27 How To Create A Countdown In Javascript
Just wanted to ask how to create the simplest possible countdown timer. There'll be a sentence on the site saying: "Registration closes in 05:00 minutes!" So, what I want to do is to create a simple js countdown timer that goes from "05:00" to "00:00" and then resets to "05:00" once it ends. In this tutorial, I am going to show you how to create a countdown in JavaScript with progress bar. Here we gonna create a Progress bar with a defined max value and starting value initialized with zero. Then we will create a countdown. While running the countdown our progress bar will get loaded with time.
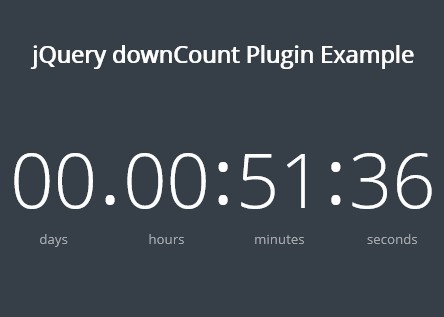
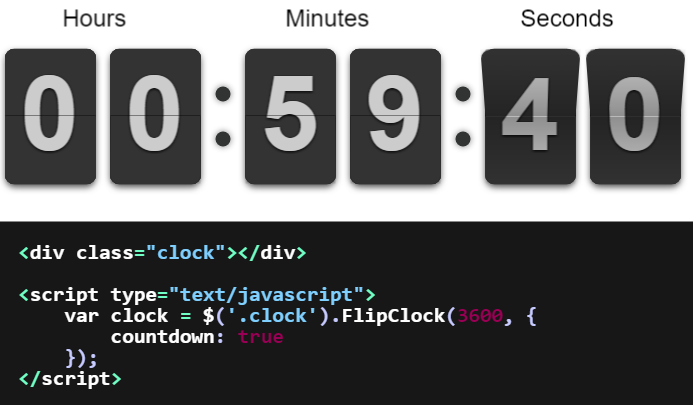
 Extremely Lightweight Jquery Countdown Timer Plugin
Extremely Lightweight Jquery Countdown Timer Plugin
A countdown timer is an accurate timer that can be used for a website or blog to display the count down to any special event, such as a birthday or anniversary. Basics of a countdown timer are : Set a valid end date. Calculate the time remaining. Convert the time to a usable format. Output the clock data as a reusable object.

How to create a countdown in javascript. Create a Countdown Timer that counts down in seconds, minutes, hours and days to any date, with time zone support. It also counts up from a past date. Create a seconds countdown in 6 lines of JavaScript ; Create a seconds countdown in 6 lines of JavaScript 2017-11-04 JAVASCRIPT HTML TIL how to create a seconds countdown in just 6 lines of JavaScript. ... UPDATE 2017-11-21: Joris Zwart shared a seconds countdown in 5 lines of JavaScript in the comments, see JSFiddle. The HTML: Basic JavaScript: Use Recursion to Create a Countdown. JavaScript. Endrilaz October 16, 2019, 10:13am #1. Tell us what's happening: Hello there, this is my first post. ... @ilenia @ArielLeslie I have created PR #37548 which attempts to rectify some of the the confusion in the Use Recursion to Create a Countdown.
A countdown timer could mark when you are going to make a product announcement. There are so many possibilities for you to explore. In this guide, we'll show you how to create a countdown timer in JavaScript using three technologies: HTML, CSS and JavaScript. Building a simple countdown timer is easy with JavaScript's native timing events. You can read more about those in this article. Building the countdown timer Start by declaring an empty function called startCountdown that takes seconds as an argument: Step 1: Start with the basic markup and styles. Let's start with creating a basic template for our timer. We will add an svg with a circle element inside to draw a timer ring that will indicate the passing time and add a span to show the remaining time value. Note that we're writing the HTML in JavaScript and injecting into the DOM by ...
Countdown Timer is a great way to display the remaining time to a particular event.It creates a sense of excitement among the users and then they continuously visit for the event.In this tutorial we will create a simple and cool Countdown Timer Using JavaScript.You may also like Value Countdown Using jQuery 💰 Get my eBook "Ten++ Ways To Make Money as a Developer": https://bit.ly/YTBeBOOKIn this tutorial we're going to build a simple #Countdown timer using #Java... Aug 28, 2020 - In this example, you will learn to write a JavScript program that will create a countdown timer. To understand this example, you should have the knowledge of the following JavaScript programming topics:
May 12, 2020 - To create a countdown timer with JavaScript, the code is as follows −Example Live Demo Nov 04, 2019 - *This article has been updated and migrated to Adrienne’s blog. You can find the full, FREE article there as well as the latest blog posts, updates, and tutorials from Adrienne. See you there! Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
In this tutorial, we will look at how to use some JavaScript to add a countdown timer to a course and trigger a change in the course when the timer runs out. Click here to see the tutorial, click here to see a demo and here to download the source file. Let me know if you have any questions, comments or are stuck with implementing any of this. JavaScript August 20, 2020 I'm attempting to create a countdown timer from a set time, say, 2 hours. I have a button and a label and I'd like, when the button is pressed, for the timer to begin, being displayed after the "Time Remaining:" - if the button is pressed again, the timer resets. Jan 01, 2020 - They can communicate to a user ... In the sales and marketing context, they can create a sense of urgency to encourage conversion. In this tutorial, you will create a countdown timer in pure JavaScript....
