26 Built In Methods In Javascript
Variables of type string, number, and boolean have properties and methods, but they are not objects. When you read a property or method from these types, JavaScript creates a temporary object, called a wrapper object, by calling the String (), Number (), or Boolean () constructor behind the scenes. JavaScript Built in Objects. JavaScript has several built-in or core language objects. These built-in objects are available regardless of window content and operate independently of whatever page your browser has loaded. Array Object. Multiple values are stored in a single variable using the Array object.
 For Each Over An Array In Javascript Stack Overflow
For Each Over An Array In Javascript Stack Overflow
The Number object contains only the default methods that are part of every object's definition. Method Description constructor Returns the function that created this object's instance. By default this is the Number object. ... JavaScript Built-in Functions ...

Built in methods in javascript. What are built-in methods? A JavaScript method is a property containing a function definition. In other words, when the data stored on an object is a function we call that a method. To differenciate between properties and methods, we can think of it this way: A property is what an object has, while a method is what an object does. 18/1/2021 · Built-in objects provided from the beginning in JavaScript. There are four built-in objects: Array, Date, Math, and String for efficient handling of these objects. Each object has special-purpose properties and methods associated with it. JavaScript allows us to work with primitives (strings, numbers, etc.) as if they were objects. They also provide methods to call as such. We will study those soon, but first we'll see how it works because, of course, primitives are not objects (and here we will make it even clearer).
In the past few years, JavaScript has come out with many new built-in methods and functions which have made JavaScript more readable, efficient and use way less code. I am going to go over some of... For example, I could define an ... toString method is supposed to convert the object into a piece of yarn. It would not be possible for an object to conform to both that interface and the standard use of toString. That would be a bad idea, and this problem isn’t that common. Most JavaScript programmers ... 24/5/2020 · I’ll start with a few global methods which are related to numbers and pretty useful: parseInt(string, base) Converts a string to a number, using the numerical base in the second parameter.
Oct 03, 2017 - Amongst the new features released with the new ES6 standard in Javascript are a bounty of new built-in methods. These new methods aim to simplify and standardize some familiar scenarios that… 26/1/2021 · Hello Everyone, As of now I am in my hometown because of coronavirus and I am learning online Javascript to improve our skills. I have doubts to find some more names of built-in methods in JavaScript and I know few names but I want to know more and where I learned some extra topics in Javascript, Can anyone know about it? Or suggest me some more interest topic which is useful to my … All objects in JavaScript descend from the parent Object constructor. Object has many useful built-in methods we can use and access to make working with individual objects straightforward.
In JavaScript, however, a method is a function that belongs to an object. A JavaScript method is a property containing a function definition. There is a long list of Built-in or pre-defined methods in JavaScript Maths Methods in JavaScript min() ->Returns the smallest of zero or more numbers. pow() ->Returns base to the exponent power, that is, base exponent. abs() ->Returns the absolute […] May 01, 1996 - JavaScript sports a number of built-in objects that extend the flexibility of the language. These objects are Date, Math, String, Array, and Object. Several of these objects are "borrowed" from the Java language specification, but JavaScript's implementation of them is different. 55 Must Know Built-In Javascript Methods and Operators - built-in.md
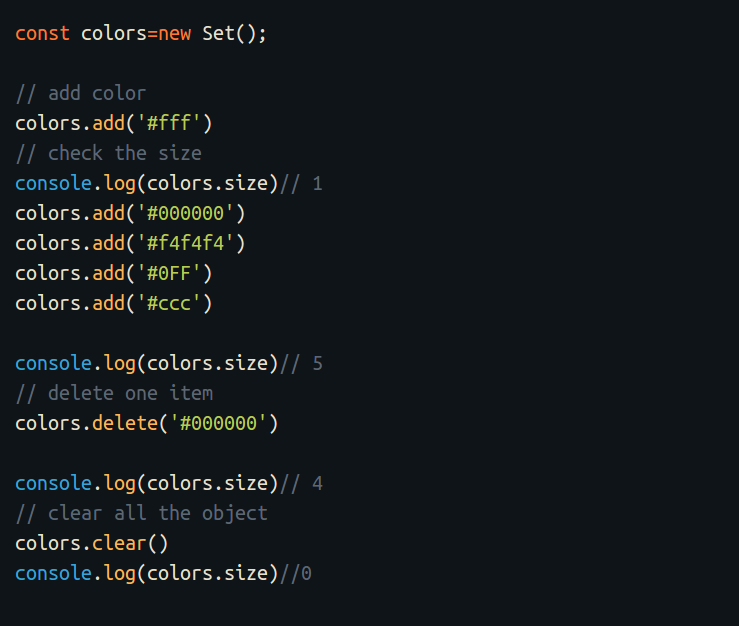
Object.add method lets you add a new property to the object. Object.delete removes a property from the object. Object.clear clears all properties from the object. The example below explains the object methods. Learn more about Set() object here. Wrapping up. We just covered the new built-in methods introduced by JavaScript. Here, the parseInt () method of Number object is used to convert numeric string value to an integer value. To learn more about built-in methods, visit JavaScript Built-In Methods. Adding a Method to a JavaScript Object You can also add a method in an object. Jul 28, 2021 - This simple and straightforward tutorial shows you how to implement built-in JavaScript methods from scratch so you can use them more effectively.
