30 Javascript Remove Column From Table
How to sum values from table column and update when remove or add new row in jQuery - Learn How to sum values from table column and update when remove or add new row in jQuery with demo and easy explanation. Javascript Ajax jQuery Html PHP Example Quiz New MORE To delete columns by using Object Explorer. In Object Explorer, connect to an instance of Database Engine. In Object Explorer, locate the table from which you want to delete columns, and expand to expose the column names. Right-click the column that you want to delete, and choose Delete. In Delete Object dialog box, click OK.
 Sql Drop Columns Amp Rows Tutorial Video Amp Lesson Transcript
Sql Drop Columns Amp Rows Tutorial Video Amp Lesson Transcript
The first method createTable () in the script creates the table. For tables headers (column names), I am using an array. You can simply add or remove names in the array for the columns. For the headers, you can use a JSON array by extracting data from an external JSON file. The second method is addRow ().

Javascript remove column from table. This is a simple HTML table containing data of individuals and now we will make it dynamic using javascript or jquery to be able to add, edit and delete rows. We are going to use, a plugin called bootstable by t-Edson which can be found here. Let's setup bootstrap and bootstable in our HTML file and our overall HTML file will look like this. Hiding a column in a table with JavaScript Using getElementById and setting the style to display:block and display:none respectively, it is possible to selectively show or hide html elements (such as entire columns in a table) I have a table with one row each row has two columns column 1 contains one hidden variable and one checkbox. column 2 contains a texbox. I have used the similar code as above. However, when the delete row method is invoked, it states undefined for the checkbox, Also it is unable to locate the checked property.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 23/5/2019 · The remove () method is used to remove the table row from an HTML table using JavaScript. remove () Method: This method removes the selected elements alongwith text and child nodes. This method also removes data and events of the selected elements. In this first article of a series on working within HTML and the Web API, I'll show you how to add, edit, and delete data in an HTML table using JavaScript and jQuery, but no post-backs. In subsequent articles, you'll learn how to take that data and use the Web API to retrieve and modify this data.
How to generate a table with JavaScript: wrapping up. In this tutorial we saw how to generate a table with JavaScript. An HTML table is represented in the DOM by the HTMLTableElement. This interface exposes a lot of useful methods for manipulating table heads with createTHead and table rows with insertRow. The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html. For this, we have created a function hideColumn () where the document.getElementById ('tableID') method grabs the table reference and then retrieve all the rows by using getElementsByTagName ('tr') method. The parameter 'cno' of the function retrieves the column number from the text field and the function make it hidden.
An integer that specifies the position of the row to delete (starts at 0). The value of 0 results in that the first row will be deleted. The value of -1 can also be used; which result in that the last row will be deleted. This parameter is required in Firefox and Opera, but optional in Internet Explorer, Chrome and Safari. In this Article we will create a user interface (UI) where user can Add or Delete Rows or Columns in a HTML Table using JavaScript. Our UI contains one HTML table and 5 Buttons. The functionalities of all these buttons are described here. AddRow will add a new row to the existing table and AddColumn will append a new column to the existing table. To Add,Edit And Delete Rows From Table Dynamically It Takes Only Two Steps:-. Step 1. Make a HTML file and define markup. We make a HTML file and save it with a name table.html. In this step we create a table and insert some sample rows of data and create 3 buttons for every row edit,save and delete and insert table_script.js file which we were ...
