24 Javascript Fetch Example Get Json
Let's see in the next section how to extract useful data, like JSON or plain text, from the response. 2. Fetching JSON. The response object, returned by the await fetch(), is a generic placeholder for multiple data formats. For example, you can extract the JSON object from a fetch response: In our fetch json example (run fetch json live), we create a new request using the Request() constructor, then use it to fetch a .json file. When the fetch is successful, we read and parse the data using json(), then read values out of the resulting objects as you'd expect and insert them into list items to display our product data.
 Example Of Vanilla Javascript Fetch Post Api In Laravel 5
Example Of Vanilla Javascript Fetch Post Api In Laravel 5
JavaScript objects are an integral part of the React app, so they need to get accessed from JSON files/data to be uses in components. This guide will demonstrate how to get a JavaScript object from a JSON file or access it using a fetch() HTTP request.

Javascript fetch example get json. Before JSON took over the world, the primary format of data exchange was XML. XMLHttpRequest() is a JavaScript function that made it possible to fetch data from APIs that returned XML data. XMLHttpRequest gave us the option to fetch XML data from the backend without reloading the entire page. Response object has other methods such as json(), blob(), formData() and arrayBuffer() to handle the respective type of data · How do you specify the request method (GET, POST, etc.) when calling fetch · Access to fetch at 'https://api.myip /' from origin 'http://localhost:8000' has been ... Apr 19, 2018 - Ludovico Fischer introduces you to the Fetch API, a new standard that aims to unify fetching across the web and to replace XMLHttpRequest.
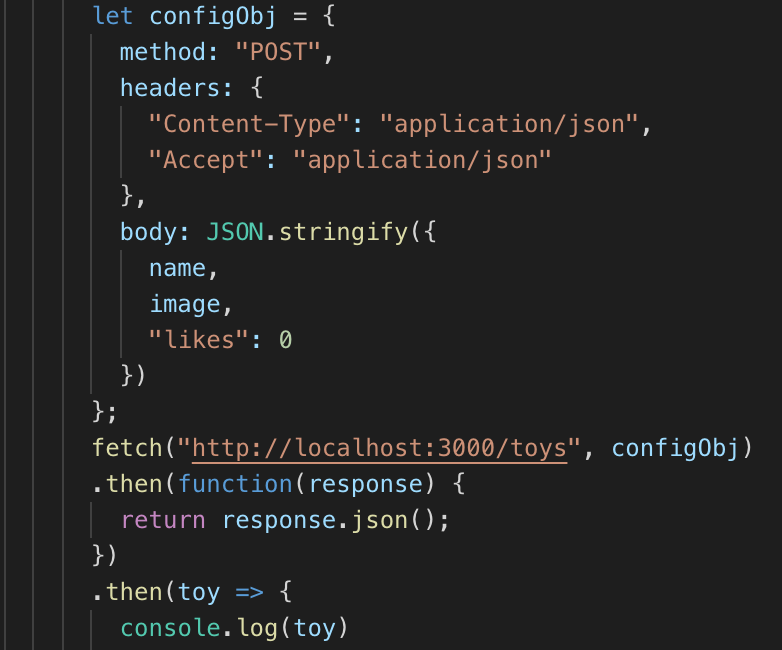
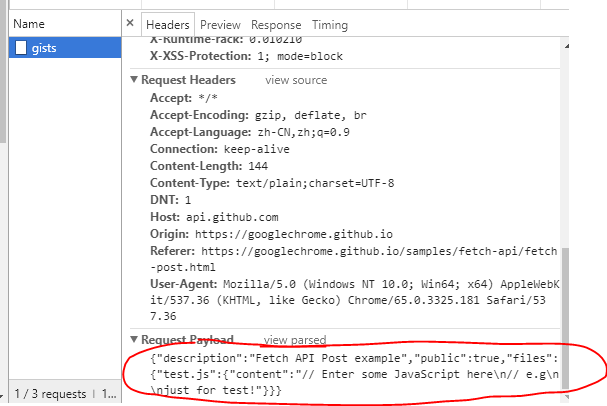
In this post you'll learn how to use the fetch API to POST JSON data to a backend service.. For the purposes of this article we're going to create a form and submit it and POST that data off to a backend service using fetch.. First, let's create the form with a name attribute to capture the data we'll POST: Handling JSON request bodies in an Express based API. If your API is built with Express you'll want to configure your routes to be able to accept JSON request bodies. You can use the body-parser middleware to handle this for you. It can be configured to parse the JSON request body for POST/PUT/PATCH requests and it will then add it as an object under a body property in the request object. Please note, if the request body is a string, then Content-Type header is set to text/plain;charset=UTF-8 by default.. But, as we're going to send JSON, we use headers option to send application/json instead, the correct Content-Type for JSON-encoded data.. Sending an image. We can also submit binary data with fetch using Blob or BufferSource objects.. In this example, there's a <canvas ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... JSON Intro JSON Syntax JSON vs XML JSON Data Types JSON Parse JSON Stringify JSON Objects JSON Arrays JSON Server JSON ... A Fetch API Example. The example below fetches a ... To get the JSON content from the response, we need to call the .json() method on our promise. Since fetch is asynchronous, we can use .then() to execute some code once the response is received ... Using JavaScript's Fetch with a REST API. If you are at all familiar with modern JavaScript, ... we check to see if the response is a JSON response. If it is, we need to get and return that JSON. We resolve the body of the response as JSON by calling response ... For full example code, see the GitHub repository. Share this: Click to share on ...
