24 Website Using Javascript Examples
Example#2: JS Forms Example: Create a sample form program that collects the first name, last name, email, user id, password and confirms password from the user. All the inputs are mandatory and email address entered should be in correct format. Math.PI returns the value of PI Math.round(x) returns the rounded value of x Math.pow(x, y) returns the value of x to the power of y Math.sqrt(x) returns the square root of x Math.abs(x) returns the absolute (positive) value of x Math.ceil(x) returns the value of x rounded up Math.floor(x) returns the value of x rounded down Math.sin(x) returns the sin of the angle x (given in radians) Math ...
 Javascript Applications Javascript Uses In Web Designing
Javascript Applications Javascript Uses In Web Designing
JavaScript is the universal programming language of the web. In fact, JavaScript is used by 95.2% of all websites, according to W3Techs. Its prevalence and use across the industry factors heavily into our Web Development Bootcamp curriculum.

Website using javascript examples. To learn more about JavaScript confirm with more examples go to its chapter. JavaScript prompt example. The JavaScript prompt dialog box asks a user for some input value before proceeding. In the prompt box, a user will be asked to enter and then he or she has an option to press OK or Cancel. The OK returns entered value while Cancel returns null. This digital agency portfolio uses a variety of JavaScript libraries including triangle.js, angular.js, underscore.js and hammer.js to demonstrate their excellent user interface skills. This example is less about user choices and immersion and more about microinteractions and the use of sound. Example-3: Delete List using JSOM (JavaScript Object Model) in SharePoint Online..... 22 Example-4: Create Field or Column in SharePoint List using JavaScript ..... 23 Example-5: Add item to SharePoint list using JavaScript Object Model (jsom) ..... 25 Example-6: Get user information from Person or Group column in SharePoint List using JSOM ...
Ajax is a method for using JavaScript to talk to a server, retrieve information from the server, and update the web page without the need to load a new web page. Google Maps uses this technique to let you move around a map without forcing you to load a new web page. These days, JavaScript is finding a lot of use outside of the web browser. Examples of javascript used effectively in websites. Posted In: Jquery, web design, By WAD, 6 Comments. advertisement. advertisement. Now that dynamic HTML is a reality in most commonly used browsers and that a lot of fancy JavaScript libraries exist to make using it easy, CSS websites can take back some of the street creed held so tightly by ... How to Make a Website Using HTML CSS and JavaScript. To learn how to make a simple html page, we need some text editor, for example, Windows Notepad. But it is more convenient to use a special editor like Sublime Text that has syntax highlighting. And to view html page use any Internet browser. Simply open it by double-clicking.
JavaScript is a programming language that adds interactivity to your website. This happens in games, in the behavior of responses when buttons are pressed or with data entry on forms; with dynamic styling; with animation, etc. This article helps you get started with JavaScript and furthers your understanding of what is possible. In order to 'login' to a website via Javascript you must provide an action to your form. The form should be setup to redirect you to the next page. However, user authentication is something that you should learn when you have more experience with Javascript. There are third-party services you can use, or you can work on the back-end yourself. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Example Website. We have created a free responsive example website with HTML and CSS. Try to rezise the browser window to see the responsive effect:
The internet is full of web design inspiration, including great examples of JavaScript being used to bring a website to life and provide great user experiences. Here we pick some of our favourite examples of JavaScript in action for your inspiration. 01. Histography Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To select an HTML element, JavaScript most often uses the document.getElementById () method. This JavaScript example writes "Hello JavaScript!" into an HTML element with id="demo": Here are some basic things JavaScript is used for: 1. Adding interactive behavior to web pages. JavaScript allows users to interact with web pages. There are almost no limits to the things you can do with JavaScript on a web page - these are just a few examples: Show or hide more information with the click of a button.
Learning objectives. In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS. Create themes using CSS. Add support for switching between themes using JavaScript. Inspect the website using browser developer tools. Start. JavaScript Cookie Example. In the example to follow, we will create a cookie that stores the name of a visitor. The first time a visitor arrives to the web page, he/she will be asked to fill in his/her name. The name is then stored in a cookie. The next time the visitor arrives at the same page, he/she will get a welcome message. JavaScript allows us to modify just about every aspect of the page: content, styling, and its response to user interaction. However, JavaScript can also block DOM construction and delay when the page is rendered. To deliver optimal performance, make your JavaScript async and eliminate any unnecessary JavaScript from the critical rendering path.
User is also given the complete control whether to use JavaScript or not through their browsers. Take a look at these below scripts designed by individual talented developers and shared at codepen.io website. Let me know if you liked this topic on JavaScript examples and do share your work with us. Check our related articles on free code snippets. Learn how to make your websites interactive with the JavaScript in 7 minutes! We'll review some basic HTML/CSS concepts as well.Need some new tech gadgets or... JS CheatSheet. This is a basic interactive JavaScript cheat sheet featuring all useful JavaScript code examples on a single page. It contains code for variables, objects, loops, data types, events, strings, and other categories. Just copy and paste the necessary pieces of code into your own JavaScript project.
