22 What Is Google Maps Javascript Api
The tutorial doesn't say how to activate the Javascript API v3 service. It just says do it. My Google Developers Console screen doesn't match the screen they show in the written (probably out of date) tutorial. Type Definitions for Google Maps JavaScript API npm i @types/googlemaps. We need an npm package to access the google API in angular application, so run the above command to add it to your application.
 How To Get Google Maps Api Key Wp Acf Vc Bridge
How To Get Google Maps Api Key Wp Acf Vc Bridge
Maps make websites more useful; they can help users find businesses and areas of interest, get directions, or gain insights into new communities. In this course, learn to add interactive maps to your websites with Google Maps JavaScript API v3. Narayan Prusty first shows you how to set up the tools and get an API key.

What is google maps javascript api. Ex. in google Maps API one call to google.maps.Map () is 1, lets call it transaction a.k.a. API call, so you can do 28K free map initialization, this doesn't count how many tiles does the user see after initializing the map. One map view one transaction. Ex. in HERE maps API one transaction is 1 rendered tile. 1/6/2016 · By default, the Google Maps JavaScript API loads in English, regardless of what language the requesting page is in. A great way to counteract this is to set a lang variable based on the lang... Google Maps API Cookbook is a practical, hands-on guide that provides you with a number of clear, step-by-step recipes that will help you to unleash the capabilities of the Google Maps JavaScript API in conjunction with open source or commercial GIS servers and services through a number of practical examples of real world scenarios.
To get an Google Maps API key here are the steps: Go to the Google Cloud Platform Console. Click the project drop-down and select or create the project for which you want to add an API key. Click the menu button and select APIs & Services -> Credentials. On the Credentials page, click Create credentials -> API key. The Maps JavaScript API lets you customize maps with your own content and imagery for display on web pages and mobile devices. The Maps JavaScript API features four basic map types (roadmap,... Enable the "Geocoding API" and "Directions API". Step #1. Create a Google Maps JavaScript API key. Sign in to your Google email account. Go to the Google Cloud Platform Console. You will see the Google Platform Overview page. Click Create: You will see the New Project screen.
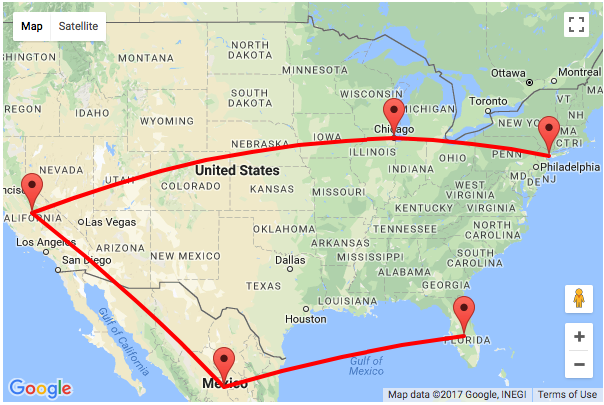
Google Maps JavaScript API This is used to display the Map inside your locator. Each time the page loads on which your locator is hosted, you consume 1 map load. Each 24 hours, you can load the map 25,000 times free of charge. This tutorial is all about getting started with Google Maps JavaScript API. I walk through a basic code sample as well as how to create a google maps API key... We define map, mark, and lineCoords variables to hold our map, marker, and polyline coordinates objects so we can manipulate them on the fly as PubNub events will be coming in. Then, we define the initialize callback that the Google Maps JavaScript API can call when it's ready to load, and ensure it's a member of the window object so it's ...
APIs in Places include Places API, Places SDK for Android; Places SDK for iOS; Places Library, Maps JavaScript API; Geocoding API; Geolocation API; Time Zone API; and Elevation API. Note: Many Places requests also return Places data , which is charged in addition to the cost of the Places request. 1. Go to APIs & Services → Dashboard → Enable APIs & Services at the top and Choose Maps JavaScrip API from the API Library. This will open up the Map JavaScript API page, and Enable it. 2. Scroll down to the bottom of the page and you can find Places API under the "More Solutions to Explore" section and Enable it as well. Vector Map Features. MapTypes. Services. Libraries: Drawing. Libraries: Geometry. Libraries: Local Context. Places. Fun. All of the examples contained in the Maps JavaScript API documentation set are listed below for quick reference.
Introduction to JavaScript and the Google Maps API JavaScript is a client-side (browser) programming language used with HTML and CSS to control how web pages interact with users. JavaScript is used extensively for displaying maps on web pages and providing the ability for users to navigate and query those maps. From what I remember, the scripts from maps.googleapis is the one calling for initMap (). So when you have that function declared after the script, it is not yet available. But there might already be a fallback for that in their script, but keep that in mind. I think the real issue here is that you are using $ (document).ready (). An API is a set of methods and tools that can be used for building software applications. The Maps API returns helpful data about places and locations. It is called by javascript. It does two major things: It can cause maps to appear for the user.
A web page or application that displays a map using the Maps JavaScript API. A map is created with the google.maps.Map () class. User interactions with the map, such as panning, zooming, or... Google Maps Platform products are secured from unauthorized use by restricting API calls to those that provide proper authentication credentials. These credentials are in the form of an API key - a unique alphanumeric string that associates your Google billing account with your project, and with the specific API or SDK. @ManoMarks I was wondering if I should set the sensor=true always if the device has a GPS sensor it uses to get the user position or if I should only use it if that location is the actual found GPS location? I'm building an app where we show a map with users location but the user might drag the map and we do a georequest based on the new location.
