22 Google Api Javascript Example
GOOGLE TRANSLATE API JAVASCRIPT EXAMPLE. To use Translate API in JavaScript, you need to get "API Key" from Google API. In the URL Request, we can pass the callback parameter, so callback function will be invoked if the request is successful. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Tutorials References Exercises Videos NEW Menu . ... Add a reference to the translate API at google : Example
 Get An Api Key Maps Javascript Api Google Developers
Get An Api Key Maps Javascript Api Google Developers
Third party APIs are APIs provided by third parties — generally companies such as Facebook, Twitter, or Google — to allow you to access their functionality via JavaScript and use it on your site. One of the most obvious examples is using mapping APIs to display custom maps on your pages.
Google api javascript example. 2 weeks ago - This is one of several approaches for deploying your own Slippy Map. Many developers working with OpenStreetMap will prefer to use Leaflet or OpenLayers, since they are more in-keeping with the OSM ethos, but there are plenty of reasons why you might want or need to use the Google Maps JavaScript. For example ... Google Maps Api Javascript Example - YouTube This project is a Google Maps API Javascript Example. In this project, master instructor Mark Lassoff will be using the Javascript Google Maps API to... An API key is passed as the key parameter in the URL that is used to load the Maps JavaScript API. Here are a few options to check if you are using an API key: Use the Google Maps Platform API Checker Chrome extension. This allows you to determine if your website is properly implementing Google's licensed Maps APIs.
Google API Client Library for JavaScript Description. The Google API Client Library for JavaScript is designed for JavaScript client-application developers. It offers simple, flexible access to many Google APIs. Note: This repo does not contain the source code for the gapi client. Features. The JavaScript client library supports these Google APIs. Google allows a website to call any Google API for free, thousands of times a day. Go to https://developers.google /maps/documentation/javascript/get-api-key to learn how to get an API key. In this video we will be working with the Google geocoding API to get all location info including latitude and longitude from an address or even from just th...
Nov 10, 2020 - You can invoke the Custom Search JSON API using REST from JavaScript, using the callback query parameter and a callback function. This allows you to write rich applications that display Programmable Search Engine data without writing any server side code. The following example uses this approach ... For each of these actions, JAAS API provides a corresponding endpoint. Browse APIs In order to demonstrate the entire CRUD functionality in JavaScript, we will complete the following steps: Make a POST request for the API used to create the object. We will save object id which was received in the answer. 23/5/2017 · < script type =" text/javascript " > // Enter an API key from the Google API Console: // https://console.developers.google /apis/credentials: var apiKey = 'YOUR_API_KEY'; // Enter the API Discovery Docs that describes the APIs you want to // access. In this example, we are accessing the People API, so we load
Intro¶. The Place Autocomplete service is a web service that returns place predictions in response to an HTTP request. The request specifies a textual search string and optional geographic bounds. The service can be used to provide an autocomplete functionality for text-based geographic searches by returning places such as businesses, addresses and points of interest as a user types. 19/8/2015 · Here, I will give a basic idea about Google Calendar API with JavaScript. For example, you could develop a web application to create or display Calendar data, or a desktop application that synchronizes a user's Calendar with an existing desktop application. Your app could be a device that brings the Calendar experience to a new platform. Samples for the Google Maps JavaScript v3 API. Contribute to googlemaps/js-samples development by creating an account on GitHub.
gmaps.js · Google Maps API with less pain and more fun · Examples · Basic · Map events · Markers · Services · Geolocation · Geocoding · Overlays Google Maps API. This tutorial is about the Google Maps API ( A pplication P rogramming I nterface). An API is a set of methods and tools that can be used for building software applications. Mar 22, 2011 - Simple tutorial on how to setup Google Search API for your blog/website is just a few easy steps. It gets the search results live using AJAX and JavaScript.
Youtube search API example with javascript and html · Youtube search API GET request example, replace put_your_api_key_here with your youtube API that you created from your google developer console, and then paste the link in a browser, you should get a json response back. Then the arguments can be inserted into input type=hidden value fields using JavaScript and the form can be submitted from the button click event listener or onclick event using one line of JavaScript. Here is an example that assumes the REST API is in file REST.php: Complete the steps described in the rest of this page to create a simple JavaScript web application that makes requests to the Google Sheets API. Prerequisites. To run this quickstart, you need the following prerequisites: Python 2.4 or greater (to provide a web server) A Google Cloud Platform project with the API enabled.
