33 Go To Section Javascript
Go to the Billing page in the Google Cloud Console and select the project under which your API key was created. To confirm the key is associated with the project: Go to the Credentials section, which can be accessed from the left side bar under Google Maps Platform > Credentials. Nevertheless, the convention is for JavaScript associated with a partial view to be located in the .cshtml file for the parent view, rather than the partial view to which they apply. The next section will show this convention in practice as well as describing a notable exception.

Method 1: Using HTML: One can use the anchor tag to redirect to a particular section on the same page. You need to add " id attribute" to the section you want to show and use the same id in href attribute with "#" in the anchor tag. So that On click a particular link, you will be redirected to the section that has same id mention in ...

Go to section javascript. Aug 30, 2014 - Hi all, Ok, I’m not too sure how to ask this question or explain it but I’ll give it a go. I’m creating a new site, on the home page there are 4 links that bring the user to a section (div, or in this case a h2 with an id) on another page. But the thing is, I have a menu that has a fixed ... Smooth Scrolling HTML Bookmarks using JavaScript (natively or jQuery) Posted: April 17th, 2018. HTML bookmarks let you quickly go to any section on a page using an anchor link, such as in the following example: In the case of working with RapidAPI, immediately after registering with the service, we can go to the section of the API of our interest, subscribe to it and test endpoints directly on the API page. Next, we can quickly create a JavaScript snippet using the axios library with requests to the desired endpoint and test its work in the browser ...
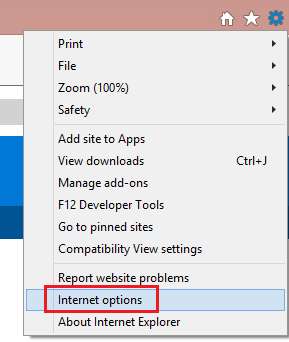
If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer: 1 week ago - The Element.scrollLeft property gets or sets the number of pixels that an element's content is scrolled from its left edge. Section 1. Click on the link to see the "smooth" scrolling effect. Click Me to Smooth Scroll to Section 2 Below. Note: Remove the scroll-behavior property to remove smooth scrolling.
Dec 27, 2013 - I want to go to a specific section of my website when I click on the link in the menu bar for that section of the website, so you do not have to scroll through all the content, but to have links t... Jan 13, 2016 - I have a question that will be found very often. The problem is that nowhere can be found an explicit solution. I have two problems regarding anchors. The main goal should be to get a nice clean ... How To Create A Project Section Using HTML CSS And JavaScript August 14, 2021. Share. Ads go here. #CSS, #HTML. How To Create A Blog Section Using HTML and CSS. August 03, 2021. Share. Ads go here. #CSS, #HTML ... Ads go here. #CSS, #HTML. 5 Best HTML Sliders | Cool CSS Sliders with Source code
Creating an anchor link¶. Let's see how to jump to a marked section of the page by using the <a> tag. It's quite simple! Add an id attribute to the anchor element to give a name to the section of the page. The value of the attribute may be a word or a phrase (when using phrases remember not to have spaces, use dashes or underscores instead). In this section, we'll discuss how you can use the getAttribute method to get the value of data attributes. We'll revise the example we discussed in the previous section. As you can see, it's pretty straightforward to get custom data attributes with the getAttribute method of an HTML element. You just need to pass the whole attribute name ... So just make a link to the section you named earlier (you can name the link to the top anything you want, but keeping it memorable and simple always works out best) by putting a # in front of whatever name you gave it. Always remember, the # goes in the href attribute’s value, not in the name.
Oct 06, 2017 - These are a great way to allow people to move quickly inside a long page. I have them all over my HTML Goodies tutorials. ... Click Here to visit the bottom of this page. Here's how ya do it... ... 1. A basic link command pointing to another section of the page. 2. For one page templates and websites, it is a common practice to scroll to a page section when clicking on an anchor link. Here is a little jQuery hack I often use to smoothly scroll to a page section when a visitor clicks on the anchor link in the navigation menu (or anywhere else on the page). The rough sketch illustrates using the id attribute in element section to jump to different parts of the page using the anchor in navigation. That is, in your navigation: <li><a href="#id_from_the_desired_jump_to_section"></a></li>.
