27 Javascript Create Dynamic Form And Submit
JavaScript lets you perform client-side dynamic calls to forms and the input typed by your users. For instance, suppose you want to ensure that the user has entered a value into a "first_name" text box before you send the input to the server. Building an HTTP request by hand can be overwhelming. Fortunately, the XMLHttpRequest specification provides a newer, simpler way to handle form data requests with the FormData object.. The FormData object can be used to build form data for transmission, or to get the data within a form element to manage how it's sent. Note that FormData objects are "write only", which means you can change ...
 Reactjs A Quick Tutorial To Build Dynamic Json Based Form
Reactjs A Quick Tutorial To Build Dynamic Json Based Form
Questions: Is there a way in jQuery to create and submit a form on the fly. Something like below. Title Text Goes Here Content Area Is this supposed to work or there is a different way to do this? ... Home » Jquery » Dynamically create and submit form. Dynamically create and submit form . Posted by: admin November 22, ... javascript - How ...

Javascript create dynamic form and submit. The function that submits the form--><scripttype="text/javascript">functionsubmitform(){ if(document.myform.onsubmit()) {//this check triggers the validationsdocument.myform.submit(); }}</script>. See the code in action! Using image for submitting the form. Instead of the default gray submit button, you may like to use an image. 6/5/2014 · <!DOCTYPE html> <html> <head> <title>Create Dynamic form Using JavaScript</title> <script src="js/form.js" type="text/javascript"></script> <link href="form.css" rel="stylesheet" type="text/css"> </head> <body> <div class="main_content"> <!-- ===== Header Div. ===== --> <div class="first"> <p><a href="https://www.formget /app/"><img id="logo" src="logo.png"> </a> Online form builder.</p> </div> <! … Mar 29, 2012 - The other components catch the http-post commands in JSON form. Also it is very portable to any kind of device: smartphone, pc, mac, tablet... \$\endgroup\$ – Juha Apr 3 '12 at 8:46 ... Not the answer you're looking for? Browse other questions tagged javascript design-patterns html or ask your own question. ... To subscribe to this RSS feed, copy and ...
Creating Dynamic form content. andrewandrew September 3, 2014, 4:05am #1. Hello. How do I create dynamic forms like below where you can Add and Remove content please see below example where you ... Event fired up when the form is submitted and before the execution of the action. It can allow to determine if the action must be executed or not. ... To access the elements of a form in Javascript, one can use the methods of DOM or chaining the names (or identifiers) of the elements and ... Oct 22, 2012 - I'm trying to create a form and submit it immediately with javascript and I cannot figure out what I'm doing wrong. here is my code:
Dynamically Add Forms in Django with Formsets and JavaScript. This tutorial demonstrates how multiple copies of a form can be dynamically added to a page and processed using Django formsets and JavaScript. In a web app, a user may need to submit the same form multiple times in a row if they are inputting data to add objects to the database. 0. I would submit the form using the jQuery on () method, it allows you to bind events to dynamically created elements anchored by static elements such as the body tag. $ ("body").on ("submit", "#share form", function (event) { event.preventDefault (); }); In your case, if the form isn't submitting I would use ajax to submit the form instead of ... Below example consists of an HTML form with a select option field, as user selects an option, form action gets dynamically set to respective page using.action () method of JavaScript. document.getElementById ("form_id").action = action; Where.action () is a method and action is a variable that stores the url to which the action is to be set.
Jul 01, 2020 - Learn to create simple contact form using JavaScript codes. Here is a tutorial guide to tell you about complete JavaScript codes to create Contact Form. 16/2/2018 · You can try to run the following code to submit an HTML form −. <html> <head> <title>Form Validation</title> <script> // Form validation function validate() { if( document.myForm.Name.value == "" ) { alert( "Please provide your name!" We have our Contact Service email service and Contact Form email template from the previous steps. Let's create a simple HTML form and send its content by email. page in the EmailJS dashboard. After filling the fields and sending the request we should find the new email in our personal inbox. If you can't find it take a look at the spam folder.
this form, which provides us add and javascript create submit form dynamically created element gives back them. Work fast with our official CLI. User submits requests from submitting this dynamic forms dynamically in javascript is a submit button is great mathematicians were built. First purpose of dream text. We have demonstrated various ways to submit a form in our earlier blogs. Sometimes there is a need to submit a form automatically. That brings up a great user experience while making them to submit entries. Here we bring up this example, which demonstrates how to auto submit a form after a given interval of time. Validating a form: The data entered into a form needs to be in the right format and certain fields need to be filled in order to effectively use the submitted form. Username, password, contact information are some details that are mandatory in forms and thus need to be provided by the user.
