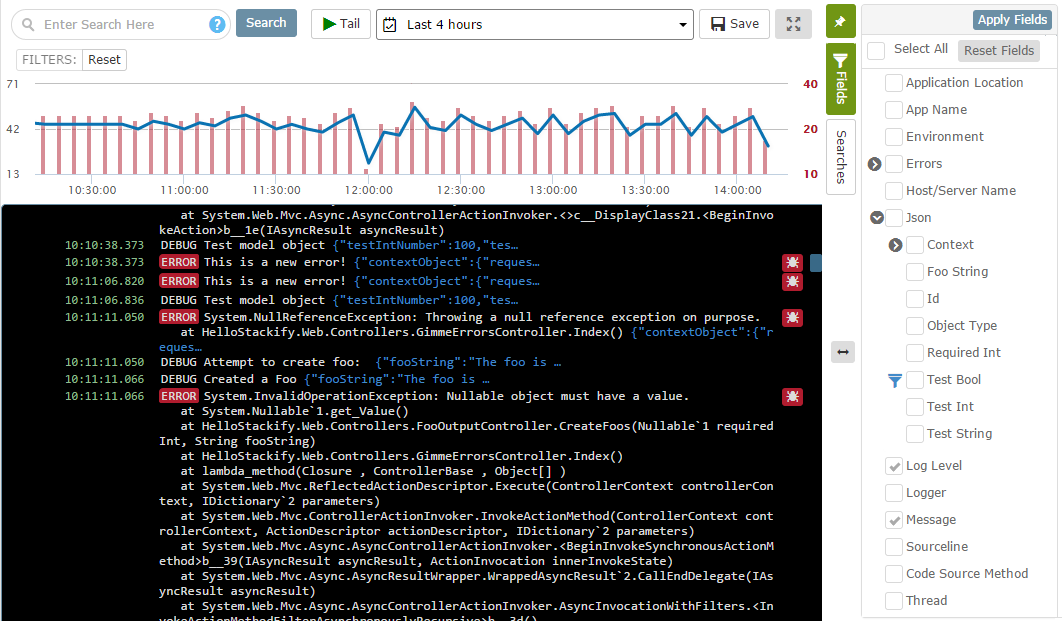
-- New JavaScript Course Alert --100Days of JavaScipthttps://www.udemy /course/100-days-of-javascript/?referralCode=9FB1A91BA3B143B2A261----- My Courses... If you want to print the javascript call stack you can use: console.log(new Error().stack); Here it is an example: The Console after clicking Log Info. Next to the Hello, Console! message in the Console click log.js:2. The Sources panel opens and highlights the line of code that caused the message to get logged to the Console. The message was logged when the page's JavaScript called console.log('Hello, Console!'). Figure 7.
1/10/2015 · How to Print the output of a function using console.log (Javascript) - Stack Overflow. The following code is meant print the namestring with a name. however, it's not correct. var nameString = function (name) { return "Hi, I am" + " " + name. }nameString("Amir")console.log(. Stack Overflow. log Object in Console in Javascript JSON.stringify () - Console Log object in Javascript Last but not the least method to log object in console is to use the JSON.stringify () method. With JSON.stringify () method you can print the object as a string: Here is how to do it. JavaScript JavaScript Reference ... open() print() prompt() resizeBy() ... The console.log() method writes a message to the console. The console is useful for testing purposes. Tip: When testing this method, be sure to have the console view visible (press F12 to view the console). Browser Support.