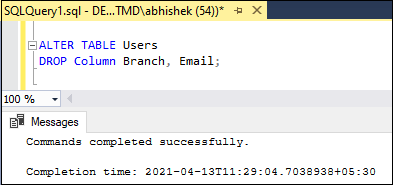
Now we want to add a column named "DateOfBirth" in the "Persons" table. We use the following SQL statement: ALTER TABLE Persons. ADD DateOfBirth date; Notice that the new column, "DateOfBirth", is of type date and is going to hold a date. The data type specifies what type of data the column can hold. For a complete reference of all the data ... Summary: in this tutorial, you will learn how to use the SQL Server ALTER TABLE DROP column statement to remove one or more columns from existing table.. Introduction to SQL Server ALTER TABLE DROP COLUMN. Sometimes, you need to remove one or more unused or obsolete columns from a table. To do this, you use the ALTER TABLE DROP COLUMN statement as follows: The number [0] specifies the element to retrieve, in this example, the first table row. Then we use deleteCell() to delete cells from index position 0: var firstRow = document.getElementById("myTable").rows[0];
Ever wanted to remove column from table or remove multiple columns from a table using jQuery? In this article, I am going to show you with examples, how easy it is to remove / delete table column using jQuery. How to Remove Single Column or Multiple Columns From A Table using jQuery Following is the HTML source code I Read jQuery remove table column (by column number) and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more. This can be done by using JavaScript. Approach. First of all set the ID or unique class to the table. Select the table element and use remove () or detach () method to delete the all table rows. Example 1: In this example, All rows are deleted by using remove () method. <!DOCTYPE HTML>.
Add /Delete rows in HTML table with JavaScript. The script presented in this page it is a JavaScript object that can be used to Add and Delete dinamically rows with input fields in HTML table. - The new row in table is added directly after the clicked row. - The columns with rows index (ID) must have the class "tbl_id". - The input text fields ... In this step we create a table and add some sample data for further working and create 3 checkbox one for each type of table column to hide and show the respective table column.We create a function called 'hide_show_table()' to hide and show table column in this function we get the value of checkbox when clicked and check if the value is 'hide' it means we have to hide that particular table header and column and change that checkbox value to 'show' to show the hidden table header and column ... 13/3/2015 · You can apply to col just a couple of CSS attributes, but visibility is one of them: function show_hide_column (col_no, do_show) { var tbl = document.getElementById ('id_of_table'); var col = tbl.getElementsByTagName ('col') [col_no]; if (col) { col.style.visibility=do_show?"":"collapse"; } } References:
Then we will use the jQuery "click" event to detect a click on the add row button and then use the .append () method of jQuery to add a row in the table. Each row element has been assigned an id Ri that we will later use to delete a row. Each element has a row index column and remove the button column. The code is as follows. 11/2/2016 · I want to remove the Mars column(Bold) and with respective data(Bold). After removing the Mars column, Venus and its respected data values to be centered in the table. check here: http://jsfiddle /bL44n3aj/3/ After Removing Mars Column, I want this Output : http://jsfiddle /2Lcsc2go/ My CSS and HTML part: Approach: We will use a basic DOM operation in JavaScript to access table row element. We will be adding highlight class to the row that we click, if the highlight class is already present then we will remove this class to make it normal. getElementById () Method: To select any element in HTML from its ID, we will select the table to perform ...
With insertRow () method you can insert a new row at the specified position in HTML table. After row is created, use insertCell () method to insert a table cell. Wrap this methods in JavaScript functions and you have code to dynamically add new rows and columns in the HTML table. Please try to click the buttons below …. When you click the ... 13/5/2019 · Each index of array will refer to individual column width var array = width.split(" "); if(product == "E") { // Remove column width of third column array[2] = "0.001mm"; } else { // Remove column width of third column array[3] = "0.001mm"; } // Set the new set of column width to current table this.columnWidths = array.join(" "); The setListeners function adds mousedown event to provided div element, so, when someone press the mouse button on that div (to resize the column) the mousedown event will trigger, where we store the values of current mouse position, the target column width and the next column width. The mousemove event listener add the difference previous and current mouse position pageX to current and next ...