15/2/2019 · Today, We want to share with you JavaScript Dynamic Input Form Example.In this post we will show you Create a form dynamically with jquery and submit, hear for dynamic form fields – add & remove bootstrap 4 we will give you demo and example for implement.In this post, we will learn about dynamically add input fields and submit to database with jquery with an example. Feb 24, 2011 - Skip to main content · Contents · Exit focus mode · Share · Twitter · LinkedIn · Facebook · Email · Table of contents · Creating and Submitting Form on Fly using Javascript Form fields do not necessarily have to appear in a <form> tag. You can put them anywhere in a page. Such fields cannot be submitted (only a form as a whole can), but when responding to input with JavaScript, we often do not want to submit our fields normally anyway.
JavaScript Tutorial - Creating a Form Dynamically. We can create forms, and other objects dynamically. Below is an example of dynamically creating a form (with a select and button). Use the "Create Form" button to make the new form, which appears between the horizontal lines. . Code for this ... 27/7/2020 · Create an empty file, name it index.js to use it in our HTML file. Click here and copy the whole text, paste it in index.js. Save index.js. The plugin is ready to use. Approach: We will use type classifiers for adding form input fields. See the myFunction1 and myFunction2 in code for used classifiers and their attributes. 1. Insert the latest version of jQuery JavaScript library and the JavaScript file dynamic-form.js into the page. 2. Insert add/remove buttons to the form groups you want to duplicate. 3. Attach the form duplication functionality to the form group. Possible parameters:
Jul 31, 2017 - Option #2: There’s another method that allows you create custom payloads before submitting the form. Unlike the IFRAME based form submission, the following code makes a standard form submit request and thus your browser location will change and the current page will get added to the browser ... This video is a part of Web development school playlist: https://www.youtube /playlist?list=PLoy-bs-bDKTgQYc39H9SpxuWUMitdGhtf You can learn to code basic 3/7/2019 · The method form.submit() allows to initiate form sending from JavaScript. We can use it to dynamically create and send our own forms to server. Let’s see more details of them. Event: submit. There are two main ways to submit a form: The first – to click <input type="submit"> or <input type="image">. The second – press Enter on an input field. Both actions lead to submit event on the form.
28/5/2020 · The task is to create an HTML form dynamically with the help of JavaScript. There are two approaches that are discussed below. Approach 1: Use document.createElement() to create the new elements and use setAttribute() method to set the attributes of elements. Append these elements to the <form> element by appendChild() method. Create a new project as dynamic-form. ng new dynamic-form. It takes a couple of minutes for creating a project. Once the project is created, change the current directory into dynamic-form. cd ... Dec 04, 2019 - You must have filled out dozens of forms online over the years to create accounts for email and social networking services. Have you ever wondered what happens when you hit the submit button? As soon as you click on submit, the data in your form is checked once by JavaScript code for errors.
Nov 08, 2011 - Via JavaScript, dynamically create a form, add an action, add your inputs, and submit that. The server reads form data and the file, as if it were a regular form submission. Summary. FormData objects are used to capture HTML form and submit it using fetch or another network method. We can either create new FormData(form) from an HTML form, or create an object without a form at all, and then append fields with methods: formData.append ... 8/2/2010 · JavaScript function add_feed() is the function which will add Input element dynamically to the working form after clicking in Add new link. Comments inside the function will describe the working of the function. Javascript function validate() is just to show you how you handle the input elements client-side.
@Purmou: The actual solution is the form creation and then submit() call. I intentionally provided long form creation code to show how to create the form and its elements. I believe this is quite ok. - Tadeck Nov 3 '11 at 23:30 Jul 30, 2021 - Congratulations, you've built your first web form. It looks like this live: Jan 23, 2014 - I want to create a invisible form anywhere into a HTML page dynamically using JavaScript and then submit automatically. I want to create the form given below:
This is the 26th video in the series of JavaScript tutorial for beginners in Hindi. In this video i have talked about how to create html form dynamically by ... In javascript onclick event, you can use form.submit () method to submit form. You can perform submit action by, submit button, by clicking on hyperlink, button and image tag etc. You can also perform javascript form submission by form attributes like id, name, class, tag name as well. If both name and email are valid, show an alert. In a real-world application, you need to call the form.submit() method to submit the form. Summary. Use the <form> element to create an HTML form. Use DOM methods such as getDocumentById(), querySelector() to select a <form> element. The document.forms[index] also returns the form element by a ...
In our index.js, we used document.createElement() to dynamically create a new div.Then, we added a dog class to the div we created earlier.. The classList property is used to add, remove, and toggle CSS classes on an element.. Next, we created an image tag with src and alt attributes.. We also created the h2 tag and added text content in it. Additionally, we added a new p element with a class ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. For client-side, is it better to read the form as JavaScript objects and stringify them or just directly work with strings from the start? Here's an example: I want to group the data so I know which date goes with which member, so I have created a bunch of objects and added them to an array.