Hey there! I don't think it's necessary to know these methods. You could always google and take help. But if you're preparing for an exam, then I'd rather you ... Methods. A method, like a function, is a set of instructions that perform a task. The difference is that a method is associated with an object, while a function is not. Let's explore some of JavaScript's built-in methods. A JavaScript date is fundamentally specified as the number of milliseconds that have elapsed since midnight on January 1, 1970, UTC. This date and time are not the same as the UNIX epoch (the number of seconds that have elapsed since midnight on January 1, 1970, UTC), which is the predominant base value for computer-recorded date and time values.
String Methods and Properties Primitive values, like "John Doe", cannot have properties or methods (because they are not objects). But with JavaScript, methods and properties are also available to primitive values, because JavaScript treats primitive values as objects when executing methods and properties. BOOLEAN METHODS Here is a list of each method and its description. Method Description toSource Returns a string containing the source of the Boolean object; you can use this string to create an equivalent object. toString Returns a string of either "true" or "false" depending upon the value of the object. valueOf Returns the primitive value of ... We bake cookies in your browser for a better experience. Using this site means that you consent. Read More · This reference contains a list of objects, functions and properties supported by the QML engine. For a detailed description, see the ECMA-262 specification
Nov 07, 2019 - JavaScript is a language that needs no introduction. With 69% of the mighty developer population using it in their daily lives, it’s very easy to say it’s one of the most popular programming… Feb 28, 2020 - The strength of JavaScript arrays lies in the array methods. Array methods are functions built-in to JavaScript that we can apply to our arrays — Each method has a unique function that performs a change or calculation to our array and saves us from writing common functions from scratch. Introduction. In JavaScript, the array data type consists of a list of elements. There are many useful built-in methods available for JavaScript developers to work with arrays. Methods that modify the original array are known as mutator methods, and methods that return a new value or representation are known as accessor methods.. There is a third class of array methods, known as iteration ...
In JavaScript, built-in functions are the global functions that are called globally, rather than on an object. In this reference page, you will find all the JavaScript built-in functions and their properties. For example, the parseInt() function returns an integer from a given string value. 5/1/2017 · Mozilla has an excellent reference for JavaScript. It also has some polyfills that allow old browsers to act like newer browsers. For example, the array.fill() polyfill can be seen here: developer.mozilla /en-US/docs/Web/JavaScript/Reference/… – user2417483 Jan 5 '17 at 1:01 JavaScript Built-in Functions. Advertisements. Previous Page. Next Page . Number Methods. The Number object contains only the default methods that are part of every object's definition. Sr.No. Method & Description; 1: constructor() Returns the function that created this object's instance. By default this is the Number object.
If you have multiple setTimeout() methods, then you need to save the IDs returned by each method call and then call clearTimeout() method as many times as needed to clear them all. Conclusion. The JavaScript setTimeout() method is a built-in method that allows you to time the execution of a certain function. JavaScript has several "top-level" built-in functions. JavaScript also has four built-in objects: Array, Date, Math, and String. Each object has special-purpose properties and methods associated with it. JavaScript also has constructors for ... JavaScript has five functions built in to the ... Dec 31, 2020 - While trying to solve some coding problems this week, I kept running into the same wall — getting stuck/paralyzed with indecisiveness and over thinking. With the help of a peer, I discovered the…
JAVASCRIPT Useful Built In Methods JavaScript Built-In Methods. JavaScript isFinite() Checks if the passed value is a finite number. Javascript isNaN() Checks if a value is NaN or not. JavaScript parseInt() Parses string and returns integer of given radix. JavaScript parseFloat() Parses argument and returns floating-point number. Accessing Object Methods. You access an object method with the following syntax: objectName.methodName () You will typically describe fullName () as a method of the person object, and fullName as a property. The fullName property will execute (as a function) when it is invoked with ().