Sep 08, 2016 - Can anybody guide me in this problem. I want to create a navigation bar to scroll in the same page. I’ve found out this https://startbootstrap /template-categories/all/ which provides templates and themes for bootstrap, But I don’t know how to use them in my doc file. Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
In this article we'll look at different ways we can use to redirect to a new web page (or a resource) using only JavaScript. In addition to that we'll also be exploring the potential fallbacks you can put in place when JavaScript is disabled, the SEO impact of using JavaScript for redirection purposes and alternative solutions. With the advent of 1 page websites, it's becoming more and more popular to use scrolling as a method of navigating a long page. With this small bit of JS + jQuery code, you can easily set links in your nav element to scroll to the appropriate section of your page. Add anchor tags to your page if you want this to degrade nicely when JS isn't present. ... Mozilla Firefox. Click on the address bar where you type website URLs. Write or copy-paste about:config. Accept the warning by clicking on Accept the Risk and Continue. In the search box type JavaScript. Find the javascript.enabled setting. If it shows false next to it, it means you have JS disabled. Click on the icon next to it to enable.
In such cases, javascript can be used to manipulate and handle the scrolling of the window or element. In this tutorial, we will learn how we can scroll back to the top of the window using javascript. This situation often arises when the user has come to the end of the page and now he wants to return to the top. 6 days ago - Smooth scrolling allows you to easily jump between areas of your page without scrolling up and down, looking for specific sections manually. Smooth scrolling works very well when you have an anchor... The lengths that people have to go to make extremely basic animations work, and even then in the end most of them have issues, makes them unusable in a lot of situations. The fact that an animator needs to understand (relatively) advanced javascript to make a circle go round, and glitchy at that, is a sad state of affairs for the web. p.s.
GoJS is a JavaScript library for building interactive diagrams and graphs on the web. Build apps with flowcharts, org charts, BPMN, UML, modeling, and other visual graph types. Interactivity, data-binding, layouts and many node and link concepts are built-in to GoJS. JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined in the browser, you can define your own objects. This chapter describes how to use objects ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Home → jQuery/JavaScript → Scroll to Section with jQuery. In this tutorial you will learn how to properly scroll to section with jQuery using links or buttons with a helper class and smooth transitions. For button or input elements we will use a custom function to target the id of each section. Jan 20, 2021 - The window.location has multiple methods to help you refresh, reload and change the current page. You can use this techique from your JavaScript to trigger page updates. Click the Advanced button to open the Advanced JavaScript Options box. (Fig. 2) Check the boxes under Allow scripts to section that you want to allow. Click OK. Click OK. Safari. Open Safari; On the Safari menu, click on Preferences. Click the Security icon. Click on Enable JavaScript next to the Web Content section if it is not checked.
To use JavaScript from an external file source, you need to write all your JavaScript source code in a simple text file with the extension ".js" and then include that file as shown above. For example, you can keep the following content in filename.js file and then you can use sayHello function in your HTML file after including the filename.js file. If you click the save button, your code will be saved, and you get a URL you can share with others · By clicking the "Save" button you agree to our terms and conditions 27/12/2013 · The standard way is to use named anchors: <a href="index.html#section">section</a>. This link will navigate to index.html and the browser will scroll to the element with ID or NAME section if it exists, f.ex: <section id="section"></section>.
Run a JavaScript to move to a Page in the same PDF document using mouse up action. What does the full JavaScript code look like to move to a specific page in the same PDF document. I need to have a tool-tip that I can't provide with the link tool. Mouse wheel snap to sections. Fast and simple to use. Dec 24, 2020 - The style is different when the section is scrolling freely and when it’s attached to the bottom. You can adjust these styles to match your design. Author HTML EditorPosted on 2020-12-212020-12-24Categories Articles, Freebies, JavaScript, jQuery
Code navigation lets you quickly navigate JavaScript projects. Go To Definition F12 - Go to the source code of a symbol definition. Peek Definition Alt+F12 - Bring up a Peek window that shows the definition of a symbol. Go to References Shift+F12 - Show all references to a symbol. Oct 19, 2020 - For SPAs, I've been using the ... "<section>" in my document. While you're suggestion is very cool, not sure I'm ready to switch over just yet. ... Thank you so much for your help, I needed to know about url redirect with anchor tag and this javascript function did ... How to Scroll a Page With JavaScript. This page demonstrates how to use the JavaScript scrollBy and setTimeout methods to make a web page scroll down automatically. Change the timeout value to alter the scrolling speed in milliseconds.
