29 Enable Button When Checkbox Is Checked Javascript
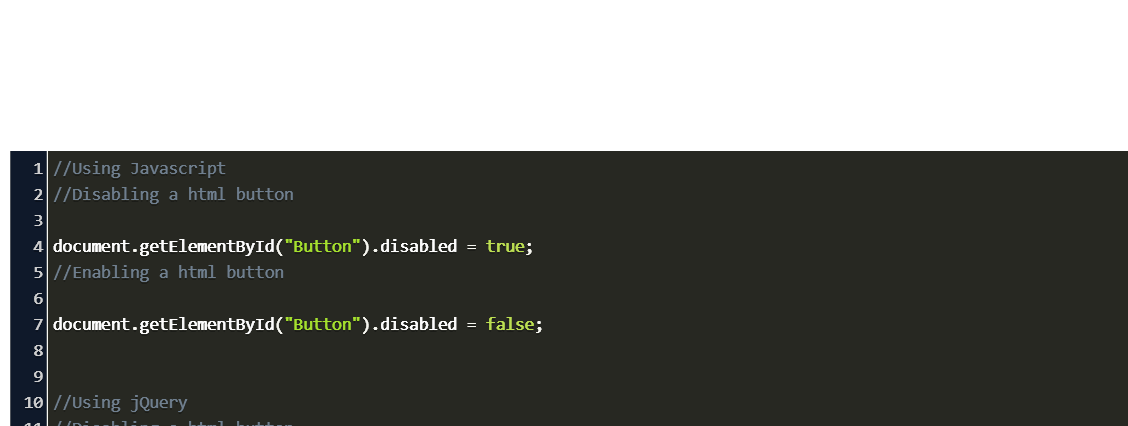
Here is an example on how to make a checkbox enable or disable. We have used getElementByID to know about the checkbox. document.getElementById ('ck1').disabled=true; To make it enabled we have to use like this. document.getElementById ('ck1').disabled=false; DEMO of Checkbox Disable →. need to enable a button if the checkbox is enabled using javascript in aspx page. Here is my code in aspx page. ... <script type="text/javascript"> function checkButt(obj) { al... Stack Overflow. About; Products For Teams; Stack Overflow Public questions ... .disabled = !obj.checked; You could try removing the disabled property from the element ...
 Checking All Checkboxes In A Gridview Using Jquery
Checking All Checkboxes In A Gridview Using Jquery
The JavaScript function above checks to see if the checkbox in question has been ticked. If it has been checked, then it sets the disabled property on our submit button to FALSE. Essentially, this enables the button. However, if the user unchecks the checkbox, then our function will disable the button by setting the disabled property back to TRUE.

Enable button when checkbox is checked javascript. Using Input Radio checked property: The Input Radio checked property is used to return the checked status of an Input Radio Button. Use document.getElementById ('id').checked method to check whether the element with selected id is check or not. If it is checked then display its corresponding result otherwise check the next statement. 28/11/2015 · After changing a couple things, it would work as expected: function isChecked (checkbox, sub1) { var button = document.getElementById (sub1); if (checkbox.checked === true) { button.disabled = ""; } else { button.disabled = "disabled"; } } … Enable Disable TextBox on CheckBox click (checked unchecked) using jQuery. The HTML Markup consists of a CheckBox and a TextBox which is by default disabled using the disabled attribute. The CheckBox has been assigned a jQuery OnClick event handler. When the CheckBox is clicked, based on whether CheckBox is checked (selected) or unchecked ...
disabling Period button by a checkbox Checkbox How to limit number of checkboxes allowed to be clicked inside a form Checkbox Validation of a form Displaying checked value of a check box array disabling checkbox by button click Enable or disable of a text box by a checkbox All Checking & Un checking in a group of checkboxes by single button ... 12/6/2015 · When the CheckBox is clicked, the EnableDisableTextBox JavaScript function is executed. Inside this function, based on whether CheckBox is checked (selected) or unchecked (unselected), the TextBox is enabled or disabled by setting the disabled property to false or true respectively. <script type="text/javascript">. HTML developers can easily enable a submit button when a checkbox is checked and disable the submit button when the checkbox is unchecked or cleared. If you want to control the button due to the checked/unchecked status of a single checkbox, this is relatively easy and can be managed by Javascript coding and the onClick event of the Checkbox HTML control.