Javascript example is easy to code. JavaScript provides 3 places to put the JavaScript code: within body tag, within head tag and external JavaScript file. Let's create the first JavaScript example. <script type="text/javascript">. document.write ("JavaScript is a simple language for javatpoint learners"); </script>. JavaScript can access all the elements in a webpage making use of Document Object Model (DOM). In fact, the web browser creates a DOM of the webpage when the page is loaded. The DOM model is created as a tree of objects like this: Most of these web services have equivalent services within the Maps JavaScript API (for example, see the Geocoding Service). To use the Maps JavaScript API client side services, you will need to create a separate API key which can be secured with an HTTP referrers restriction (see Get, add, and restrict an API key). If your code isn't working:
Demo/Code. 2. Purple Navbar Nice Effect Navigation. In case you are making a Fashion website, then at that case this JavaScript/JS navigation menu example can come handy for you. The design has both hover and click effect. As the title says, purple shading is used for the design. Learn web scraping with Javascript and NodeJS with this step-by-step tutorial. We will see the different ways to scrape the web in Javascript through lots of example. Javascript has become one of the most popular and widely used languages due to the massive improvements it has seen and the introduction of the runtime known as NodeJS. JavaScript onload event: discover the best way of using JavaScript onload event in your code. Find out how to run JavaScript on page load easily. ... This example shows how the JavaScript onload event can display an alert box with a specific message and a button: Example Copy < body onload = "sampleFunction()" > Try it Live.
This article provides common understanding about Web API samples using client-side JavaScript. While each sample focuses on a different aspect of Microsoft Dataverse Web API, they all follow similar process and structure described in this topic. Web API Samples using client-side JavaScript. The following samples use the patterns described here: HTML5 introduced several new semantic elements. Semantic elements are important to use because they define the structure of web pages and helps screen readers and search engines to read the page correctly. These are some of the most common semantic HTML elements: The <section> element can be used to define a part of a website with related content.
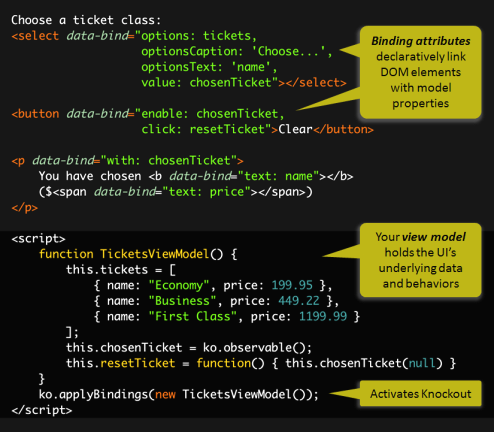
 Embedding Views Amp Javascript Api Usage
Embedding Views Amp Javascript Api Usage
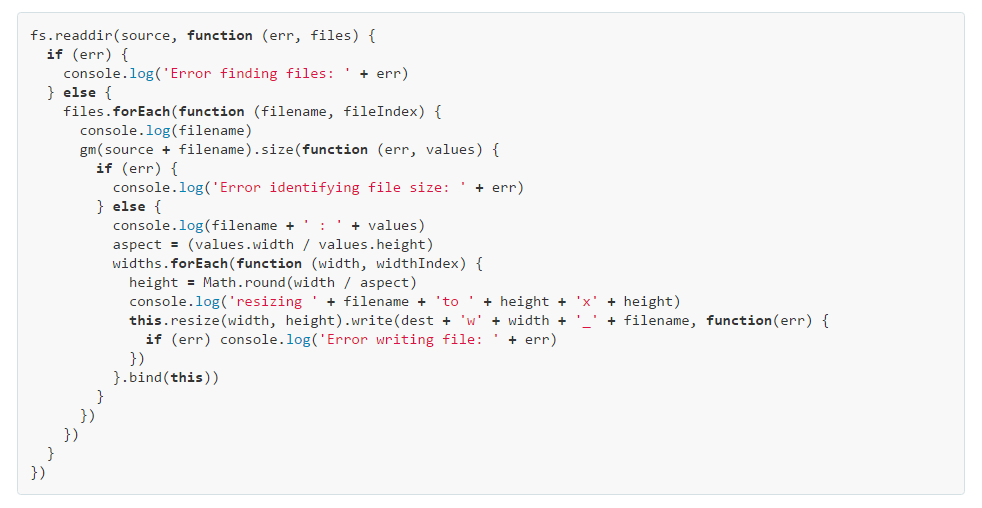
 Pros And Cons Of Node Js Web App Development Altexsoft
Pros And Cons Of Node Js Web App Development Altexsoft
10 Best Javascript Projects To Build Your Skills Javascript
 How To Create A Link In Javascript Geeksforgeeks
How To Create A Link In Javascript Geeksforgeeks
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
6 Examples Of Javascript Where And When To Use Trio Trio
 20 Javascript Projects You Can Do To Build Your Skills
20 Javascript Projects You Can Do To Build Your Skills
 Integrating With Javascript Amp Html The Tibco Blog
Integrating With Javascript Amp Html The Tibco Blog
 Responsive Personal Portfolio Website Using Html Css Amp Javascript
Responsive Personal Portfolio Website Using Html Css Amp Javascript
 Top 10 Cool Sites That Use Javascript Learnit Anytime
Top 10 Cool Sites That Use Javascript Learnit Anytime
 20 Javascript Projects You Can Do To Build Your Skills
20 Javascript Projects You Can Do To Build Your Skills
 What Are The Uses Of Javascript Javatpoint
What Are The Uses Of Javascript Javatpoint
 Html Css Javascript Free Online Editor And Tools
Html Css Javascript Free Online Editor And Tools
 Pure Javascript Examples Tutorials Free Source Code Web
Pure Javascript Examples Tutorials Free Source Code Web
Web And Designers Complete Resource Platform For Web
 The Web Standards Model Html Css And Javascript Web
The Web Standards Model Html Css And Javascript Web
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
5 Stunning Examples Of Websites Made Using Javascript
 Pure Javascript Examples Tutorials Free Source Code Web
Pure Javascript Examples Tutorials Free Source Code Web
 Javascript Basics Learn Web Development Mdn
Javascript Basics Learn Web Development Mdn

0 Response to "24 Website Using Javascript Examples"
Post a Comment