Learn how to Google Translate on your webpage. Google translate javascript api help to translate website in more than 100 languages. Add Google Translate Button. Download complete code with Examples. Google Maps Example with Javascript The following is an example of how to use our API with Google Maps version 3 using Javascript (if you are using Google Maps v2 I would suggest upgrading that version is no longer supported by Google). This example creates 50 random points, submits with javascript then using our helper API it loads it into ... Jul 02, 2009 - See also: Google CSE API Analysis, Google Search Service Tools page, and review of the CSE/ 2007. The new interface is complex enough in its JavaScript object code that it's easy to break their default examples without knowing how to fix it. I highly recommend Firebug for Firefox and the Safari ...
This example describes how to use OAuth 2.0 authorization in a web application, and how to manage instances using the google-api-javascript-client library. At the end of this exercise, you should be able to: Authorize your application to make requests to the Compute Engine API; Insert instances; List instances parameter in the script src attribute and the results will be loaded into the "content" div by the definied javascript function "hndlr()" that is the callback function from the Google API. Share Improve this answer One of the easiest ways to use an API is by not having a server at all. Some applications are perfect for client-side-only code. The GAPI library offers a simple, flexible way to call Google APIs…
14/12/2010 · Active 7 years, 7 months ago. Viewed 4k times. 1. I've been unable to get the basic Google maps example working on my site. I have the following div on my page: <div id="map_canvas" style="width:100%; height:100%"></div>. And the following in the head of my document: <script type="text/javascript" src="http://maps.google. Here Mudassar Ahmed Khan has explained with an example, how to use the Google Translation (Translate) API in JavaScript and jQuery. Google Translation (Translate) API can be accessed using HTTP GET method and it returns the translated content in JSON format. TAGs: JavaScript, jQuery, Google Often, the easiest way to learn how to use an API can be to look at sample code. The table above provides links to some basic samples for each of the languages shown. Currently, there are no additional featured samples available for the Custom Search JSON API.
