21 Create An Array Of Objects Javascript
In this tutorial, we will review how to create an object, what object properties and methods are, and how to access, add, delete, modify, and loop through object properties. Creating an Object. An object is a JavaScript data type, just as a number or a string is also a data type. As a data type, an object can be contained in a variable. Jul 20, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
CodinGame is a challenge-based training platform for programmers where you can play with the hottest programming topics. Solve games, code AI bots, learn from your peers, have fun.

Create an array of objects javascript. JavaScript does not have an explicit array data type. However, you can use the predefined Array object and its methods to work with arrays in your applications. The Array object has methods for manipulating arrays in various ways, such as joining, reversing, and sorting them. It has a property for determining the array length and other ... Both Object.assign () and object spread operator methods are the latest addition to JavaScript and only works in modern browsers. For more browsers support, you should simply use the for loop to iterate over the array elements, and add them to an object: How to Create an Object in JavaScript? In order to create objects, javascript provides a few options using which one can create objects as per one's need. 1. Making Use of Object Initializer Syntax. Object initializer syntax is a list of property names (keys) along with their respective values, enclosed within curly braces ({…}).
When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ... Oct 16, 2018 - I listened to a great Syntax FM podcast that summarized useful JavaScript array and object methods. These methods help developers write clean and readable code. A lot of these methods reduce the need to reach for utility libraries like Lodash. Array.from () lets you create Array s from: array-like objects (objects with a length property and indexed elements); or iterable objects (objects such as Map and Set). Array.from () has an optional parameter mapFn, which allows you to execute a map () function on each element of the array being created.
create array of objects in javascript code example First of all, this is not JSON at all, you are just using Javascript objects. JSON is a text format for representing objects, there is no such thing as a "JSON object". You can create a constructor for your objects like this: function Restaurant (location, city_state, phone, distance) { this.location = location; this.city_state = city_state ... An Array of Objects is created using the Object class, and we know Object class is the root class of all Classes. We use the Class_Name followed by a square bracket [] then object reference name to create an Array of Objects. Class_Name [ ] objectArrayReference; Alternatively, we can also declare an Array of Objects as :
1 week ago - Arrays are list-like objects whose prototype has methods to perform traversal and mutation operations. Neither the length of a JavaScript array nor the types of its elements are fixed. Since an array's length can change at any time, and data can be stored at non-contiguous locations in the ... In JavaScript, objects are used to store multiple values as a complex data structure. An object is created with curly braces {…} and a list of properties. A property is a key-value pair where the key must be a string and the value can be of any type.. On the other hand, arrays are an ordered collection that can hold data of any type. In JavaScript, arrays are created with square brackets ... Creating array of objects based on another array of objects. -1. Trying creating array of objects based on another array of objects. Decided to use flatmap and then reduce, but the problem is when I have more than one object in result array - I can not collected several statuses in one object. Have added what i tried and what is result I am ...
JavaScript map with an array of objects JavaScript map method is used to call a function on each element of an array to create a different array based on the outputs of the function. It creates a new array without modifying the elements of the original array. Mar 29, 2020 - In this tutorial, you will learn how to convert an object to an array using Object's methods. 21/11/2020 · Creating an array of objects based on another array of objects JavaScript. Javascript Web Development Front End Technology Object Oriented Programming. Suppose, we have an array of objects containing data about likes of some users like this −. const arr = [ {"user":"dan","liked":"yes","age":"22"}, {"user":"sarah","liked":"no","age":"21"}, ...
Creating Array Objects in JavaScript with JSON. In the previous section of JavaScript-JSON tutorial you have known that how to create an object and now in this tutorial we have provided you the way array of objects are declared in JavaScript-JSON. Using Object.fromEntries() In ES2019+, you can achieve that by using the Object.fromEntries() method in the following way: // ES2019+ const obj = Object.fromEntries(pairs); console.log(obj); // {foo: 'bar', baz: 'qux'} Using a for Loop. To create an object from an array of key/value pairs, you can simply use a for loop in the following way: JavaScript has a buit in array constructor new Array (). But you can safely use [] instead. These two different statements both create a new empty array named points: const points = new Array ();
In this tutorial, you will learn how to create a table from an array of objects in javascript. Having a table with fixed values for heading, rows, and columns only requires use of HTML table, th, tr, and td tags. But what if you want to generate table dynamically when you don't have fixed set of values for heading, rows, and columns? Such thing only happen when you want to pull data from server. I'm learning javascript coming from a .NET background. I have a question about how to deal with arrays of objects, creating and manipulating doesn't seem as easy/obvious as .NET. Often in .NET code I use structs (c#) or structures (VB.NET) for managing simple value constructs, for example (in VB.NET): In JavaScript, arrays and objects are reference types. This means that when a variable is assigned an array or object, what gets assigned to the variable is a reference to the location in memory where the array or object was stored. Arrays, just like every other object in JavaScript, are reference types.