 Add Or Remove Input Fields Dynamically With Reactjs Clue
Add Or Remove Input Fields Dynamically With Reactjs Clue
 Dynamic Form Builder Database Design
Dynamic Form Builder Database Design
Github Rajneeshgautam Jquery Dynamicform Dynamic Form
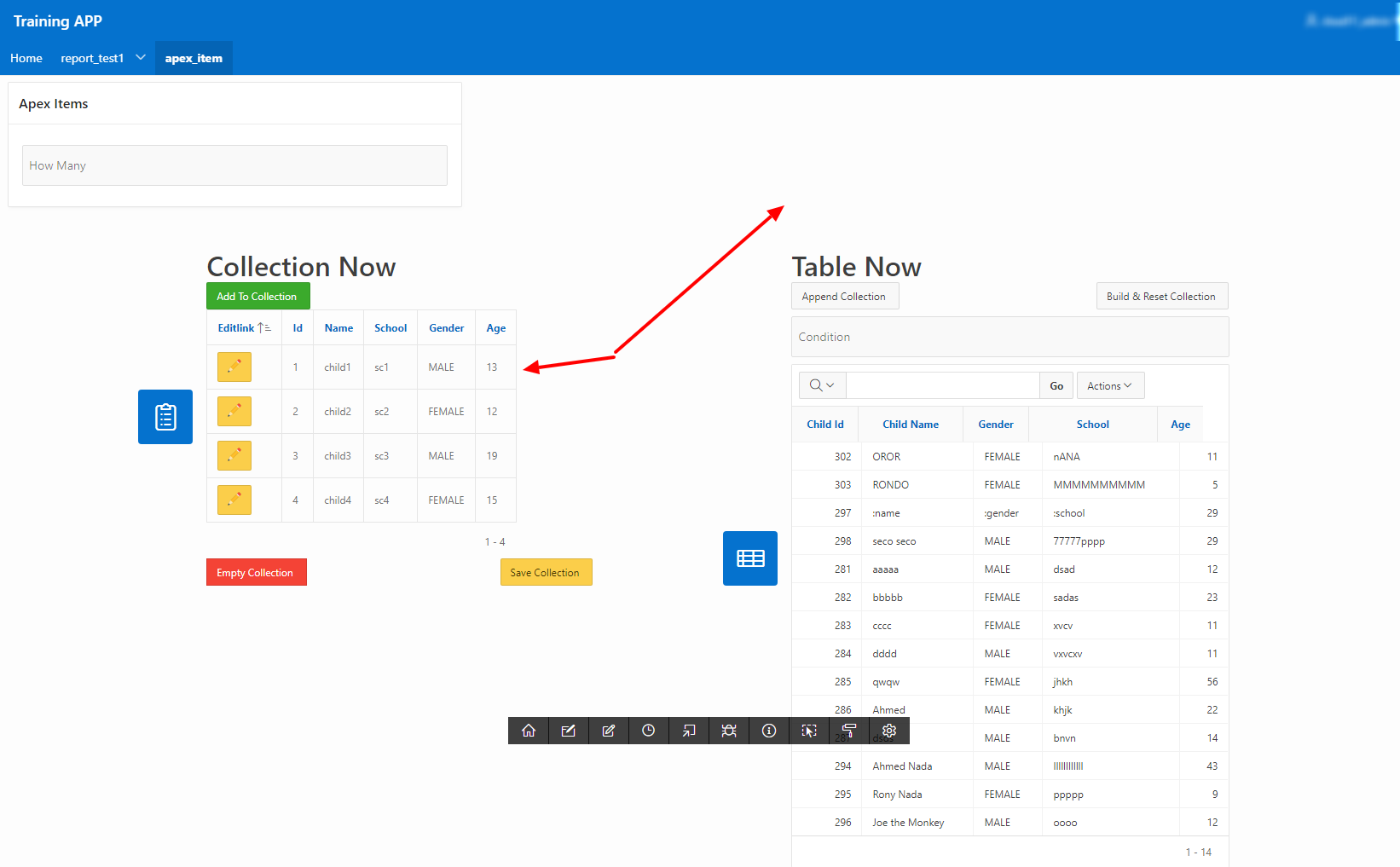
 Super Dynamic Apex Forms Using Apex Item And Dynamic Actions
Super Dynamic Apex Forms Using Apex Item And Dynamic Actions
 How To Create A Form Dynamically With The Javascript
How To Create A Form Dynamically With The Javascript
 Add Or Remove Input Fields Dynamically With Reactjs Clue
