29 Javascript Change Body Background Color
You learned from our CSS Colors Chapter, that you can use RGB as a color value.In addition to RGB, you can use an RGB color value with an alpha channel (RGBA) - which specifies the opacity for a color.. An RGBA color value is specified with: rgba(red, green, blue, alpha).The alpha parameter is a number between 0.0 (fully transparent) and 1.0 (fully opaque). In this tutorial, you'll learn how to change the background color of an element with JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉https://bit...
 Dynamically Change Background Color Based On User Input
Dynamically Change Background Color Based On User Input
In this video, you will learn how to change background color on button click as well as with dropdown list using select element.

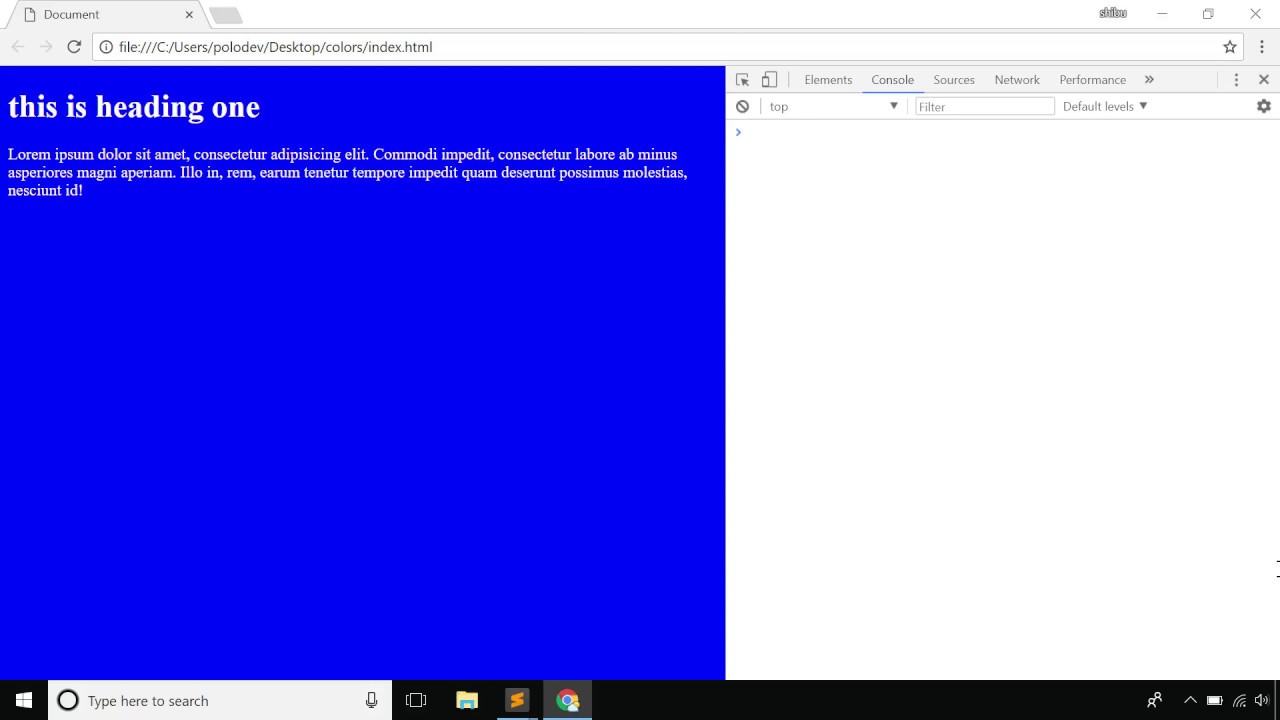
Javascript change body background color. The backgroundColor property sets or returns the background color of an element. May 28, 2021 - The deprecated bgColor property gets or sets the background color of the current document. May 01, 2018 - Let’s create a simple HTML page ... button it will change the background color from white to blue. First, we need to create HTML web page with one button. Here is HTML code below for page: ... <!DOCTYPE html> <html> <head> <title></title> </head> <body> <h1> DOM - How to ...
Specifies or returns the color to use for the background of the object. With the backgroundColor property you can set the background color of an element and you can also set the element's background to transparent. Java script functions from text - changing background colours 2 This page shows how a function can be called from java script by using a text link. The previous lesson used "bgColor" to do this, however, the current practice uses " backgroundColor ". The background property sets or returns up to eight separate background properties, in a shorthand form. With this property, you can set/return one or more of the following (in any order): background-color. background-image. background-repeat. background-attachment. background-position.