Example 2: Using toggle() Function. In this example, we used the toggle() function to show or hide the div on checkbox check or uncheck using jquery. The toggle() function is used to check the visibility of selected elements to toggle between hide() and show() for the selected elements. This toggle() function takes the three parameters as follows: speed, easing, callback. To find the selected radio button, you follow these steps: Select radio buttons by using a DOM method such as querySelectorAll () method. Get the checked property of the radio button. If the checked property is true, the radio button is checked; otherwise, it is not. To know which radio button is checked, you use the value attribute. #checkboxdropdown #enabledisabledropdown #javascriptdropdownusing javascript condition with checkbox enable or disabled the select option element
The disabled property sets or returns whether a checkbox should be disabled, or not. A disabled element is unusable and un-clickable. Disabled elements are usually rendered in gray by default in browsers. This property reflects the HTML disabled attribute. I want not a specific one checkbox but IF a checkbox or multiple checkboxes are checked the button, which is a delete button, will be enabled. the issue im having is that the delete button is only enabled when the first checkbox is checked. say for example the second or third checkbox were checked the delete button is still disabled unless the ... 18/3/2012 · look2bar. how to enable and disable submit button checkbox javascript. Hello, Your question isn't clear exactly. But from what I've understood, I created a sample app for you. Have a look. <html> <head> <script type="text/javascript"> function goFurther() { if (document.getElementById("chkAgree").checked == true) document.
Javascript which you have posted has no link with your question. What you can do is, you can handle it in code behind. So to work checkbox Checked event to work as expected we need to allow AutoPostBack=true. Thanks7872 3-Dec-14 2:34am No. Why code behind when you can easily handle it on client side? ... Enable/Disable button on checkbox cleck ... Check & Uncheck checkboxes in JavaScript. Here's a useful Javascript function I recently coded to allow a list of checkboxes in a form to be selected or unselected. The CheckAll function takes in two parameters, the first is the form name and the second is a boolean value ... Usage. The above program is used to enable the submit button. The checkbox is checked, to enable the sumbit button otherwise its disabled. The function apply () is called to enable the submit button. Copy the code into your page and use it.
Hi Guys! I have written the following script which enables/disables checkboxes on my page when a radio button is selected. <script language="JavaScript" type="text/javascript"> <!-- function ... Code language: JavaScript (javascript) When you click the button, you can call the check () function to select all checkboxes. Next time, when you click the button, it should uncheck all the checkboxes. To do this switch, you need to reassign the click event handler whenever the click event fires. Now let's check out the critical role of updateCost () function. This function is doing the calculation for us, and most importantly we are checking here if the checkboxes are checked using the JavaScript if else condition. function calculateCheckbox() { var el = document.getElementById('beautyProducts'); var products = el ...
HTML, CSS and JavaScript ; jQuery and jQuery Plugins ; Enable button only if at-least one CheckBox is checked using jQuery; Enable button only if at-least one CheckBox is checked using jQuery. Answered Active Solved. Ask Question. Last Reply on Nov 10, 2014 05:24 AM By Azim. 6792 Views 1 Replies 1 Answers Also Read: How to Enable or Disable Multiple Checkboxes Based on Dropdown Selection in AngularJS. What I want is when a user selects a value from the dropdown list, based on a certain condition the script (using JavaScript and jQuery) will enable or disable the checkboxes. Enable or Disable Checkboxes using JavaScript Here, you click on the Check all button, it will mark all the programming language checkboxes. After that, click on the Submit button to get the response. Although you can select the language one by one by marking an individual checkbox and then click on the Submit button to get the result. Output: When you have not selected anything
This involved adding a new property to the CheckBoxValidator class, updating the skmValidators.js JavaScript to add a new JavaScript function for enabling or disabling the associated button, and calling this new JavaScript function when the associated CheckBox is checked (or unchecked) and when the web page loads in the browser. How to validate checkbox using Javascript and HTML with Example Examples of Good Javascript Examples Base64 encode and decode using btoa() and atob() methods in javascript with example Alert Buttons Outline Buttons Split Buttons Animated Buttons Fading Buttons Button on Image Social Media Buttons Read More Read Less Loading Buttons Download Buttons Pill Buttons Notification Button Icon Buttons Next/prev Buttons ... Check whether a checkbox is checked with JavaScript. Display some text when the checkbox is checked ...
