22 Visual Studio Code Javascript Function Documentation
By understanding how JavaScript works, TypeScript can build a type-system that accepts JavaScript code but has types. This offers a type-system without needing to add extra characters to make types explicit in your code. That's how TypeScript knows that helloWorld is a string in the above example. Today at Build, we announced the release of Visual Studio 2017 version 15.7 and the first preview of the next update, Visual Studio 2017 version 15.8 Preview 1. If you would rather try these without installing them, check out the Visual Studio images in Azure that will be available soon. Before digging in, I'd like to call out other ...
 Servicenow Extensions For Visual Studio Code Servicenow Docs
Servicenow Extensions For Visual Studio Code Servicenow Docs
Atomineer Pro Documentation for Visual Studio is one of the tools available to parse your code as you write it and automatically create relevant XML comments. It even revises comments on-demand after you make changes to your code. Atomineer also supports Doxygen, Qt and JavaDoc code documentation formats, which I'll get to in a minute.

Visual studio code javascript function documentation. The Microsoft MakeCode programming environment uses JavaScript along with the Static TypeScript language. The Microsoft MakeCode programming environment uses JavaScript along with the Static TypeScript language. ... Command Line Interface Visual Studio Code support Blocks Embed. ... Functions - Portions of code to use again and again; Sep 03, 2017 - I am currently developing a NodeJS project and found out that there is no built in functionality to create JSDoc comments for functions/methods. I am aware of the TypeScript definitions that exist... Ponicode for Visual Studio Code. Ponicode is an AI-powered extension pack that generates unit tests for you.It helps you create, visualise and run unit tests for your functions quickly and easily, thanks to ML-generated test scenarios and an intuitive graphical interface.. Why Ponicode ? Ponicode shows you what functions need to be tested the most, so you can focus your testing efforts on them ...
JavaScript code should be documented with documentation headers that are very similar to the PHP documentation headers, with modifications due to using the JSDoc3 parser as the first step in parsing the code and documentation.We generally follow the PHP standards as much as possible, with the following changes: Jul 03, 2019 - In this image you can see IntelliSense, ... method's documentation for the popular lodash library. Type declaration files are automatically downloaded and managed by Visual Studio Code for packages listed in your project's package.json or that you import into a JavaScript ... Why code documentation? Suppose you wrote a couple of functions for making an HTML table with JavaScript. You could use those function right now, or pass them to another developer. Everything is clear in your mind the moment you write the code, yet a month later you don't remember how to use functionA or functionB anymore. And so your colleagues.
Jun 16, 2016 - Extension for Visual Studio Code - Adds jsdoc @param and @return tags for selected function signatures in JS and TS "Document This" is a Visual Studio Code extension that automatically generates detailed JSDoc comments for both TypeScript and JavaScript files. In this article, I'll focus on a list of must-have VS Code extensions for JavaScript developers. Visual Studio Code is undoubtedly the most popular, lightweight code editor today. It does borrow ...
On Visual Studio, go to the Extensions menu and then click on "Manage Extensions.". In the new window, select "Online" from the options in the left panel. Then use the search box in the left and search for "chutzpah," like in the following image: As you can see, the search brings two results. For this tutorial, we're going to use ... Node Readme extension: With over 52,000 installs, it allows opening npm package documentation directly in the Visual Studio Code editor as another tab. Node exec extension: With more than 168,000 installs, it allows present file execution or the code chosen with Node.js by pressing F8. The generated PHPDoc block contains inferred types, exceptions and lists function's parameters. PHPDoc Type Hints Type hints within PHPDoc block are analysed and used for purposes of code completion and type analysis.
Jun 02, 2019 - Get the best out of Visual Studio Code for JavaScript development Code Completion. The code completion (or word completion) is a feature that predicts what can be typed in a specific place in a specific context. It usually displays a list of suggestions, pre-selects the best one and automatically completes the word when possible. The feature learns from user's code, integrates PHP manual, performs type ... Feb 21, 2017 - Good documentation is important for any application, and it starts with documenting your code. It helps you and it helps your users.