An array is an object that provides a group of elements and is useful for storing a large amount of data of the same type. The properties and methods of array objects help developers to handle arrays easily. As a global object, the JavaScript Array can be used in the construction of arrays that are high-level. Recommended Article Introduction to JavaScript Array Array.from () method In ES5, to create an array from an array-like object, you iterate over all elements and add each of them to an intermediate array as shown in the following example: JavaScript - The Arrays Object. The Array object lets you store multiple values in a single variable. It stores a fixed-size sequential collection of elements of the same type. An array is used to store a collection of data, but it is often more useful to think of an array as a collection of variables of the same type.
An array, on the other hand, is a collection of data more like in a container. Its uses are also vast. Feel free to play around with the numerous methods available to both arrays and objects and always remember that they usually go hand in hand. Many times you'll be creating an array of objects; for example, you may have a list of user objects. Array objects. ... create a new array that the elements are the length of the elements in array accepted as argument js ... Given a string S and a character C, return an array of integers representing the shortest distance from the character C in the string. javascript Oct 05, 2020 - Array objects. ... create a new array that the elements are the length of the elements in array accepted as argument js ... Because you can’t use the dot notation with numbers and usually want to use a binding that holds the index anyway, you have to use the bracket notation to get at them.
The Array object has many properties and methods which help developers to handle arrays easily and efficiently. You can get the value of a property by specifying arrayname.property and the output of a method by specifying arrayname.method(). 4 days ago - In this tutorial learn, How to Create Array of Objects in Java with example. JavaScript lets you create objects and arrays. Objects are similar to classes. The objects are given a name, and then you define the object's properties and property values. An array is an object also, except arrays work with a specific number of values that you can iterate through.
JavaScript has a number of built-in objects such as Object() and Array() that have their own pre-defined properties and methods you can call on them. For instance, the aforementioned length property of the Array() object is such as a pre-defined property. Jul 20, 2021 - Note that this special case only ... literals created with the bracket syntax. ... If the only argument passed to the Array constructor is an integer between 0 and 2^32 - 1 (inclusive), this returns a new JavaScript array with its length property set to that number (Note: this implies an array of arrayLength ... JSON looks similar to JavaScript’s way of writing arrays and objects, with a few restrictions. All property names have to be surrounded by double quotes, and only simple data expressions are allowed—no function calls, bindings, or anything that involves actual computation.
You can create an array of random objects and values using the following code below. First, create an array using where 12 is the length and then the object. const data = Array.from({ length: 12 }, () => ({ id: Math.floor(Math.random() * (100 - 1)) + 1, name: Math.random().toString(36).substr(2, 10) })) console.log(data) May 27, 2021 - In daily use, we often need to use these methods to deal with arrays of data objects, which is the scenario lacking from documentation. In addition, these operators are often seen in functional languages and bring to JavaScript a new perspective on iterating though objects with a functional touch. 14/5/2020 · Add a new object at the end - Array.push. To add an object at the last position, use Array.push. let car = { "color": "red", "type": "cabrio", "registration": new Date('2016-05-02'), "capacity": 2 } cars.push(car); Add a new object in the middle - Array.splice. To add an object in the middle, use Array.splice. This function is very handy as it can also remove items. Watch out for its parameters: …
Spread syntax can be used when all elements from an object or array need to be included in a list of some kind. In the above example, the defined function takes x, y, and z as arguments and returns the sum of these values. An array value is also defined. When we invoke the function, we pass it all the values in the array using the spread syntax ... Walk through the solution to the third project in this JS practice session and see how to create a JavaScript array of object literals. In the video, the practice file shown says the object must have 4 properties. You only need the 3 properties: name, inventory, and unit_price for each object literal. For simplicity I'll create the array and objects inline. This will be done in two passes. First, group the prop2 and prop3 by prop1. Then, filter out unique elements for each group.
