27 Todo List Javascript Codepen
CodePen requires JavaScript to render the code and preview areas in this view. Trying viewing this Pen in Debug Mode, which is the preview area without any iframe and does not require JavaScript. Although what the preview is of might! Need to know how to enable JavaScript? Go here. A to do list made with Javascript. The user can create a to do list, add new items, change their text, toggle their completion, delete them and reorder...
Just a simple todo list that uses JS to create new list items and move them from incomplete tasks to completed tasks. ...

Todo list javascript codepen. A step-by-step complete beginner example/tutorial for building a Todo List App (TodoMVC) from scratch in JavaScript following Test Driven Development (TDD) best practice. 🌱 - GitHub - dwyl/javascript-todo-list-tutorial: A step-by-step complete beginner example/tutorial for building a Todo List App (TodoMVC) from scratch in JavaScript following Test Driven Development (TDD) best practice. vue js todo list codepen. It should look something like this. A custom Vue2 component to manage repeated schedule. After the changes, our script should look like this. Once we have initialized our app, we will need to install the required dependencies. A simple todo list built with Vue.js 2.0 that saves your todo items in the LocalStorage. Launching Visual Studio Code. Your codespace will open once ready. There was a problem preparing your codespace, please try again.
A To-Do list built with plain JavaScript and some HTML5 LocalStorage api stuff....... Grab the value which is contained in the input field. Assuming that the input field isn't empty, we'll create a new object literal which will represent the task. Each task will have a unique id, a name, and be active (not completed) by default. Add this task to the tasks array. Store the array in local storage. CodePen doesn't work very well without JavaScript.
-----------------------------------------------------------------------------------------------------| BOOST YOUR PRODUCTIVITY - AFFILIATE ... Create li. Create button. Append button into li. Link the event listener to that button to delete the li item. For the cross, there are a couple of ways to do it I personally think the easiest way would be inserting an emoji icon into the button like this. <button> </button>. You could also pull icons from an icon font like FontAwesome or use a ... I've seen alot of different to do list web apps and all used newer JS libraries which is fine but I've been working on bettering my understanding of pl...
$(function(){ // Input gains focus ... }); // Fade list item and delete from DOM $(document).on('click', '.delete-todo' , function(e){ e.preventDefault(); $(this).closest('li').fadeOut(500, function(){ $(this).remove(); }); }); }); ... CodePen requires JavaScript to render the ... // Add a "checked" symbol when clicking on a list item var list = document.querySelector('ul'); list.addEventListener('click', function(ev) { if (ev.target.tagName === 'LI') { ev.target.classList.toggle('checked'); }}, false); // Create a new list item when clicking on the "Add" button function newElement() { var li = document.createElement("li"); Stack Exchange network consists of 178 Q&A communities including Stack Overflow, the largest, most trusted online community for developers to learn, share their knowledge, and build their careers.. Visit Stack Exchange
JavaScript Project on Todo List. Introduction: TODO List are the lists that we generally use to maintain our day to day tasks or list of everything that we have to do, with the most important tasks at the top of the list, and the least important tasks at the bottom. It is helpful in planning our daily schedules. I might be looking at the wrong version of your code (looking at the codepen link you originally posted) and I see you made most of the changes I mentioned in my first comment, but it looks like you didn't make the change: To-Do-List Using JavaScript. In this tutorial, a JavaScript beginner can be able to create a beautiful and functional to do list using JavaScript. I will talk about the logic behind every line of code, before opening my text editor and start typing the code. it's a step by step tutorial, you won't get lost at any stage of this tutorial.
Bootstrap on CodePen.io » Introduction to CodePen » HTML get started ... Javascript » Data » Todo List. LearnJS » CodePen.io User Story: As a developer Implement a `data driven` todo list app that fulfill the following user stories. As a user I would like to add custom items into a list As a user I would like to click on an item to toggle ... CodePen doesn't work very well without JavaScript. If you want to see this to-do list app and how it is created then you can watch a full video tutorial on this program [Todo List App in JavaScript]. Video Tutorial of Todo List App in JavaScript In the video, you have seen the to-do list app and how it is created using HTML CSS & JavaScript.