For example, Facebook's system may interact with Google's system to get information on a user though an API. In front end JavaScript, you can make simple API calls with the fetch() utility. To make a simple GET request with fetch, you just need to pass in the URL endpoint as an argument. This example is structured to match your example, but ideally, you would return response.json() on that first .then block and proceed on the next block. Here is a similar example that proceeds on the next block. In your particular case, you can view the Fetch API as a json aware wrapper for "XMLHttpRequest"s. May 20, 2018 - In this tutorial, I will be explaining ... AJAX, Fetch API and Async/Await. ... AJAX stands for Asynchronous Javascript and XML, it is a set of web technology to send and receive data asynchronously from a client or server, it is done behind the scene and you don't need to reload the webpage, JSON(Javascript ...
1 week ago - Javascript fetch() is an inbuilt function that provides an interface for fetching resources. For example, using fetch(), we can send an ajax request or network request to any server and get the json response. Dec 05, 2020 - But, as we’re going to send JSON, we use headers option to send application/json instead, the correct Content-Type for JSON-encoded data. ... We can also submit binary data with fetch using Blob or BufferSource objects. In this example, there’s a <canvas> where we can draw by moving a mouse ... 7/12/2020 · fetch then then return value. return value from fetch javascript. fetch response json or text. fetch and then javascript send parameters. getdata from fetch api into variable. get data from fetch api into variable. javascript fetch get data from promise. fetch json file. sending json data uing fetch is …
Jan 23, 2017 - So first we are calling the Fetch API and passing it the URL we defined as a constant above and since no more parameters are set this is a simple GET request. Then we get a response but the response we get is not JSON but an object with a series of methods we can use depending on what we want ... Since we are sending the JSON data to the server so JSON.stringify( ) converts the Javascript object into the JSON text and stores that JSON text into a string. Basically, in a more simple way, we can say that it simply converts the Javascript object to the JSON string. Promise Version of PUT using Fetch A practical guide to learning how to use native JavaScript Fetch API to get and post data from a server. ... any of the above methods returns a new promise. Since our API response is a JSON string, the one we want to use is the json(): fetch (url). then (res => res. json () ... Here is an example of a POST request:
Fetching the JSON data. To be able to display this data in our HTML file, we first need to fetch the data with JavaScript. We will fetch this data by using the fetch API. We use the fetch API in the following way: fetch (url) .then (function (response) { // The JSON data will arrive here }) .catch (function (err) { // If an error occured, you ... Jul 14, 2018 - beginners guild on how to use fetch API. Tagged with javascript, es6fetch, api. Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi ()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch () method. Define a constant data and store the data in JSON form by ...