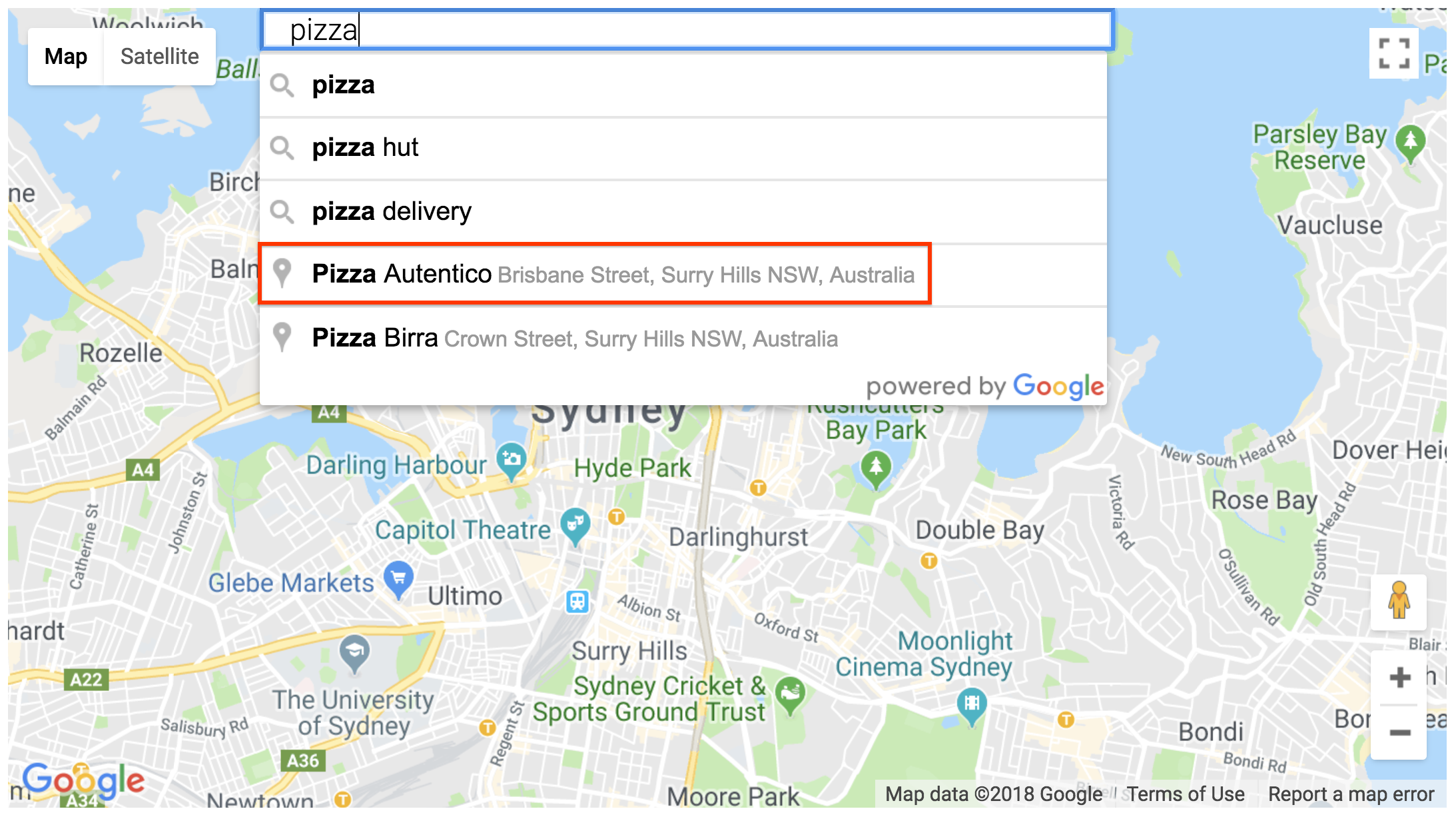
Recently I got to use the Google Maps Javascript API for the first time, which was a quite pleasant experience. The API is thoroughly documented and most of the parts I used just worked on the first try. This post tries to show how easy it is to use the Google Maps API for showing a dynamic map on a web page with some additional stuff added to it. 1. Go to APIs & Services → Dashboard → Enable APIs & Services at the top and Choose Maps JavaScrip API from the API Library. This will open up the Map JavaScript API page, and Enable it. 2. Scroll down to the bottom of the page and you can find Places API under the "More Solutions to Explore" section and Enable it as well. Place Searches. The Place Searches sample demonstrates how to use the findPlaceFromQuery () method to locate a place, and then create and add a marker for it to the map. Read the documentation. // This example requires the Places library. Include the libraries=places. // parameter when you first load the API.
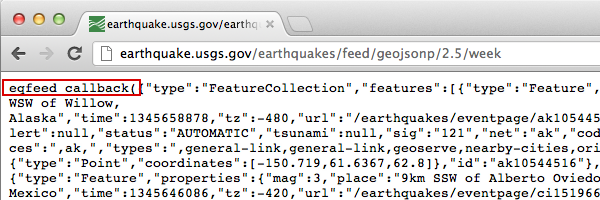
Nov 10, 2020 - Often, the easiest way to learn how to use an API can be to look at sample code. The table above provides links to some basic samples for each of the languages shown. Currently, there are no additional featured samples available for the Custom Search JSON API. Sep 08, 2018 - Create a Custom Google Search Engine for your website domain(s) and access it programmatically with barely any code. Tagged with javascript, api, google. Feb 05, 2021 - Note: The JavaScript is compiled from the TypeScript snippet.
I am using jQuery here to get the entered text and wrapping all code in $(document).ready(). Make sure you have your API key ready for Google Places API Web service. Replace it in the below script file. The following JavaScript snippet shows how to revoke a token in JavaScript without using the Google APIs Client Library for JavaScript. Since the Google's OAuth 2.0 endpoint for revoking tokens does not support Cross-origin Resource Sharing (CORS), the code creates a form and submits the form to the endpoint rather than using the XMLHttpRequest ... Complete the steps described in the rest of this page to create a simple JavaScript web application that makes requests to the Google Calendar API. Prerequisites. To run this quickstart, you need the following prerequisites: Python 2.4 or greater (to provide a web server) A Google Cloud Platform project with the API enabled.
