29 Google Calendar Javascript Api V3
Google Calendar is one of the most popular ways to manage events, meetings, holidays, and anything else you need to schedule. The Google Calendar API lets you add and update events automatically, so your computer manage your calendar for you! Here's everything you need to know about the Google Calendar... In addition to the advantages it gains from Google's new infrastructure for APIs, Google Calendar API v3 has a number of improvements that are specific to Google Calendar. In this blog post we'll highlight a topic that often causes confusion for developers using the Google Calendar API: recurring events.
Node Js Quickstart Example In Google Calendar Api Is Not
Google Calendar Data API. Google Calendar feeds XML. jalan_web_api. yahoo_geoCoder FluxBB. サイトマップ. FileMaker FaQ > Google Map|Google Maps JavaScript API v3. ファイル名:GMap.fmp12 ...

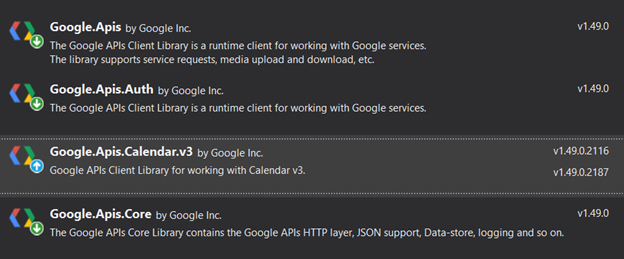
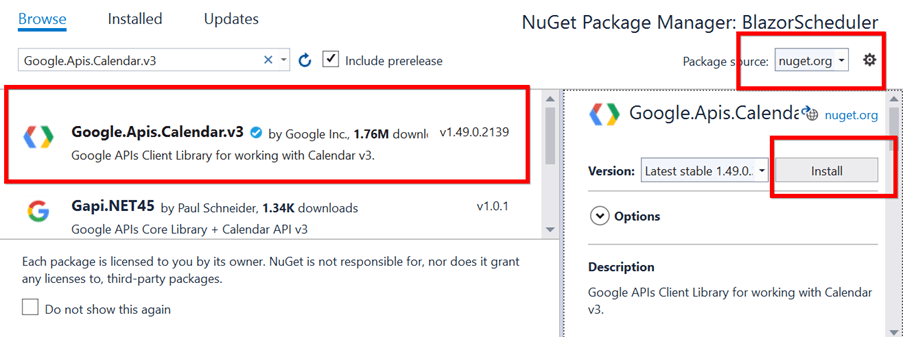
Google calendar javascript api v3. Google APIs Client Library for working with Calendar v3. Supported Platforms: - .NET Framework 4.5+ - .NET Standard 1.3 and .NET Standard 2.0; providing .NET Core support. Legacy platforms: - .NET Framework 4.0 - Windows 8 Apps - Windows Phone 8.1 - Windows Phone Silverlight 8.0 Incompatible platforms: - .NET Framework < 4.0 - Silverlight - UWP (will build, but is known not to work at runtime ... Enhance the Google Calendar experience. Insert interactive content, powered by your account data or an external service, with Add-ons. Show contextual details from a third-party system when users view or create events. Show your custom conferencing solution when users create an event. View documentation Learn about Add-ons. Google Calendar API v3 widget for Dashing. GitHub Gist: instantly share code, notes, and snippets.