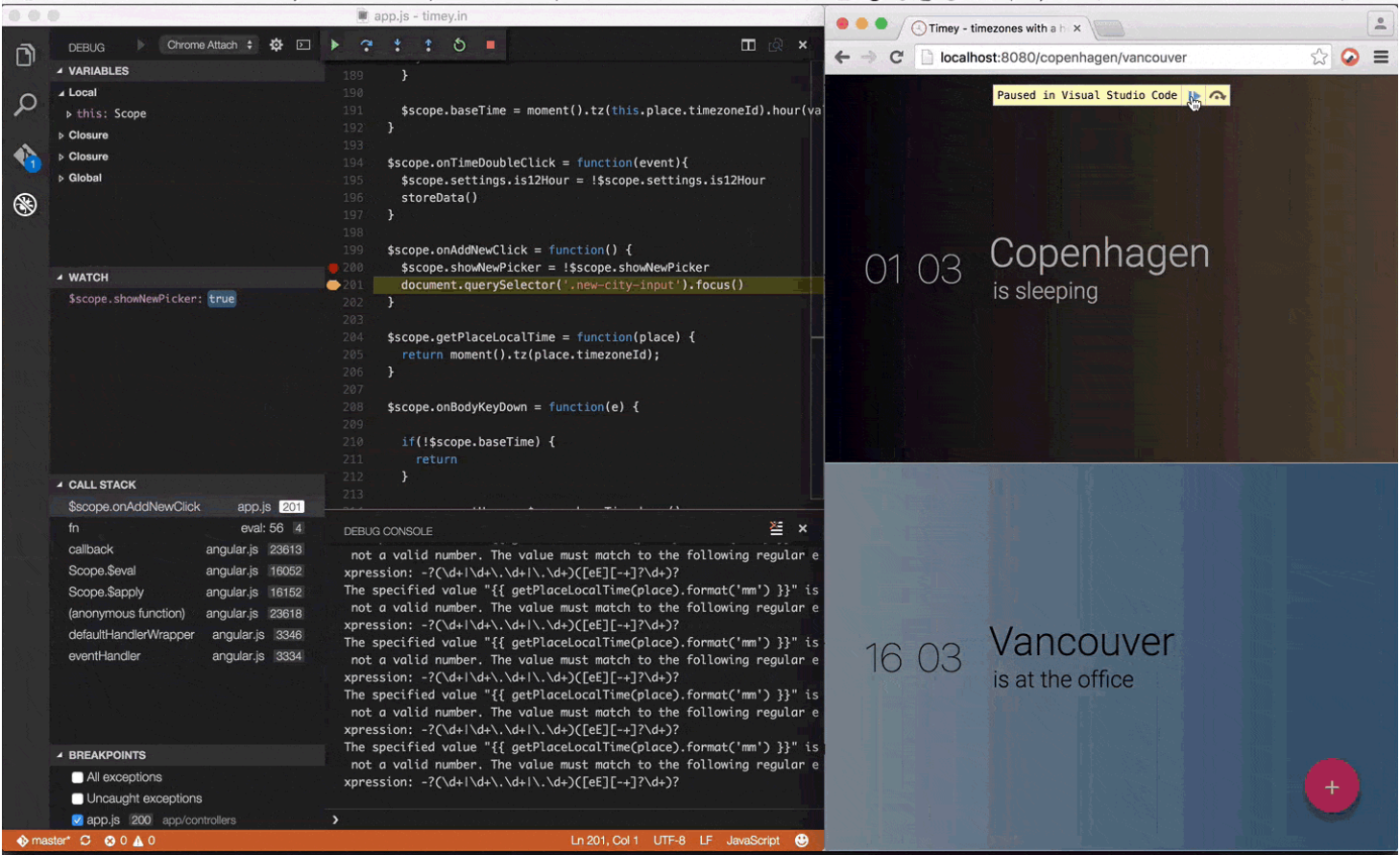
JavaScript in Visual Studio Code Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. Most of these features just work out of the box, while some may require basic configuration to get the best experience. Step 4 — Debugging in VS Code. As you've seen so far, the Chrome DevTools offer a great experience to debug your application with lots of functionality. However, Visual Studio Code in many ways has matching debugging functionality integrated more seamlessly into your environment. Visual Studio Code integrates with Azure Functions Core tools to let you run this project on your local development computer before you publish to Azure. To call your function, press F5 to start the function app project. Output from Core Tools is displayed in the Terminal panel. Your app starts in the Terminal panel.