You can invoke the Custom Search JSON API using REST from JavaScript, using the callback query parameter and a callback function. This allows you to write rich applications that display Programmable Search Engine data without writing any server side code. The following example uses this approach ... 23/8/2021 · All of the examples contained in the Maps JavaScript API documentation set are listed below for quick reference. Basics. Simple Map; Showing Pixel and Tile Coordinates; Geolocation; Localizing the Map; Right-to-Left Languages; Synchronous Loading; Custom Map Projections; Lat/Lng Object Literal. Events. Simple Click Events; Using Closures in Event Listeners Jun 02, 2021 - The Programmable Search Element Control API now offers an easier way to customize search boxes. Benefits include: Easy to use syntax—no JavaScript knowledge required.
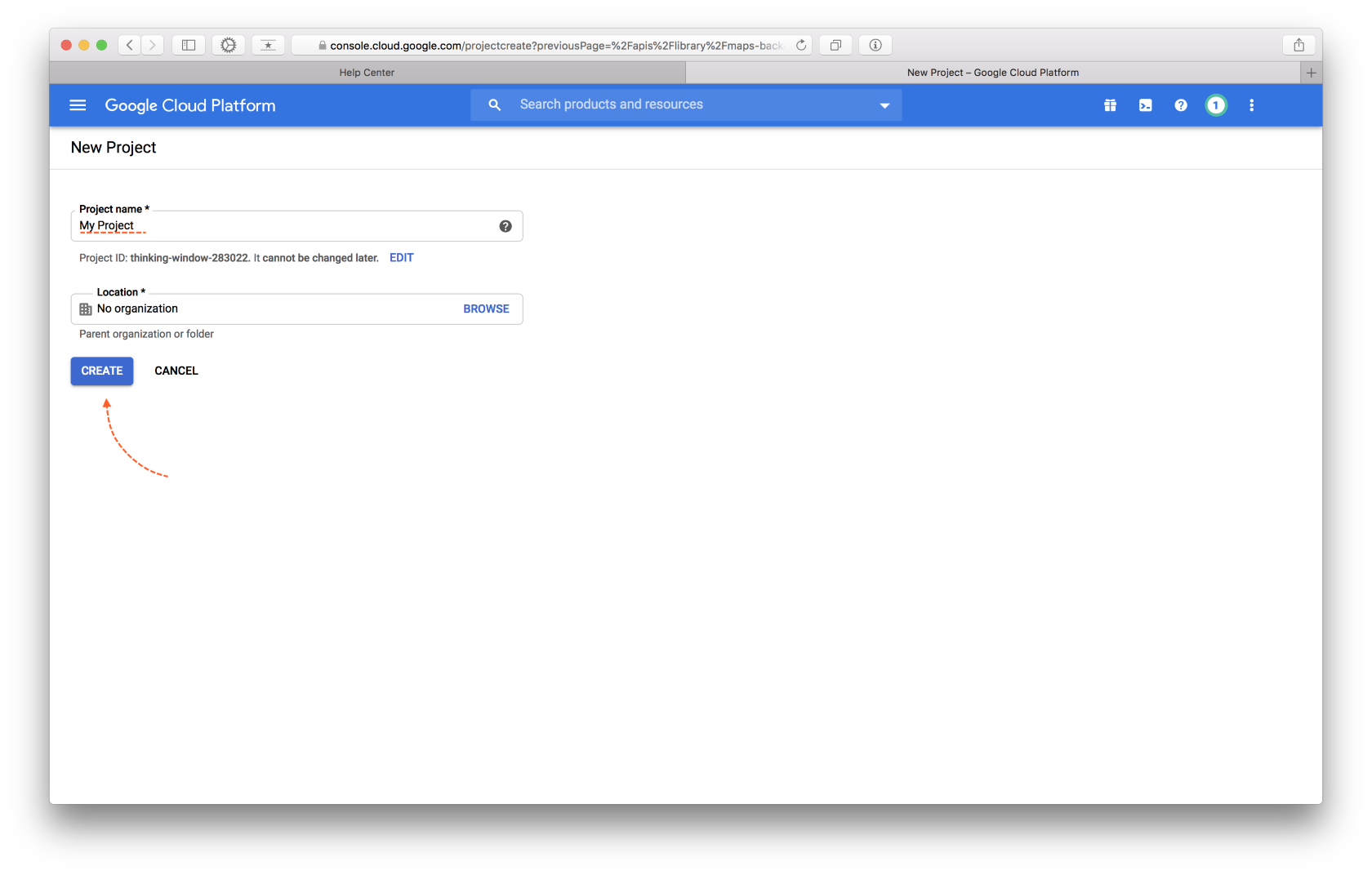
Step #1. Create a Google Maps JavaScript API key. Sign in to your Google email account. Go to the Google Cloud Platform Console. You will see the Google Platform Overview page. Click Create: You will see the New Project screen. Enter your project name into the Project Name field. For the purpose of this tutorial, I entered Shack Locations ... Simple Click Events; Using Closures in Event Listeners; Accessing Arguments in UI Events; Getting Properties With Event Handlers; Getting Lat/Lng from a Click Event
I need to create a screen which automates Google search. I know JavaScript and I'm trying to get GSE works. I have a search engine and an API key. The problem is Google's documentation is cyclic i...