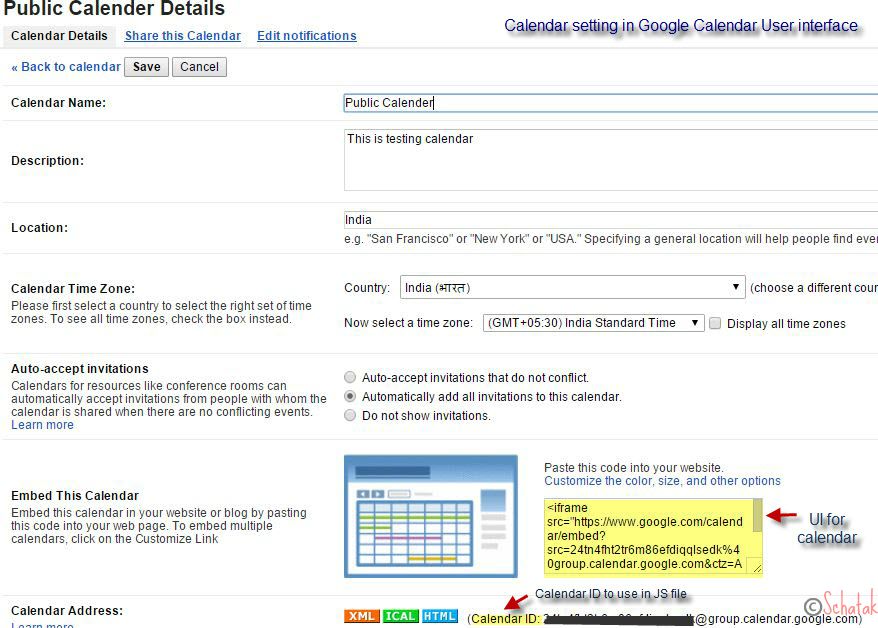
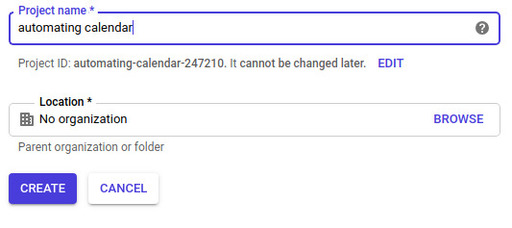
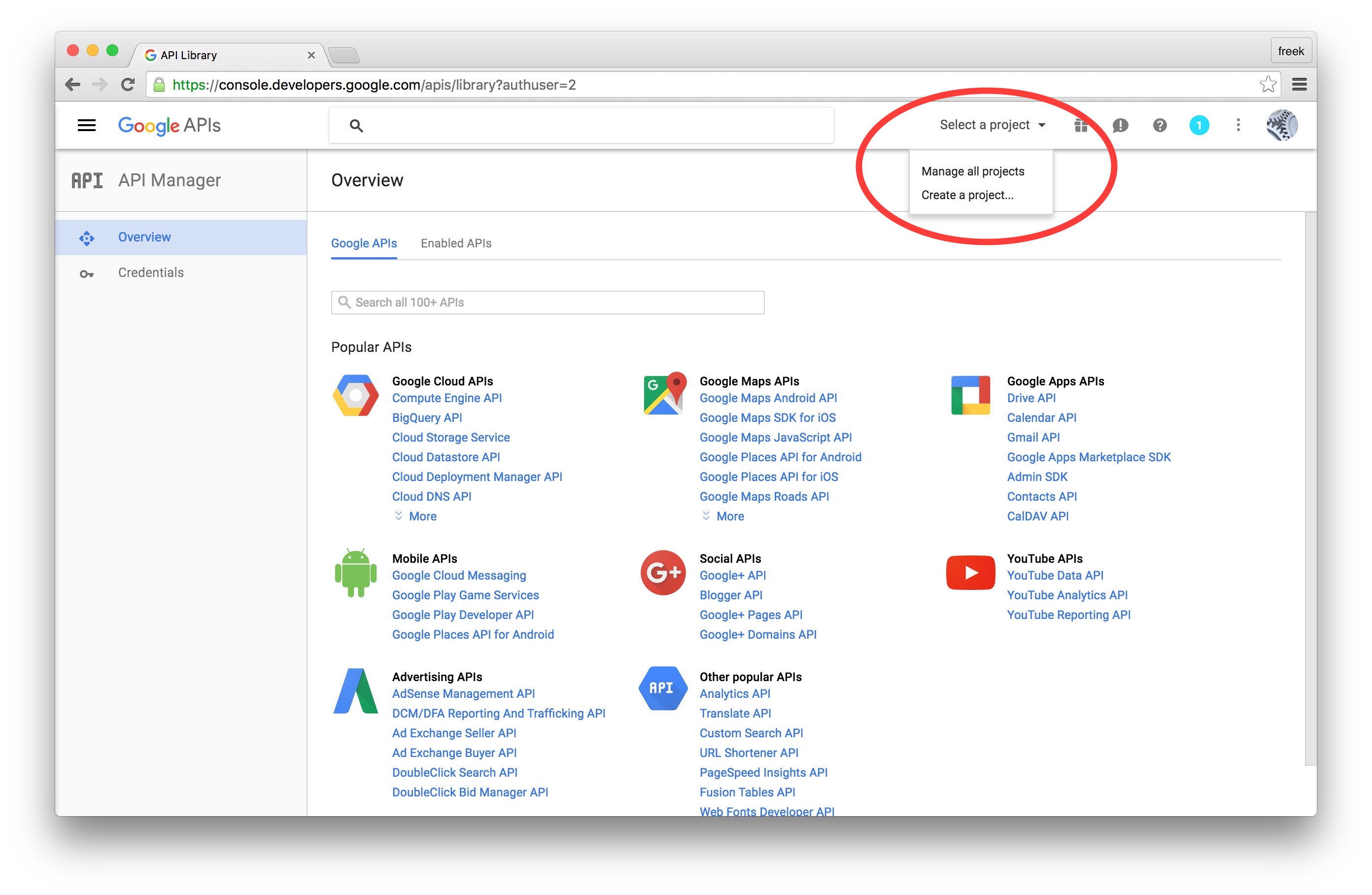
The Calendar API provides different flavors of event resources, more information can be found in About events. For a list of methods for this resource, see the end of this page. Resource representations ... An absolute link to this event in the Google Calendar Web UI. Read-only. iCalUID: 31/1/2015 · Retrieve Google Calendar events using API v3 in javascript. last year I was using the code found here http://gdata-javascript-client.googlecode /svn/trunk/samples/calendar/simple_sample/simple_sample.html to retrieve all events from "now" of a public Google Calendar and then display the results in a webpage. Before you code… You must first have a Google Calendar API Key:. Go to the Google Developer Console and create a new project (it might take a second).; Once in the project, click on Library in the APIs & Services sidebar and search for "Google Calendar API". Click ENABLE.; Click on Credentials in the APIs & Services sidebar to open the credentials menu.
If you look at the google.calendar.API.v3 documentation you will see that the eventID must be an unique ID from 5 up to 32 Characters/numbers. The system.guid.newguide.tostring will give you a ID with 32 chars, but will make sequences of xxxxxxxx-xxxxxxxx-xxxxxxxx-xxxxxxxxx. The only thing you need to do before the event ID is accepted by ... Use your own API key for v3 API. gCalFlow plugin now uses Google Calendar API v3. All client accesses via v3 API has been checked for quota limit of each API project. v2 has no limitation, but v3 has. This plugin has been distributed with a API key for demo or really tiny use. If you do not specify apikey option, built-in key will be used. The Calendar Data API lets users perform most of the operations a normal Google Calendar user can on the Google Calendar website. Google Calendar allows client applications to view and update calendar events in the form of Google data API, GData, feeds. The Calendar Data API lets users incorporate Calendar functionality into their own application or website.