Sep 28, 2017 - I'm writing Javascript with Visual Studio Code on a Mac. To see the code coverage report, type the following command into the terminal: jest --coverage Or, if you're using Visual Studio Code with the Jest extension, you can run the command (CTRL+SHIFT+P) Jest: Toggle Coverage Overlay. It will show you right in the implementation which lines of code are not covered with tests. TypeScript and Visual Studio Code are products created by Microsoft. In this tutorial let's work with TypeScript in Visual Studio Code. TypeScript is a typed superset of JavaScript that compiles to plain JavaScript.
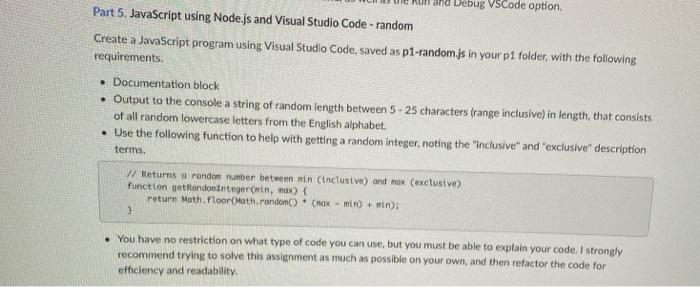
For a function it is enough to indicate its parameters and return type. Visual Studio Code's JavaScript Language Service can already tell when a code block is a function or class method. However,... Using In a typescript or javascript file, select a function signature, ideally one that contains one or more parameters. Select the whole function signature then invoke the Add Doc Comments extension (open the command palette (F1 on Windows) and look for the command 'Add doc comments'. The Visual Studio Code editor has all the tools to debug Node.js applications effectively. Its built-in debugger can debug any application that targets the Node.js runtime, even if the source code for the application is a language that transpiles to JavaScript, such as TypeScript.
You can annotate your code with comments that contain helpful tips about functions, then Doxygen will generate documentation from these comments. With the July 2020 update, Visual Studio Code supports the visualization of Doxygen comments when hovering over a function and while typing. Learn how to create a TypeScript function, then publish the local Node.js project to serverless hosting in Azure Functions using the Azure Functions extension in Visual Studio Code. The AWS Toolkit for Visual Studio Code provides support for AWS Lambda functions. Using the Toolkit for VS Code, you can author code for Lambda functions that are part of serverless applications. In addition, you can invoke Lambda functions either locally or on AWS. Lambda is a fully managed compute service that runs your code in response to ...
Nov 23, 2017 - How to trigger a popup with documentation for identifier under the cursor? Normally it appears when hovering the identifier using the mouse pointer: I would like to achieve this effect using a co... Visual Studio Code is a lightweight but powerful source code editor which runs on your desktop and is available for Windows, macOS and Linux. It comes with built-in support for JavaScript, TypeScript and Node.js and has a rich ecosystem of extensions for other languages (such as C++, C#, Java, Python, PHP, Go) and runtimes (such as .NET and ... After testing the code locally, you deploy it to the serverless environment of Azure Functions. In this article, you use Visual Studio Code to create a JavaScript function that responds to HTTP requests. After testing the code locally, you deploy it to the serverless environment of Azure Functions.