Google Maps Javascript Api V3 Examples Musings
 How To Add A Google Map Tilda Help Center
How To Add A Google Map Tilda Help Center
Authentication Using The Google Analytics Api With Javascript
 How To Get Google Maps Javascript Api Key
How To Get Google Maps Javascript Api Key
 Places Api Usage And Billing Google Developers
Places Api Usage And Billing Google Developers
 How To Update Data Using Javascript Fetch Api Code Example
How To Update Data Using Javascript Fetch Api Code Example
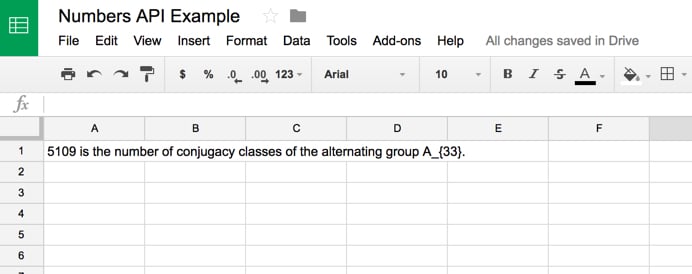
 Api Tutorial For Beginners With Google Sheets And Apps Script
Api Tutorial For Beginners With Google Sheets And Apps Script
 Example Import From Google Analytics Rest Api Eazybi
Example Import From Google Analytics Rest Api Eazybi