Jul 07, 2021 - What I'm trying to do: Add events to a google calendar from my site using javascript. What I can't do: Find a good tutorial/walk through/example for the google calendar api. All the documentation I've been able to find links back and forth between v1 and v2 api's, or the v3 api doesn't seem ... 29/6/2021 · Imports an event. This operation is used to add a private copy of an existing event to a calendar. insert: POST /calendars/calendarId/events: Creates an event. instances: GET /calendars/calendarId/events/eventId/instances: Returns instances of the specified recurring event. list: GET /calendars/calendarId/events: Returns events on the specified calendar. move Google Calendar API v3. Haskell implementation. Contribute to georgeee/haskell-google-calendar-api development by creating an account on GitHub.
The above code is calling the Calendar API with the credentials that have already been setup, it will fetch all the calendars. When the above code is run for the first time, a google auth link will be opened in default browser seeking permission to access the calendar, after the consent is provided a token is saved which can be used for making requests in future to the Google Calendar API. Google Maps JavaScript API v3|ルートマップ. FileMaker 12~. Windows. Mac. iOS. ファイル名:GRouteMap.fmp12 (ダウンロードは、ページ最下部) 修正履歴:2016/06/06. ファイル:GRouteMap.fmp12. Windowsで経路が表示されないなどの不具合の修正。. The functions in this library map very closely to the structure of other libraries, or the API calls you'd make in the APIs Console. So, for example to insert a Calendar event the method to call would be gapi.client.calendar.events.insert.