Visual Studio Code uses the TypeScript language service to make authoring JavaScript easy. In addition to syntactical features like format, format on type and outlining, you also get language service features such as Peek, Go to Definition, Find all References, and Rename Symbol just by right clicking in any JavaScript file. JSDoc is an open source API documentation generator for Javascript. It allows developers to document their code through comments. Develop Write and manage your code using the code editor. Build Compile and build your source code. Version Control Share code using source control technologies such as Git and TFVC.. Deploy Share your apps and code by using Web Deploy, InstallShield, NuGet, Continuous Integration, and more.. Extend Add your own functionality to the Visual Studio IDE improve your development experience.
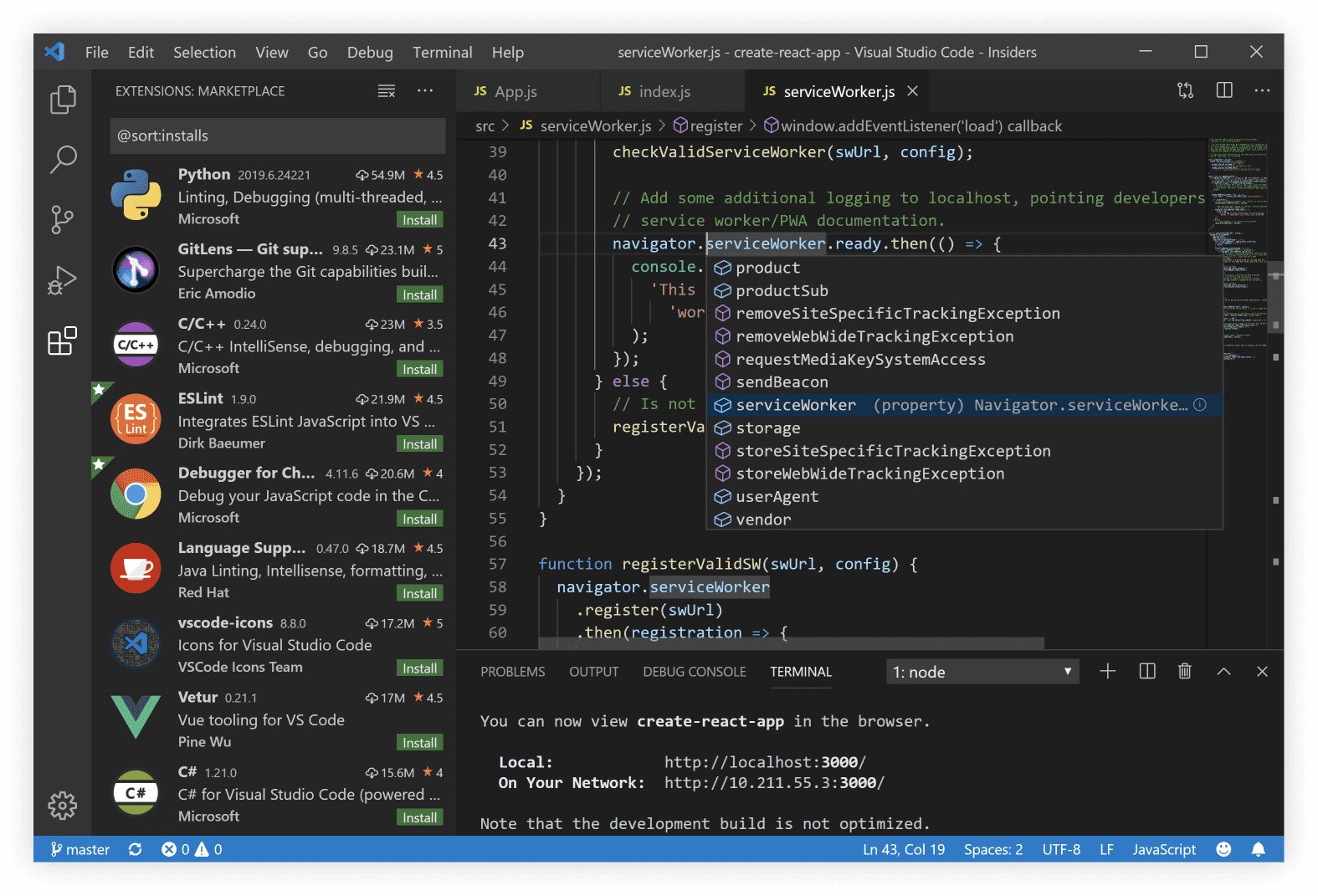
Apr 22, 2020 - Michael lists a selection of must-have VS Code extensions for JavaScript developers, showing why VS Code is a serious contender for best code editor. New VS Code Tool Eases Writing Microsoft Documentation. By David Ramel. 04/10/2018. A couple years ago, Microsoft revamped its developer documentation experience, turning to an open model in which anyone could contribute to the docs.microsoft site. Now, a new Visual Studio Code extension has been published to make that easier. Learn more about installing and integrating JavaScript and Node.js extensions in the Visual Studio Code editor.