 Importing Data Into Maps Maps Javascript Api Google
Importing Data Into Maps Maps Javascript Api Google
 Google Maps Api Price Hike Is Threatening The Future Of Some
Google Maps Api Price Hike Is Threatening The Future Of Some
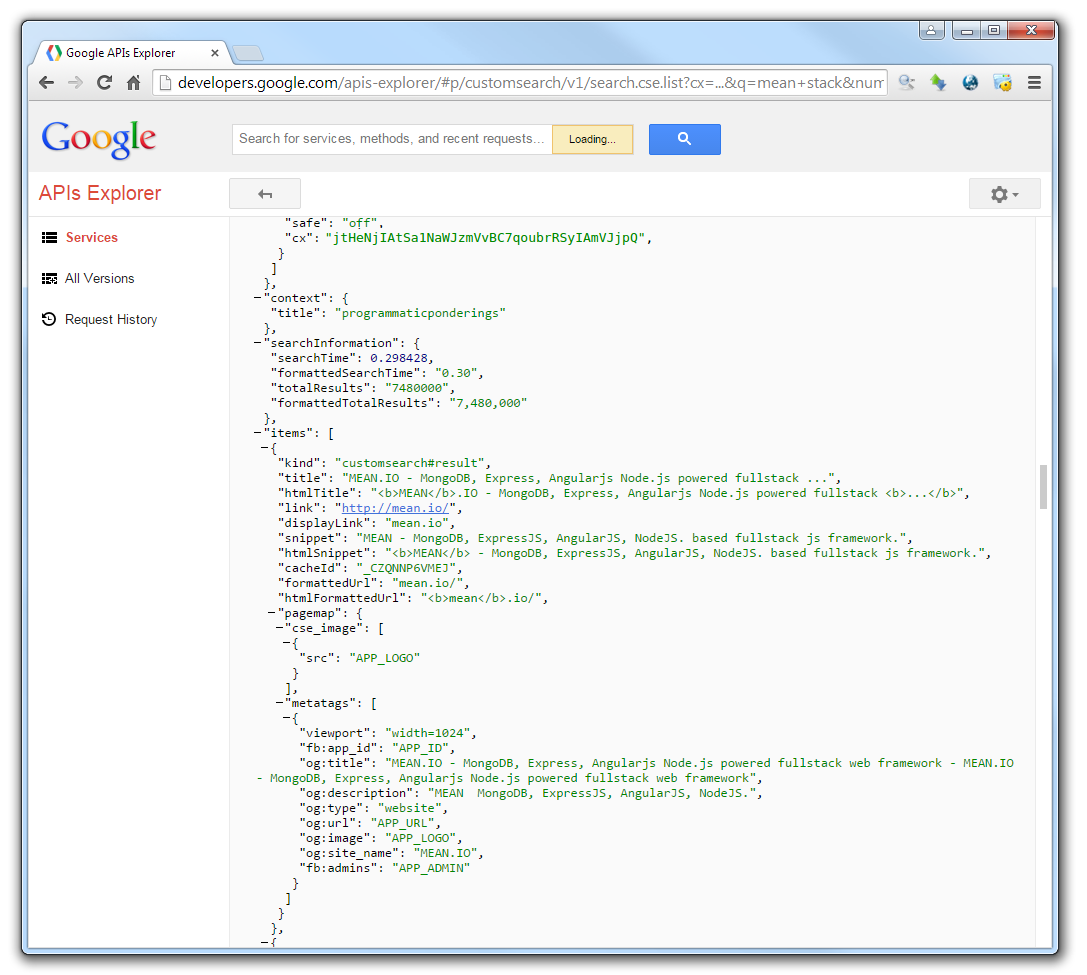
 Google Custom Search Programmatic Ponderings
Google Custom Search Programmatic Ponderings
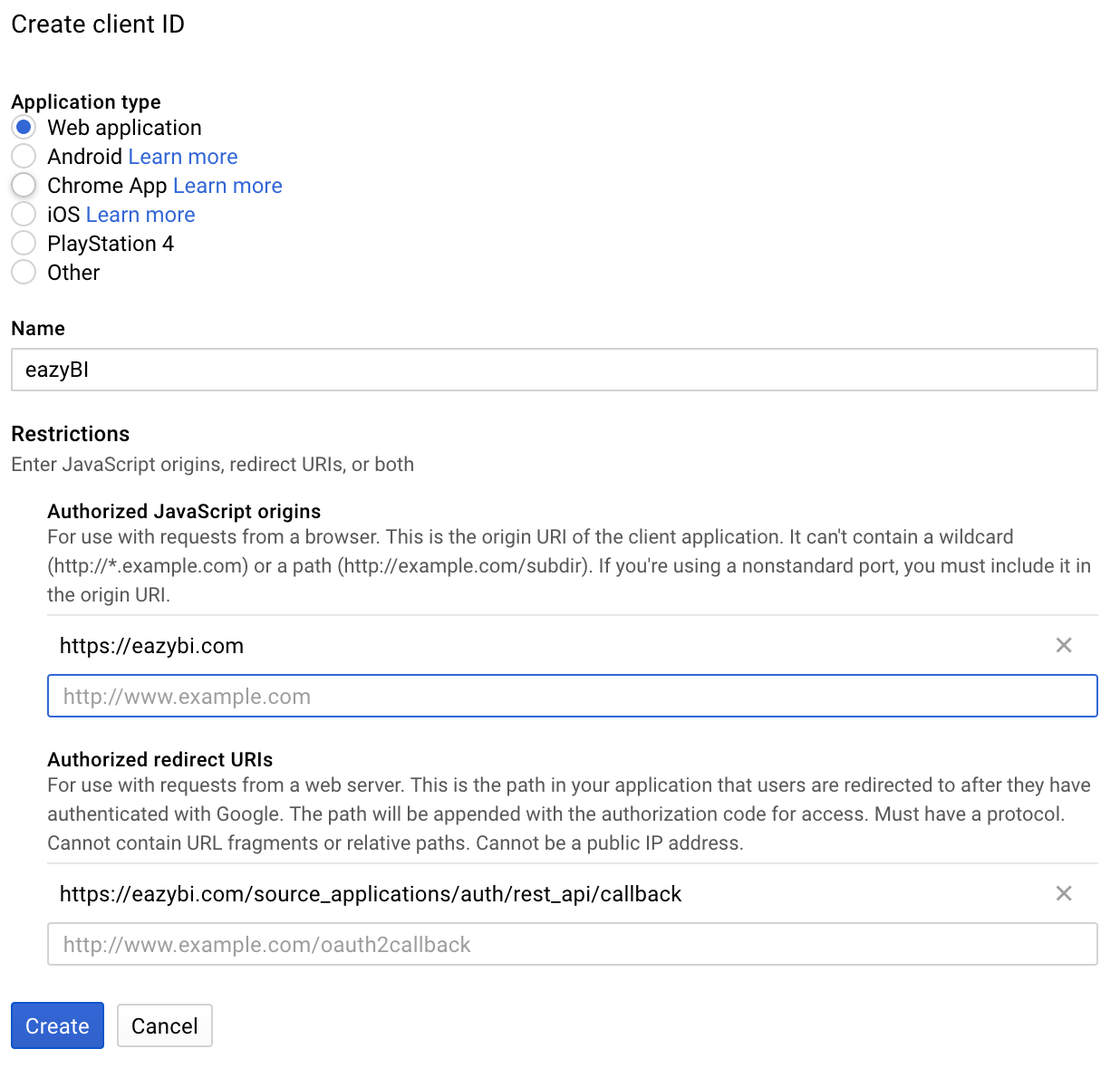
Google Api Set A Javascript Origin To Solve The
 Google Maps Places Api Javascript Softauthor
Google Maps Places Api Javascript Softauthor
 Overview Maps Javascript Api Google Developers
Overview Maps Javascript Api Google Developers
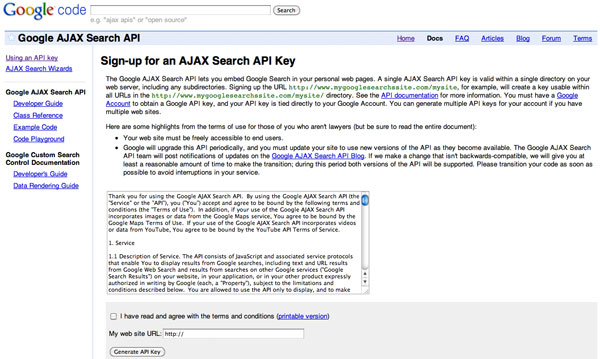
 Implement Google Ajax Search Api
Implement Google Ajax Search Api