How to Check and Uncheck Checkbox with JavaScript and jQuery. ... The jQuery attr( ) method can be used to check and uncheck the checkbox for jQuery versions below 1.5: ... You can use the prop() method to check or uncheck a checkbox, such as on click of a button. The method requires jQuery 1.6+. First of all, we set our submit button to disabled. After that, we apply a function to the checkboxes that is called whenever a checkbox is changed. This function is adjusting the state of the submit botton depending on the selection state. Attention: This function is only working when JavaScript is activated in the browser of the user. If at least one checkbox is checked, enable button - JSFiddle - Code Playground. HTML. Tidy. xxxxxxxxxx. 24. 1. <h1>Button should be enabled if at least one checkbox is checked</h1>. 2. .
Approach 1: Using Reset Button. Create a javascript function. Use window.addEventListener: It allows adding event listeners on any HTML document or other objects that support events. Use window.onload function: It is used to perform the task as soon as the page refresh or loading.
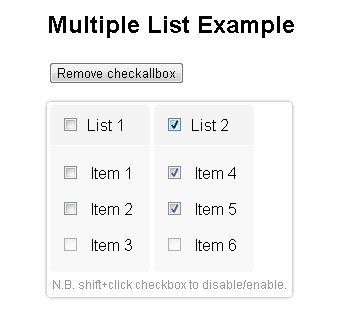
 How To Enable Or Disable Nested Checkboxes In Jquery
How To Enable Or Disable Nested Checkboxes In Jquery
 How To Disable All The Buttons When A Button Is Clicked Using
How To Disable All The Buttons When A Button Is Clicked Using