Simple To Do List Using ES6 Vanilla JavaScript. I created an ES6 Vanilla JavaScript to do list app with full CRUD capabilities (Create Read Update Delete), including the ability to cross off and uncross off items. I used the Gulp task runner to transpile the JavaScript into an ES5 version and convert Sass into CSS. Optional you could use it like ... || new ToDoList('private').init(); ... 🕑 One or more of the npm packages you are using needs to be built. You're the first person to ever need it! We're building it right now and your preview will start updating again when it's ready. Loading .................. ... CodePen requires JavaScript to render ... 21/12/2020 · JSON encode, and saves the current todo.data into localStorage.list. todo.load() Load and JSON decode localStorage.list into todo.data. todo.list() Draw the HTML to-do list with todo.data. todo.add() Add a new item into todo.data, which is just a simple array push. todo.del() Delete all – Simply sets todo.data as an empty array.
A work in progress, making a jQuery to do list. If you know how to make jQuery save this list please fork and give me a heads up I will credit you in ... JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5. I have my Codepen here. JavaScript Todo List help. JavaScript. fkhan698 February 5, 2019, 12:13am #1. I'm making a javascipt todolist and right now and I'm having trouble with the delete and complete buttons. When I ...
If you want to add classes there that can affect the whole document, this is the place to do it. Stuff for <head>. About the <head>. In CodePen, whatever you write in the HTML editor is what goes within the <body>tags in a basic HTML5 template. If you need things in … The best way is to add a single click event listener to the listItem element. Work out which task the event is associated to. (each list item will have a property task) Workout what the click needs to do. The elements class will help. As the click events are the only place (currently) that make changes to the task list. @xC00L did you check the codepen link? The code won't work in the SO sandbox so I posted a codepen link that works. Yes, the area where you show the to-do's is where the #storage and fetch() code comes in. Using localStorage.getItem() is how you fetch items stored in localStorage. You would loop through those items and display them in the li's where you show stored to-do's.
How to build a Todo List App with JavaScript. Some people claim building a todo list app is a boring activity since so many exist already but I think it remains a great exercise for learning useful concepts that are widely applicable in many programming contexts. JavaScript projects for beginners (8 part series) A todo application built using pure JS (no js frameworks/libraries), html, and sass ... (function() { "use strict"; var ...lementById("form").reset(); }; var deleteTodo = function(todo) { todo.parentNode.removeChild(todo); }; }()); }()); ... CodePen requires JavaScript to render the code and preview areas in this view....
6/7/2020 · // function to add todo function addTodo (item) {// if item is not empty if (item !== '') {// make a todo object, which has id, name, and completed properties const todo = {id: Date. now (), name: item, completed: false}; // then add it to todos array todos. push (todo); renderTodos (todos); // then renders them between <ul> // finally clear the input box value todoInput. value = '';}} JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5. Just put a URL to it here and we'll add it, in the order you have them, before the JavaScript in the Pen itself. If the script you link to has the file extension of a preprocessor, we'll attempt to process it before applying. You can also link to another Pen here, and we'll pull the JavaScript …
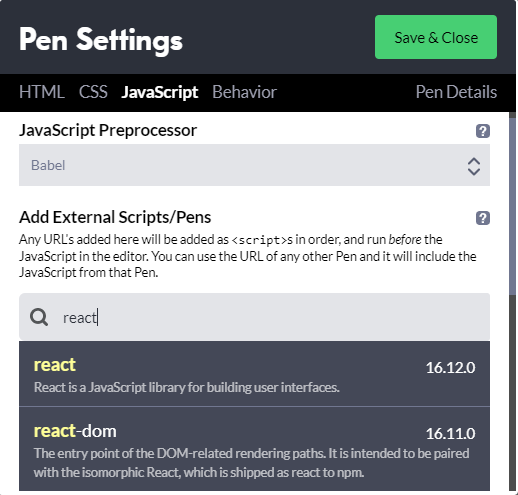
I want to create a to-do list with an array, functions and js must be separated from HTML. The HTML part is fine, but I have troubles finishing the functions. Also the EventListener works. <for... To make sure we can use React in Codepen, we need to add the proper dependencies to our app. To do this, first select the 'Settings' button at the top of the page. Then select the 'Javascript' tab. From here you want to set the Javascript preprocessor to 'Babel' and add the react and react-dom external scripts. Javascript » Data » Todo List. LearnJS » CodePen.io User Story: As a developer Implement a `data driven` todo list app that fulfill the following user stories. As a user I would like to add custom items into a list As a user I would like to click on an item to remove it
CodePen requires JavaScript to render the code and preview areas in this view. Trying viewing this Pen in Debug Mode, which is the preview area without any iframe and does not require JavaScript. Although what the preview is of might! Add items to the todo lit function addItemTodo(text) { // grab the `ul` let list = document.getElementById('todo') // create an `li` let item = document.createElement('li') // set the inside of our `li` the same as the parameter that we passed in the function, which is going to be the value set by the user in the input field item.innerText = text //create container for our buttons remove and ... CodePen requires JavaScript to render the code and preview areas in this view. Trying viewing this Pen in Debug Mode, which is the preview area without any iframe and does not require JavaScript. Although what the preview is of might!