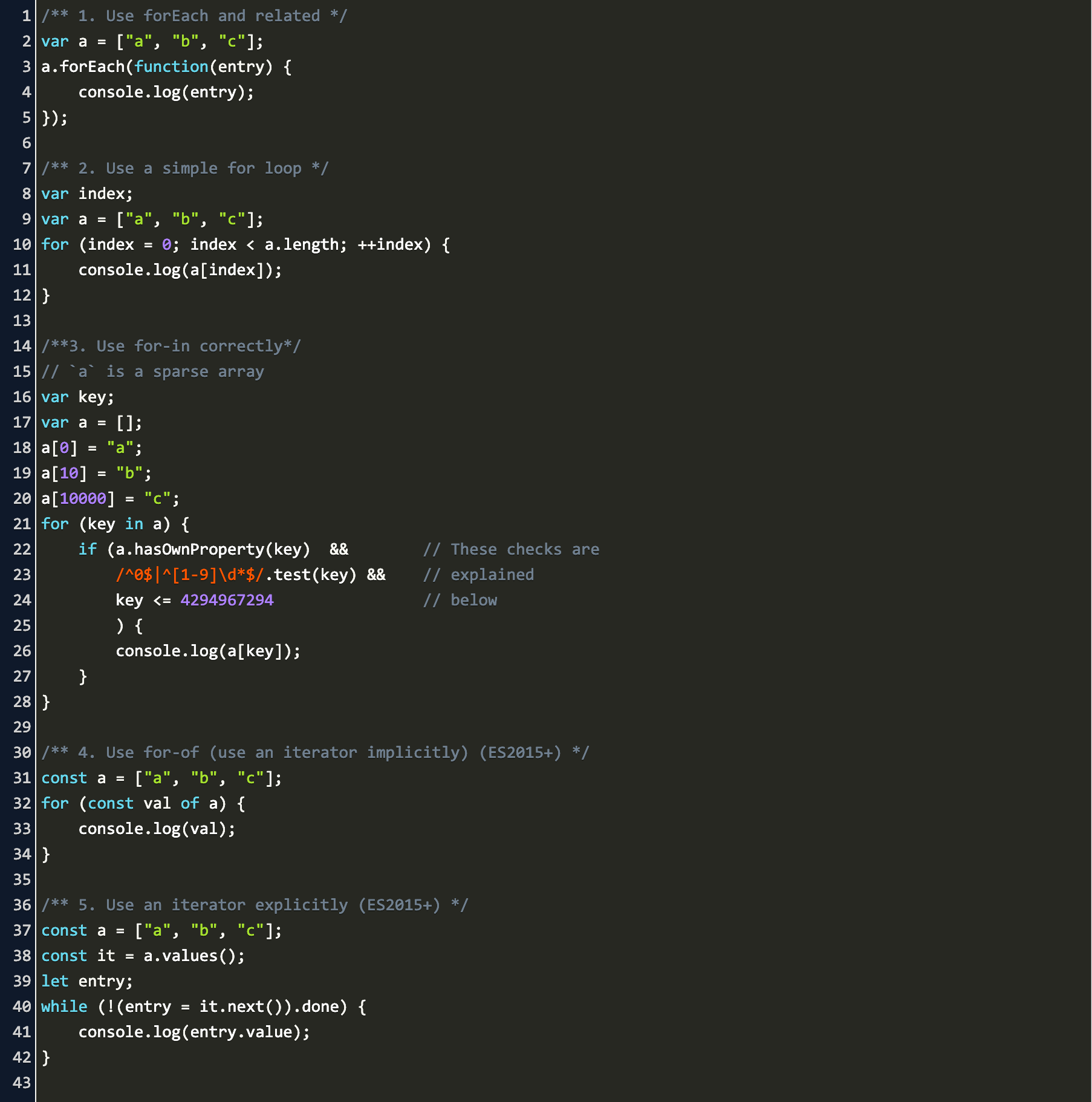
How to print elements from array with javascript ? print elements from array with javascript Try to use for loop : for (var i=0; i<array.length; i++) console.log(i + ". " + array[i]); print elements from array with javascript . print elements from array with javascript Try to use for loop : console.log () You should use the console.log () method to print to console JavaScript. The JavaScript console log function is mainly used for code debugging as it makes the JavaScript print the output to the console. To open the browser console, right-click on the page and select Inspect, and then click Console. Print Log to Javascript Console and Commenting Out Codes. Javascript print to console mean display the output to the browser console. Every modern web browser has its own console or developer console. Google Chrome has the Chrome DevTools Console to view logged messages and running Javascript.
Print Number/Integer To The JavaScript Console We can also print numbers, integers, floating-point numbers by using the console.log () function. The exact behavior of console.log is not specified by ECMAScript, so it varies from implementation to implementation, but it is intended to be used for logging events. The fact that each event usually becomes a single line in a web browser's console window led it to be the Node.js equivalent of "println", but outside the context of a specific implementation its behavior is not predictable. The solution is to copy the content of the object when printing it to the console. There are a number of ways to do that in plain JavaScript. We are going to see one using the stringify and parse methods of the JSON object. Effectively for every logging we first convert the object to a JSON string and then convert it back to a JavaScript object ...
20/7/2021 · The console.log() is a function in JavaScript which is used to print any kind of variables defined before in it or to just print any message that needs to be displayed to the user. Syntax: console.log(A); Write a JavaScript program to calculate the sum of two integers and display the results. In this tutorial, we will show you the two examples of adding numbers. JavaScript Program to Add Two Numbers. In this JavaScript program, we will calculate the sum of to number and print the results on the console. Here we will use the common + sign to add ... If the value of x is 0, the return value is always -Infinity.. If the value of x is negative, the return value is always NaN.. Because log() is a static method of Math, you always use it as Math.log(), rather than as a method of a Math object you created (Math is not a constructor).. If you need the natural log of 2 or 10, use the constants Math.LN2 or Math.LN10.