 How To Hide Blue Focus Border In Google Maps Js Api
How To Hide Blue Focus Border In Google Maps Js Api
 20 Google Javascript Apis In One Playground Programmableweb
20 Google Javascript Apis In One Playground Programmableweb
 Google Maps Api V3 With Asp Net Mvc 4 Example A Developer S
Google Maps Api V3 With Asp Net Mvc 4 Example A Developer S
 Fyi If You Use Google Maps Api You Must Read This Ionic
Fyi If You Use Google Maps Api You Must Read This Ionic
 Google Maps Api Loader Examples Codesandbox
Google Maps Api Loader Examples Codesandbox
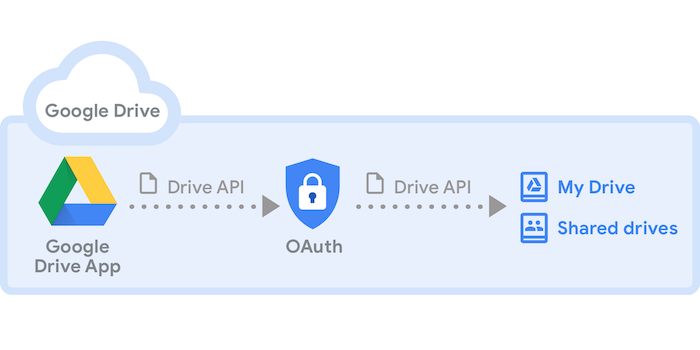
 Introduction To Google Drive Api Google Developers
Introduction To Google Drive Api Google Developers
0 Response to "22 Google Api Javascript Example"
Post a Comment