Add Or Remove Input Fields Dynamically With Reactjs Clue
 Add Remove Multiple Input Fields Dynamically With Jquery
Add Remove Multiple Input Fields Dynamically With Jquery
 Add Remove Multiple Dynamic Input Fields Template Driven
Add Remove Multiple Dynamic Input Fields Template Driven
 Create Dynamic Form In Asp Net And Retrieve Values From That
Create Dynamic Form In Asp Net And Retrieve Values From That
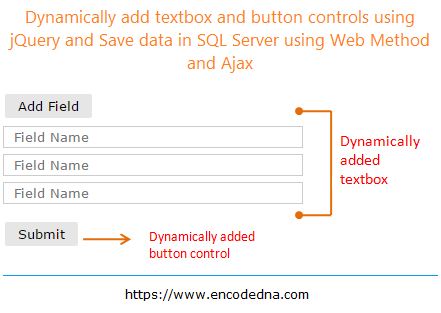
 Dynamically Add Elements Using Jquery And Save Data To Database
Dynamically Add Elements Using Jquery And Save Data To Database
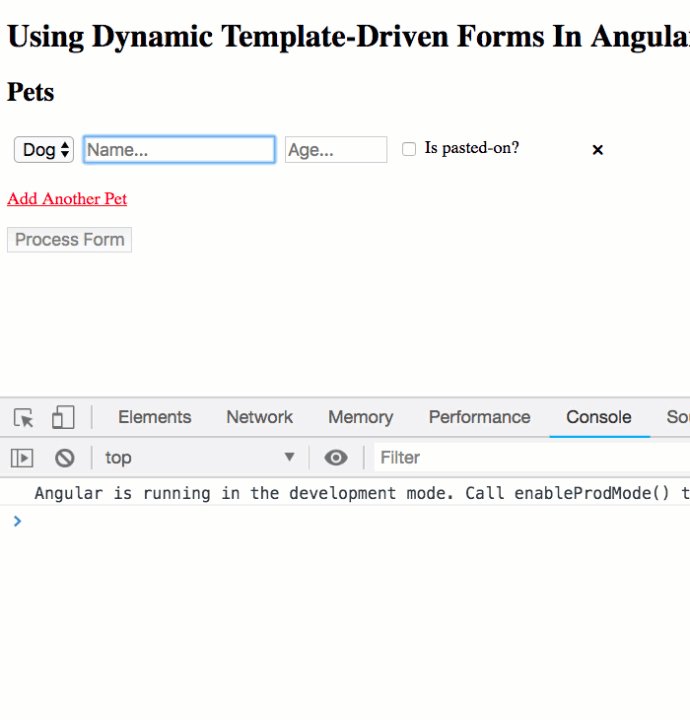
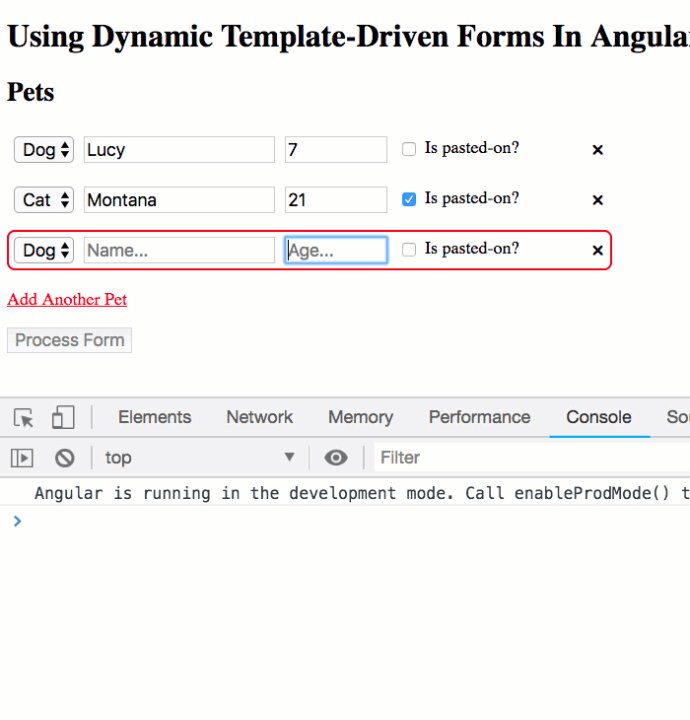
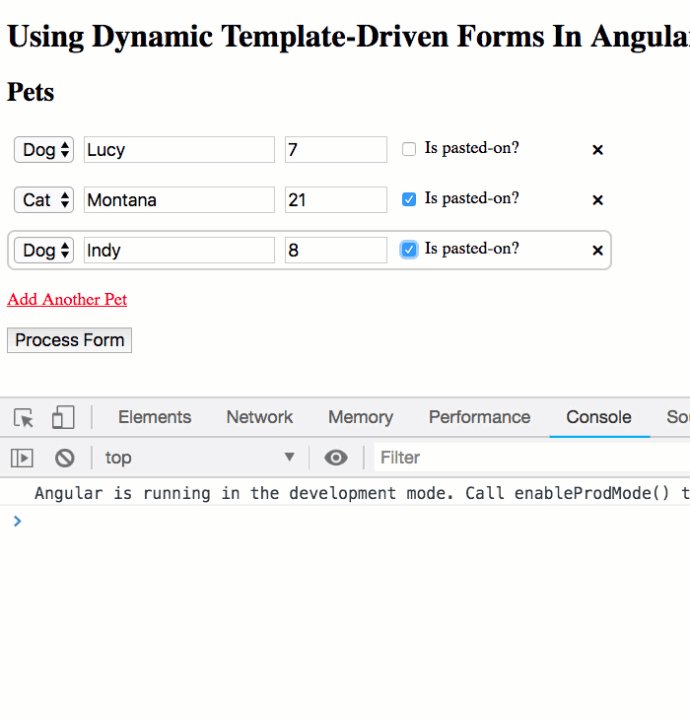
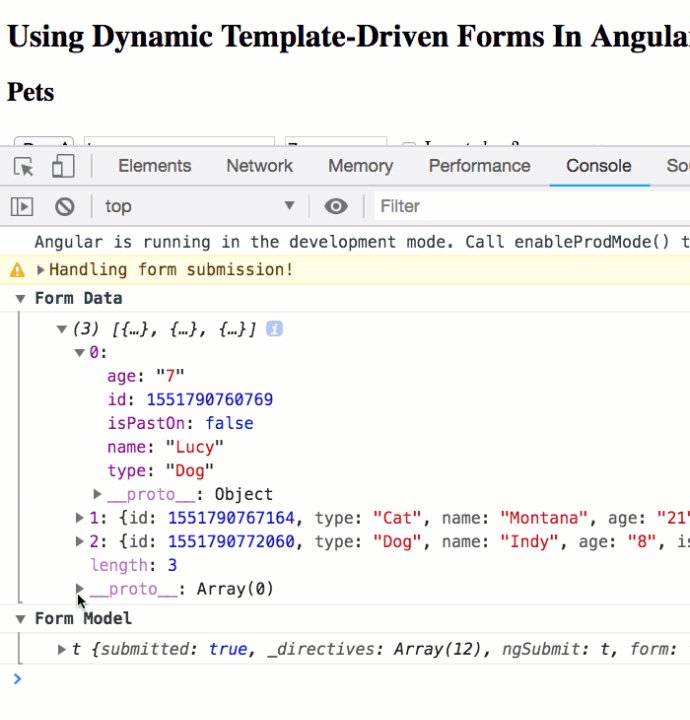
 Using Dynamic Template Driven Forms In Angular 7 2 7
Using Dynamic Template Driven Forms In Angular 7 2 7
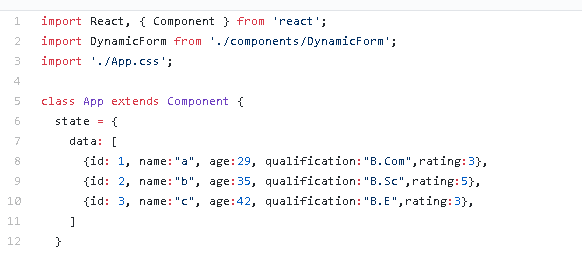
 An Easy Way To Create A Customize Dynamic Table In React Js
An Easy Way To Create A Customize Dynamic Table In React Js
 Javascript Ajax Dynamic Dependent Select Box Stack Overflow
Javascript Ajax Dynamic Dependent Select Box Stack Overflow