Select the HTML element which need to remove. Use JavaScript remove() and removeChild() method to remove the element from the HTML document. Example 1: This example uses removeChild() method to remove the HTML element. Hide table column using JavaScript - Dotnet Learners. Previous Next. Hide table column using JavaScript. Example: Enter Column Number : (Enter column number in the Textbox and click on Hide Example:1,2,3,..) Heading 1. Heading 2. Heading 3. 19/5/2020 · Approach 1: First, select the table and also get the rows of table using table.rows. Get the number of columns of a row and go through each one of the columns. Use str.search(“someColumnName”) (Because, we want to remove the column with some columnName) to match the current column name and the column name that we want to remove.
delete() Deletes the column from the table. get Filter() Retrieves the filter applied to the column. get Header Row Range() Gets the range object associated with the header row of the column. get Id() Returns a unique key that identifies the column within the table. get Index() Returns the index number of the column within the columns ... 20/7/2005 · "display" property is "table-cell", not "block". According to the W3C-DOM Level 2 Style Specification, the <col> element initial value for the CSS "display" property is "table-column", not "block" and not "table-cell". Now, the subject line was about column in table... Thus it should be style.display = "none"; and style.display = "table-cell";
 Overview Of The Sql Delete Column From An Existing Table
Overview Of The Sql Delete Column From An Existing Table
 Add Or Remove Table Rows Dynamically In Angularjs Pakainfo
Add Or Remove Table Rows Dynamically In Angularjs Pakainfo
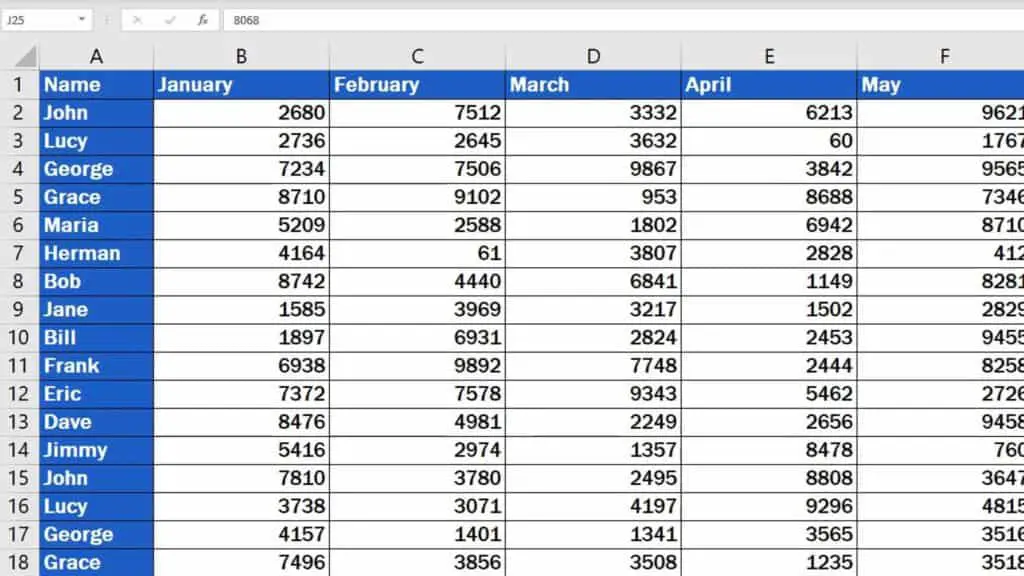
 How To Delete Columns In Excel
How To Delete Columns In Excel
How To Create Columns In Notion
 Add Delete Table Row Column With Jquery Stack Overflow
Add Delete Table Row Column With Jquery Stack Overflow
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 How To Remove All Rows From A Table In Javascript
How To Remove All Rows From A Table In Javascript