Use Visual Studio Code to create a JavaScript function that responds to HTTP requests. Test the code locally, then deploy it to the serverless environment of Azure Functions. Completing this quickstart incurs a small cost of a few USD cents or less in your Azure account. There's also a CLI-based version of this article. Type hints within PHPDoc block are analysed and used for purposes of code completion and type analysis. See the sample below for type hinting the parameter $x of function foo. For more details on code completion see completion documentation.
 Javascript Extensions In Visual Studio Code
Javascript Extensions In Visual Studio Code
 Typescript Programming With Visual Studio Code
Typescript Programming With Visual Studio Code
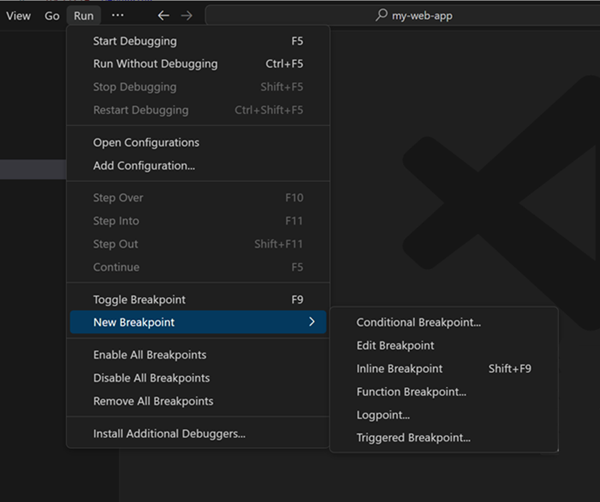
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
 How To Format Code With Prettier In Visual Studio Code
How To Format Code With Prettier In Visual Studio Code
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
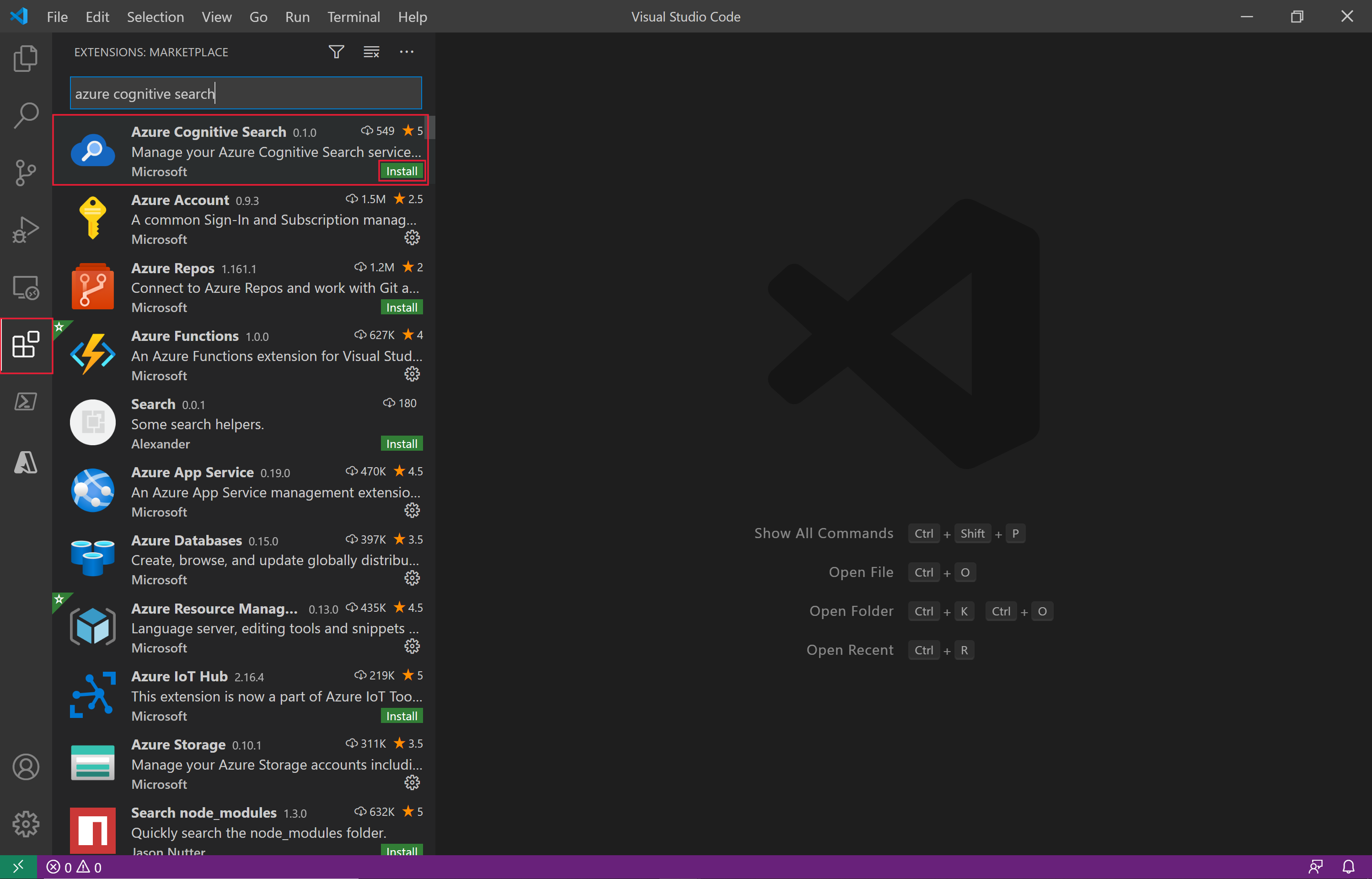
 Quickstart Get Started With Azure Cognitive Search Using
Quickstart Get Started With Azure Cognitive Search Using
 Visual Studio Code Javascript Extensions Part 2 Oct 2016
Visual Studio Code Javascript Extensions Part 2 Oct 2016
 Aws Toolkit For Visual Studio Code
Aws Toolkit For Visual Studio Code
 How To Prevent Visual Studio Code From Pushing Chained
How To Prevent Visual Studio Code From Pushing Chained
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
 Vs Code Intellisense For Javascript Not Giving Method
Vs Code Intellisense For Javascript Not Giving Method
 Documentation For Visual Studio Code
Documentation For Visual Studio Code
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code

 How To Format Code With Prettier In Visual Studio Code
How To Format Code With Prettier In Visual Studio Code
 Documentation For Visual Studio Code
Documentation For Visual Studio Code
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Javascript Linting Static Code Analysis In Vs Code Helge
Javascript Linting Static Code Analysis In Vs Code Helge

0 Response to "22 Visual Studio Code Javascript Function Documentation"
Post a Comment