#radiobuttonhtml #backgroundcolorchange #javascriptselect the radio buttons to change the background color of the body using javascript example Nov 04, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Syntax. Return the backgroundColor property: object. style. backgroundColor. Set the backgroundColor property: object. style. backgroundColor = "color |transparent|initial|inherit".
You will be redirected to an JavaScript FAQ home page. If this does not happen automatically, feel free to click the above hyperlink Change The Background Color of a Button with JavaScript. Next Recommended Reading Disable F5 Key (Button) And Browser Refresh Using JavaScript Or jQuery LATEST BLOGS JavaScript - Change the Background Color of Div. To change the background color of a div using JavaScript, get reference to the element, and assign required color value to the element.style.backgroundColor property.
That is it, our code is ready, Just add CSS and JavaScript file in your html file. The output should look like this. Now if we click, on the "Generate New Random Color" button, our background color will change. See the output after click. Jul 01, 2019 - Before the closing of your body tag, create a script tag. With HTML 5, you don’t need to create a type attribute within your script tag. Since this is only javascript and not jQuery, we don’t need to add a script source linking to jQuery. 4. Using comments, we will outline the steps to accomplish the dynamic color change... Change background color every seconds in JavaScript with a random hex color. setInterval ( function () { var randomColor = Math.floor (Math.random ()*16777215).toString (16); document.body.style.backgroundColor = "#"+randomColor; },1000); Here I have used 1000 milliseconds because I want to change the background color in every 1 second.
May 17, 2020 - Get code examples like "how to change body background color in javascript" instantly right from your google search results with the Grepper Chrome Extension. javascript change background color of div We can also change the background color from div and any block color change read more documentation using javascript. The style property can use any element like div, paragraph, and heading so on and also Link JavaScript to Html. Create a changing background ¶ You can create a background which will change its colors in the mentioned time. For that, add the animation property to the <body> element. Use the @keyframes rule to set the background colors through which you'll flow, as well as the length of time each color will appear on the page.
Clicking on the jacket would change the background of black to a different color. I found this type o… After the image is clicked, I would like to change the background to a different color. Change the Background. Set the background-color to the body or the wrapper that encloses all the elements. $("body").css('background-color',bgColor); set transaction in CSS to get a smooth transaction effect. This is one among a bundle of methods available to change background on scrolls. Hope this is gonna help you. Javascript The following code shows how to get the background color for body tag.
You can set the background color of an object using CSS. You can also use JavaScript to attach click handlers to objects and they can change the style of an object using element.style.property = 'value';. May 25, 2018 - It’s not because the first line ... it gets changed to red, and then immediately after that, to blue. (Technically, and in this case, I think the JavaScript just keeps running and the browser would only re-render once the script has finished, so you would never actually see red.) You can verify this by checking the background colour of body in ... Jul 10, 2017 - Participate in discussions with other Treehouse members and learn.
By using Javascript to manipulate the page's body's background color style via its id. I gotta admit, I wasn't able to do it without Anis Sarker's Video Tutorial . However, although I copy most part of his code, it is imperative that we, at least, understand it, otherwise, it would be just copy and pasting and nothing more. Answer: Use the JavaScript style property. You can easily change the background color of a webpage i.e. the <body> element or any other element dynamically by using its style property in JavaScript. The style property is used to get as well as set the inline style of an element. Typically, any HTML element that supports the style attribute also has ... DarkCode in Facebookhttps://www.facebook /groups/704904666369941/https://www.facebook /darkcode0/Paypal Donation Linkhttps://paypal.me/YBenlachhebTake ...
Given an HTML document and the task is to change the background color of the document using JavaScript and jQuery. Approach 1: This approach uses JavaScript to change the background color after clicking the button. Use HTML DOM Style backgroundColor Property to change the background color after clicking the button. 12/10/2008 · Modify the JavaScript property document.body.style.background. For example: function changeBackground (color) { document.body.style.background = color; } window.addEventListener ("load",function () { changeBackground ('red') }); Note: this does depend a bit on how your page is put together, for example if you're using a DIV container with a ... Jul 08, 2020 - Get code examples like "change the body background color with javascript" instantly right from your google search results with the Grepper Chrome Extension.
8/5/2019 · What to accomplish: Download the source code from the github repository above. Delete the app.js file. Implement the JavaScript code in your own app.js file. Every time the button is clicked, the background should changes color and you should show the Hex value of the color. Add a link to your finished project below! To change the background color of a HTML Element using JavaScript, get reference to that HTML element, and assign required color value to the element.style.backgroundColor property. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions
Feb 01, 2019 - Participate in discussions with other Treehouse members and learn. Nov 20, 2020 - It took me a bit, but I’m an ultra-noob when it comes to JavaScript. I first touched it last week! Here is mine… I added a ‘a’ value to create a random rgba generating button. Here is my link: https://github /ttjncarney/project_change_color_background.git ... Keep it up! ... const body = ... Change the background color of the web page (or another element) using a textbox (user has to type in a color name/value) or the input color picker. The form...