It is quite simple to do a page redirect using JavaScript at client side. To redirect your site visitors to a new page, you just need to add a line in your head section as follows. Live Demo
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 Html Javascript Other Than Use Strict Both Js Chegg Com
Html Javascript Other Than Use Strict Both Js Chegg Com
 Fullpage Js One Page Scroll Sections Site Plugin
Fullpage Js One Page Scroll Sections Site Plugin
 Adding Campaigns As Feeds To A Website Dotdigital
Adding Campaigns As Feeds To A Website Dotdigital
Using Javascript To Update A Repeating Section Nintex Community
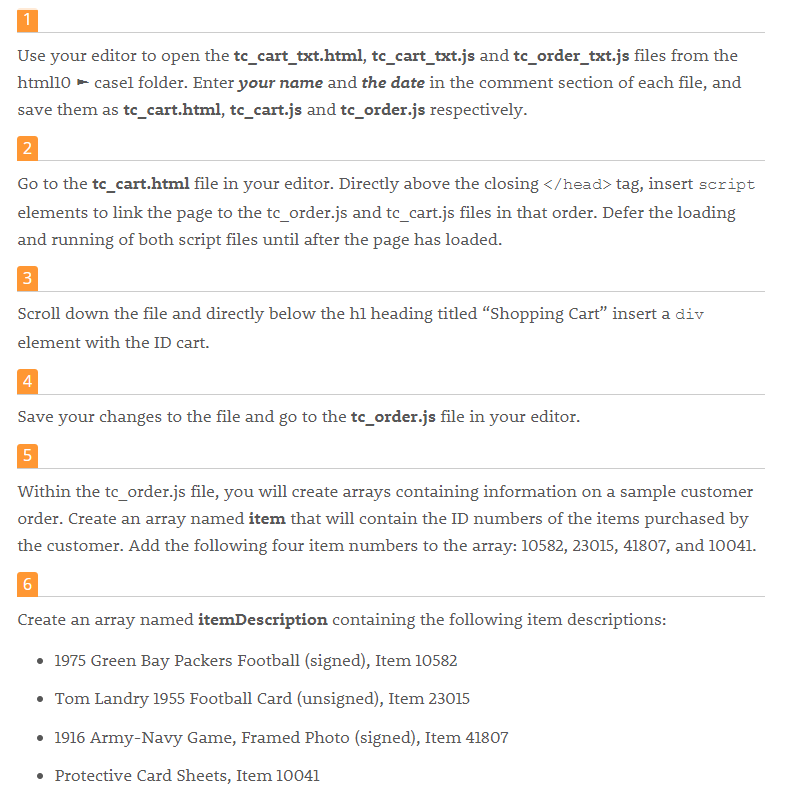
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