JavaScript will save a new piece of data, like 'Hello', as a string instance in the computer's memory. Another example, the number 40.7, is stored as an instance of the number data type. An instance, like the string 'Hello', has additional information attached to it. For example, every string instance has a property called length that stores ... Aug 13, 2019 - Most of the applications we build today require some sort of data collection modification. Processing items in a collection is a common operation you will most likely encounter. Forget the conventional way of doing for-loop like (let i=0; i < value.length; i++ ). Quick heads-up, using const ... Standard built-in objects. This chapter documents all of JavaScript's standard, built-in objects, including their methods and properties. The term "global objects" (or standard built-in objects) here is not to be confused with the global object. Here, "global objects" refer to objects in the global scope.
Jul 20, 2021 - JavaScript standard built-in objects, along with their methods and properties. ... JavaScript expressions and operators. Built-in objects are not related to any Window or DOM object model. These objects are used for simple data processing in the JavaScript. 1. The JavaScript global properties and functions can be used with all the built-in JavaScript objects. ... It makes sense to call the list above global functions rather than global methods because the functions are called globally and not any objects.
Native Prototypes Semantic Portal Learn Smart
 Here Are The New Built In Methods And Functions In Javascript
Here Are The New Built In Methods And Functions In Javascript
 The Built In Javascript Math Object By Elisheva Elbaz
The Built In Javascript Math Object By Elisheva Elbaz
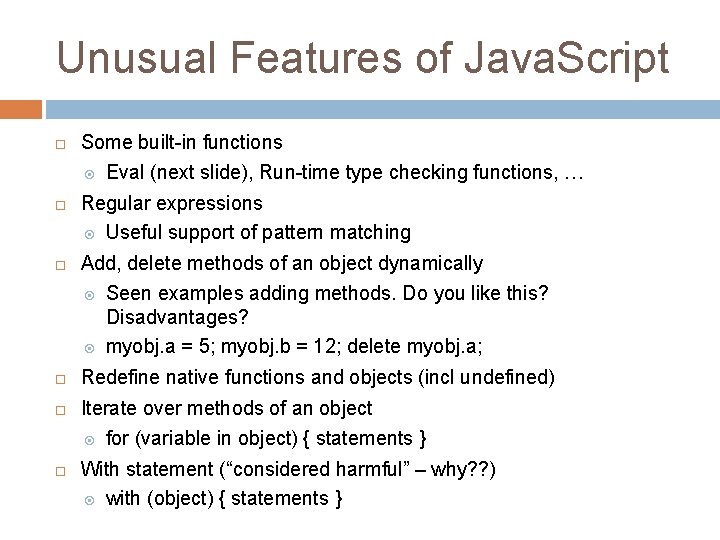
 Inf 212 Analysis Of Prog Langs Javascript Instructors
Inf 212 Analysis Of Prog Langs Javascript Instructors