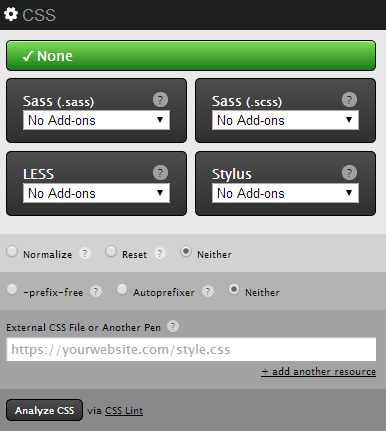
CodePen doesn't work very well without JavaScript. We're all for progressive enhancement, but CodePen is a bit unique in that it's all about writing and showing front end code, including JavaScript. It's required to use most of the features of CodePen. One of the popular projects in terms of understanding the object & class structure in Javascript is ToDo List. It is not hard to make up this project, yet it requires attention in certain points. The next step is adding CSS in the webpage. To do that, create a new file in the text editor, copy the code below in the file, then save it with the name ‘to do list.css’. You can vary the file location of the file, but remember, it is standard procedure to save the CSS and JavaScript files in separate folders to avoid confusion. Code:
 Building An Awesome Todo List App In React Kirupa
Building An Awesome Todo List App In React Kirupa
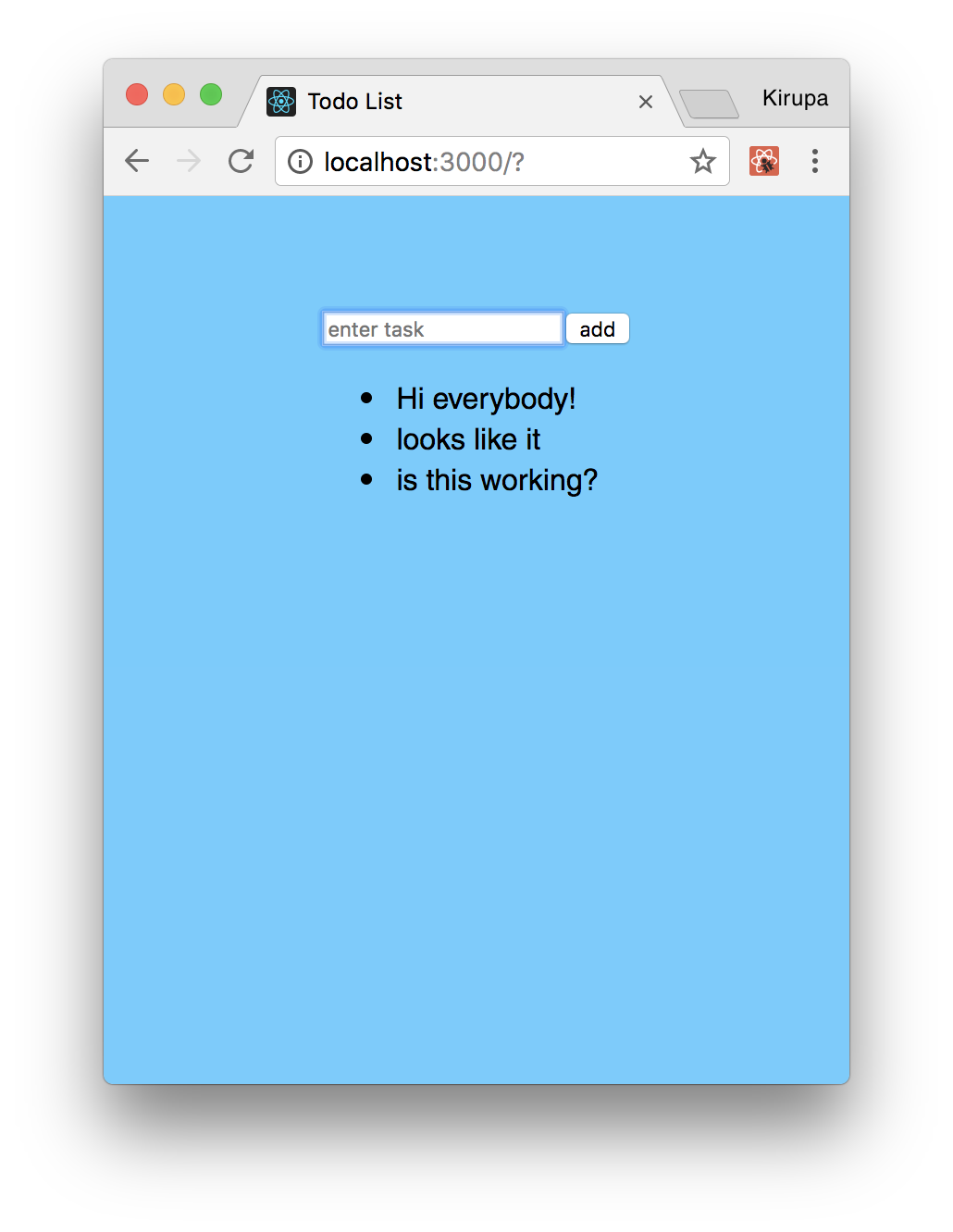
 Build A Simple Todo App With React By Wilstaley
Build A Simple Todo App With React By Wilstaley
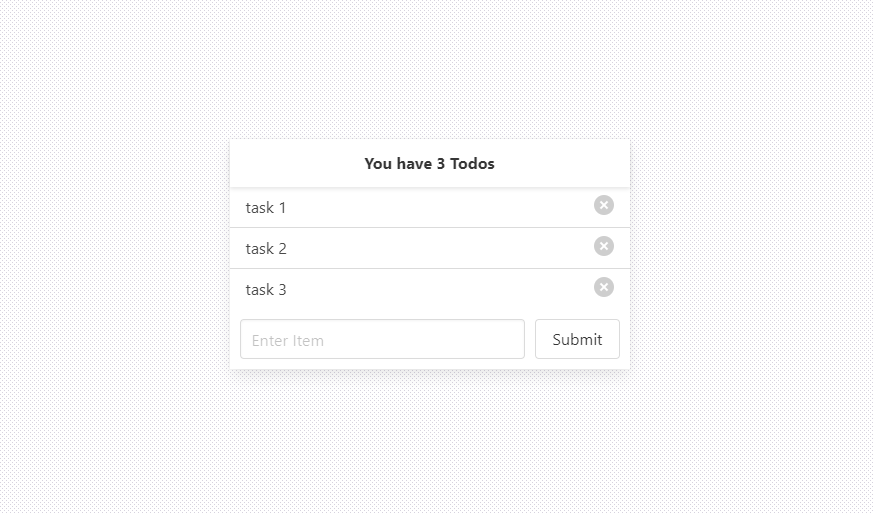
 Create A Simple To Do App With React Scotch Io
Create A Simple To Do App With React Scotch Io

 Todo List In Vue Js With Localstorage
Todo List In Vue Js With Localstorage
 Creating A Better Todo App The Html And Css