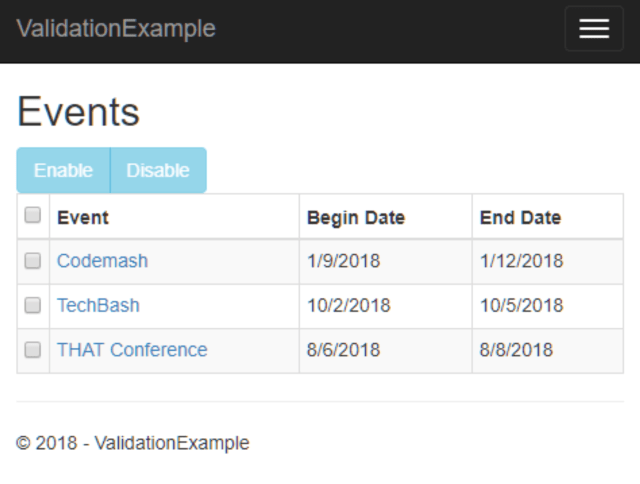
 How To Enable Disable A Button When Datatables Has Checkbox
How To Enable Disable A Button When Datatables Has Checkbox
 Cgroupcheck Checkbox Associated With A Groupbox Codeproject
Cgroupcheck Checkbox Associated With A Groupbox Codeproject
 Disable A Button Until A Checkbox Is Checked
Disable A Button Until A Checkbox Is Checked
 Jquery Disable Textbox Using Checkbox Multiple Textbox With
Jquery Disable Textbox Using Checkbox Multiple Textbox With
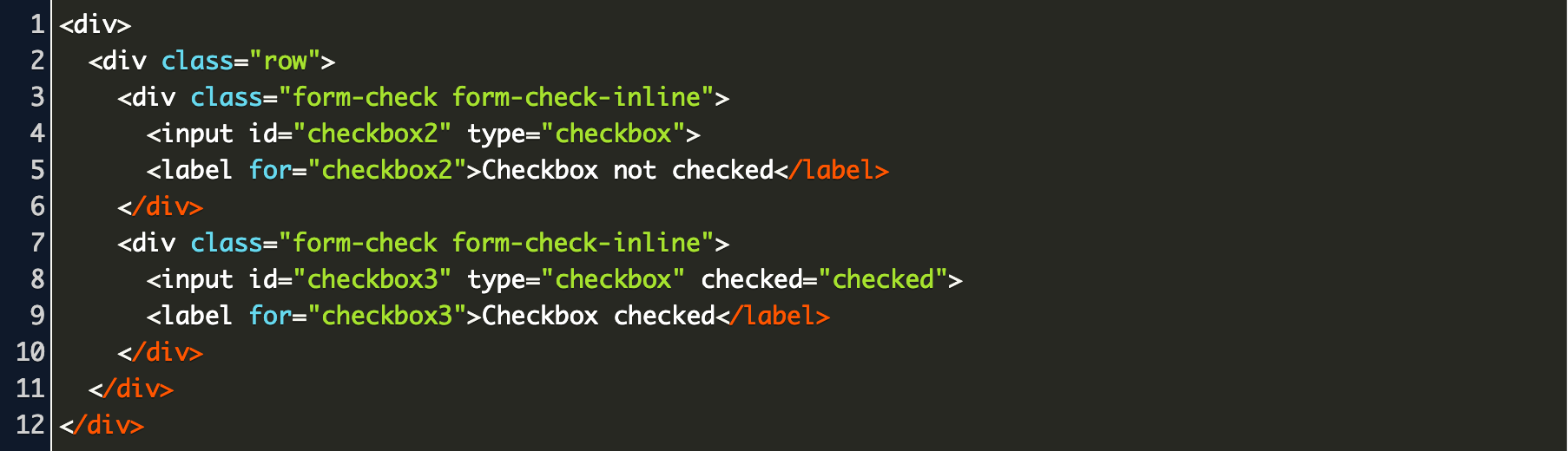
 Html Dom Input Checkbox Disabled Property Geeksforgeeks
Html Dom Input Checkbox Disabled Property Geeksforgeeks
 Conditionally Enabling And Disabling Dom Elements Danylkoweb
Conditionally Enabling And Disabling Dom Elements Danylkoweb
 How To Disable Textbox Input Field Onclick Using Javascript
How To Disable Textbox Input Field Onclick Using Javascript
 In Jquery Add Class Of Enabled To A Button If A Checkbox Is
In Jquery Add Class Of Enabled To A Button If A Checkbox Is
 10 Best Javascript Plugins To Check All Checkboxes Jquery
10 Best Javascript Plugins To Check All Checkboxes Jquery
 Bootstrap Radio Button Code Example
Bootstrap Radio Button Code Example
 Checkbox Symphony Developers Documentation
Checkbox Symphony Developers Documentation
 How To Check If A Button Is Disabled With Js Code Example