Creating an event using Google Calendar API consists of 5 steps: Register a Google Application and enable Calendar API. In your web application, request user for authorization of the Google Application. Get the user's timezone. Use the primary calendar of the user. Or else get the list of his calendars and let the user choose. Turns out that the API will return the sequence number to use for the next call with each response. The first one is 0, and if you don't pass any sequence number it's also the default value used by the API. That explains how the first update happen without trouble. Cut Google API documentation has long been a troublesome matter for a lot of us. The Calendar Data API lets users perform most of the operations a normal Google Calendar user can on the Google Calendar website. Google Calendar allows client applications to view and update calendar events in the form of Google data API, GData, feeds. The Calendar Data API lets users incorporate Calendar functionality into their own application or website.
For more options, visit this group ...-calendar-api?hl=en. ... Either email addresses are anonymous for this group or you need the view member email addresses permission to view the original message ... In the interim, here is an example of inserting a Calendar event. This code assumes you have already configured and loaded v3 using the ... JavaScript Quickstart | Calendar API | Google Developers. Table of contents. Prerequisites. Step 1: Set up the sample. Step 2: Run the sample. Troubleshoot the sample. Error: origin_mismatch. idpiframe_initialization_failed: Failed to read the 'localStorage' property from 'Window'. idpiframe_initialization_failed: Not a valid origin for the client. Calendar API V3 Rev411 1.25.0 License: Apache 2.0: Tags: google service calendar api: Used By: 23 artifacts: Central (1305)
Google's officially supported Node.js client library for accessing Google APIs. Support for authorization and authentication with OAuth 2.0, API Keys and JWT (Service Tokens) is included. - google-api-nodejs-client/v3.ts at master · googleapis/google-api-nodejs-client 21/5/2020 · Use the Calendar API. Every request your application sends to Calendar API v3. needs an authorization token. This token also identifies the application for Google. The application must use the OAuth 2.0 to authorize requests – other authorization protocols are not supported. The samples are all single-page apps using Spring Boot and Spring OAuth on the back end. They also all use AngularJS on the front end, but the changes needed to convert to a different JavaScript framework or to use server side rendering would be minimal. Google Calendar API - Spring Boot and OAuth2. Spring Boot; Rest API; Google Calendar API ...
Here, I will give a basic idea about Google Calendar API with JavaScript. For example, you could develop a web application to create or display Calendar data, or a desktop application that synchronizes a user's Calendar with an existing desktop application. Your app could be a device that brings the Calendar experience to a new platform. Use Google Calendar API v3 to get holiday information. - cklll/google-calendar-holiday Can I change today value ?(today = now.toISOString();) And I need assign user input data to it? I tried to do it. There is GitHub URL for getting my code.
You can customize calendarUrl with use of various parameters which are listed in the Google Calendar API page. Following options of this library: recurringEvents , timeMin , timeMax operate directly with the Google Calendar API url parameters. 21 Mar 2016 Using The Google API Ruby Client with Google Calendar API. Google offers robust support for their APIs, including the Google Calendar API, and the Google API Ruby Client gem offers a comprehensive wrapper for this API, among others.. Integrating these tools into a Rails 5 app still proved to be something of a challenge, involving some guess work and some heavy leaning on the Google ... Aug 19, 2015 - A very basic description about Google Calender API to use in your project. This tip will cover API with JavaScript.