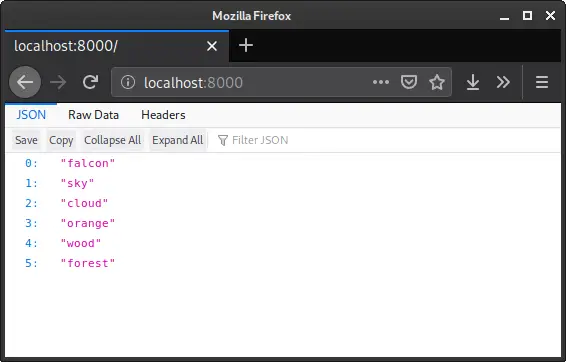
JavaScript Fetch API Examples. GitHub Gist: instantly share code, notes, and snippets. The example reads JSON data with Fetch API and prints the returned data to the console. To see the output, we need to activate the developer console of our browser. The fetch() method takes one mandatory argument, the path to the resource we want to fetch. Here we are fetching a JSON file across the network and printing it to the console. The simplest use of fetch() takes one argument — the path to the resource you want to fetch — and does not directly return the JSON response body but instead returns a promise that resolves with a Response object.. The Response object, in turn, does not directly contain the actual JSON response body but is ...
To get data in JSON format from the server, the JavaScript/AJAX client must explicitly tell the server that it expects JSON by sending the Accept: application/json request header. Without the Accept header, the server may automatically send data in a different format that it thinks is best for the JavaScript/AJAX API client (based on the ... 5. Conclusion. This is pretty much all the main information you need to load or post JSON data to the server using fetch().. When loading data, make sure to extract and parse JSON to an actual object from the response using const object = await response.json() method.. But when posting JSON data, make sure to indicate the stringified object into a JSON string using JSON.stringify(object). Best JavaScript code snippets using node-fetch. Response.json (Showing top 15 results out of 315) A logger for just about everything. Packs CommonJs/AMD modules for the browser. Allows to split your codebase into multiple bundles, which can be loaded on demand.
11/11/2018 · The next step is to write some JavaScript using fetch () to retrieve the contents of our JSON file. Remember earlier I mentioned that fetch accepts one mandatory argument and returns a response. Our argument will be the JSON file itself. document.querySelector("#retrieve-resources").onclick = () => {. return fetch(options.url, options).then(resp => { Examples of calling an API HTTP GET for JSON in different languages 17 Feb 2019. Downloading JSON via GET from a simple API should be the 2nd tutorial right after Hello World for every language. Below is an ever-growing collection of code examples to highlight the differences in different programming languages and serve as a practical reference.
Method: This denotes the method type, it can be of any HTTP request type, like GET, POST, PUT, DELETE, etc. Headers: In case we are passing data to the server, we need to additionally tell fetch that we are going to pass data in form of json/text, etc. Body: In this part, we actually pass the data as a JSON. Example 1: GET Request demonstration. JSON stands for J ava S cript O bject N otation. JSON is a lightweight data interchange format. JSON is language independent *. JSON is "self-describing" and easy to understand. * The JSON syntax is derived from JavaScript object notation syntax, but the JSON format is text only. Code for reading and generating JSON data can be written in any ... Check it out the Fetch API demo.. Summary. The Fetch API allows you to asynchronously request for a resource. Use the fetch() method to return a promise that resolves into a Response object. To get the actual data, you call one of the methods of the Response object e.g., text() or json().These methods resolve into the actual data.