7/9/2016 · <!-- this button will change the background color only once orange color to green color, if allready green color found does not affect to color --> <button class="btn-click">Click to change Background Color</button> <!-- this button will change the background color every time when it clicked or you can say this will toggle the background color of the body --> <button class="btn-toggle">Click to … Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others.
 Css Change Title Background Color Of A Dialogue Box
Css Change Title Background Color Of A Dialogue Box
 Javascript Lesson 29 What Is Dom In Javascript Geeksread
Javascript Lesson 29 What Is Dom In Javascript Geeksread
 How To Change The Background Color After Clicking The Button
How To Change The Background Color After Clicking The Button
 Change Background Color Randomly Using Js Code Example
Change Background Color Randomly Using Js Code Example
 The Javascript Programming Language Education Boon
The Javascript Programming Language Education Boon
 Dream Of Code Source Code To Change Background Color
Dream Of Code Source Code To Change Background Color
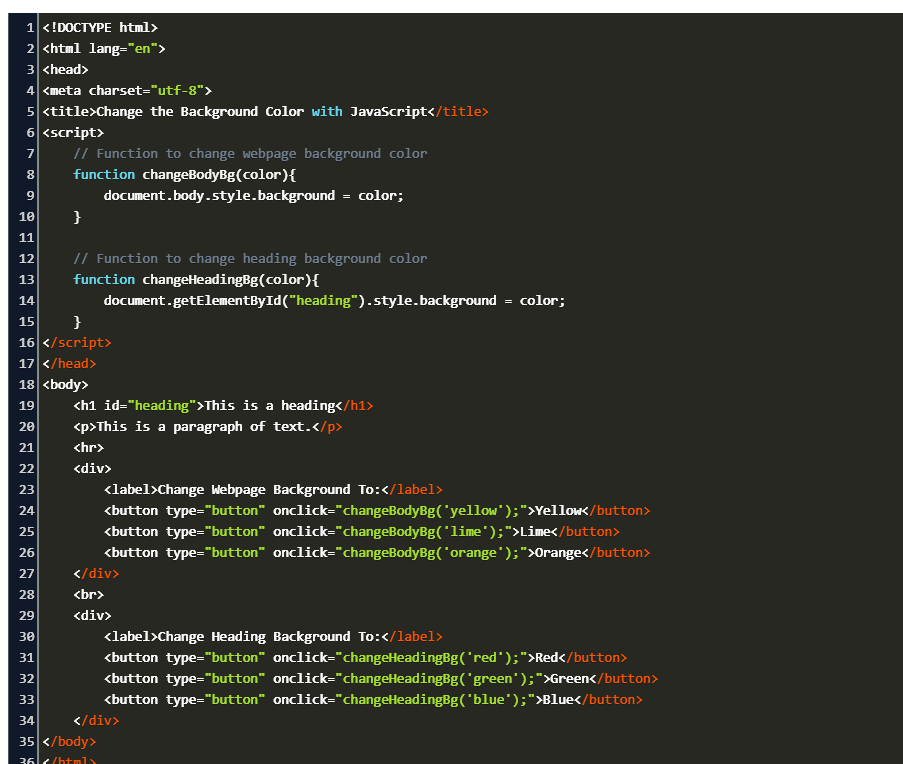
 Javascript Change Body Background Color To Different Colors
