30 Property Vs Method Javascript
There are some properties and methods that only belong to class. For example: counting the number of objects created by the class. constructor (name, subject) { this.name = name; this.subject = subject; Student.count++; // class property } static add (a, b) { //class method uses static keyword const answer = a + b; //using const keyword to ... A Few JavaScript Methods alert() causes an alert dialog box to appear over the page that launched it write() writes content to a page focus() causes the mouse cursor to be inserted into a form element Notice the parenthesis following the above methods? That is how you distinguish a method from a property or object.
 Effect Of Calcination Atmosphere On Photoluminescence
Effect Of Calcination Atmosphere On Photoluminescence
An enumerable property in JavaScript means that a property can be viewed if it is iterated using the for…in loop or Object.keys () method. All the properties which are created by simple assignment or property initializer are enumerable by default. Example 1: <script>. const student = {.

Property vs method javascript. This is a pretty basic car class with a single private member and two accessor methods. As you can see, the drive method takes a number and increments the mileage property of the car instance. And like any good method, it checks to make sure the input is valid before applying it, otherwise you could end up with bad data. Code language: JavaScript (javascript) Second, all the code inside a class automatically executes in the strict mode. And you cannot change this behavior. Third, class methods are non-enumerable. If you use a constructor/prototype pattern, you have to use the Object.defineProperty() method to make a property non-enumerable. JavaScript Static Properties and Methods. The keyword static describes a static method for a class. So, it's likely to assign a method to the class function and not to its "prototype". Methods like this are generally known as static. In a class, they start with the static keyword, as follows:
The static keyword defines a static method or property for a class. Neither static methods nor static properties can be called on instances of the class. Instead, they're called on the class itself. Static methods are often utility functions, such as functions to create or clone objects, whereas static properties are useful for caches, fixed-configuration, or any other data you don't need to ... A property can't perform an action and the only value that a method has is the one that is returned after it finishes performing the action. e.g. Property: door; Possible Values: open, closed. Method: openDoor; Action: to change the value of the door property to "open" Creating an example: I understand this in theory but I can't come up with an ... To access a static property from outside class, we need to use scope resolution operator (::) along with name of class. A string variable evaluating to name of class can also provide to static property. to use static propery inside any method of the same class, use self keyword instead of -> operator that is used for accessing instance ...
Returns -1 if not found. localeCompare (string,position) Compares two strings in the current locale. match (RegExp) Search a string for a match using specified regular expression. Returns a matching array. replace (searchValue, replaceValue) Search specified string value and replace with specified replace Value string and return new string. Javascript : Prototype vs Class. ... That means that like before, you can delete a property or a method of a prototype and it will destroy it for every instance you created. JavaScript can secure better data quality when using getters and setters. Using the lang property, in this example, returns the value of the language property in upper case: Example
In this example, a walk method is defined both on a Person instance and Person.prototype. What do you think will get logged to the console? JavaScript will first try and look up a property on the object itself (an "own property"). If it exists, that property is used. If not, it will look at the prototype of the function that created the object. The value of this in User.staticMethod() call is the class constructor User itself (the "object before dot" rule).. Usually, static methods are used to implement functions that belong to the class, but not to any particular object of it. For instance, we have Article objects and need a function to compare them. A natural solution would be to add Article pare method, like this: JavaScript Methods: A JavaScript method is a property of an object that contains a function definition. Methods are functions stored as object properties. Object method can be accessed with the following syntax: Syntax: object = { methodName: function() { // Content } }; object.methodName() Features:
JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined in the browser, you can define your own objects. This chapter describes how to use objects ... Conversely simple property accessors will return the result of a hash lookup on the parent object (in this case the value undefined). More on ReferenceErrors in my next post. attribute initialization Every new property gets a property descriptor by default. The property descriptor defines several property attributes ([[value]] is the most ... Object methods, "this". Objects are usually created to represent entities of the real world, like users, orders and so on: let user = { name: "John", age: 30 }; And, in the real world, a user can act: select something from the shopping cart, login, logout etc. Actions are represented in JavaScript by functions in properties.