Countdown timers can serve many purposes. They can communicate to a user how long they've been doing something or how much time until some event happens, like the launch of your new website. In this tutorial, you will create a countdown timer in pure JavaScript has built in to it a function called setInterval, which takes two arguments - a function, callbackand an integer, timeout. When called, setIntervalwill call the function you give it every timeoutmilliseconds. For example, if you wanted to make an alert window every 500 milliseconds, you could do something like this. First, create a project folder called countdown-timer. Inside that folder, create three subfolders: js, css, and img that will store the JavaScript, CSS, and image files. Second, create the style.css in the css folder, app.js and countdown.js files in the js folder, and the index.html in the countdown-timer folder: Third, download this firework ...
The first thing we need to do is to define the variables and the countdown () function that executes as soon as the user clicks the image. The setTimeout () method in JavaScript calls a function or evaluates an expression after the specified number of milliseconds. In this program, the method calls the Decrement () function after 60 milliseconds. This works for me, but is this the right way to create this timer? I might be naive about this but I think this is close to perfect in pure JS. What would be the drawbacks of using this Timer compared to creating it in a different way? Click start and the timer starts to countdown. Click reset and the timer resets back to the starting time. HTML: Countdown timer Clock with Colorful Effect using HTML CSS & JavaScript. In the above video, you have seen the working Countdown timer clock which is displaying real-time and I hope you have understood the basic codes behind creating this program. As you have seen in the video, I used the only CSS to create a background effect with the CSS ...
Sep 20, 2019 - We also need to take appropriate action when the countdown is over. The following code clears the values of days, hours, minutes, and seconds and displays a heading when the timer is up. It also stops executing myfunc using the clearInterval method. This article is about the Create an Animated Countdown Timer With HTML, CSS, and JavaScript! if you want to know more about Create an Animated Countdown Timer With HTML, CSS, and JavaScript, then read this article. Now create a CSS file named ' style.css ' and put these codes. The final step, Create a JavaScript file named ' function.js ' and put the codes. That's It. Now you have successfully created JavaScript Countdown Timer With CSS UI, A Pure JS Countdown Clock. If you have any doubt or question comment down below.
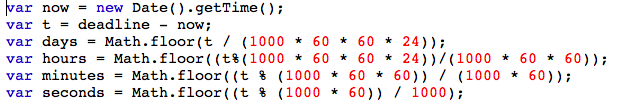
This is the day-5 of #30days30submits. And today we are going to make a countdown timer with javascript. Hope you will like it.🔔subscribe and turn on the no... Nov 29, 2015 - Just wanted to ask how to create the simplest possible countdown timer. There'll be a sentence on the site saying: "Registration closes in 05:00 minutes!" So, what I want to do is to create a What the JavaScript code does is, it converts the days, hours and minutes to seconds and adds everything together. Each time the setInterval function deducts a second, the remaining seconds are converted back to days, hours, minutes and seconds using the convert () method and displayed in the app. let days = 2 ; //starting number of days
The javascript countdown timer will create the timer settings for user prospective we have to declare the variables first and that it holds the date and time objects also we want our countdown timers to run down it.Mainly we will focus to create the Date Object and then we call the method like getTime () to use on this instance.The getTime ... Jul 01, 2020 - After working through the examples in this article, you now know how to create your own countdown timer with just a handful of lines of vanilla JavaScript code! We’ve looked at how to make a basic countdown clock and display it efficiently. We’ve also covered adding some useful additional ... Feb 14, 2019 - You don’t necessarily need jQuery to add a countdown timer to your site. It takes just a few lines of JavaScript to create a customizable timer that counts down to a pre-defined date and time. You can embed the timer to several kinds of pages such as Coming Soon and Maintenance pages, eCommerce ...
Welcome to a tutorial on how to create a simple Javascript stopwatch. So you need to create a simple stopwatch function for your project, your school assignment, or maybe just out of pure curiosity? Well, it is actually pretty easy and this guide will walk you through the exact steps - This Javascript timer should take less time to create ...