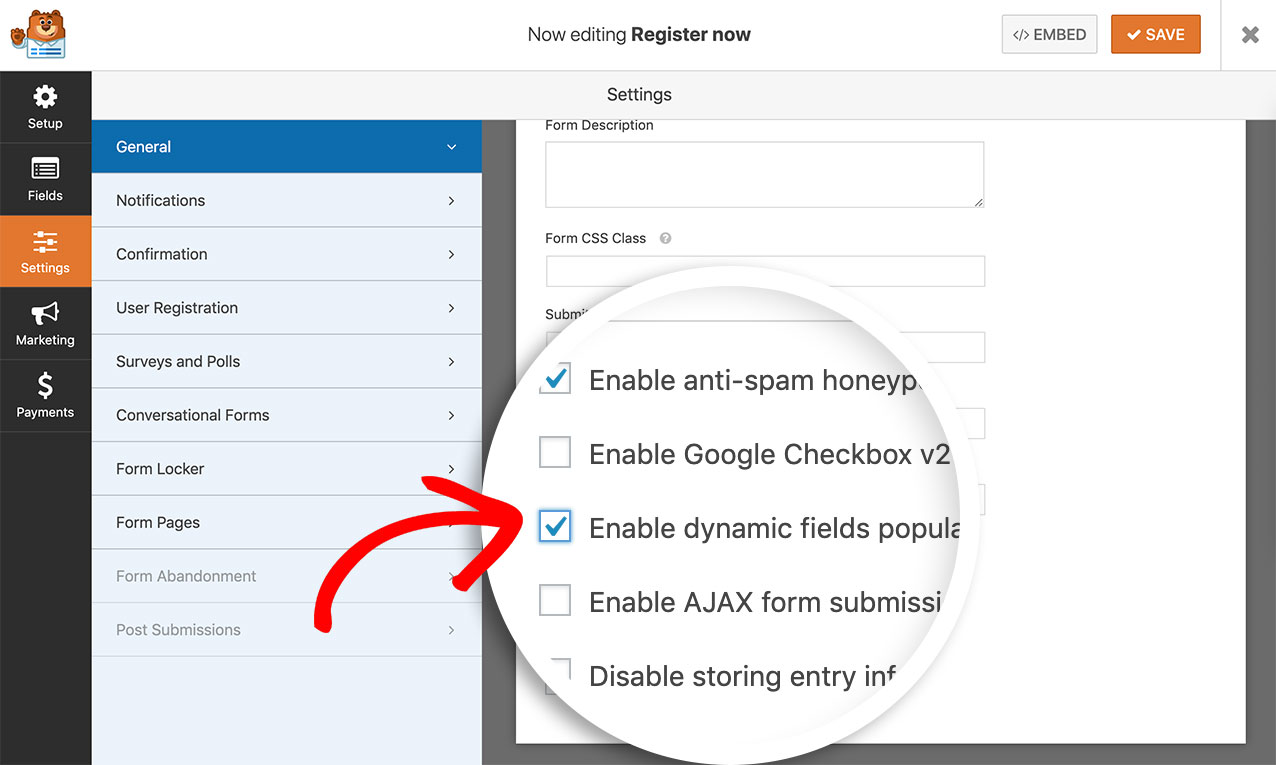
 How To Enable Dynamic Field Population With Wpforms
How To Enable Dynamic Field Population With Wpforms
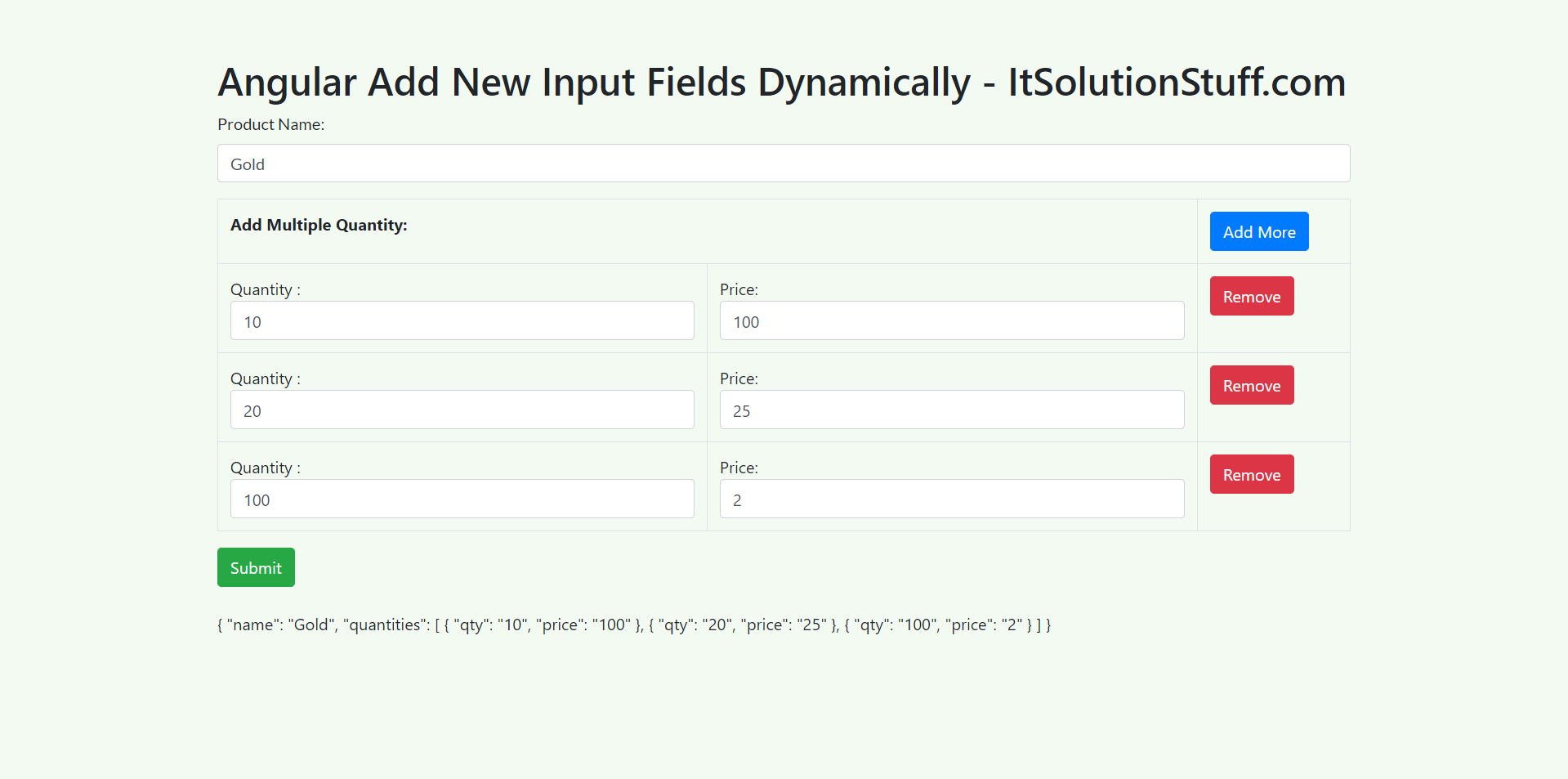
 Angular Reactive Forms Dynamic Form Fields Using Formarray
Angular Reactive Forms Dynamic Form Fields Using Formarray
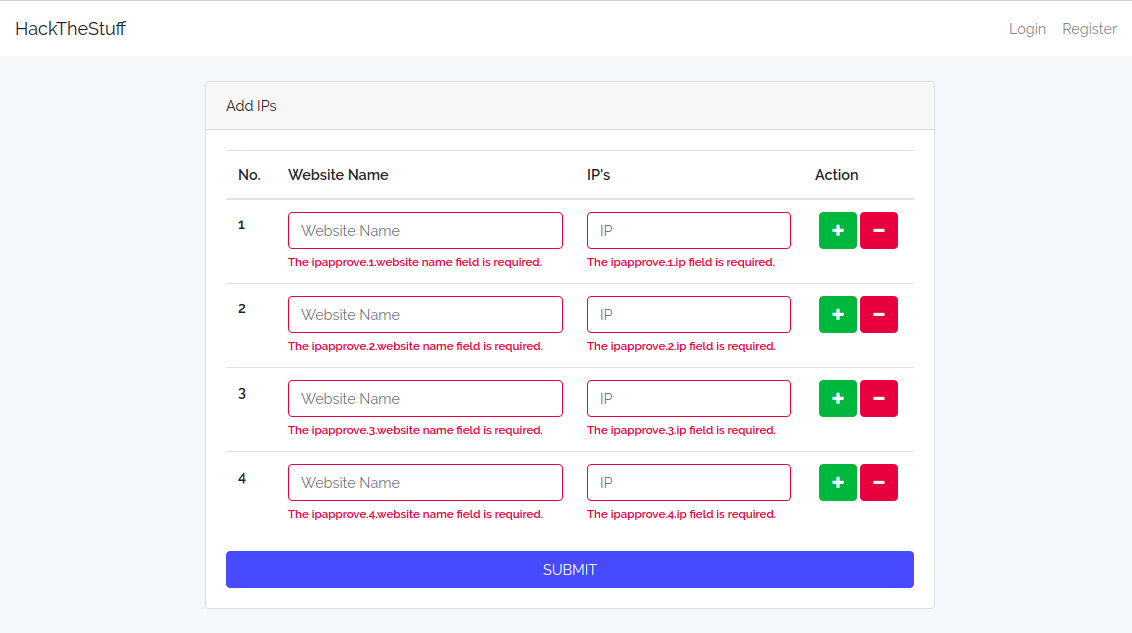
 Add Or Remove Dynamically Input Fields Using Jquery Laravel
Add Or Remove Dynamically Input Fields Using Jquery Laravel
 Learn How To Create Dynamic Forms With Vue Js From This Video
Learn How To Create Dynamic Forms With Vue Js From This Video