Sep 21, 2020 - In this tutorial, you will create both GET and POST requests using the Fetch API. JavaScript Fetch API Examples. GitHub Gist: instantly share code, notes, and snippets. ... When i am sending files to the server or just updating json file using the front-end fetch() , do i need any back-end language to handle the request ? because till now i can fetch data from the server and render it to web page , but when i am trying to ... JavaScript Get Data From Fetch() API Example August 28, 2021 August 27, 2021 By Admin Leave a Comment on JavaScript Get Data From Fetch() API Example In this tutorial, you'll learn about the JavaScript Fetch API and how to use it to make asynchronous HTTP or network requests similar to XMLHttpRequest (XHR) requests.
Step 2 — Using Fetch to get Data from an API. The following code samples will be based on the Random User API. Using the API, you will get ten users and display them on the page using Vanilla JavaScript. The idea is to get all the data from the Random User API and display it in list items inside the author's list. Aug 07, 2020 - Reading JSON from URL in JavaScript tutorial shows how to read data in JSON format from the provided URL.
 Get Json With The Fetch Api Javascript Tutorial
Get Json With The Fetch Api Javascript Tutorial
 Using Data In React With The Fetch Api And Axios Css Tricks
Using Data In React With The Fetch Api And Axios Css Tricks
 Get And Post Method Using Fetch Api Geeksforgeeks
Get And Post Method Using Fetch Api Geeksforgeeks
 4 Ways To Fake An Api In Frontend Development
4 Ways To Fake An Api In Frontend Development
 Javascript Fetch Api Tutorial Javascript Fetch Json Data
Javascript Fetch Api Tutorial Javascript Fetch Json Data
 Talking To Python From Javascript Flask And The Fetch Api