A method vs. a property or primitive was calculated to display the text dialog box or change the text itself from what it was previously. Keep in mind that a variable is not a property as it does not have to be associated with an object as value, and objects themselves can actually be variables. The method Object.getOwnPropertyDescriptor() return a property descriptor of a property in an object. A property can be defined directly on an object or indirectly via the Object.defineProperty() or Object.defineProperties() methods. These methods can be used to change the attributes of a property. JavaScript methods are actions that can be performed on objects. A JavaScript method is a property containing a function definition. Methods are functions stored as object properties.
JavaScript Array Reference. This chapter contains a brief overview of the properties and method of the global array object. The JavaScript Array Object. The JavaScript Array object is a global object that is used in the construction of arrays. An array is a special type of variable that allows you to store multiple values in a single variable. Getting the Attribute and Property Value. Now, launch the browser developer tools by pressing the F12 key and then click on the Console Tab. On the 'Console' tab, use the getAttribute() method and the value property of the input element to get the attribute and property values. Notice at the moment both have the value Anurag. JavaScript Prototype Property: Function Object . Prototype is used to add new properties and methods to an object. Syntax. myobj.prototype.name = value. myobj: The name of the constructor function object you want to change. name: The name of the property or method to be created. value: The value initially assigned to the new property or method.
Method vs Property performance. Hi, Since small method calls are inlined when the IL size is 32 or less. Take for example.. // Method (inlined) public bool getVal () {. return someVal; } Even if the property name exists (but has undefined value), hero.name !== undefined evaluates to false: which incorrectly indicates a missing property.. 4. Summary. There are mainly 3 ways to check if the property exists. The first way is to invoke object.hasOwnProperty(propName).The method returns true if the propName exists inside object, and false otherwise. Property vs method javascript. Javascript Array Methods Push Pop Shift Unshift. Using Style Setproperty To Keep Css Property Names. Object Literal Properties And Method Tutorial 41 Javascript Tutorial. Working With Javascript In Visual Studio Code. How To Update An Array Of Objects Property Value In.
If a function is a property of an object, it is said to be a method on that object. Functions in JavaScript can be invoked with as many or as few arguments as you like. Through the Babel compiler webpack handles our modules under-the-hood to scope our JavaScript in a far better way than the this._id prefix approach - it hides the property, or method, altogether. When the feature lands, we'll have true private properties and methods in JavaScript, until then it's compiling with Babel (which is a sensible ... Functions and methods both are functions in JavaScript. A method is just a function which is a property of an object. [code] function fun(param1, param2){ // some ...
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
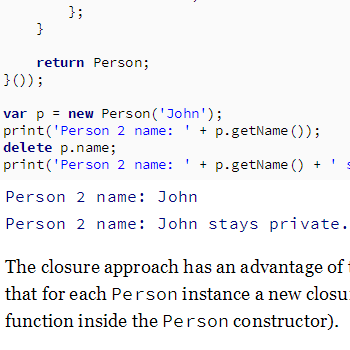
 Private Properties In Javascript Curiosity Driven
Private Properties In Javascript Curiosity Driven
 Unit Testing Private Methods In Javascript Web Design Ledger
Unit Testing Private Methods In Javascript Web Design Ledger
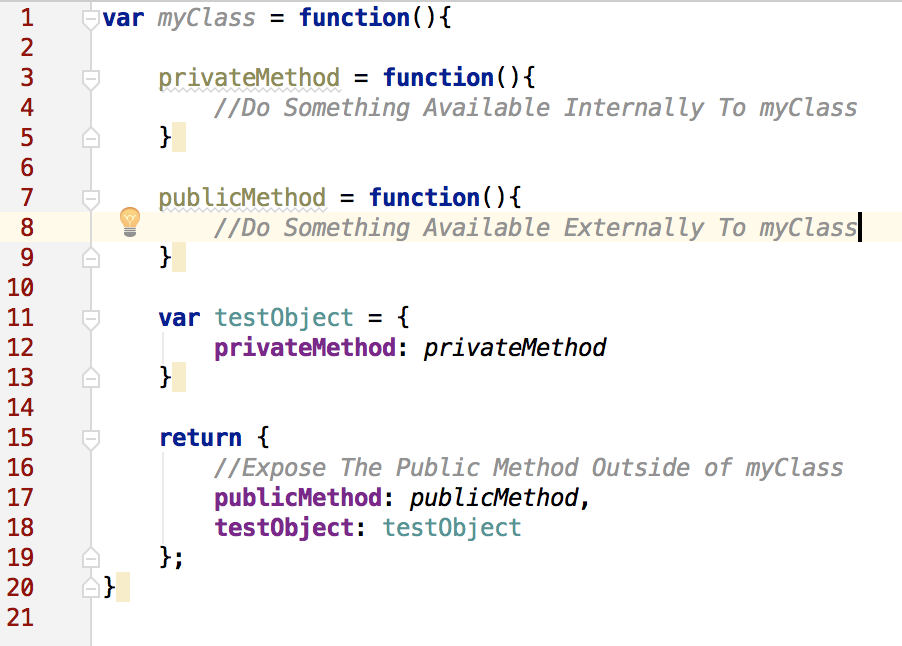
 Private Properties And Methods In Javascript Classes
Private Properties And Methods In Javascript Classes
 17 Objects And Inheritance Speaking Javascript Book
17 Objects And Inheritance Speaking Javascript Book
 How To Remove A Property From A Javascript Object
How To Remove A Property From A Javascript Object
 The Flavors Of Object Oriented Programming In Javascript
The Flavors Of Object Oriented Programming In Javascript
 An Visual Guide To Javascript Constructor Prototype Pattern