In the same idea of Nick Riggs but I create a constructor, and a push a new object in the array by using it. It avoid the repetition of the keys of the class: Pamela shows how to store arrays of objects - a very powerful tool for your programs.
 Js Array From An Array Like Object Dzone Web Dev
Js Array From An Array Like Object Dzone Web Dev
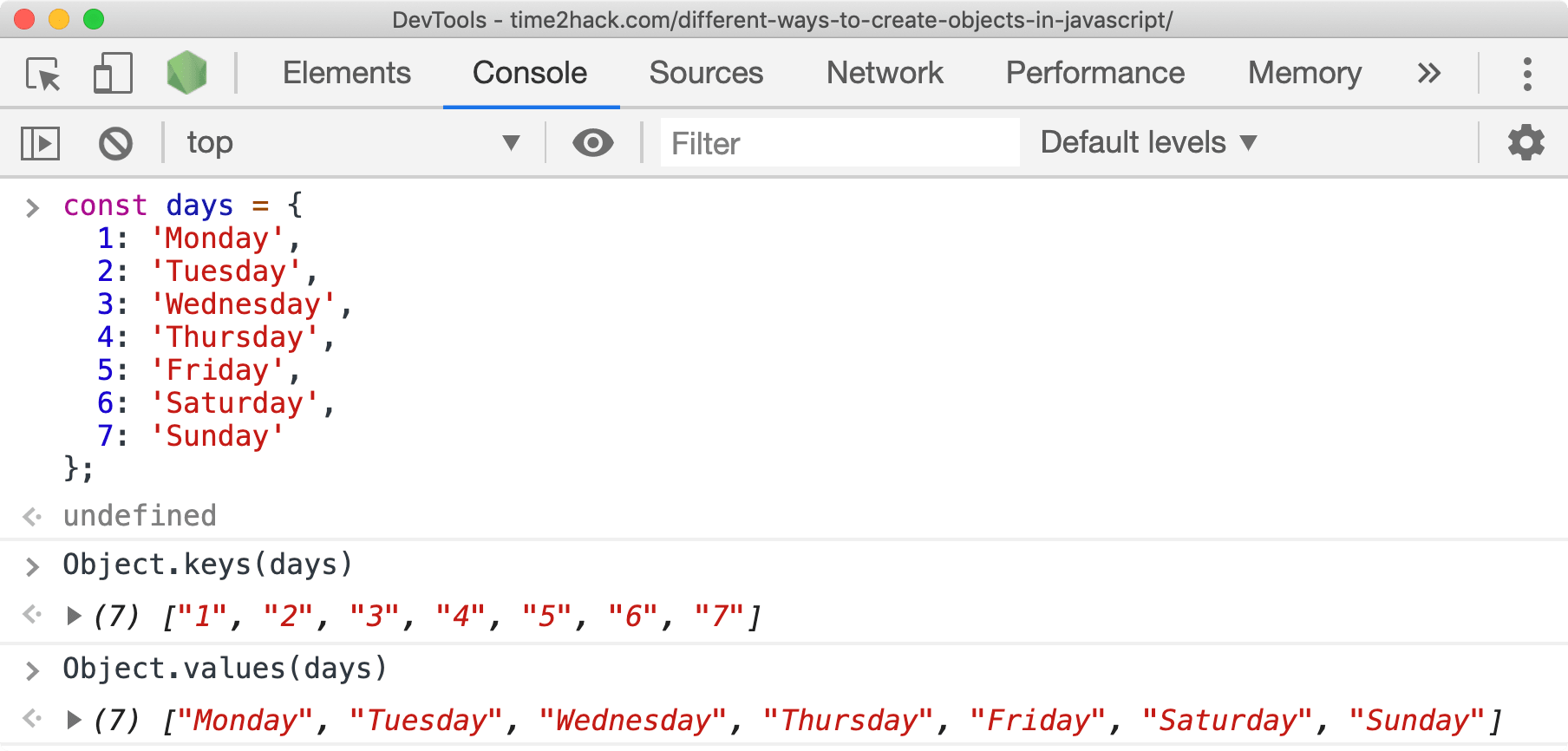
 How To Convert An Array To An Object In Javascript
How To Convert An Array To An Object In Javascript
 Creating A List Of Objects Inside A Javascript Object Stack
Creating A List Of Objects Inside A Javascript Object Stack
 Data Binding Revolutions With Object Observe Html5 Rocks
Data Binding Revolutions With Object Observe Html5 Rocks

 How To Remove Duplicate Objects From An Array In Javascript
How To Remove Duplicate Objects From An Array In Javascript
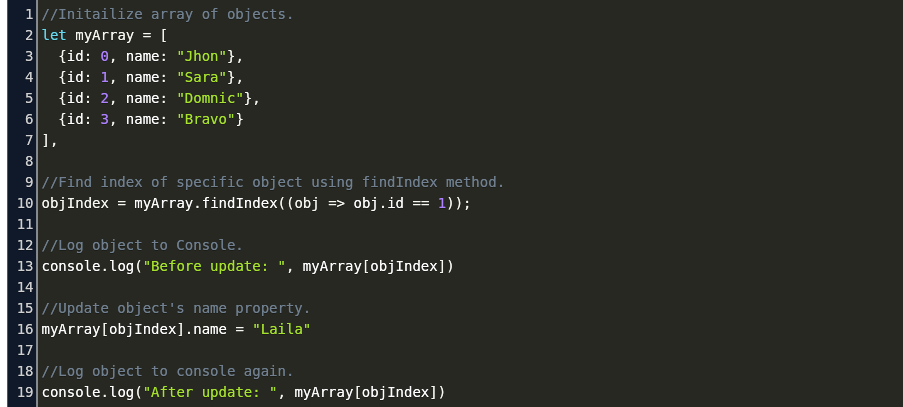
 How To Change The Value Of An Object In An Array Javascript
How To Change The Value Of An Object In An Array Javascript
 How To Create Array Of Objects In Java
How To Create Array Of Objects In Java