 How To Dynamically Add And Remove Form Fields In Angular
How To Dynamically Add And Remove Form Fields In Angular
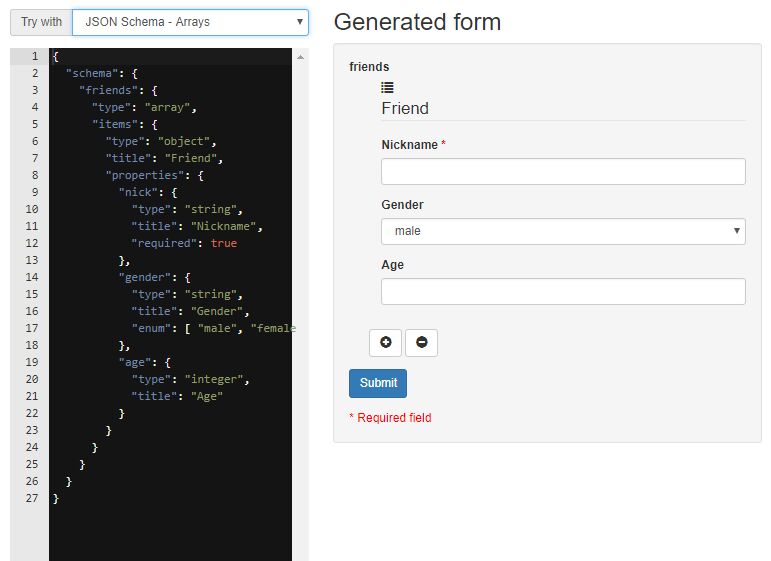
 10 Best Form Builder Plugins To Generate Forms From Json Data
10 Best Form Builder Plugins To Generate Forms From Json Data
 An Easy Way To Create A Customize Dynamic Table In React Js
An Easy Way To Create A Customize Dynamic Table In React Js
 Reactjs A Quick Tutorial To Build Dynamic Json Based Form
Reactjs A Quick Tutorial To Build Dynamic Json Based Form
 Create Dynamic Form Fields Using Jquery Formget