How To Check If A Button Is Disabled With Js Code Example
 Disabling Or Enabling A Checkbox By Click Of Button
Disabling Or Enabling A Checkbox By Click Of Button
 Macromedia Checkbox Form Insert Radio Button Server
Macromedia Checkbox Form Insert Radio Button Server
 Terms And Conditions Tutorial Axure Docs
Terms And Conditions Tutorial Axure Docs
 How To Disable A Button After One Click In Javascript
How To Disable A Button After One Click In Javascript
 6 Tools To Forcefully Enable Grayed Out Disabled Buttons
6 Tools To Forcefully Enable Grayed Out Disabled Buttons
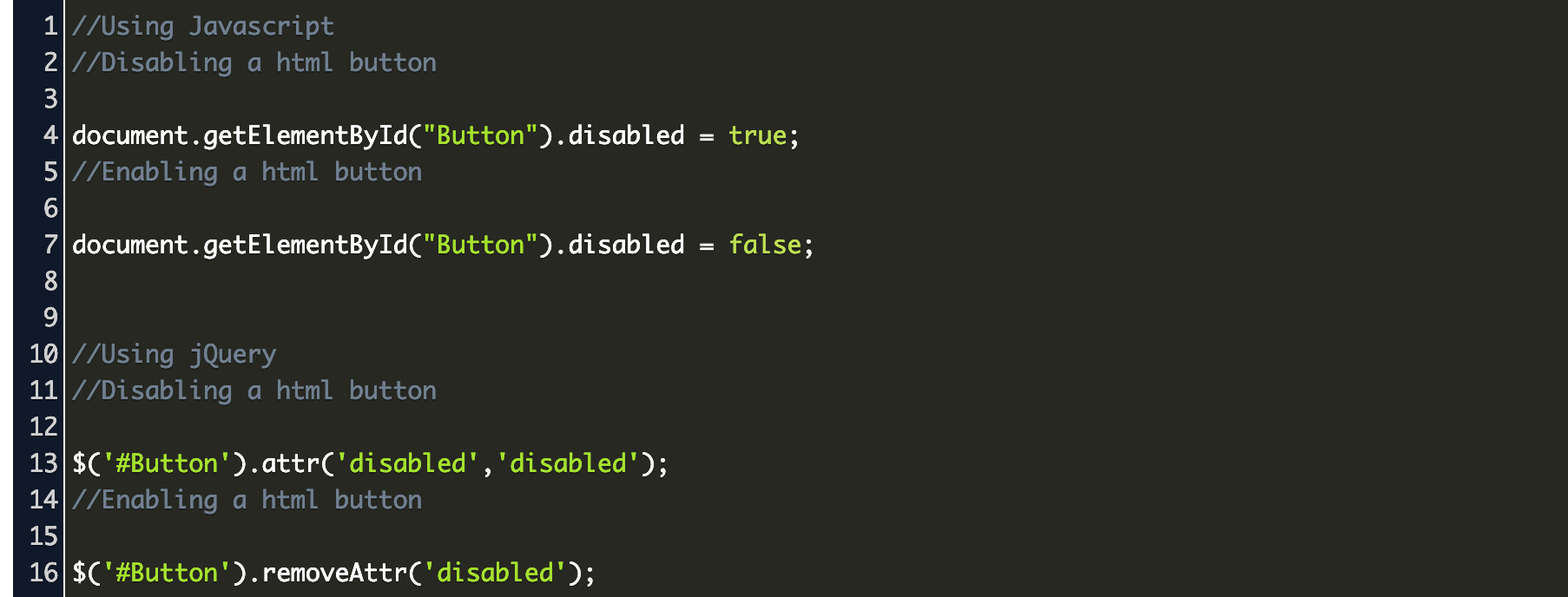
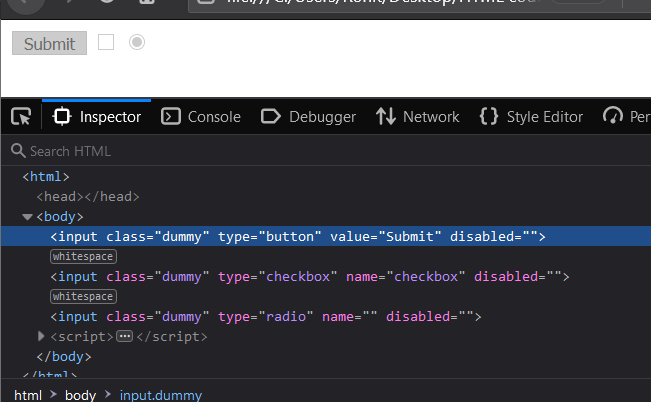
 Add Disabled Attribute Javascript Disable Html Elements Example
Add Disabled Attribute Javascript Disable Html Elements Example
 How To Uncheck All Other Checkboxes Apart From One Using
How To Uncheck All Other Checkboxes Apart From One Using
 Enable Disable Radio Button Using Jquery Formget
Enable Disable Radio Button Using Jquery Formget
 How To Get All Checked Checkbox Value In Javascript Javatpoint
How To Get All Checked Checkbox Value In Javascript Javatpoint
 React Js On Select Disable Radio Button And Check Second
React Js On Select Disable Radio Button And Check Second



0 Response to "29 Enable Button When Checkbox Is Checked Javascript"
Post a Comment