The new pricing strategy employed by Google for their Maps Platform is a freemium one - all users get to make $200-worth of API calls for free each month. This is Part Two of our four-part series on building real-time maps with geolocation tracking for web and mobile web using the JavaScript Google Maps API and PubNub. What are Map Markers? In this tutorial, we'll add map markers to our web or mobile web map. Map markers are used to identify the location of a user or device on the map. Google Maps API This tutorial is about the Google Maps API (A pplication P rogramming I nterface). An API is a set of methods and tools that can be used for building software applications. Google Maps in HTML
used the google maps api on several projects. been an avid user for quite a while. used it all around the world to navigate through public transport and through cities. 1) it's very easy to use. 2) shows satellite image, Google earth and many other features like traffic, terrain, etc. 3) Is very useful for driving etc. The condole options available in Google map JavaScript, api ice. You can go to it. You concretely all application. And as you can see it quite easy to do and always remember this intact syntax that it is a liberal in hair piece. Thanks for watching it. 5. Accessing argument in UI Events: Hello, friends in distant rural. Maps make websites more useful; they can help users find businesses and areas of interest, get directions, or gain insights into new communities. In this course, learn to add interactive maps to your websites with Google Maps JavaScript API v3. Narayan Prusty first shows you how to set up the tools and get an API key.
What is Google Maps API? 923. Google Maps API is a set of application programming interfaces that lets us talk to its services. It will allow us to build simple apps to very sophisticated location-based apps for Web, iOS, and Android. Street View Static API Maps Embed API Maps URLs Maps Elevation API Routes Directions API Distance Matrix API Roads API Solutions Industry Solutions Retail Gaming Services Places Places API Places SDK for Android Places SDK for iOS Places Library, Maps JavaScript API Geocoding API Geolocation API Time Zone API
 Generating A Google Maps Api Key For The Address Input
Generating A Google Maps Api Key For The Address Input
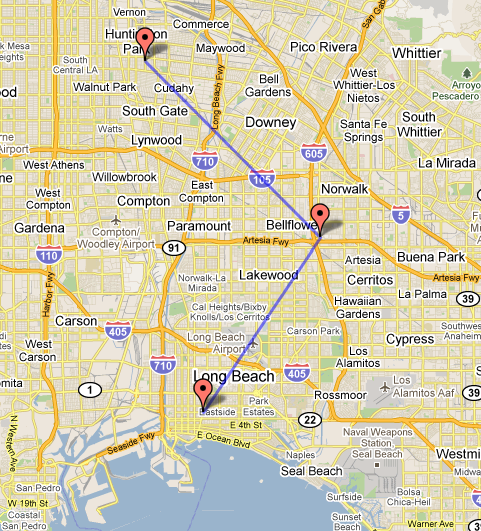
 Plot Path Using Google Maps Javascript Api Codeproject
Plot Path Using Google Maps Javascript Api Codeproject
 Google Maps Javascript Api Coding Sonata
Google Maps Javascript Api Coding Sonata
 Google Maps Javascript Api Styling Buildings Stack Overflow
Google Maps Javascript Api Styling Buildings Stack Overflow
 Detailed Guide How To Get And Use Google Maps Api Key Veonio
Detailed Guide How To Get And Use Google Maps Api Key Veonio
 How To Get Google Maps Api Key For Jotform Mapping Widgets
How To Get Google Maps Api Key For Jotform Mapping Widgets
 Google Maps Javascript Api Enable Coding Sonata
Google Maps Javascript Api Enable Coding Sonata
 Google Maps Javascript Api V3 Reference Google Developers
Google Maps Javascript Api V3 Reference Google Developers
 Google Maps Javascript Api Intro Mono Software
Google Maps Javascript Api Intro Mono Software
 Draw Path Using Google Maps Javascript Api Phppot
Draw Path Using Google Maps Javascript Api Phppot
 Google Maps Javascript Api Complete Training Coursemarks
Google Maps Javascript Api Complete Training Coursemarks
Google Maps Javascript Api V3 Examples Musings

 How Do You Activate Google Maps Javascript Api V3 Service
How Do You Activate Google Maps Javascript Api V3 Service
 Google Maps Api Deletedapiprojectmaperror Stack Overflow
Google Maps Api Deletedapiprojectmaperror Stack Overflow
 Setting Up Google Maps Javascript Api
Setting Up Google Maps Javascript Api
 Google Maps Javascript Api Tutorial Introduction
Google Maps Javascript Api Tutorial Introduction
 Create A Google Maps Javascript Api Key
Create A Google Maps Javascript Api Key
Pricing Amp Plans Google Maps Platform Google Cloud
 Add A Google Maps Api Key Bullseye Locations Knowledge Base
Add A Google Maps Api Key Bullseye Locations Knowledge Base
 Google Maps Javascript Api Display Two Routes With Different
Google Maps Javascript Api Display Two Routes With Different
0 Response to "22 What Is Google Maps Javascript Api"
Post a Comment