Creating A Better Todo App The Html And Css
 30 Codepen S That You Will Want To Add In Your Next Frontend
30 Codepen S That You Will Want To Add In Your Next Frontend
 Pens Tagged To Do List On Codepen
Pens Tagged To Do List On Codepen
 Build A Simple Todo App With React By Wilstaley
Build A Simple Todo App With React By Wilstaley
 Simple To Do List Application By Using Pure Javascript P2
Simple To Do List Application By Using Pure Javascript P2
 Frontend 1 Develop A Simple Todo List With Knockoutjs Day
Frontend 1 Develop A Simple Todo List With Knockoutjs Day
 Customizable To Do List For Your Site Built With Jquery
Customizable To Do List For Your Site Built With Jquery
 To Do List App Built With Jquery V1 12 Codepen To Do
To Do List App Built With Jquery V1 12 Codepen To Do
 9 Reasons You Should Be Using Codepen Sitepoint
9 Reasons You Should Be Using Codepen Sitepoint
 Simple To Do List With React Js And Bootstrap
Simple To Do List With React Js And Bootstrap
 React Js Todo List Snippet Css Codelab
React Js Todo List Snippet Css Codelab
 Simplest Todo List Housam Ziad
Simplest Todo List Housam Ziad
 Pens Tagged Todolist On Codepen
Pens Tagged Todolist On Codepen
Github Gayatrisowmya515 Todolist A Simple Animated Todo
Vue Js Simple Todo App Part 1 Muthu Kumaran






0 Response to "27 Todo List Javascript Codepen"
Post a Comment