 Working With Constructor Functions In Javascript Learning
Working With Constructor Functions In Javascript Learning
 Awesome Javascript One Liners To Look Like A Pro
Awesome Javascript One Liners To Look Like A Pro
Extending The Javascript Date Object With User Defined
 26 Built In String Methods Javascript Dev Community
26 Built In String Methods Javascript Dev Community
 Built In Methods In Javascript Dev Community
Built In Methods In Javascript Dev Community
 Here Are The New Built In Methods And Functions In Javascript
Here Are The New Built In Methods And Functions In Javascript
 Working With Javascript In Visual Studio Code
Working With Javascript In Visual Studio Code
 Best Known Javascript Array Methods Geeksforgeeks
Best Known Javascript Array Methods Geeksforgeeks
 Reverse String In Javascript Using For Loop And Inbuilt
Reverse String In Javascript Using For Loop And Inbuilt
 22 Javascript String Methods Learnjavascript
22 Javascript String Methods Learnjavascript
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Javascript Es6 Exploring The New Built In Methods By Ben
Javascript Es6 Exploring The New Built In Methods By Ben
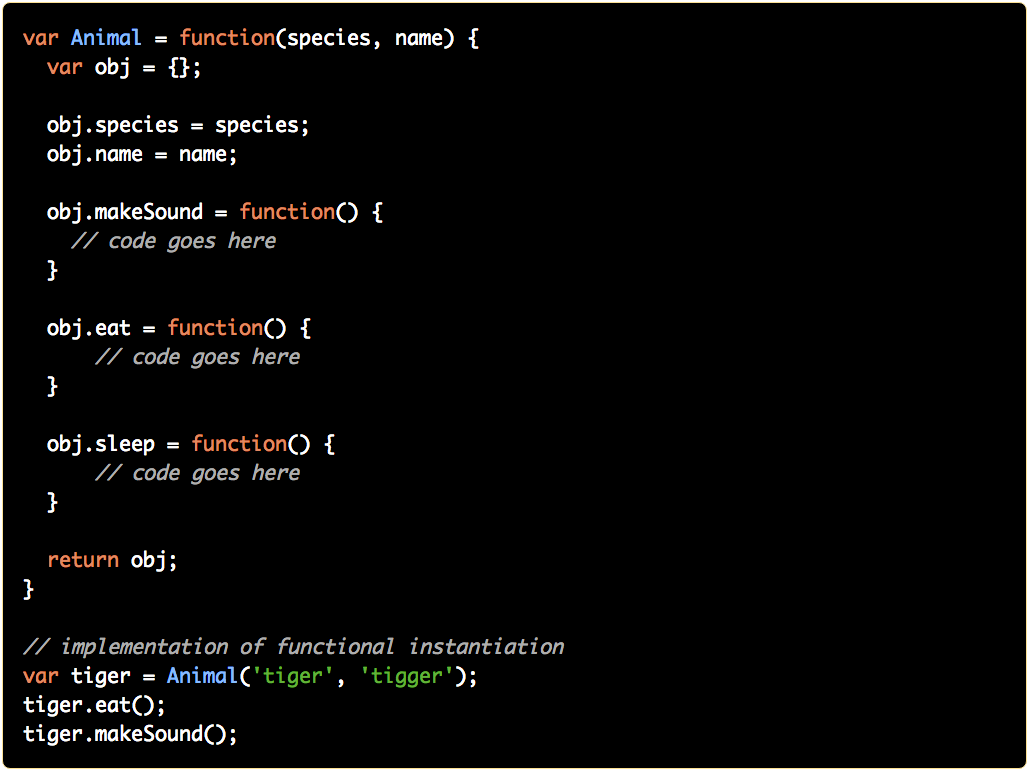
 Instantiation Patterns In Javascript By Jennifer Bland
Instantiation Patterns In Javascript By Jennifer Bland
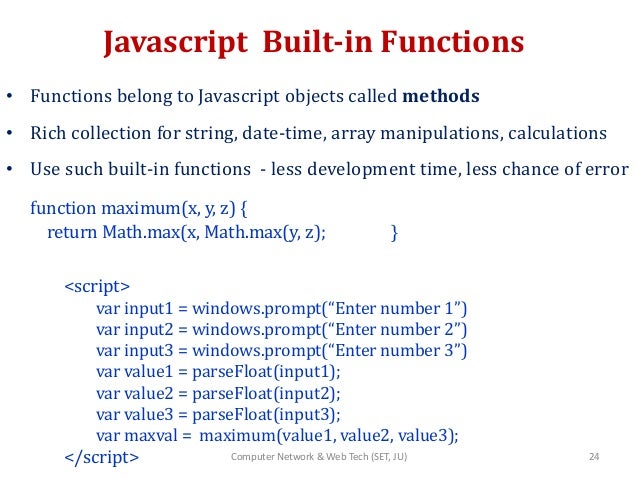
 Find The Min Max Element Of An Array In Javascript Stack
Find The Min Max Element Of An Array In Javascript Stack
 Javascript String Methods 26 Built In String Methods
Javascript String Methods 26 Built In String Methods
Wix Built In Methods And Functions Codecademy
 Modern Methods To Remove Items From Arrays In Javascript
Modern Methods To Remove Items From Arrays In Javascript
Should I Know Every Javascript Built In Methods Quora
Ruby Hashes Vs Javascript Objects


0 Response to "26 Built In Methods In Javascript"
Post a Comment