Javascript Change Body Background Color To Different Colors
How To Change Background Color In Pages 9to5mac
 Html Background Color Javatpoint
Html Background Color Javatpoint
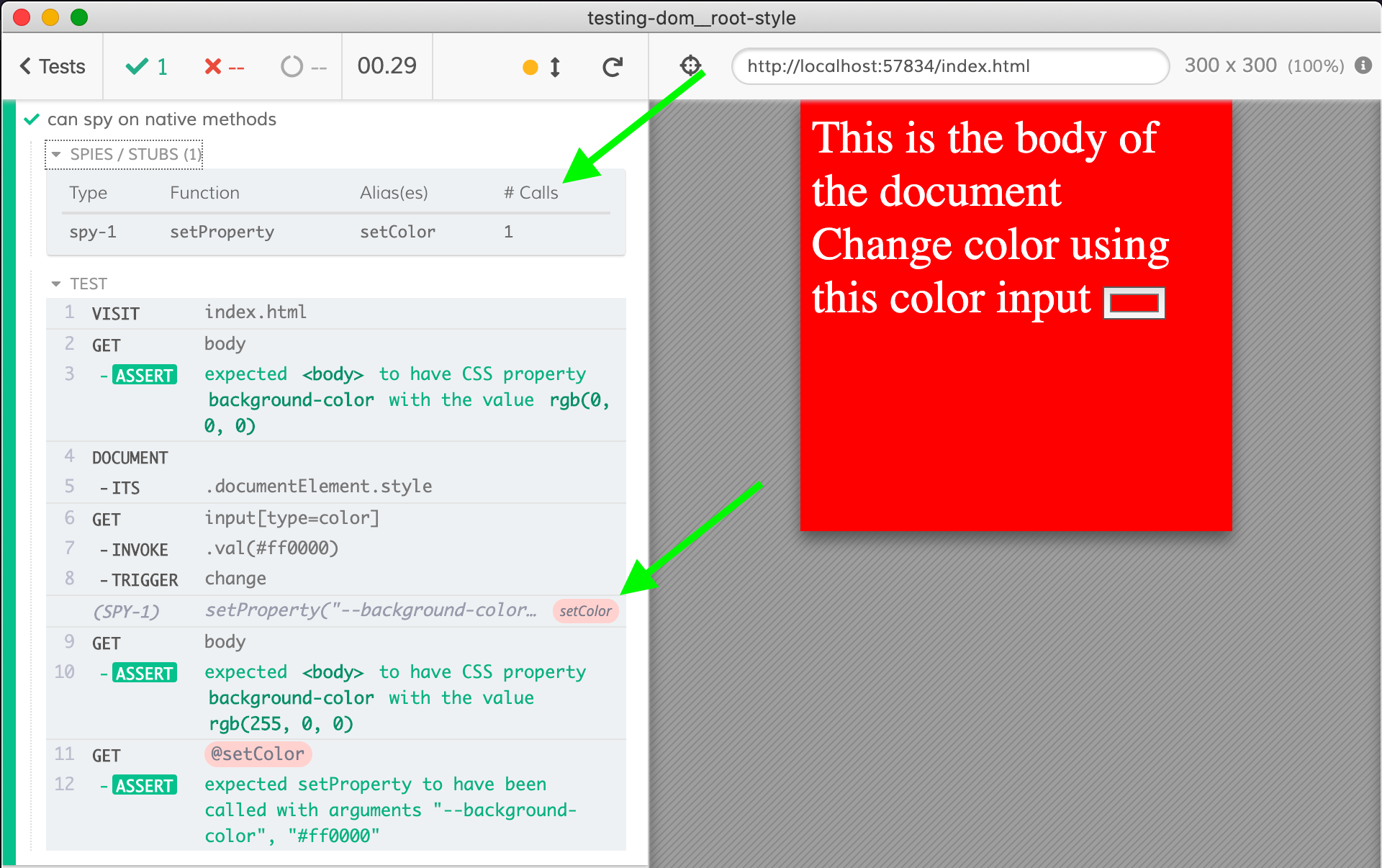
 How To Test An Application That Changes A Css Variable
How To Test An Application That Changes A Css Variable
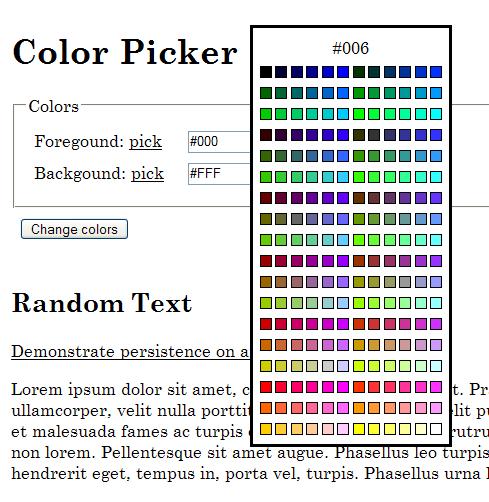
 G175 Providing A Multi Color Selection Tool On The Page For
G175 Providing A Multi Color Selection Tool On The Page For
 Color Changing Background On Scroll
Color Changing Background On Scroll
 Javascript Change Background Color With Prompt Code Example
Javascript Change Background Color With Prompt Code Example
 Coding Challenge 1 Change Body Background Color Using Color Box In Javascript
Coding Challenge 1 Change Body Background Color Using Color Box In Javascript
 Javascript Tutorial Background Color Change Dynamically
Javascript Tutorial Background Color Change Dynamically
 Javascript Dom Set The Background Color Of A Paragraph
Javascript Dom Set The Background Color Of A Paragraph
 How To Change H2 Color When Body Element S Background Color
How To Change H2 Color When Body Element S Background Color