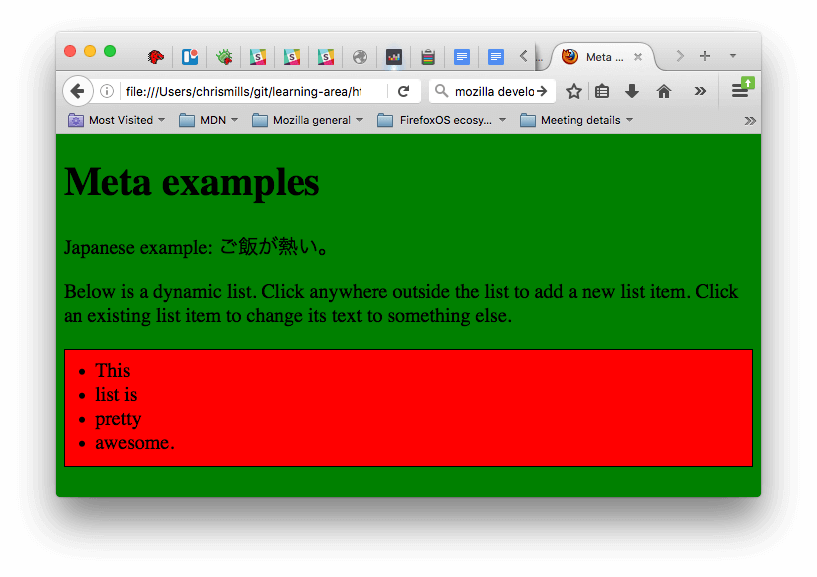
 What S In The Head Metadata In Html Learn Web Development
What S In The Head Metadata In Html Learn Web Development
 Use Javascript On Azure Cosmos Db With Mongodb Azure
Use Javascript On Azure Cosmos Db With Mongodb Azure
 Tutorial Introduction To Javascript And Qualtrics Chicago
Tutorial Introduction To Javascript And Qualtrics Chicago
 Javascript Basics Learn Web Development Mdn
Javascript Basics Learn Web Development Mdn
 Referral Link On A Thank You Page Landingi
Referral Link On A Thank You Page Landingi
 How To Scroll Automatically To The Bottom Of The Page Using
How To Scroll Automatically To The Bottom Of The Page Using