An Visual Guide To Javascript Constructor Prototype Pattern
 Bom Windows Object Methods And Properties In Javascript
Bom Windows Object Methods And Properties In Javascript
 13 What Are Javascript Properties And Methods Properties And Methods Javascript Tutorial
13 What Are Javascript Properties And Methods Properties And Methods Javascript Tutorial
 Github 3dbeb41841bfbfcc24d55143816cf7f1 Js Objects And Json
Github 3dbeb41841bfbfcc24d55143816cf7f1 Js Objects And Json
 Details Of The Object Model Javascript Mdn
Details Of The Object Model Javascript Mdn
 How To Use Strings In Javascript With Selenium Webdriver
How To Use Strings In Javascript With Selenium Webdriver
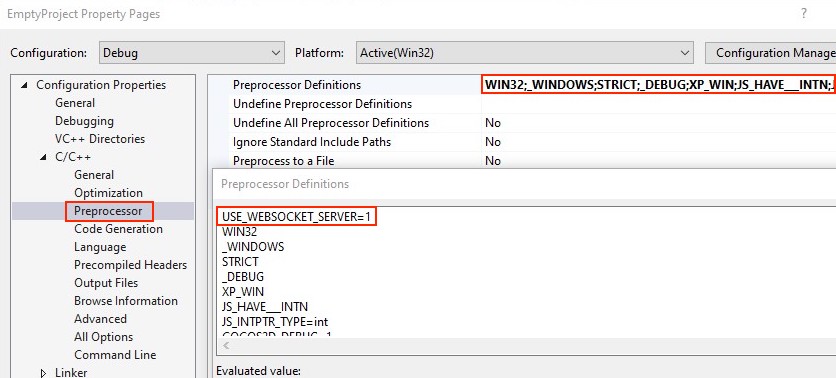
 Websocket Server Cocos Creator
Websocket Server Cocos Creator
 Python Method Classes Objects And Functions In Python
Python Method Classes Objects And Functions In Python
 Cls Vs Self Method Types In Python By Guillermo Martinez
Cls Vs Self Method Types In Python By Guillermo Martinez
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
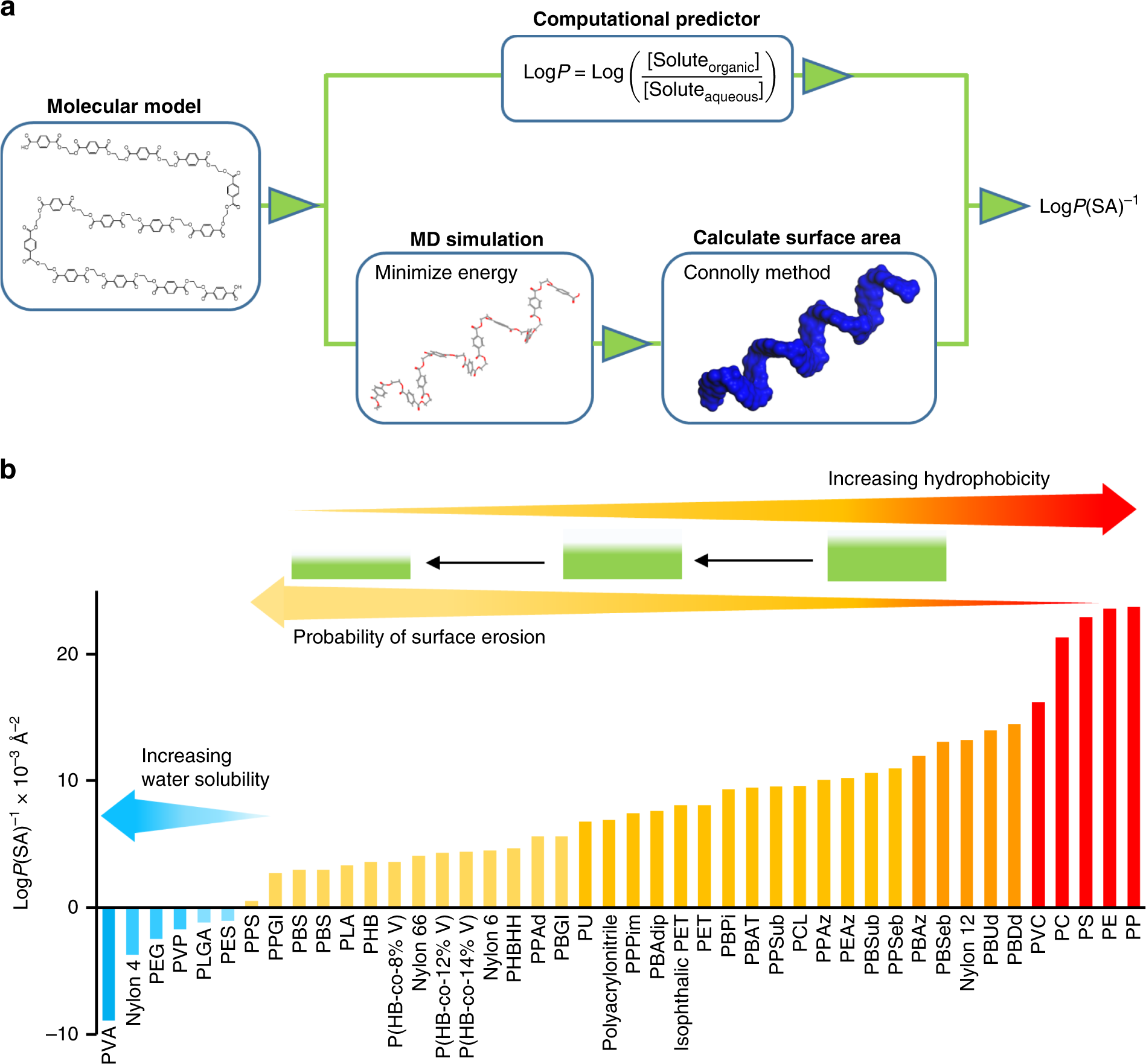
 Ranking Environmental Degradation Trends Of Plastic Marine
Ranking Environmental Degradation Trends Of Plastic Marine
 React Quick Tip Use Class Properties And Arrow Functions To
React Quick Tip Use Class Properties And Arrow Functions To
 Vue Js Property Or Method Is Not Defined Error In
Vue Js Property Or Method Is Not Defined Error In
 Ie11 Development Hmr Object Doesn T Support Property Or
Ie11 Development Hmr Object Doesn T Support Property Or
 Difference Between Static And Const In Javascript Javatpoint
Difference Between Static And Const In Javascript Javatpoint
 Get Vs Post Key Difference Between Http Methods
Get Vs Post Key Difference Between Http Methods
 What Is Lazy Loading Lazy Vs Eager Loading Imperva
What Is Lazy Loading Lazy Vs Eager Loading Imperva
 Property Vs Method Vs Attribute Html Attribute Vs Dom Property Javascript Dom
Property Vs Method Vs Attribute Html Attribute Vs Dom Property Javascript Dom


0 Response to "30 Property Vs Method Javascript"
Post a Comment