Talking To Python From Javascript Flask And The Fetch Api
 Fetching Data From The Server Learn Web Development Mdn
Fetching Data From The Server Learn Web Development Mdn
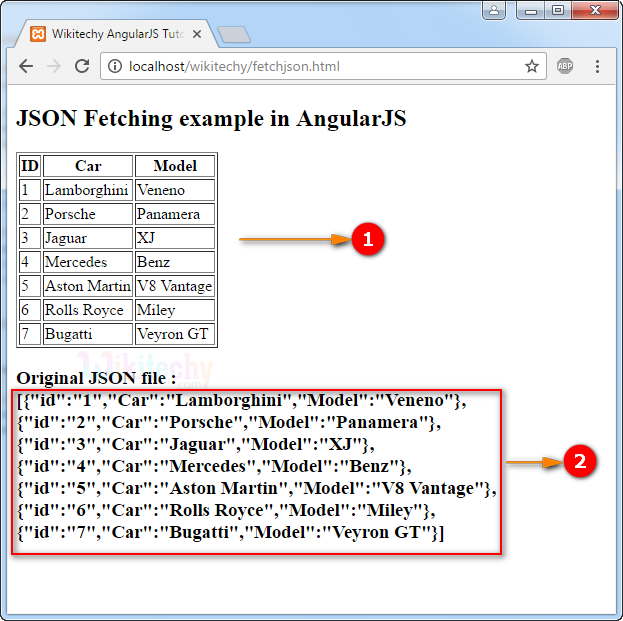
 Angularjs Json Get Data Wikitechy
Angularjs Json Get Data Wikitechy
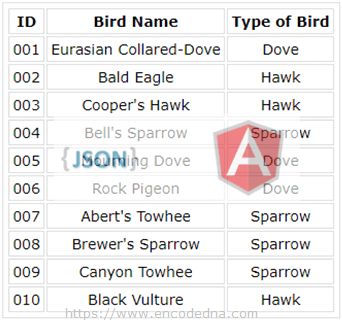
 How To Read Data From An External Json File In Angularjs
How To Read Data From An External Json File In Angularjs
 Json Api Normalizer An Easy Way To Integrate The Json Api
Json Api Normalizer An Easy Way To Integrate The Json Api
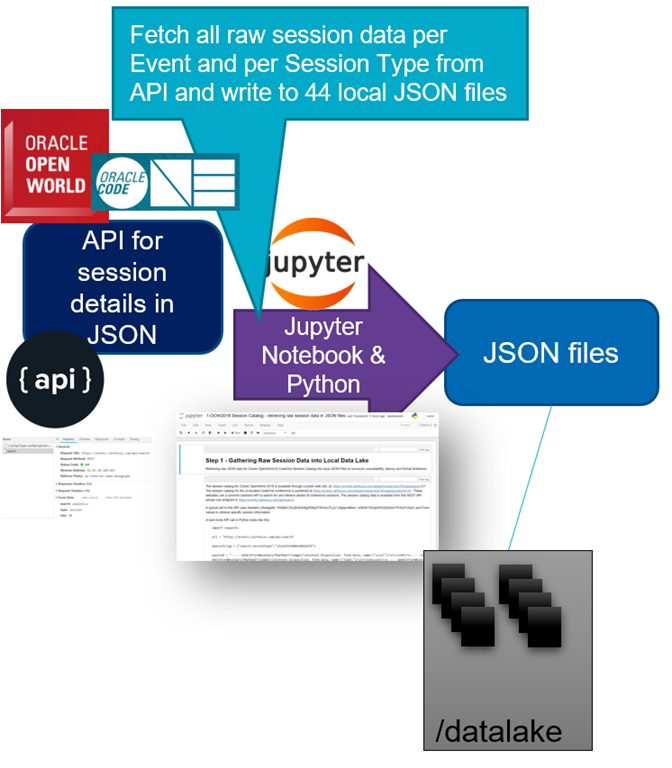
 Data Analytics Jupyter Notebook For Retrieving Json Data From
Data Analytics Jupyter Notebook For Retrieving Json Data From
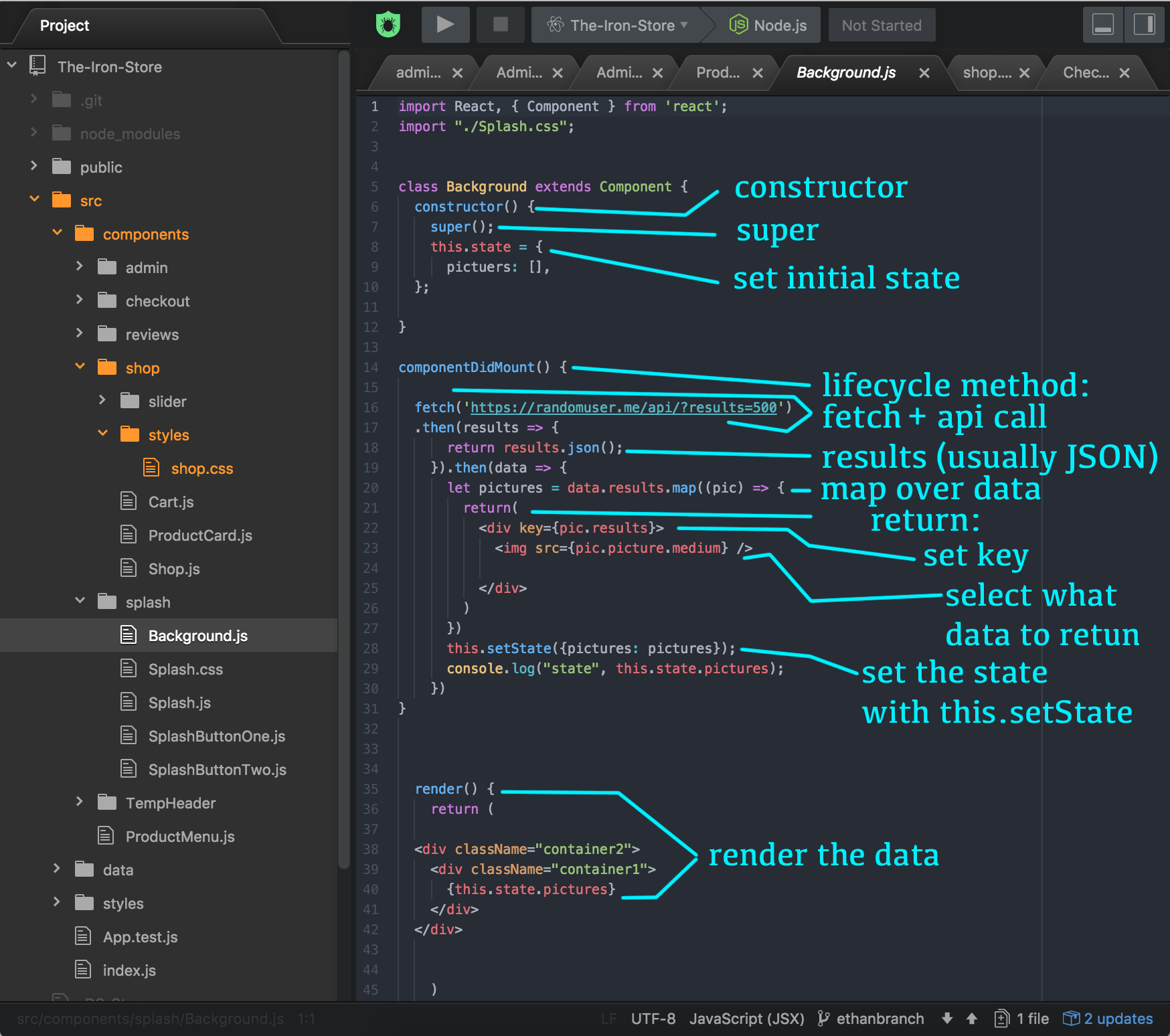
 Fetching Api Data With React Js If You Ve Used Fetch To
Fetching Api Data With React Js If You Ve Used Fetch To
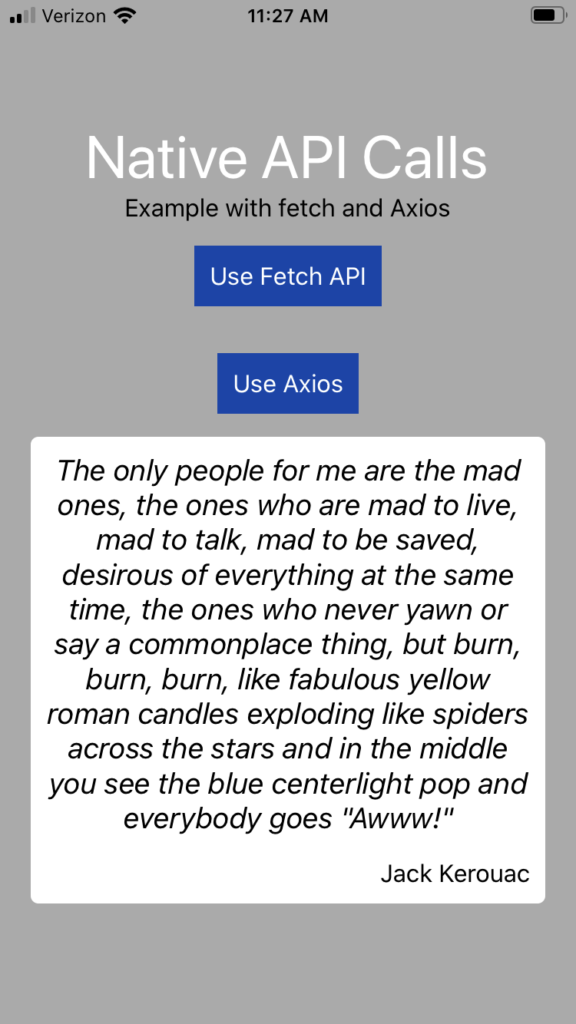