You have to have another console.log for the other name. You've correctly identified it's position, so you just have to place it in its own console.log line. Arrays, at least in JS, don't work like how you've structured it, your code will just produce the last listed position number on your call, so players[0,5] will return just 'Nick', as ... Map is a collection of elements where each element is stored as a Key, value pair. Map object can hold both objects and primitive values as either key or value. When we iterate over the map object it returns the key,value pair in the same order as inserted. Map.prototype.size - It returns the number of elements or the key-value pairs in the map. This is an old post but I'm chiming in because (as Narem briefly mentioned) a few of the printf-like features are available with the console.log formatters.In the case of the question, you can benefit from the string, number or json formatters for your data.
For a javascript developer , console.log() statement is a great companion. It helps debugging issues fast. But typing this statement can be time consuming. There are two tricks to help in reducing time , typing this statement. Trick 1: Enclose variables to print in curly braces {} . Let's say you want to print the input to a text box to the ... As always, Internet Explorer is the big elephant in rollerskates that stops you just simply using console.log().. jQuery's log can be adapted quite easily, but is a pain having to add it everywhere. One solution if you're using jQuery is to put it into your jQuery file at the end, minified first: JavaScript does not have any print object or print methods. You cannot access output devices from JavaScript. The only exception is that you can call the window.print () method in the browser to print the content of the current window.
 Javascript Console Log Function Tutorial With Examples Poftut
Javascript Console Log Function Tutorial With Examples Poftut
 Javascript Console Log With Examples Geeksforgeeks
Javascript Console Log With Examples Geeksforgeeks
 Logging In Javascript Applications
Logging In Javascript Applications
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
 Javascript Basics Console Log Today We Are Going To Learn
Javascript Basics Console Log Today We Are Going To Learn
 How To Write A Hello World Program In Javascript Digitalocean
How To Write A Hello World Program In Javascript Digitalocean
 Plain Console Log Is Boring Console Log Is Very Easy As Well
Plain Console Log Is Boring Console Log Is Very Easy As Well
 Javascript Console Log Function Tutorial With Examples Poftut
Javascript Console Log Function Tutorial With Examples Poftut
 Arrays In Javascript Create Javascript Array Array Methods
Arrays In Javascript Create Javascript Array Array Methods
 Snippet Console Log Return Different Value Than Browser
Snippet Console Log Return Different Value Than Browser
 How To Console Log Better In Javascript
How To Console Log Better In Javascript
 How To Pretty Print Objects In Javascript Weekly Webtips
How To Pretty Print Objects In Javascript Weekly Webtips
 Powerful Debugging With The Postman Console Postman Blog
Powerful Debugging With The Postman Console Postman Blog
 Javascript Print Array To Html Foreach Code Example
Javascript Print Array To Html Foreach Code Example
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
 Javascript Print To Console Object Div Page Button
Javascript Print To Console Object Div Page Button
 What Went Wrong Troubleshooting Javascript Learn Web
What Went Wrong Troubleshooting Javascript Learn Web
 Debugging Javascript On Android And Ios Eclipsesource
Debugging Javascript On Android And Ios Eclipsesource
 Node Js Logging Tutorial Stackify
Node Js Logging Tutorial Stackify
 How To Print To Console Using Javascript Stack Overflow
How To Print To Console Using Javascript Stack Overflow
 How To Write A Hello World Program In Javascript Digitalocean
How To Write A Hello World Program In Javascript Digitalocean
 How To Console Log Data In Javascript Stack Overflow
How To Console Log Data In Javascript Stack Overflow
 Printing To Console In Javascript
Printing To Console In Javascript
 Javascript Console Log Function Tutorial With Examples Poftut
Javascript Console Log Function Tutorial With Examples Poftut
 Vue Component Not Printing On Console Log Vue Forum
Vue Component Not Printing On Console Log Vue Forum
 Javascript Console Log With Examples Geeksforgeeks
Javascript Console Log With Examples Geeksforgeeks
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
 Suppressing Console Log Messages In Production Code By
Suppressing Console Log Messages In Production Code By
 5 Ways To Log An Object To The Console In Javascript By Dr
5 Ways To Log An Object To The Console In Javascript By Dr
 Simple Tutorial On Javascript Console Log Function Coding
Simple Tutorial On Javascript Console Log Function Coding

0 Response to "32 How To Print Log In Javascript"
Post a Comment