 How To Launch Zoho Live Chat In Mystickyelements Premio
How To Launch Zoho Live Chat In Mystickyelements Premio

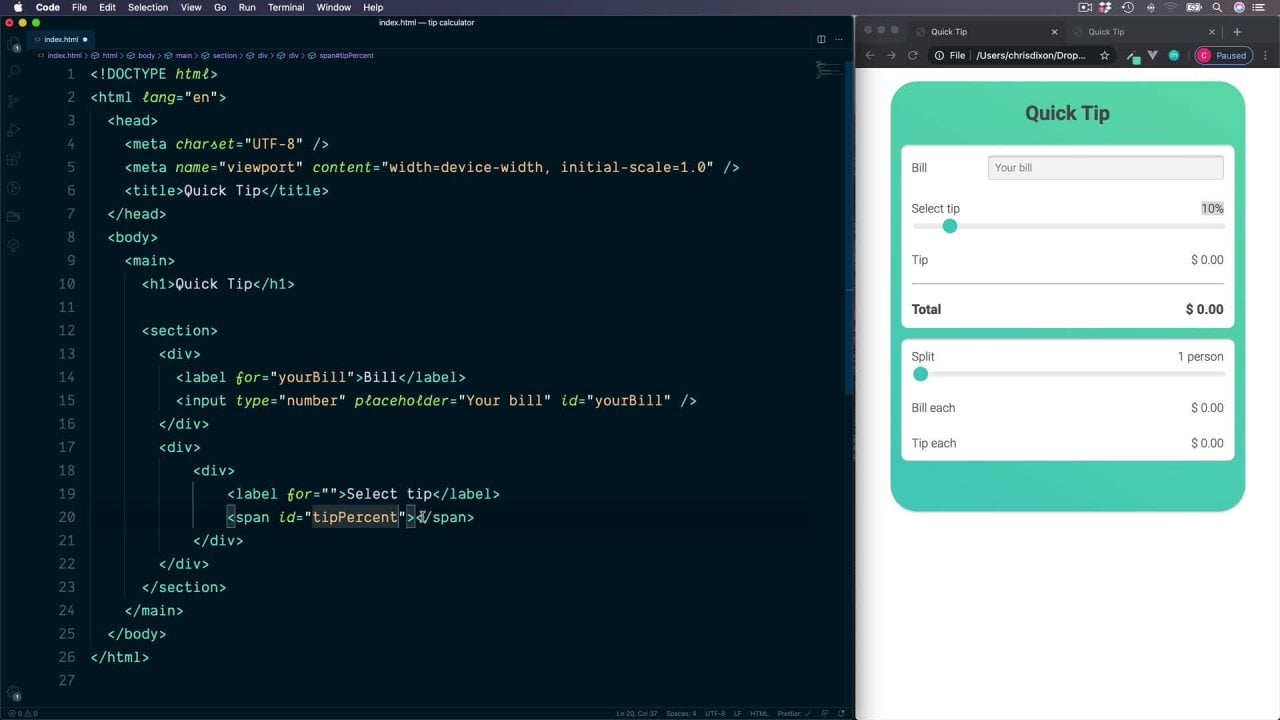
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 View Page Resources Chrome Developers
View Page Resources Chrome Developers
 How To Scroll Automatically To The Bottom Of The Page Using
How To Scroll Automatically To The Bottom Of The Page Using
 How To Enable Javascript In My Browser Geeksforgeeks
How To Enable Javascript In My Browser Geeksforgeeks
 How To Launch Freshdesk Live Chat In My Sticky Elements Premio
How To Launch Freshdesk Live Chat In My Sticky Elements Premio
 Fullpage Js One Page Scroll Sections Site Plugin