 Different Ways To Create Arrays In Javascript Time To Hack
Different Ways To Create Arrays In Javascript Time To Hack
3 Ways To Update The Content Of An Array Of Objects With
 Javascript Array Contains A Step By Step Guide Career Karma
Javascript Array Contains A Step By Step Guide Career Karma


 Javascript Merge Array Of Objects By Key Es6 Reactgo
Javascript Merge Array Of Objects By Key Es6 Reactgo
 Useful Javascript Array And Object Methods By Robert Cooper
Useful Javascript Array And Object Methods By Robert Cooper
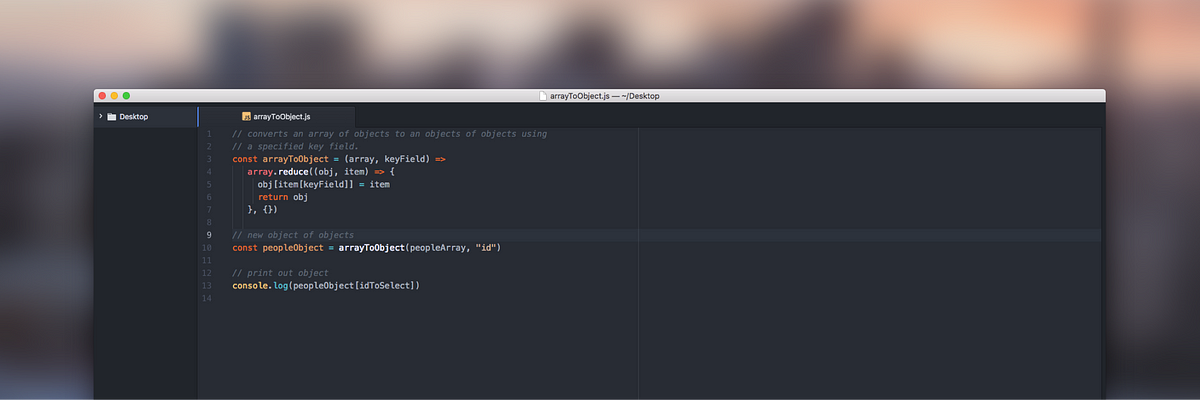
 Rewriting Javascript Converting An Array Of Objects To An
Rewriting Javascript Converting An Array Of Objects To An
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
 4 Ways To Convert String To Character Array In Javascript
4 Ways To Convert String To Character Array In Javascript
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
 Creating A List Of Objects Inside A Javascript Object Stack
Creating A List Of Objects Inside A Javascript Object Stack
0 Response to "21 Create An Array Of Objects Javascript"
Post a Comment