How To Change Background Color In Pages 9to5mac
How To Change Background Color In Pages 9to5mac
 38 Understanding The Dom Tree And Nodes Wiki Html Css
38 Understanding The Dom Tree And Nodes Wiki Html Css
 How To Change Text And Background Color In Css
How To Change Text And Background Color In Css
 Applying Color To Html Elements Using Css Html Hypertext
Applying Color To Html Elements Using Css Html Hypertext
 Live Edit In Html Css And Javascript Intellij Idea
Live Edit In Html Css And Javascript Intellij Idea
 How To Change Background Color In Photoshop
How To Change Background Color In Photoshop
 Change The Background Color Of Links Inside Of An Iframe 1
Change The Background Color Of Links Inside Of An Iframe 1
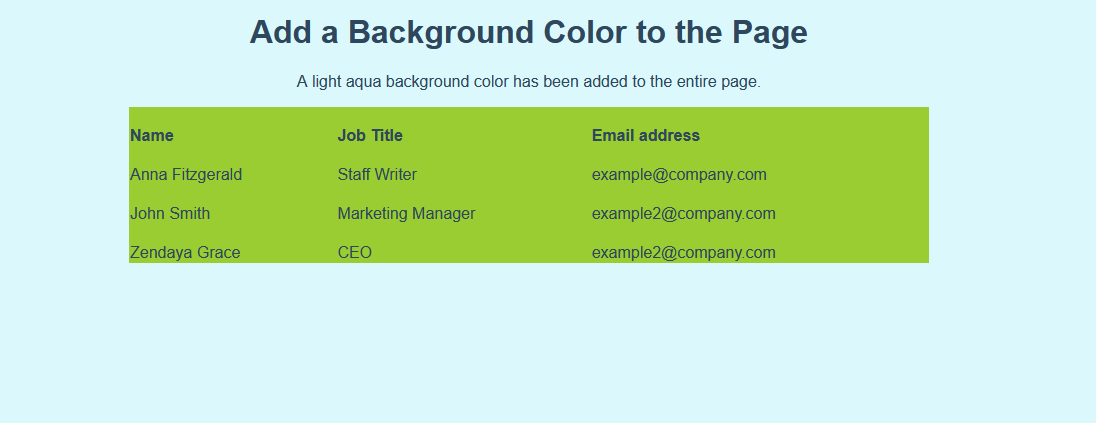
 How To Add Amp Change Background Color In Html
How To Add Amp Change Background Color In Html
 How To Change H2 Color When Body Element S Background Color
How To Change H2 Color When Body Element S Background Color
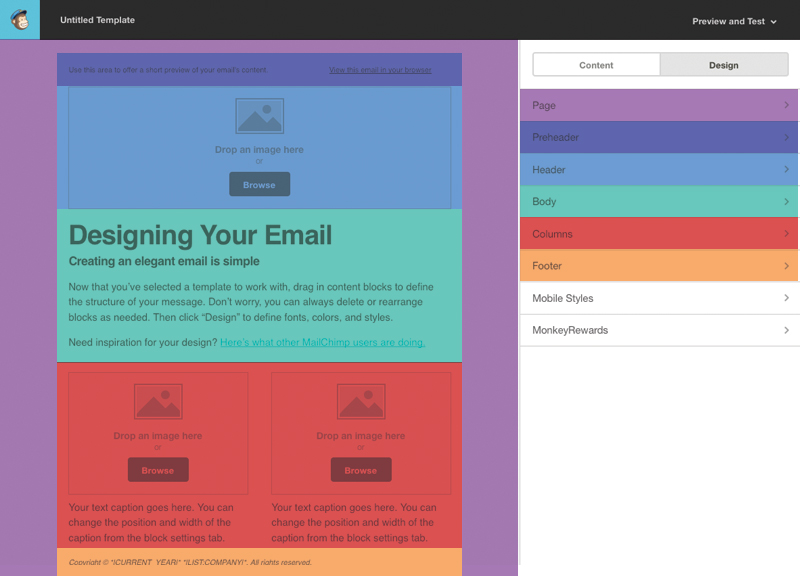
 Tutorial For Creating A Custom Email Template In Mailchimp
Tutorial For Creating A Custom Email Template In Mailchimp
0 Response to "29 Javascript Change Body Background Color"
Post a Comment