Fullpage Js One Page Scroll Sections Site Plugin
 How To Enable Javascript In Windows
How To Enable Javascript In Windows
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
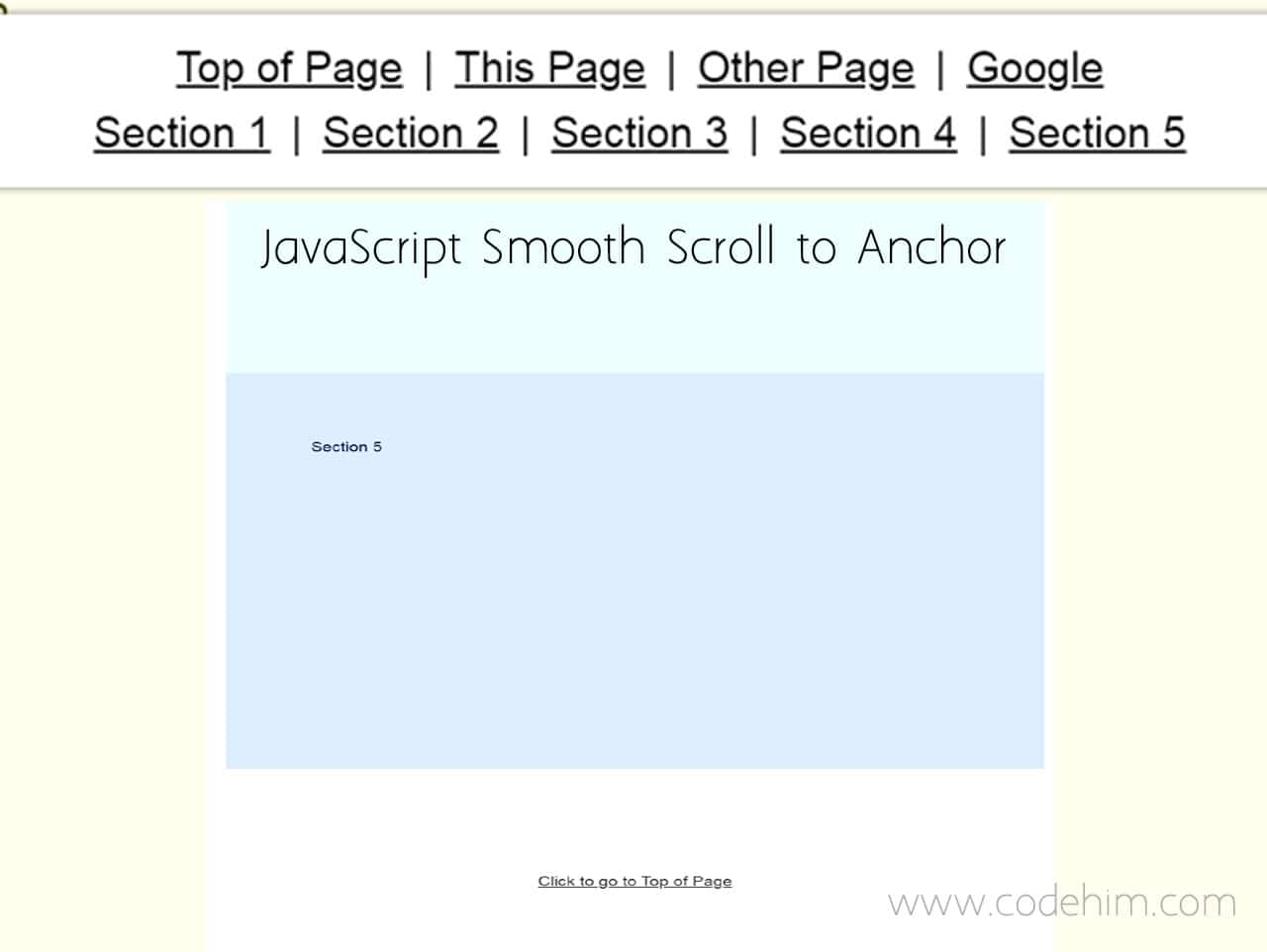
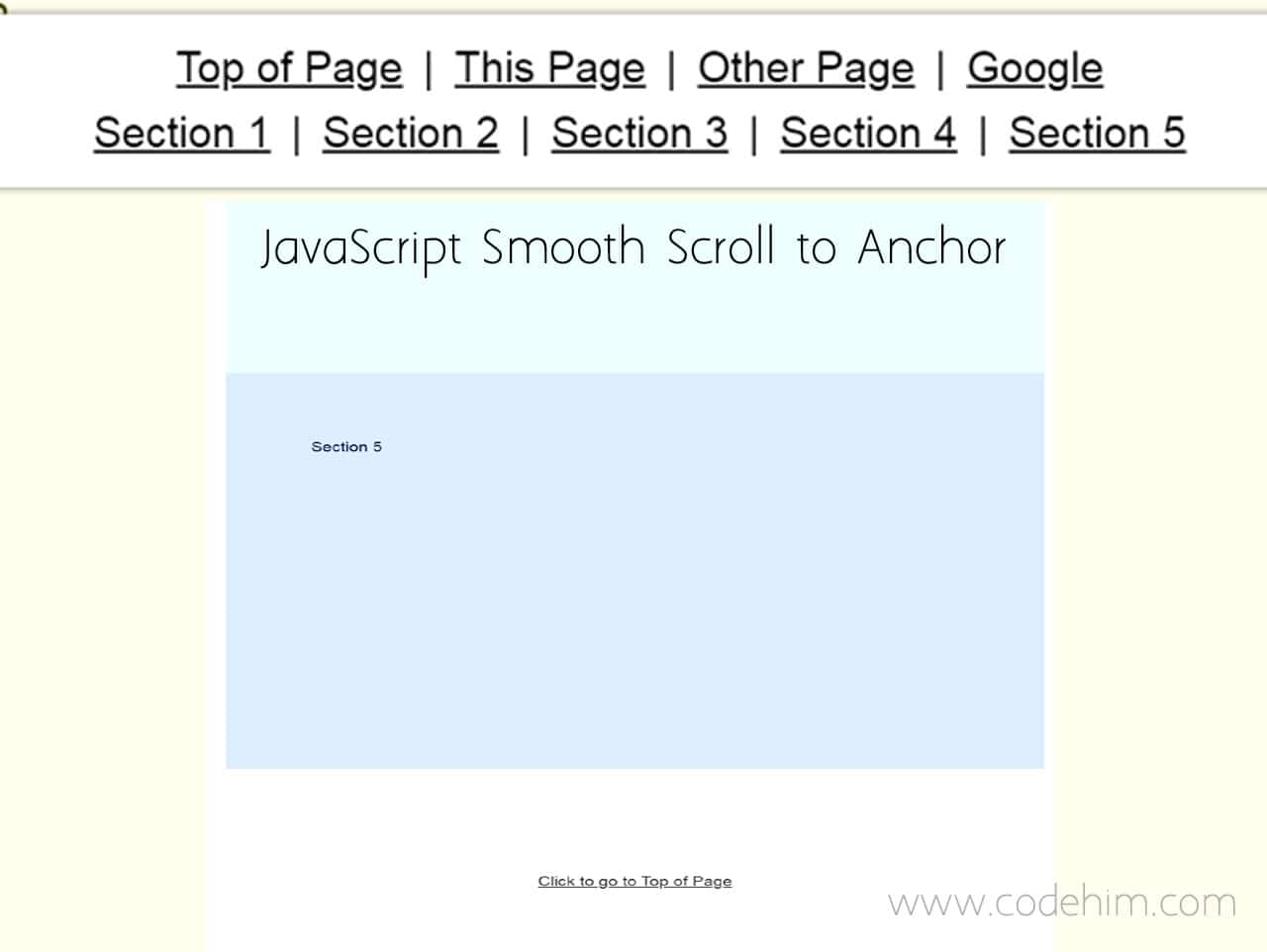
 Javascript Smooth Scroll To Anchor Without Jquery Codehim
Javascript Smooth Scroll To Anchor Without Jquery Codehim
 Register Function When Entity List In Powerapps Portal Have
Register Function When Entity List In Powerapps Portal Have
 A Complete Guide To Links And Buttons Css Tricks
A Complete Guide To Links And Buttons Css Tricks
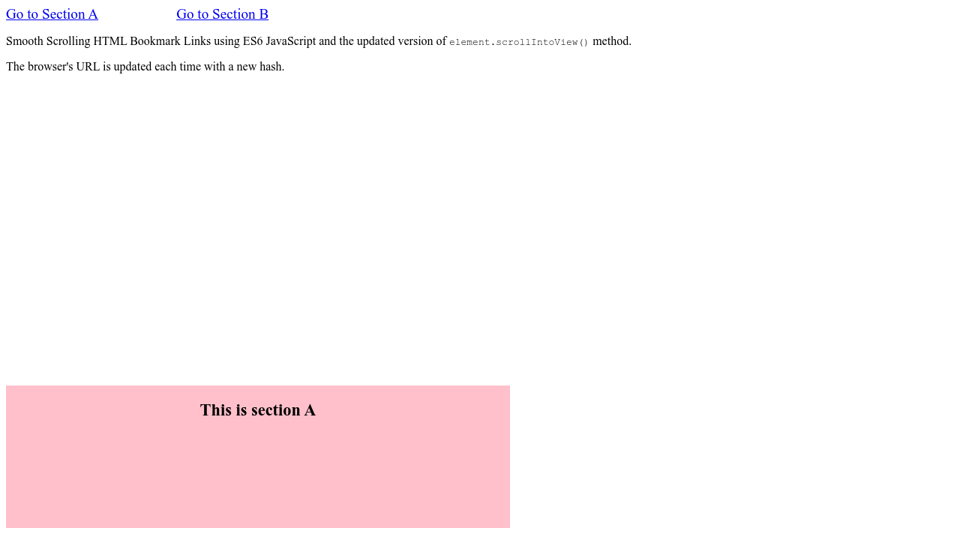
 Smooth Scrolling Html Bookmarks Using Native Javascript