 Countdown For Coming Soon Page Using Javascript Geekstrick
Countdown For Coming Soon Page Using Javascript Geekstrick
Crowdforthink Blog How To Create A Countdown Timer With
How To Create A Countdown Timer Step By Step Canva Tutorial
 Countdown Timer Plugin With Pure Javascript Timezz Css Script
Countdown Timer Plugin With Pure Javascript Timezz Css Script
 How To Create A Countdown Timer Using Javascript Js
How To Create A Countdown Timer Using Javascript Js
 How To Create A Countdown Timer Using Javascript Geeksforgeeks
How To Create A Countdown Timer Using Javascript Geeksforgeeks
 Countdown In Javascript With Progress Bar Codespeedy
Countdown In Javascript With Progress Bar Codespeedy
 Create A Countdown Without Script Javascript Code Example
Create A Countdown Without Script Javascript Code Example
 Building A Fancy Countdown Timer With Momentumslider Js
Building A Fancy Countdown Timer With Momentumslider Js
 Create Countdown Timer Stack Overflow
Create Countdown Timer Stack Overflow
 How To Use Countdown Timers To Boost Conversions With
How To Use Countdown Timers To Boost Conversions With
 How To Create An Animated Countdown Timer With Html Css And
How To Create An Animated Countdown Timer With Html Css And
 Animate A Top 10 Countdown Screen Using After Effects
Animate A Top 10 Countdown Screen Using After Effects
 Adding Countdown Timer To Your Online Quiz 123formbuilder
Adding Countdown Timer To Your Online Quiz 123formbuilder
 How To Create Countdown Timer And Clock Usign Javascript
How To Create Countdown Timer And Clock Usign Javascript
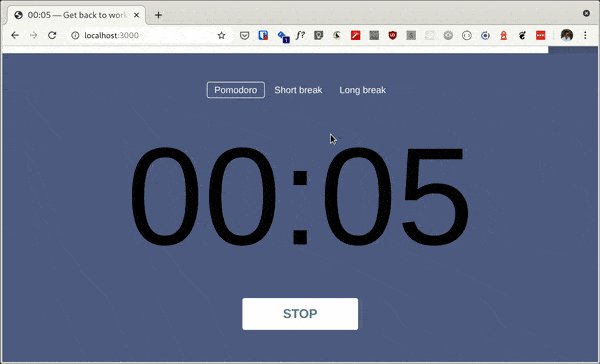
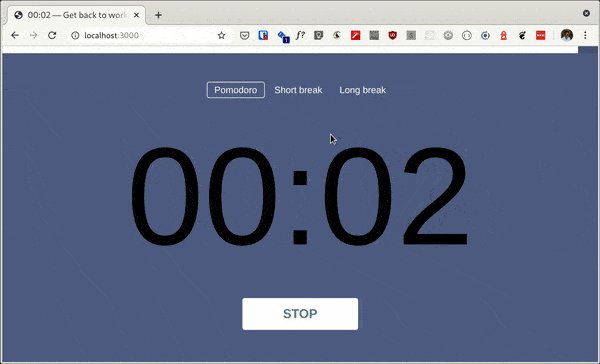
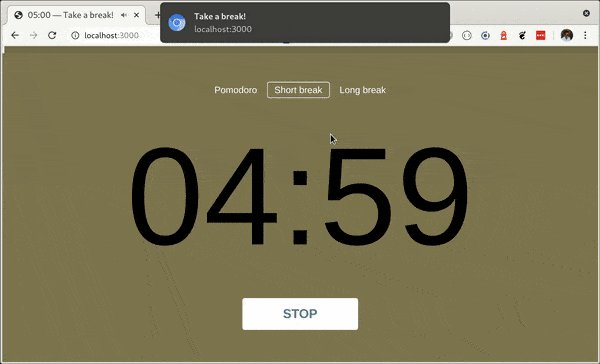
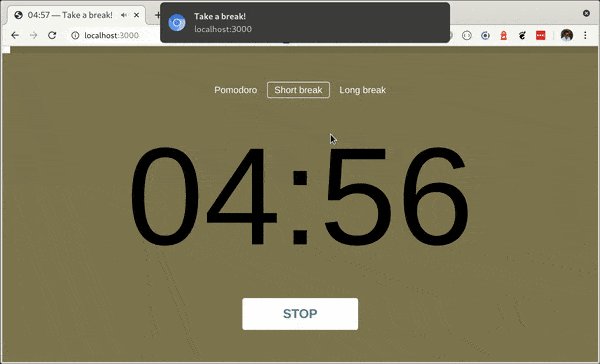
 How To Build A Pomodoro Timer App With Javascript
How To Build A Pomodoro Timer App With Javascript
 How To Create A Countdown Timer With Javascript
How To Create A Countdown Timer With Javascript
 Javascript Countdown Timer With Css Ui Pure Js Countdown Clock
Javascript Countdown Timer With Css Ui Pure Js Countdown Clock
 How To Create A Countdown Timer In React App By Bhargav
How To Create A Countdown Timer In React App By Bhargav
 7 Best Countdown Timer Javascript Libraries 2021 Update
7 Best Countdown Timer Javascript Libraries 2021 Update
 Js 06 Create Countdown Timer In Javascript In Easy Way
Js 06 Create Countdown Timer In Javascript In Easy Way
 Simple Countdown Timer Using Javascript Dev Community
Simple Countdown Timer Using Javascript Dev Community
 How To Create An Animated Countdown Timer With Html Css And
How To Create An Animated Countdown Timer With Html Css And



0 Response to "27 How To Create A Countdown In Javascript"
Post a Comment