 Table Computations Weighted Average Of Each Column Q
Table Computations Weighted Average Of Each Column Q
Show Hide Table Column Using Javascript May 2020
 C Java Php Programming Source Code Javascript Remove
C Java Php Programming Source Code Javascript Remove
 Overview Of The Sql Delete Column From An Existing Table
Overview Of The Sql Delete Column From An Existing Table
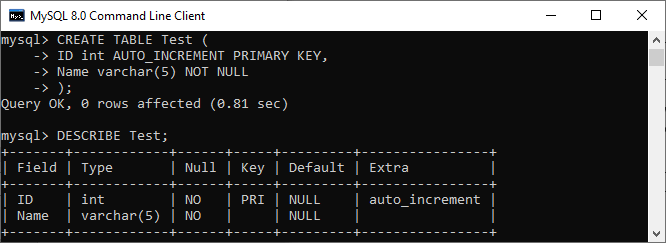
 Mysql Add Delete Column Javatpoint
Mysql Add Delete Column Javatpoint
 Overview Of The Sql Delete Column From An Existing Table
Overview Of The Sql Delete Column From An Existing Table
 Drop Column In Sql Server Javatpoint
Drop Column In Sql Server Javatpoint
 Sql Drop Columns Amp Rows Tutorial Video
Sql Drop Columns Amp Rows Tutorial Video
 React Table Example Crud App React Table 7 Bezkoder
React Table Example Crud App React Table 7 Bezkoder
 How To Remove Table Lines From Google Docs
How To Remove Table Lines From Google Docs

 Overview Of The Sql Delete Column From An Existing Table
Overview Of The Sql Delete Column From An Existing Table
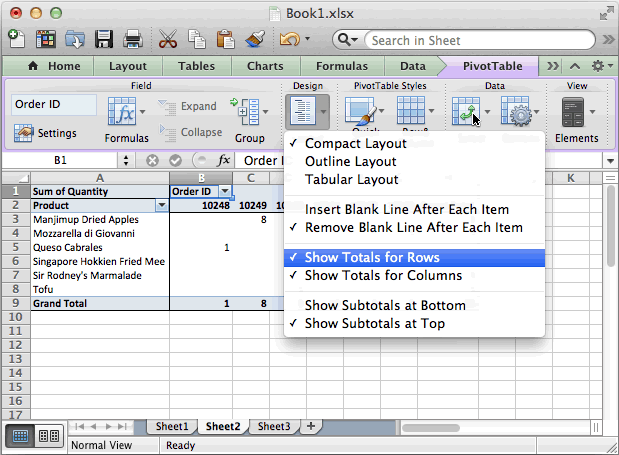
 Ms Excel 2011 For Mac How To Remove Column Grand Totals In A
Ms Excel 2011 For Mac How To Remove Column Grand Totals In A
 Different Ways To Sql Delete Duplicate Rows From A Sql Table
Different Ways To Sql Delete Duplicate Rows From A Sql Table
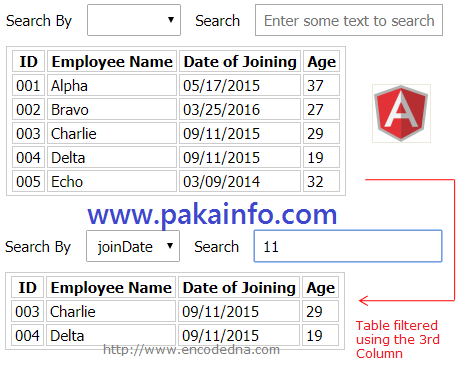
 How To Use Table Filter Macro Stiltsoft Docs Table Filter
How To Use Table Filter Macro Stiltsoft Docs Table Filter

 Removing The Total Value For A Column In The Table Visual Of
Removing The Total Value For A Column In The Table Visual Of
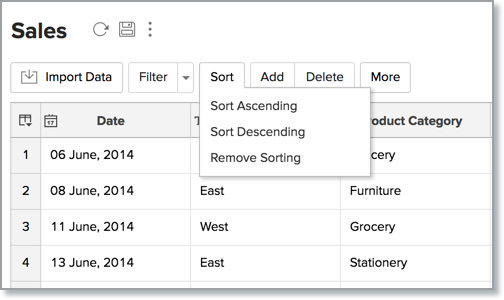
 Working With Tables L Zoho Analytics Help
Working With Tables L Zoho Analytics Help
 Javascript How To Add Edit Remove Selected Table Row From Input Text In Javascript With Code
Javascript How To Add Edit Remove Selected Table Row From Input Text In Javascript With Code
 Python Delete Rows Columns From Dataframe Using Pandas Drop
Python Delete Rows Columns From Dataframe Using Pandas Drop


0 Response to "30 Javascript Remove Column From Table"
Post a Comment