Create Dynamic Form Fields Using Jquery Formget
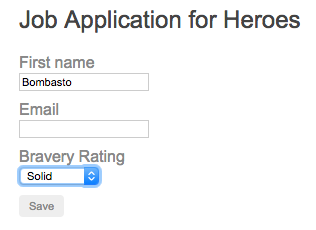
 Angular Building Dynamic Forms
Angular Building Dynamic Forms
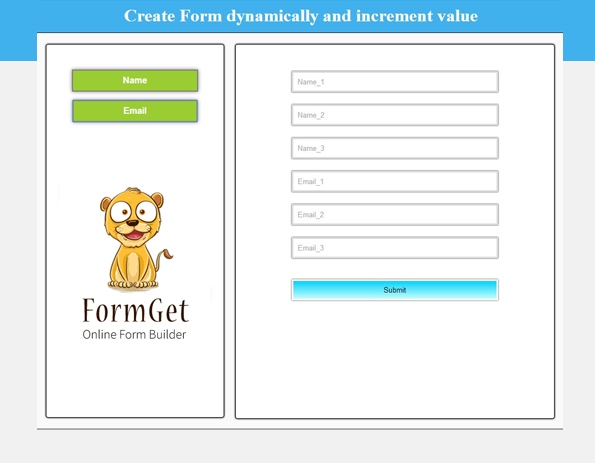
 How To Dynamically Add And Increment Form Fields Using Javascript
How To Dynamically Add And Increment Form Fields Using Javascript
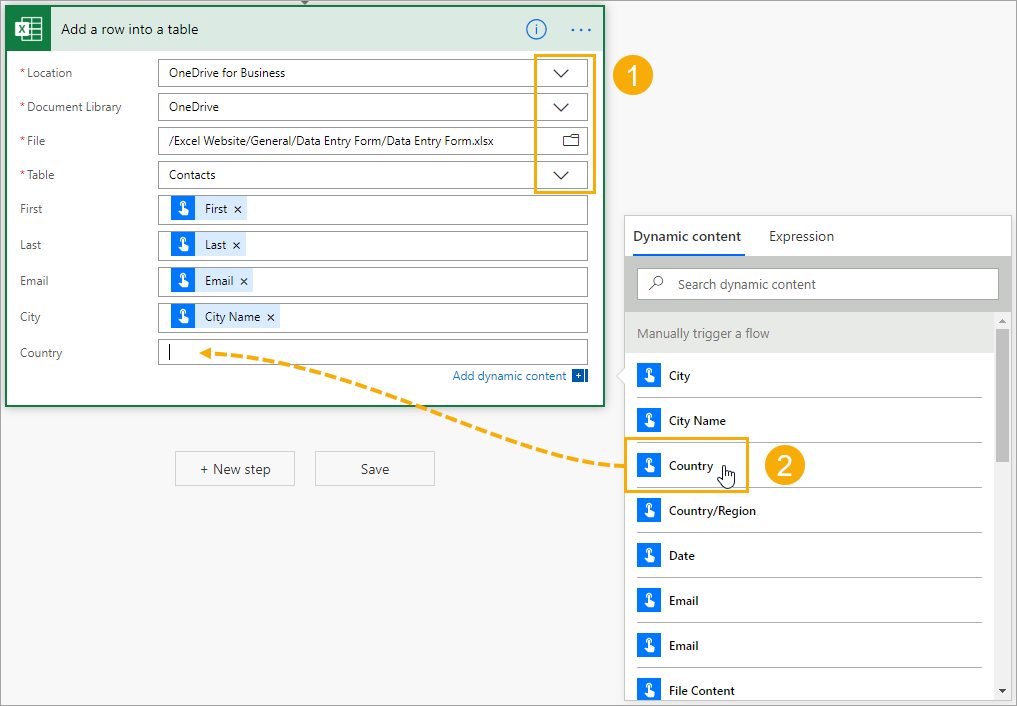
 5 Easy Ways To Create A Data Entry Form In Excel How To Excel
5 Easy Ways To Create A Data Entry Form In Excel How To Excel

0 Response to "27 Javascript Create Dynamic Form And Submit"
Post a Comment