"externalOnly": Notifications are sent to non-Google Calendar guests only. "none": No notifications are sent. For calendar migration tasks, consider using the Events.import method instead. supportsAttachments: boolean: Whether API client performing operation supports event attachments. Optional. The default is False. Complete the steps described in the rest of this page to create a simple JavaScript web application that makes requests to the Google Calendar API. 10 rows · 29/6/2021 · The types of conference solutions that are supported for this calendar. The …
 Google Apps Troubleshooting Help
Google Apps Troubleshooting Help
 Holidays With The Google Calendar Api And C Daimto
Holidays With The Google Calendar Api And C Daimto
 Search Events In Google Calendar Help Uipath Community Forum
Search Events In Google Calendar Help Uipath Community Forum
Populate Gcal Using Google Calendar Api The 3d Web Coder
 Google Calendar Api With Javascript Codeproject
Google Calendar Api With Javascript Codeproject
Integrate The Microsoft Outlook Api With The Google Calendar
Google Calendar Offline Plugin Zeroqode Documentation
 Using Google Calendar With C1scheduler For Wpf Componentone
Using Google Calendar With C1scheduler For Wpf Componentone
 Using The Google Maps Api V3 From Delphi Part I Basic
Using The Google Maps Api V3 From Delphi Part I Basic
 Google Calendar Offline Plugin Zeroqode Documentation
Google Calendar Offline Plugin Zeroqode Documentation
 Google Calendar Sync With Nodejs In This Tutorial We Will
Google Calendar Sync With Nodejs In This Tutorial We Will
 An Api To Manage Your Google Calendar
An Api To Manage Your Google Calendar
 Google Calendar Api Integration Made Easy Dev Community
Google Calendar Api Integration Made Easy Dev Community
 Google Calendar Api With Javascript Codeproject
Google Calendar Api With Javascript Codeproject
 Google Calendar Offline Plugin Zeroqode Documentation
Google Calendar Offline Plugin Zeroqode Documentation
 Adding Google Calendar To Your Jamstack
Adding Google Calendar To Your Jamstack
Github Stormseed Daykeep Calendar Quasar A Full Event
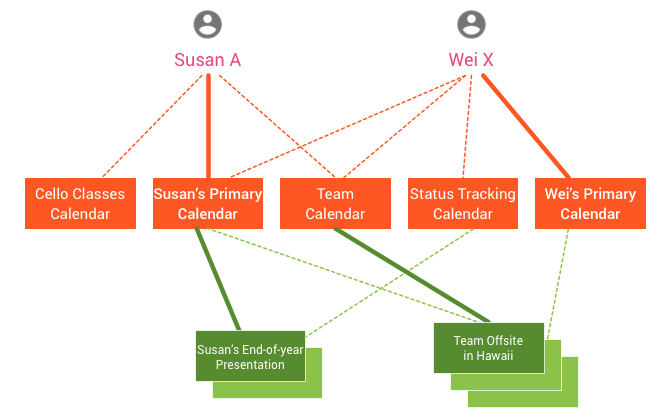
 Concepts Overview Calendar Api Google Developers
Concepts Overview Calendar Api Google Developers
 How To Synchronize Google Calendar With Syncfusion Blazor
How To Synchronize Google Calendar With Syncfusion Blazor
 How To Automate Google Calendar With Python Using The
How To Automate Google Calendar With Python Using The
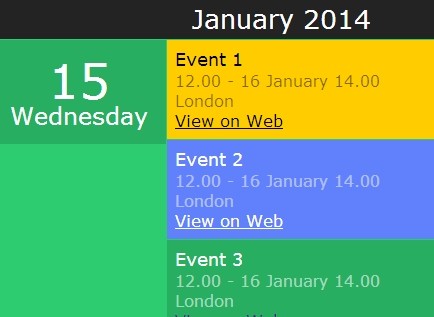
 Jquery Google Calendar Plugins Jquery Script
Jquery Google Calendar Plugins Jquery Script
 How To Integrate Google Calendar Get Help Vue Forum
How To Integrate Google Calendar Get Help Vue Forum
 How To Setup And Use The Google Calendar Api Freek Van Der
How To Setup And Use The Google Calendar Api Freek Van Der
 Top 10 Best Calendar Apis Fx Calendar Calendarific Amp More
Top 10 Best Calendar Apis Fx Calendar Calendarific Amp More
 Google Calendar Offline Plugin Zeroqode Documentation
Google Calendar Offline Plugin Zeroqode Documentation
 Power Your Apps With Gmail Google Drive Calendar Sheets
Power Your Apps With Gmail Google Drive Calendar Sheets

0 Response to "29 Google Calendar Javascript Api V3"
Post a Comment