 How To Make Rest Api Calls In React Native Rapidapi
How To Make Rest Api Calls In React Native Rapidapi
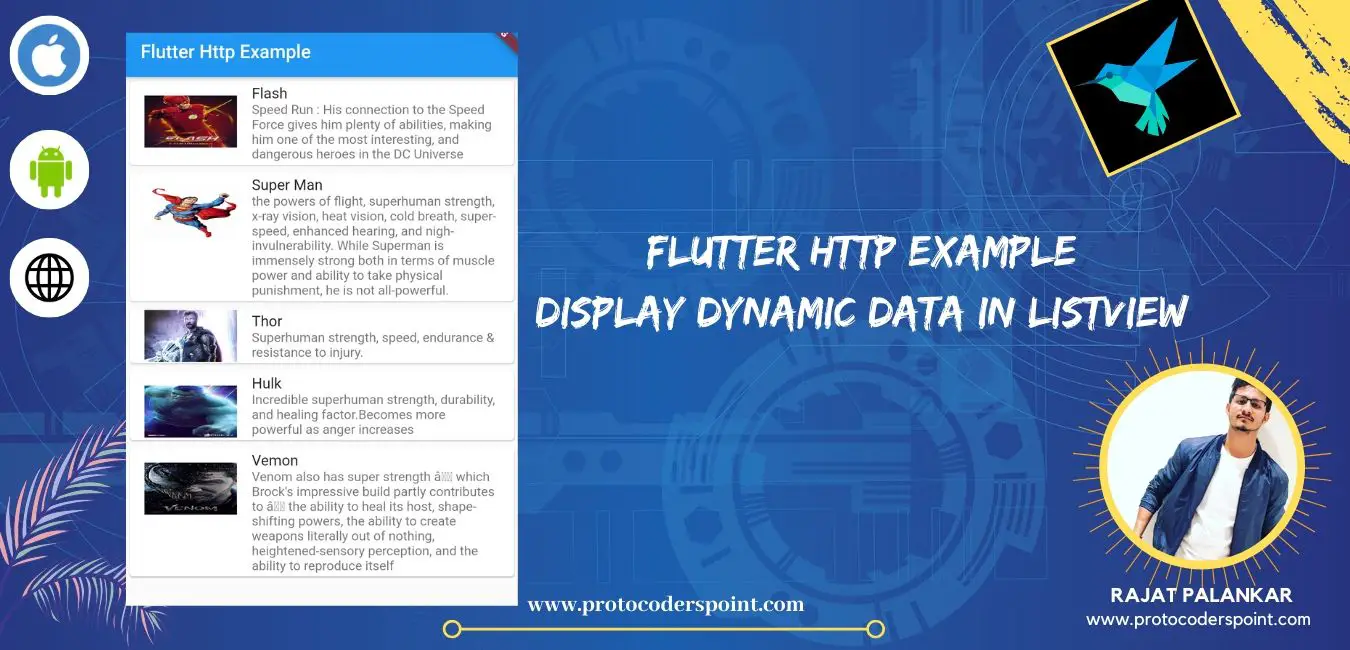
 Flutter Http Example Fetching Data From Internet Json
Flutter Http Example Fetching Data From Internet Json
 Using Fetch In Javascript Learning Fetch In Javascript Can
Using Fetch In Javascript Learning Fetch In Javascript Can
 Get Json With The Javascript Fetch Method Json Apis And Ajax Free Code Camp
Get Json With The Javascript Fetch Method Json Apis And Ajax Free Code Camp
 Unable To Get Json Using Fetch Api But Can Using Jquery
Unable To Get Json Using Fetch Api But Can Using Jquery
 Php Json Working With Json In Php
Php Json Working With Json In Php
 Javascript Fetch How To Use Fetch Function In Js
Javascript Fetch How To Use Fetch Function In Js



0 Response to "24 Javascript Fetch Example Get Json"
Post a Comment