Smooth Scrolling Html Bookmarks Using Native Javascript
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 What Went Wrong Troubleshooting Javascript Learn Web
What Went Wrong Troubleshooting Javascript Learn Web
 Understand Javascript Seo Basics Google Search Central
Understand Javascript Seo Basics Google Search Central
 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal
 Page Section Navigation With Javascript Stack Overflow
Page Section Navigation With Javascript Stack Overflow
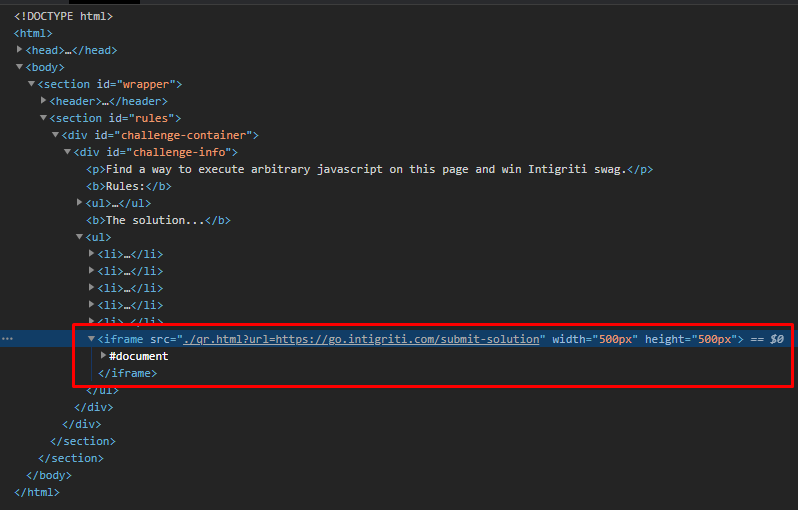
 Solving Intigriti S November Xss Challenge 2020 With The
Solving Intigriti S November Xss Challenge 2020 With The
0 Response to "33 Go To Section Javascript"
Post a Comment